This is an edited excerpt from Chapter 3 of The Truth About HTML5 by Luke Stevens.
One of the most common tasks web designers do is mark up page structure, which usually consists of a header, footer, navigation, sidebar and content area. It’s the sort of thing you can probably do blindfolded and handcuffed to your chair after being spun around for five minutes.
HTML5 introduces a handful of new elements to help us define the structure of a given web page, such as <section>, <article>, <nav>, <aside>, <header> and <footer>.
We shouldn’t use them. They were made up on a whim by (probably) one guy in 2004 – and even he seems to have forgotten what their purpose is.
If that’s all you needed to know, great. Keep using divs with meaningful class and ID names, and appropriate <h1>-<h6> headings. They’ll be valid forever (more or less), and you’re not missing out on anything.
However, I suggest using some non-HTML5 features when marking up documents, such as ARIA attributes for blind and sight-impaired users and microdata schemas (when appropriate) for search engine results.
Nevertheless, we’ll tackle these new elements in depth because everyone gets them wrong. And we’ll set the record straight on how they found their way into the spec and their real intended purpose, which involves a radically different way of structuring your pages.
01. A little taste of pain
Here are just some of the problems these new structural elements introduce:
- They give terms web designers already use (such as header and footer) new uses, while claiming to be just doing what web designers are already doing.
- They introduce a new method of structuring documents that’s vague, complicated and unnecessary.
- They seriously hurt accessibility for some users (specifically those using IE6, IE7, and even IE8 with JavaScript switched off).
- They introduce broad, unclear, poorly-defined use cases that will make web standards harder to learn (and harder to teach).
These are serious problems that hurt, rather than help, web standards. Markup should be lightweight, easy to learn, and easy to apply. It should not require mental gymnastics to try and work out what to use where.
But these new structural tags have created a strange, quasi-religious experience where you have to consult the high priests (the HTML5 gurus) for their interpretation of vague religious texts (the HTML5 spec) just to mark up a darn web page.
“But, but... these elements are in the official HTML5 spec! Surely there must be a good reason for them?”
Read on...
02. Where did these elements come from?
Quiz question: How were these elements added to the HTML5 spec?
- Experts considered various use cases, weighed up various options and alternatives, and after extensive consultation and careful deliberation included the most important ones.
- The community of web designers and HTML authors (such as you and me) cried out for certain elements to enable particular functionality, and after much discussion the community came up with a shortlist of necessary elements.
- A scientific, research-based approach was taken, where markup patterns were studied 'in the wild' and codified into a bunch of new elements.
- Some markup wonks thought they’d be a good idea and threw them in the spec 7+ years ago.
And the answer is… (4).
“But I read in [insert HTML5 book of your choice here] that it was more like answer (3). The WHATWG studied real-world usage of ID and class names, and that’s how they came about!”
We’ll get to that.
I was intrigued about who added these elements, when they added them, and why. So I put those questions to HTML5 spec editor Ian Hickson, and here’s his reply (reproduced with permission):
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
"Me and other WHATWG contributors [added them], [in] 2004ish, because they were obvious elements to add after seeing how authors used HTML4. We later (late 2005 early 2006) did some objective research to find out what the top 10 HTML classes were and it turned out that they basically exactly matched the elements we had added, which was convenient."
You may have read about this 'objective research' in other HTML5 books, in talks on HTML5 or in blog posts about these new elements. But almost everyone fudges the history. Sometimes they say the research came first – it didn’t. Sometimes it’s just implied the research came first, which is still a sin of omission.
(Actually, according to the research in question, the major finding was that around 90 per cent of the billion pages sampled had no classes at all. If Hickson and the WHATWG truly followed the research here, they would have abolished classes altogether!)
So if these elements didn’t come about from research, where did they come from?
Exploring the dark recesses of the (thankfully public) WHATWG mailing list, I found Hickson first mentioning these elements in November 2004, when he discussed block level elements listed on his whiteboard.
In the same week he said “[W]hat I'm thinking of doing is [adding] section elements [that] would be: <body> <section> <article> <navigation> <sidebar>”. (You can see the full email here.)
Of course, somewhere along the way <navigation> became <nav>, and <sidebar> became <aside>.
So these new, major structural elements that everyone is trying to get their heads around were probably included because Hickson jotted them down on his whiteboard in 2004. They actually serve a much broader purpose for 'sectioning' (which we’ll get to shortly). But it’s worth establishing how they wound up in the spec, and how arbitrary they are.
XHTML 2.0 failed for being absurdly ambitious. In HTML5 we instead get a few semantic elements the editor drew on a whiteboard years ago on a whim, with some input from a handful of fellow WHATWG members of the time.
03. Who cares?
“Well, who cares?” you may think. “If the research ultimately supported using these elements, then what’s the big deal?”
The problem is that Hickson was, in my view, being a bit cheeky when he said these new elements “exactly match the elements we … added”. While they share the same name as elements commonly used, the spec describes their use in very different ways to what the web designers and authors would be familiar with. And for a standard these web designers and authors are supposed to use, that’s a big problem.
What happens when you take terms people use, redefine how they should be used (and even give them multiple uses), and then tell those same people not to worry because the terms are exactly what they’re already using? You put them on a one-way trip to confusion city.
04. The contradiction at the heart of HTML5’s new elements
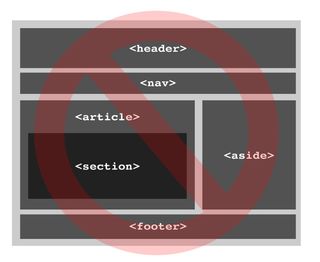
HTML5 is supposedly about codifying what we’re already doing, or “paving the cowpaths”. When it comes to these new tags and marking up a basic template, they suggest you can just replace your current <div> structural tags with the new tags (for instance, replace <div id="header"> with <header>), and you’re done.
That was certainly the implication in the December 2007 ALA article 'A Preview of HTML 5', and the idea has been repeated in books and blog posts since, usually with a graphic like the underlying one here:

Swapping the new elements in for our old divs certainly looks easy, right? Nice, clean elements replacing a bunch of random divs, how lovely!
Unfortunately, there are few problems with this idea:
- Too few elements. There aren’t enough new elements to do a reasonable 1:1 substitution. Believe me, divs aren’t going anywhere. So if you hear anyone say, “Finally, I can get rid of my unsemantic divs!”, you have my permission to pop a cap in their ass with a Nerf gun.
- Not equal. While elements are often presented as being equal, they’re not. While the 'sectioning' elements (<section>, <article>, <aside> and <nav>) might work the same, the <header> and <footer> elements are intended to work within the sectioning elements. This can make a huge difference (as we’ll see shortly with document outlines), but if you followed most of the discussions about these elements you’d never know.
- Not a replacement. When you dig into the HTML5 spec, you discover these tags as described in the spec aren’t really meant to be 1:1 replacement for existing tags at all. They’re actually meant to be used for creating a new form of document outline. A document whatnow? We’ll explore this next.
These elements have other problems (they don’t add anything for semantics or search engines), but we’ll talk about them later when we take aim at those two zombie myths that just won’t die. We’ll also learn what 'semantics' actually means in markup, and what search engines really want.
05. Outline what now?
If you try to understand HTML5’s new structural elements without understanding document outlines, you’ll think they’re an arbitrary, oddly-named bunch of elements with confusing use cases.
However, once you understand document outlines, you’ll see they are in fact an arbitrary, oddly-named bunch of elements with confusing use cases that also have an overarching purpose of questionable value.
Granted, this is esoteric stuff. But bear with me and you’ll see how HTML5 tries to slip in a radical new way of doing something as fundamental as structuring a web page. This isn’t so much paving cowpaths as building a new bovine highway to nowhere.
06. What is an outline, and why should I care?
An outline is a sort of hierarchical, bullet-point representation of a document.
We actually make an outline whenever we mark up a document and use heading elements. So even if you’ve never heard of a 'document outline', chances are you’ve already made one. Weird, huh?
The reason we never hear about them is because web designers never have to use them. They’re mainly used by blind users as a primary means of navigation. When it comes to accessibility, outlines are a big deal. So the best thing we can do to help blind and sight-impaired users navigate documents is provide a good heading structure when using web standards.
HTML5 tries to radically change how we make these outlines … and maintain the existing way (well, kind of). This new approach to outlines is the reason the new HTML5 tags exist, and why Hickson and the WHATWG were thinking about adding 'section elements' in the first place.
How we currently create outlines (even without realising it)
Let’s back up a bit and look at our current outlines. In (X)HTML a document’s hierarchical structure was dictated through heading levels, using the familiar <h1> to <h6> tags.
So you might mark up your page like this (as a simplified example), with headings representing the 'importance' of each part:
this.panelNarr = function(aPanel){
var elevator = $('#panelControl a[href="'+aPanel+'"]');
var narrative = $(aPanel+' .narrative');
var overflowNewHt = narrative.outerHeight() + 500;
<h1>My Sweet Blog</h1>
<h2>Latest Posts</h2>
<h3>My Blog Post 1</h3>
<h3>My Blog Post 2</h3>
<h3>My Blog Post 3</h3>
<h3>Blog Sidebar</h3>
<h4>Blog Archives</h4>
<h4>Popular posts</h4>
<h4>Blog roll</h4>
<h4>Blog Footer</h4>
<h5>My delicious links</h5>
<h5>My flickr photos</h5>
<h5>My social networks</h5>
The hierarchy or 'outline' for the document looks like this:
1. My Cool Site
1. Latest Posts
1. My Blog Post 1
2. My Blog Post 2
3. My Blog Post 3
4. Blog Sidebar
1. Blog Archives2. Popular posts
3. Blog roll
4. Blog Footer
1. My delicious links
2. My flickr photos
3. My social networks
Uh-oh. We have a problem. All our lower-level headings are 'owned' by the heading above them. 'Blog Sidebar' shouldn’t be a heading under 'Latest Posts' – it should start a new section.
If we changed the heading level of 'Blog Sidebar' to <h2> (the same as 'Latest Posts') that would give us:
1. My Cool Site
1. Latest Posts
1. My Blog Post 1
2. My Blog Post 2
3. My Blog Post 3
2. Blog Sidebar
1. Blog Archives
2. Popular posts
But now we’re no longer representing the importance of a heading. Instead we’re trying to build a logical structure using a limited set of tags (<h1>-<h6>), which have a habit of 'owning' everything below them – even when they shouldn’t.
Here’s another example. Let’s say we have a page that says:
<h2>My HTML5 Book Review</h2>
<h3>Likes</h3>
<p>It explained some elements of HTML5 well.</p>
<h3>Dislikes</h3>
<p>The author had an annoying habit of writing silly, self-referential examples.</p>
<div class="review-body">
<p>I bought this HTML5 book for the low, low price of... </p>
</div>
In this document outline, the entire review would fall under <h3>Dislikes</h3>, because the heading 'owns' everything underneath it, even though it should really fall under <h2>My HTML5 Book Review</h2>. Usually this structural problem goes unnoticed. The visual problem of having the review text appear under Dislikes however would not go unnoticed, so for styling purposes we’d probably introduce a div so we can visually differentiate between the paragraphs under Dislikes and the review body itself.And indeed that’s often how we structure our documents – we use divs to break them up into logical sections. But this has no bearing on the document outline in terms of accessibility – the outline is created by headings alone.
As you can see, headings are flawed for creating outlines. People often use heading levels to display different font sizes (with or without CSS), or to indicate arbitrary 'importance' rather than structure. And sometimes they just cut and paste HTML straight into a new template.
When you consider all that, as well as the limitations of using <h1>-<h6>, it’s obvious that most web pages don’t have anything like a logical outline.
But they do have an outline, and using <h1>-<h6> at all gives blind and sight-impaired users a way to navigate our documents, which research shows is common for people using screen readers. (We’ll touch on that research in a moment.) So despite the flaws, for accessibility reasons we need to take headings-for-structure more seriously, not less.
(To see the outlines of any site (try your own!), check out the HTML5 Outliner for Google Chrome.)
But what if there was a way to create arbitrary outlines without relying on headings? As it turns out, people have been thinking about this for years – if not decades.
07. 'Sectioning' is an old problem
The problem of headings, and how to structure a document, is a longstanding one. XHTML 2.0 proposed a solution in its first draft way back in 2002, which involved nesting <section> tags and using a generic <h> element for headings.
This 'sectioning' solution in XHTML 2.0 was initially mooted by Tim Berners-Lee as far back as 1991, as Jeremy Keith pointed out, when Berners-Lee said:
"I would in fact prefer, instead of <H1>, <H2> etc for headings [those come from the AAP DTD] to have a nestable <SECTION>..</SECTION> element, and a generic <H>..</H> which at any level within the sections would produce the required level of heading."
Yep, a good two decades ago.
HTML5 tries to bring this concept of sectioning into mainstream HTML by following a similar path to XHTML 2.0, while also maintaining some backwards compatibility. And the results are, shall we say, mixed.
But before we get to HTML5’s implementation, let’s look at just how important headings are for accessibility.
If we care about blind users we should care about headings
As we mentioned before, with HTML4 it’s headings such as <h2>Blog Sidebar</h2> (rather than random divs such as <div class="blog-sidebar">Blog Sidebar</div>) that create document outlines. And for blind users, these headings are important.
How important? In a survey of over 1000 screen reader users (where 80 per cent of the people were blind and 16 per cent were vision impaired):
"The responses to this question provided one of the greatest surprises to us. It is clear that providing a heading structure is important to screen reader users, with 76 per cent always or often navigating by headings when they are available. Use of heading navigation increased with screen reader proficiency with them being used always or often by 90.7 per cent of expert users, 79.3 per cent of advanced users, 69.9 per cent of intermediate users, and 55.4 per cent of beginners."
(You can see the full results here)
Were you aware of that? I wasn’t, and I’ve been using <h1>-<h6> willy-nilly for years. I imagine most web designers have some vague idea that <h1>-<h6> tags are important, but not how crucial they are for blind users.
So we had an established, straightforward, easy-to-implement way of providing outlines for blind and sight-impaired users. That is, until we hit HTML5.
HTML5’s 'improved' outlining was dead before it ever shipped
We’ve established what a document outline is (a bullet-point, table of contents-style representation of the page), and we’ve established how they are currently created (with <h1>-<h6> elements).
Here, in a nutshell, is how HTML5 proposes to create document outlines:
- Each bullet-point in the outline, or 'section', is defined using one of the four 'sectioning' elements: <section>, <article>, <nav> and <aside>; and not the <h1>-<h6> elements. The intent here is to solve the limitations of <h1>-<h6>.
- There’s no generic <h> element, as per XHTML 2.0. But in pure HTML5 it’s suggested we could just use <h1> everywhere as a generic heading element. In fact, any heading element in HTML5 will be treated as a generic heading, with its level determined by how deeply it’s nested in sectioning elements.
- But there’s no such thing as 'pure' HTML5 though, so we need to maintain backwards compatibility. Therefore we should still use <h1>-<h6> in a logical fashion, which means maintaining two somewhat different document outlines in the one document.
That’s the general idea. Here’s how the spec puts it:
"Sections may contain headings of any rank, but authors are strongly encouraged to either use only h1 elements, or to use elements of the appropriate rank for the section's nesting level."
Please don’t use <h1> elements everywhere!
In my view, everyone (Hickson in the spec and in public comments, standards advocates in the community, and designers and authors in general) has made a complete hash of communicating this.
This poor communication has meant that designers and developers have been using these HTML5 elements with no understanding of the outlines they have been creating. These elements were supposed to bring about better logical document outlines. Instead, given the haphazard way they’ve been implemented, they’ve created HTML5-style document outlines that are even more broken than the <h1>-<h6>-based outlines they were intended to replace.
HTML5’s version of outlining was effectively dead before anyone understood it, much less implemented it properly.
And here’s the irony: this approach, which may theoretically deliver accessibility benefits in the future (no one knows when, or even if, screen readers will use these outlines), is destroying the page styles for a small group of IE users now. So it’s already doing harm, yet has no clear future benefit.
08. Sneaking in big ideas leads to dead ideas
The first problem with this new approach to outlining is the idea that HTML5 is just “paving the cowpaths” and codifying existing practice.
Clearly, introducing a whole new way of structuring documents, however poorly communicated, is not “paving the cowpaths”.
You can’t then turn around and tell authors and designers, “This is what you’ve always done!” But Hickson has done just that, saying the new elements are just intended to save common class names. Here are just a couple of examples.
In 2009, Hickson said:
"They are, more or less, filling the most common requests from Web developers based on what the most common class="" attribute values are. Their main purpose is to simplify authoring and styling."
And in 2012:
"Mostly these new elements make authoring a bit easier."
So, if HTML5 is going to introduce a big new idea, it needs to communicate that big new idea. Instead, it appears Hickson doesn’t remember, or can’t be bothered arguing for, the big idea of sectioning he and the WHATWG added to the spec.
HTML5 advocates (and the spec itself) need to communicate the purpose of the new elements properly, or abolish them.
As it is now, they’re just inflicting nonsense on the web design community.
Let me give you an example.The spec says <header> and <footer> elements define areas within a section, but do not define sections themselves, and so won’t show up in a document outline. This is something most people get wrong, including those teaching HTML5 through books and blogs, whose examples often show <header> being on par with <section>. The spec also says <header> and <footer> can be used multiple times per page (once per section, for example), but you would never pick that up from most HTML5 resources out there.
These may seem like pedantic, wonkish points. But they illustrate something very serious – the community is trying to implement HTML5 markup in a way that doesn’t have much relation to the actual HTML5 spec. It’s a weird in-between state of markup limbo that has inadvertently appeared because that’s what everyone assumed these elements should be used for.
09. We forked the spec
In a sense, the community has forked HTML5, as far as markup goes. That’s a big problem. There’s the 'common (but incorrect) understanding' fork of HTML5, and there’s the actual HTML5 spec. But following the 'common understanding' and replacing visual areas in our templates with elements that 'sound about right' has no benefit for anyone. We just create a weird, broken outline while misusing the new elements. And with so many broken HTML5 outlines there, outlining as a concept is pretty much dead on arrival.
We’ll explore each element individually in a moment, but let’s stick with the big picture for now.
10. How should we structure an HTML5 page?
All this may seem a bit confusing at the moment, so let’s take a step back and look at the general rules of structuring a page in HTML5 (such as they are!), as described in the spec:
- We are supposed to use <section>, <article>, <nav> or <aside> to create a new section in the outline. (That is, a new bullet-point in the document outline.) You can see what your outline looks like with the HTML5 Outliner plug-in for Chrome. And yes, the terminology here is clumsy – having multiple elements, including <section>, create a section in the document outline is quite confusing!
- We use <header> or <footer> within each section to demarcate the header or footer of that section. That section can be anything from the root <body> section down to an individual comment. (An individual comment is supposed to be an <article>, as we’ll see in chapter four, which would create a section in the document outline.)
- We use heading elements (<h1>-<h6>) to give each section a title in the outline and provide backwards compatibility. (As I’m writing this there’s no meaningful support for HTML5 outlines anywhere, and doesn’t seem to be any on the horizon. So 'backwards' compatibility may actually be 'compatibility for the foreseeable future'.)
You might think you can just replace all your divs with <section>s and create an outline. However, <section>s aren’t to be used in cases where you only need a styling hook, so in a true HTML5 document you’ll still have plenty of divs. In fact, a 'correct' HTML5 document would have:
- a bunch of <section>, <article>, <nav> and <aside> tags to create the outline
- a bunch of divs for styling
- redundant use of <h1>-<h6> tags to duplicate the outline as best as possible (this is what screen readers will actually use)
- a healthy sprinkling of redundant <header> and <footer> tags within each section that don’t do anything.
Simplifying authoring? With two means of structuring a page, two outlines to maintain, and a bunch of redundant tags to add?
I don’t think so. And that’s before we even consider styling our headings.
Styling headings HTML5 style is kind of insane
Let’s imagine a pure HTML5 future where we can use <h1> everywhere as a generic heading element, as per the spec’s suggestion, and we use the new sectioning elements to create the outline. That is, if we use a <h1> three sections deep, it’s essentially a <h3>.
Let’s say we want to style this three-sections-deep <h1> as though it was a <h3>. How are we going to pick it out? And can you imagine picking h1 out everywhere through the cascade to give it a different style for different levels, given four elements can create a section, and can be used in any combination? You wouldn’t be able to sleep.
Nicole Sullivan touched on the madness that ensues when you try to style HTML5-style <h1> elements through the cascade in the appropriately titled blog post 'Don’t Style Headings Using HTML5 Sections' and gave this simplified example:
h1{font-size: 36px}
section h1{font-size: 28px}section section h1{font-size: 22px}
section section section h1{font-size: 18px}
section section section section h1{font-size: 16px}
section section section section section h1{font-size: 14px}
section section section section section section h1{font-size: 13px}
section section section section section section section h1{font-size: 11px}
That, however, is the vastly simplified version, as Sullivan points out. The true madness sets in when you have to style all your (say) six-levels-deep headlines which may be nested in any combination of <section>, <article>, <aside>, or <nav>. For comedy value, see what such a style sheet would look like. It’s utterly insane.
The only option then is to fall back on class names for headings, but avoiding class names when authoring is the very 'problem' the WHATWG were trying to solve.
And do you think our clients and colleagues who happily create and edit web pages will ever understand the nuances of sectioning their articles correctly? I doubt it.
No wonder people are confused.
Oh, and to top it all off the styling of your <nav> (and any other new HTML5 elements) may blow up for ~1% of users.
This is the way of HTML5. And it’s a mess.
Not surprisingly, even the most experienced web authors get bogged down in the HTML5 outline quagmire. Read about Roger Johansson’s experience, for example.
This is not inconsequential – people have to teach this stuff
“OK, maybe the markup wonks got it wrong on this one. Maybe these tags are mostly redundant. So no one uses them, or they don’t do it quite correctly. Who cares, Mister Markup Pedant?”
The thing is, introducing these new elements – and concepts such as arbitrary outlining – into the official HTML5 spec means people actually have to teach this stuff. (Heck, some designers even teach their kids this stuff – see Cameron Moll’s cool HTML5 whiteboard magnets, for example)
This is bad for web standards. It makes even basic HTML hard to teach, hard to learn, hard to implement, and for what? Structuring a web page should be the least of our worries – not a huge distraction for a generation of students and professionals alike.
(A note to those teaching web standards: if you really hate your students, ask them to explain the difference between <article> and <section>.)
11. Where does this leave us?
Hickson and the WHATWG’s intentions are good. Theoretically, using these tags could improve accessibility even without considering outlining. (For example, screen readers could skip past the <nav> tag to get straight to the content.) But the vendors making screen readers have shown very little interest in HTML5 to date. And there is already support for better alternatives, which we’ll look at next.
So we don’t need HTML5’s new elements for accessibility. In fact, we should avoid them for the harm they cause another subset of users.
People will still use these tags, mostly because they want to 'do the right thing' in the hope the Standards Fairy will leave small change and/or an Apple product under their pillow. But it’s just a waste of productive time that could be better spent on more important things.
Remember: what ends up in the spec is often just the idea of a few (or even one) interested, smart, ordinary person from (as of writing) 7+ years ago. And chances are even they don’t remember why they wanted it. So I think we’re allowed to disagree about what’s best, and pick and choose what we implement.
But what happens to accessibility? Do we just leave visually impaired users with the status-quo? No, because fortunately there’s a better alternative.
12. A sane approach to structural markup for accessibility
There’s a way to add helpers for the blind and visually impaired in our markup without wading into the mire of HTML5’s new structural elements – ARIA roles.
Actually, it’s WAI-ARIA which stands for 'Accessibility People Apparently Don’t Do Catchy Acronyms'. Or, as sticklers for accuracy may tell you, it’s 'Web Accessibility Initiative - Accessible Rich Internet Applications'. (We’ll just call it ARIA.)
It’s not part of the HTML5 spec. Instead it’s a separate (and gigantic) W3C spec that’s compatible with HTML5, HTML 4 and XHTML 1.x.
The secret to ARIA is the role attribute, which can be added to an element like this:
<div role="myariarole">
The full ARIA spec is big. Really big. But we’ll be looking at a small subset called landmarks.
As an example, here are the four main areas of a simple page:
- Header
- Content
- Sidebar
- Footer
And here’s how we’d mark it up using ARIA:
<div role="banner"></div>
<div role="main"></div>
<div role="complementary"></div>
<div role="contentinfo"></div>
Easy.
ARIA benefits
ARIA roles have several benefits over HTML5 (or previous HTML versions):
- The roles generally reflect how web authors structure pages. (For example, the header, or 'banner' is for the stuff at the top of the page – not for every section on the page, as in HTML5.)
- They keep our markup relatively clean, because we can use the role attribute as a styling hook for IE7 and above with attribute selectors, such as div[role="banner"] {border:10px pink;}. (If you need to support IE6 users, you can also include redundant classes.)
- They work right now in screen readers that support ARIA landmarks, such as JAWS version 10 screen reader, NVDA 2010.1 and VoiceOver on iPhone IOS4+.
- They don’t blow up styling for IE6-8 users with JavaScript off like the new HTML5 elements do.
This technique can help blind users now, doesn’t hurt web standards, and doesn’t require getting your head around a second way of sectioning your document.
13. Layout recommendations
Before we finish, let me recap how I think we should mark up pages in the age of HTML5:
- We should not use the new tags. (But we’ll look at them next, and the ARIA landmarks we should use.)
- We should take headings more seriously, given how much blind and sight impaired users rely on them.
- We should use ARIA landmarks for accessibility.
- We should otherwise use divs with semantic class names or IDs like we’ve always done.
- Luke Stevens has been building sites for over a decade, usually with ExpressionEngine, and he is the creator of Ninja for Google Analytics. His book, The Truth About HTML5, can be purchased here.




