8 expert tips for using Adobe Stock in your designs
Fully integrated into the Creative Cloud, Adobe Stock is a great tool for helping you create better designs, with less fuss. But you have to go about it in the right way.
In this article, we share eight tips on how to make sure that you make the best use of Adobe Stock in your design work.
Whether you're designing for print or the web, there's lots of useful advice here, so read on and learn how to best use Adobe Stock to craft beautiful and functional designs.
And if you're a newbie, then here's a great offer. Try Adobe Stock free for a month, and get 10 Adobe Stock standard assets with your free 30-day trial!
01. Select your images carefully

One of the reasons stock imagery sometimes has a bad name is the popular association with ‘cheesy’ and generic images. A quick look through the images on Adobe Stock, however, will show that in 2019, it’s more about find high-quality, professionally shot photography.
This means it's easy, for example, to find images that feel authentic and realistic, such as the example above, rather than ones that are obviously posed. So it's well worth putting in a little work to select the right pictures for your design.
Adobe Stock offers a sophisticated search engine, driven by machine-learning, along with some clever filters, to help you to do so. Most importantly, though, your choice of image needs to be contextually relevant to the design.
So that means not just thinking about the subject (what’s in the picture and what does it convey?), but also mood and atmosphere (what emotion is it likely to provoke in the viewer).
02. Complement your colour scheme
As well as considering how well your image is going to work contextually, you need to think about how it’s going to work aesthetically.
If you’ve already settled on a colour scheme (which might already be laid out in your brand’s design manual, for instance), then you need to pick images that complement this palette naturally.
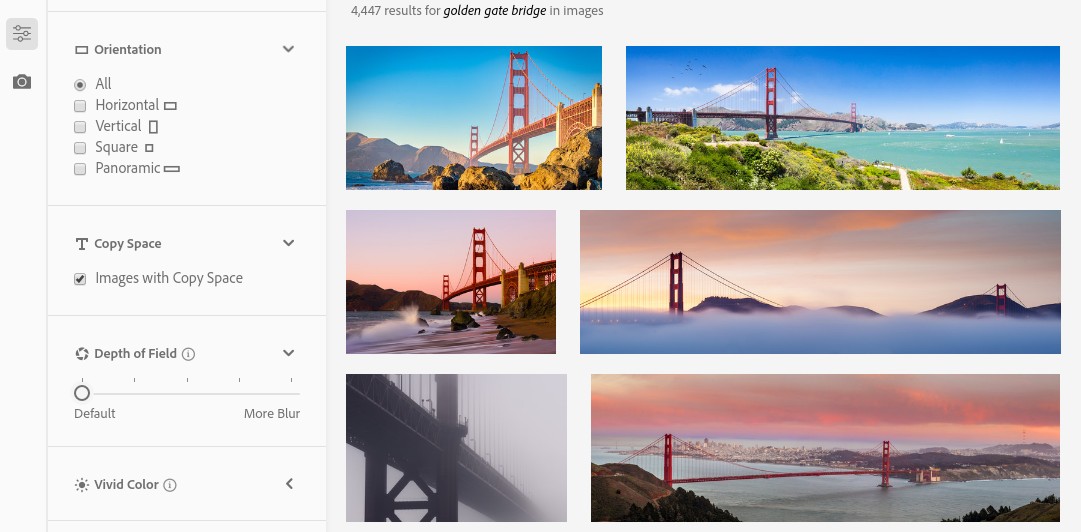
Thankfully Adobe Stock makes this easy, by providing a colour wheel filter to help narrow down your picture search to only those featuring certain colours. There’s also a handy slider for setting the level of vivid colour you’re looking for.
03. Think about text placement

Even when you’ve found what you think is the perfect image, getting it to work in a particular design isn’t always easy, especially where a lot of text is involved. Usefully, then, Adobe Stock has a special filter to only show images that leave space for copy text.
Give it a try, and you could end up finding an image with the perfect amount of space needed for other elements in your design... potentially saving you hours of messing about in Photoshop!
04. Include alt text
If you’re designing for the web, then there’s one golden rule when it comes to embedding images: use alt text.
Alt text is a word, phrase or sentence embedded in the HTML of a site that describes the contents of an image. This text can be read by screen readers, typically used by people with visual impairment. It also appears in a blank box that would normally contain the image, if that image fails to load, because of poor quality internet, for example.
The most important reason to include alt text is that Google will be more inclined to promote your website in the search results if you include it. The more natural and descriptive you can write your alt text to be, the better.
05. Seek an emotional connection

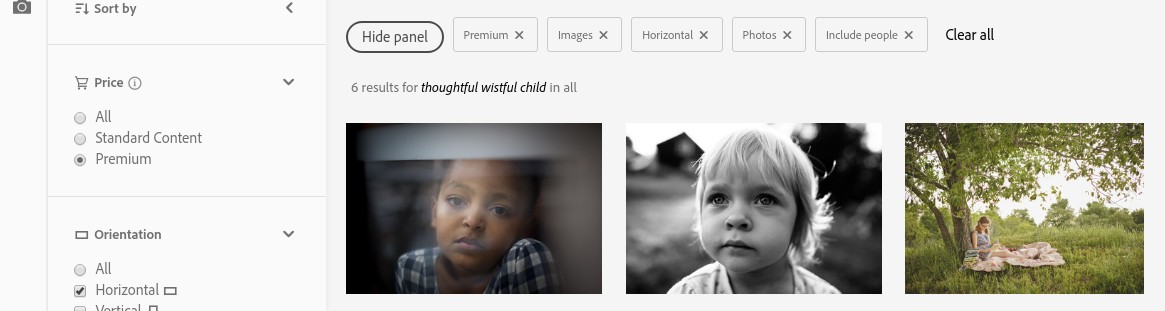
One of the main aims of any design is to provoke some kind of emotional connection in the viewer. Including images of people’s faces can be a great way of doing so, as this creates an instant response in the most primal parts of our brains.
Adobe Stock makes it easy to find such right images, simply by clicking the ‘Include people’ filter and adding the word ‘face’ to your search terms. Plus, as well as using search terms that describe things, places, etc, also include ones that describe feelings, such as 'proud', 'excited', 'overwhelmed' etc.
06. Keep everything legal
Using images online can be a legal minefield, with lawyers waiting to pounce on your for the slightest copyright infringement. Using Adobe Stock images, of course, saves you from worry as they will all be appropriately sourced and royalty-free.
That said, there are a small number of things you need to bear in mind, which we detail in our article Is it legal? Your guide to using stock images in your designs.
07. Consider illustration

Photography is not the only way to go when it comes to design, and in recent years illustration has become increasingly trendy, from apps and websites to posters and packaging.
There are literally millions of professional illustrations available on Adobe Stock for your design projects, and you can use all the same powerful search tools and filters to narrow down your search and find the perfect one for you.
08. Harness your creative flow
One of the most challenging things about design work can sometimes be switching between different folders and different tools, which often disrupts the flow you need to be truly creative.
That’s why Adobe Stock is seamlessly integrated with the CC apps designers love to use, including Photoshop, Illustrator, InDesign and After Effects and others.
This clever integration means you can search for images within the software, pull in watermarked versions, play around with them and finally - if you choose - licence them, without ever leaving the app. And that leaves you to focus less on coming up with imaginative and creative solutions, interruption-free.
To see how this works in practice, check out our tutorial Design a poster in Photoshop CC with Adobe Stock templates,
Daily design news, reviews, how-tos and more, as picked by the editors.

Tom May is an award-winning journalist specialising in art, design, photography and technology. His latest book, The 50 Greatest Designers (Arcturus Publishing), was published this June. He's also author of Great TED Talks: Creativity (Pavilion Books). Tom was previously editor of Professional Photography magazine, associate editor at Creative Bloq, and deputy editor at net magazine.
