Screen resolution is crucial for designers, photographers and artists. When you're working on digital creations, your monitor is one of the most important tools you own since it shows you what's happening while you work as well as the final result.
The screen resolution of your monitor can have a huge impact on how your work is displayed, and on how comfortably you can work without straining your eyes, so it's important to know what screen resolution your monitor has, and what screen resolution to choose when you're upgrading your kit.
If your screen resolution is too high, icons and texts may appear too small and your hardware may be put under additional strain as the monitor struggles to hit the high resolutions. But if your screen resolution is set too low, it can result in poor image quality that takes up too much workspace and can also harm the results of your work.
In this guide, we'll explain why screen resolution is so important for designers and how it can affect your results, how to check the screen resolution of your current monitor, and how to buy the best monitor for your needs
See our guide to monitor calibration if you want to optimise your monitor's performance, and if you're thinking of upgrading your monitor, check out our guides to the best ultrawide monitor and the best 4k monitors. If you want to skip to purchasing a better computer, see our guide to the best laptops for photo editing.
In the meantime, read on to learn everything you need to know about screen resolution.
What is screen resolution?

What do we mean when we talk about screen resolution? The monitor that's connected to your PC – or built into your laptop – displays images using pixels, which are essentially small squares of light that change colour. Computer screens are made up of thousands of pixels. By changing the colours of those pixels in certain patterns, screens can show images, photos, text and all kinds of graphics.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
The numbers that we use when we talk about screen resolution are the number of pixels a screen can show horizontally and vertically. A screen that has a resolution of 1920 x 1080 (a popular resolution often known as 1080p or Full HD), can display 1,080 pixels vertically, and 1,920 pixels horizontally.
The higher the number of pixels a screen can show, the sharper and more detailed the image quality. But, the number of pixels that a screen can show isn't the only factor involved when it comes to image quality. There's also pixel density. Monitors come in all kinds of sizes, as well as resolutions. You'll often find monitors of different sizes that have the same number of pixels, for example a 24-inch monitor and a 32-inch monitor both with a screen resolution of 1920 x 1080. The image quality on the smaller monitor can often look sharper and more vivid because of its pixel density. This is measured in PPI (Pixels Per Inch). The smaller screen will have a higher number of pixels per inch than the larger screen.
The higher the PPI, the better the image quality, so while it might be tempting to choose the largest screen possible, if you're looking for the best image quality, consider getting a smaller monitor with a higher resolution rather than a larger monitor with a lower resolution.
Native screen resolution
It's worth bearing in mind that the screen resolution that your monitor advertises isn't the only resolution it can display. The published resolution is known as the native resolution of the screen and is the resolution that looks best on the display. You can change the resolution of the screen, although you can only change it to a lower resolution than the native resolution, not higher.
For example, if you buy a 4K (also known as an Ultra High Definition) screen, with a resolution of 3840 x 2160, and you find the resolution is too high, you can set your PC, Mac or laptop to display at a lower resolution, for example 1920 x 1080.
How to check screen resolution
If you want to check the native resolution of your monitor or laptop screen, the process is pretty easy, although it differs depending on whether you use a Windows machine or a Mac or MacBook.
How to check your screen resolution (Windows)

01. Open the display settings
If you use Windows on your PC or laptop, you can check the screen resolution (and change it) by right-clicking on an empty space on the desktop and clicking 'Display settings'.
In the window that opens, you'll see 'Display resolution' with the current resolution listed underneath. If it says '(Recommended)' next to the resolution, that means it's the native resolution for your display and the one that will probably look the best.
02. Change the screen resolution
If you want to change the screen resolution, click the down arrow next to the resolution. This will show a list of all the other display resolutions your screen can handle. Click one, and the resolution will be applied – temporarily at least.
Because changing the resolution to something that your screen doesn't support can cause problems, Windows will show you what the resolution looks like and ask you if you want to keep it. If you do, click 'Keep changes'. Otherwise, click 'Revert' to change the resolution back to what it was before. You can also choose to do nothing, and after 15 seconds your device will revert to the previous resolution. This is useful if you accidentally choose a resolution that your display can't handle, leading to it displaying a blank screen. Simply wait 15 seconds, and the old resolution will come back.
How to check your screen resolution (Mac)

01. Find your screen resolution
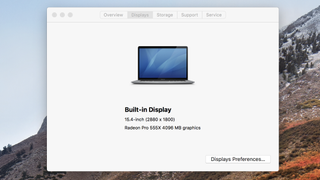
The easiest way to find the display resolution on your Mac or MacBook is to click the Apple icon in the top left-hand corner of the screen. On the menu that appears, select 'About This Mac'. A window will pop up, and at the top you'll see 'Displays.' Click there, and you'll see the size and resolution of your screen.
02. Change the display resolution
To change the display resolution on your Mac's screen, click on 'Displays Preferences' in the bottom right-hand corner of the open window. In the new window that pops up, select 'Scaled' next to where it says 'Resolution'. Choose the resolution based on whether you want larger text or more space.
What screen resolution should I use?
So, what screen resolution should you go for? The answer to that question varies depending on the sort of work you'll be doing and what kind of machine you'll be working on.
Let's start with the kind of work. If you're a graphic artist or 3D modeller, then the minimum resolution you should opt for is 1360 x 768. However, if you can, we recommend going for 1920 x 1080. That extra resolution will give you a bigger canvas to work on, and it will improve the image quality.
For people working with complex 3D models, such as architects, animators or game developers, going above 1920 x 1080 can begin to put a real strain on your machine's GPU (Graphics Processing Unit). If you want to go for a higher resolution, make sure your hardware can handle it, otherwise you may find your PC performs very slowly when trying to render at those high resolutions.
For video editors, we recommend 1920 x 1080 as a minimum. This is because 1080p is the standard high-definition resolution for videos, so if you're working with 1080p video, you'll want a screen that can display that natively. If you work with 4K video, then go for a screen resolution of 3840 x 2160 since this will allow you to play back 4K footage natively.
For photographers, we'd recommend going for the highest resolution you can afford. Still images don't require as much graphical grunt to display on high-resolution screens, and most photographs are taken at well above 1080p resolutions. For example, a camera that takes 21-megapixel photos is actually capturing images at 5,104 x 4,092 resolution. Even a 4K monitor won't display that natively, but the higher the resolution of the screen, the better (and more accurately) your photos will appear.
The best laptop screen resolution
The resolutions we mention above apply to standard widescreen monitors with a 16:9 aspect ratio. However, some devices have different aspect ratios – and therefore different display resolutions.
For example, the 15-inch MacBook Pro has a 2,880 x 1,800 resolution screen. That makes it a lot sharper than a standard 1080p display. Meanwhile, the Surface Laptop 3 has a 15-inch display with a 3:2 aspect ratio and 2,496 x 1,664 resolution. Again, that makes it a better display than a standard 1080p screen, though not quite as sharp as the screen on the MacBook Pro.
Other excellent laptops with high screen resolutions recommended for digital creatives include the Surface Book 2 (with a 3,240 x 2,160 resolution), the Huawei MateBook X Pro (with a 3,000 x 2,080 resolution) and the beautiful Dell XPS 15, which comes with either a 2,560 x 1,080 screen, or a 3,840 x 2,160 display.
Check out our pick of the best laptops for graphic design for more great laptops with high-resolution screens.
Read more:






