8 beautifully art-directed portfolios to inspire you
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
When you’re a student or junior designer, no one really expects your portfolio to be world-class. As long as it’s well presented, properly proof-read and includes a carefully curated selection of your best work, it’s going to tick most of the necessary boxes.
But once you’ve got a few years’ under your belt, potential clients and employers expect something a little more impressive; a portfolio that better showcases your higher-level skills and experienced outlook.
In this post, we bring together some beautiful examples of portfolios by art directors, to inform and inspire your own portfolio designs.
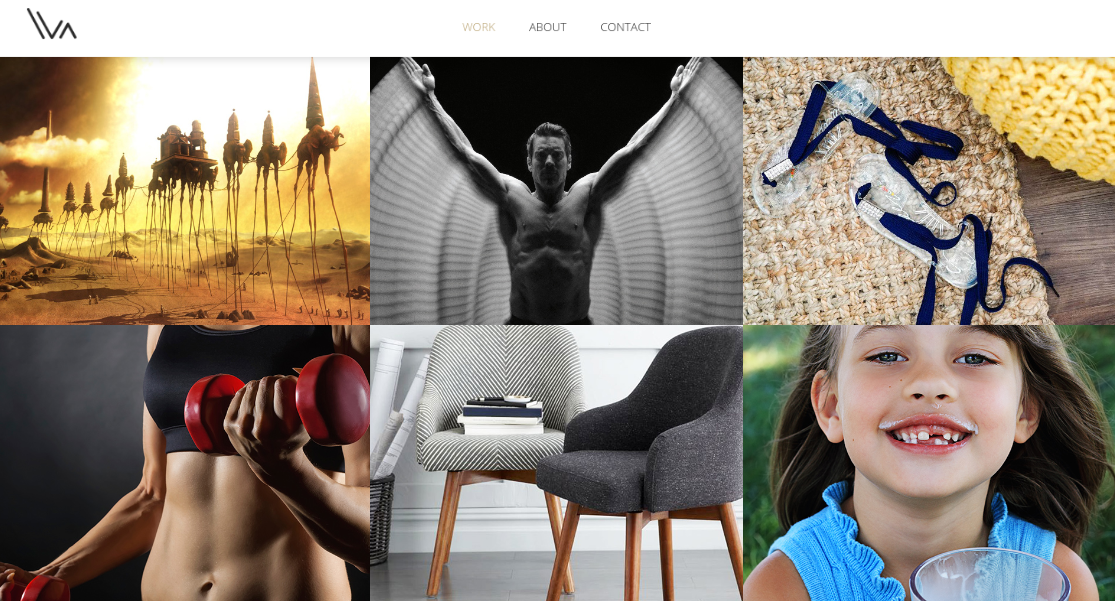
01. Iva Ilieva

Iva Ilieva is a senior art director currently working and living in San Francisco. Her portfolio site is based around a grid of gorgeous photography, which leads to detailed case studies on click-through. It’s a masterclass in careful curation, with the colours of the different images complementing each other wonderfully.
There are also some cool little transitions. Hover over the homepage images or scroll down the case studies and the images move, pulsate and float about in a subtle, sophisticated fashion.
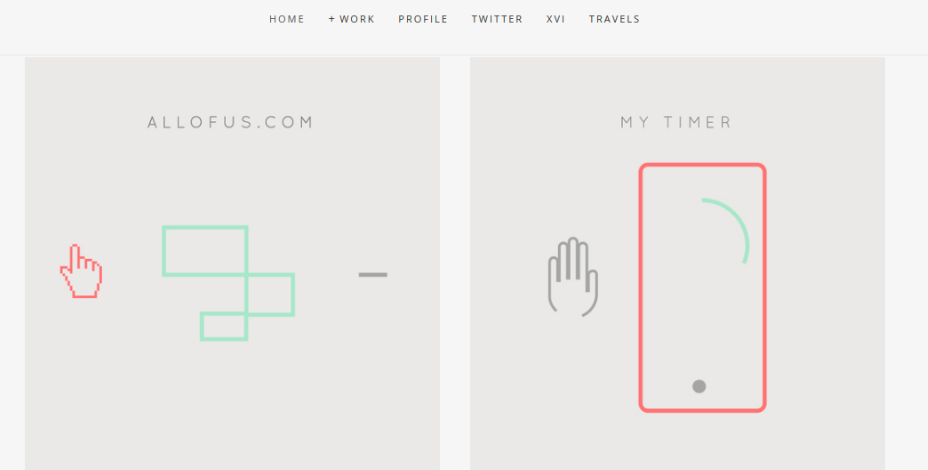
02. Derek Boateng

Derek Boateng is a London-based designer and art director with over 10 years’ experience. And that’s given him the confidence to try something radically different with his portfolio. Each project on this ultra-minimalist site is represented by the simplest of line drawings, using a very limited colour palette.
By conveying the nature of each project in a simple symbol, Boateng showcases his art direction skills more immediately than if he’d just used the standard selection of photography or screenshots.
Daily design news, reviews, how-tos and more, as picked by the editors.
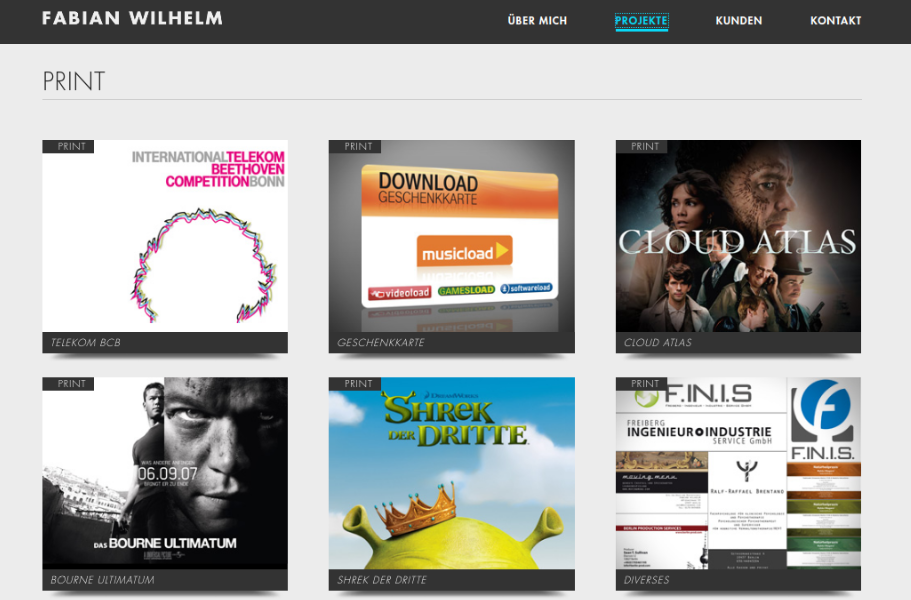
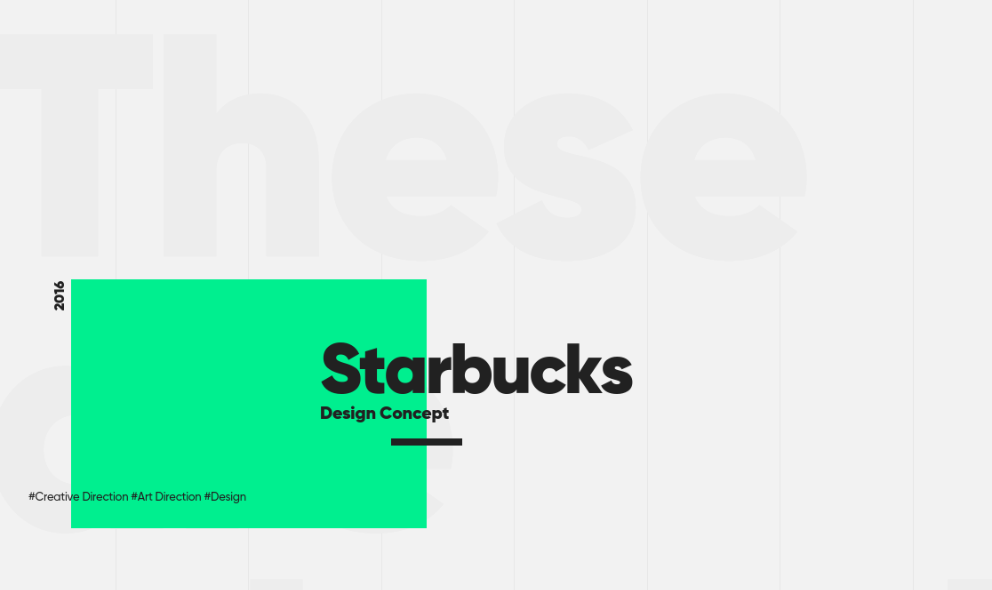
03. Fabian Wilhelm

Fabian Wilhelm is a Berlin-based art director and designer with more than five years’ experience in web and motion design, and three years in digital marketing. The opening page of his portfolio makes confident use of big and bold typography to announce himself in confident style.
Scroll down and you’re greeted by a carefully curated selection of projects, categorised by web, motion, app and print. It’s a fairly simple grid, but Wilhelm’s inspired use of typography, colour and whitespace makes the overall effect surprisingly elegant and impressive.
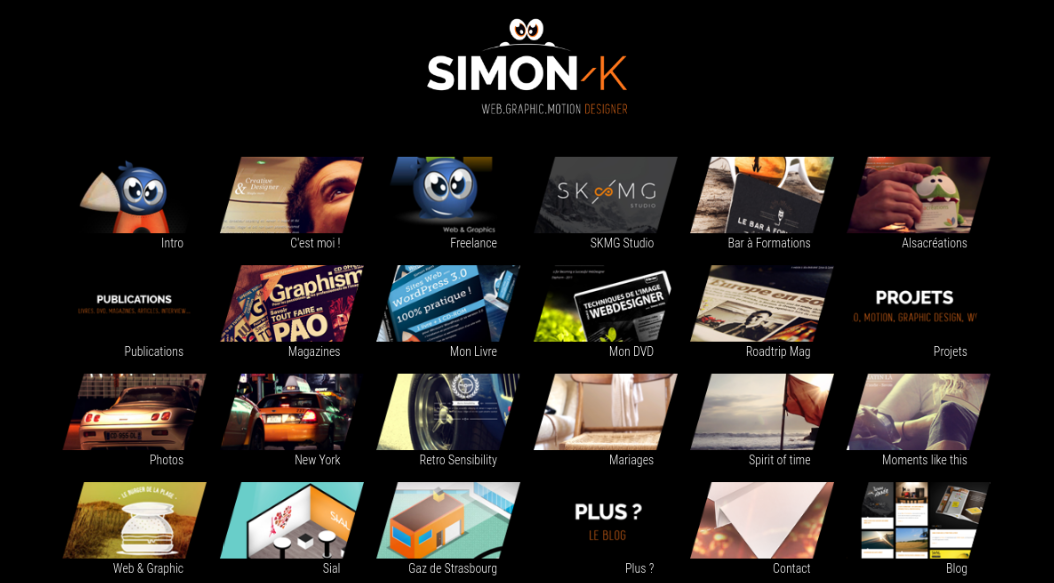
04. Simon Kern

Simon Kern is an art director and creative designer based in Nantes, France. There’s a marvellous sense of fun to his portfolio site, which features a little cartoon guy in a rocket whose presence enlivens much of the content without overwhelming it.
Presenting images in a slanted rhombus, rather than the usual rectangle, adds another touch of originality. And Kern makes impressive use of a video background on the About section of his site. It’s a technique that’s difficult to get right, but here he makes it look effortless.
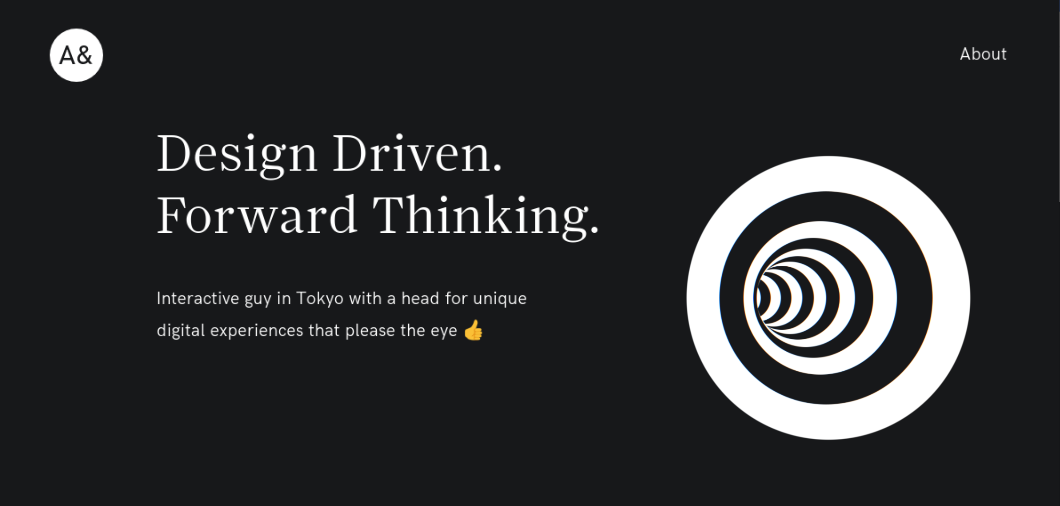
05. Michele Angeloro

Michele Angeloro, aka Eien, is an interactive art director and designer from Italy, now living in Tokyo. He describes himself as having “a head for interactive digital experiences that please the eye”. And his homepage offers a great example, in the form of an animated spiral you can play around with using your mouse. This fun and friendly approach continues throughout the site, where some nifty transitions encourage you to click on things, just to see what happens.
06. Lorenzo Bocchi

Lorenzo Bocchi is an award-winning art and creative director at the Friendly Agency in Sydney. A past winner of CSS Design Awards' UI Designer of the Year, you’d expect to see something impressive on his portfolio site, and he doesn’t disappoint. The fun and artful way the elements of his project titles fly together as you scroll down his homepage is delightfully eye-catching, and makes you all the more keen to click through and learn more about each project.
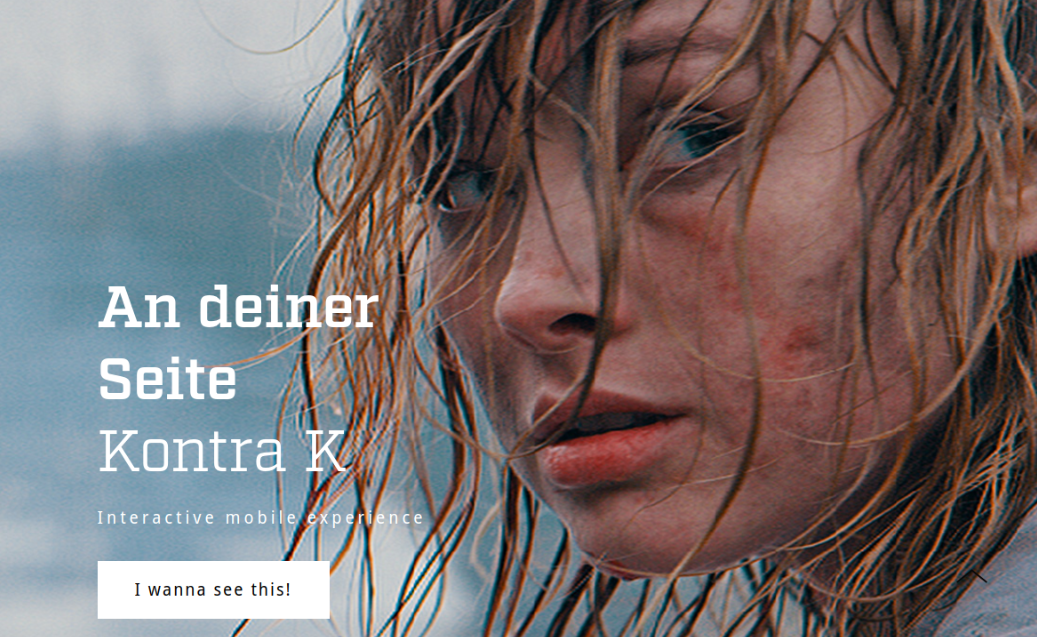
07. David Brenner

David Brenner is an award-winning freelance art director living and working in Hamburg, Germany. His alluring portfolio site makes great use of beautiful, full-screen images to pull you into each case study. We love the cheekiness of the call-to-action button, titled 'I wanna see this!' And once you do click through, there are great explanations of each project, along with some thoughtfully chosen assets.
08. Cody Ellingham

Cody Ellingham is an art director in Tokyo who speaks English and Japanese. There’s a generous use of white space on his image-led portfolio site, which really gives the colourful and impactful screengrabs enough room to breathe. The shaded overlays – which give you the choice to view the original site or the case study – are a lovely touch, too.

Tom May is an award-winning journalist specialising in art, design, photography and technology. His latest book, The 50 Greatest Designers (Arcturus Publishing), was published this June. He's also author of Great TED Talks: Creativity (Pavilion Books). Tom was previously editor of Professional Photography magazine, associate editor at Creative Bloq, and deputy editor at net magazine.
