
Words: Jenn Lukas
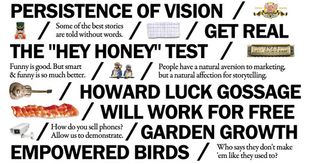
Creative agency LBVD’s website really encourages users to click. The bold, black Franklin Gothic text acts as navigation to modules and more information.
"We wanted to ensure we stood out from other agency sites and allowed for easy exploration of our work and philosophy," says creative director Steve Saari.

"With everything on a single scrolling page, it was designed to encourage discovery and ultimately (we hope anyway) to reward the curious."
The line items were very carefully designed to adhere to the resizing algorithm they created. Don’t let the heavy amount of text fool you: with images tossed in, bright splashes of colour and some pleasant layout surprises on screen resize, the site is never boring.

Interestingly, Saari explains, the whole site runs on roughly 1,000 lines of CSS, which includes comments, each rule on a single line, and a space between every selector.
Jenn Lukas is the interactive development director at Happy Cog. She also blogs regularly about web development at The Nerdary.

Like this? Read these!
- Pro tips: 20 steps to the perfect website layout
- Web design training: The top 10 online tools
- 5 UK web design events to boost your career
This showcase was originally featured in .net magazine issue 232.




