Does the internet have seasons? If so, are they regular, regional? How many are there? This month seems to have brought out a crop of apps pointed towards new growth. And in some cases financial as well as technical and creative.
Perhaps the online economy is demonstrating some kind of resistance to the global credit-related malaise. If it is then this must be due in part to the fact that the virtual world lacks some of the barriers to entry that plague the physical economy.
If you have a good idea and the ability to make it real, you have an audience of millions waiting to pay you for your trouble. Could be a game you've come up with, cocoon.js will get it into the app store. And once there, AppCod.es will help you sell it.
If you already have plenty of traffic, Mixpanel can help you understand its Flow. And if you're just thinking, Paper provides the perfect space to capture the ideas that might make your fortune. Let's hope the Mayan's were wrong, 2012 is starting to feel like it has potential.
1. Condition ONE
Price: Contact vendor
Condition ONE allows viewers to pan around a scene as if they (and their iPad) were there capturing the action as it happened. There's no doubt that this embeddable video player produces an interesting experience for video but it requires quite a bit of planning.
Anyone wanting to use the player within their app must effectively take on Condition ONE as a partner who will advise on cameras/editing then master your video and return it to you with API handles ready for embedding.
It's a nice piece of technology, let's hope they manage to find a way to make it widely available.

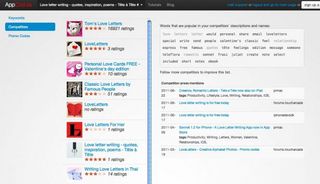
2. AppCod.es
Price: $14.95 per month
Sadly it's not enough to just come up with a great idea for an app. It's not even enough to design and implement it well. Once it's out there in the wild, there's lots of competition and a non-obvious search/ranking system to deal with.
SEO is an unavoidable part of the app development equation and AppCode.es gives you the tools to handle many of the most important aspects. Naming choices, keywords and ranking probabilities, all can be tested, compared and monitored. appcod.es can also keep track of your competitors as you battle for the number one slot.
Neatly designed with plenty of video tutorials, AppCode.es isn't cheap but it could really help if you're in a crowded marketplace.

3. Cocoon.js
Price: Free
There's a lot of fun to be had with the HTLM5 canvas element. But once you're done developing that killer platform-adventure-sim hybrid you will inevitably start to eye mobile platforms with a degree of jealously heretofore unknown.
Cocoon.js means you don't have to fret – just a few customisations of your code and your game can be running on iOS or Android, selling through the App Stores and generally blowing people's minds.
As well as porting games to touch devices, cocoon.js is specifically intended to drive revenue too, giving you in-app purchasing, social integration alongside access to native device resources.

4. Paper
Price: Free
The iPad is a naturally good fit for the role of all-in-one note taking/sketch/idea book and fiftythree, developers of Paper, have capitalised on that by giving their app a nice Moleskine-esque feel.
Paper comes with the ink pen ready for you to draw, a simple palette and an eraser. Additional tools, like pencil, marker and watercolour each cost £1.49. Undo is accomplished with a gestural 'rewind' action, keeping the whole thing very intimate.
While this isn't a perfect solution, Paper is certainly enjoyable to use and as it evolves could become a favourite.

5. Mixpanel Flow
Price: Free
Flow tells you not just about how many visitors your site had or didn't have, it tells you how they found their way around the pages which make it up. Using an attractive and responsive tree diagram you can monitor in near real-time, the paths people follow through your site.
Finding out which paths are popular will allow you to gentrify those particular paths. It'll also give you useful feedback on which routes users are shying away from. Will your changes have the desired effect? Rapid feedback will help you decide.

6. TypeButter
Price: Free
Kerning – altering the spaces between certain letter pairs to give a better visual read – is a fine art. One which it's very easy to go overboard with, but still a cornerstone of good typography. TypeButter puts this power at the disposal of your jQuery boosted web pages.
TypeButter just needs to be included with jQuery, along with the fonts you've set up for use – the package comes with standards but you can 'roll your own'.
Though you can kern every letter pair if you like, you're probably best off only applying kerning to headlines rather than body copy for performance if nothing else.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

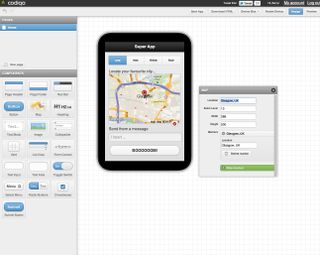
7. Codiqa
Price: Free/$10/$30 monthly
Developing a mobile UI should be simple but if you're trying to code and design at the same time, or if you're a designer working with a developer, it can get frustrating. Enter Codiqa.
Codiqa provides a slick drag and drop interface with which you can prototype mobile interfaces in minutes. The resulting UI can be downloaded as nice clean html with all the includes set, ready for interactions to be added.
It's only the beginning of the process but it's at this stage you need to be nimble and Codiqa certainly helps with that.

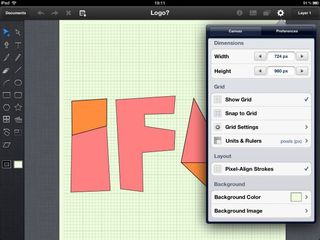
8. iDraw 1.3 for iPad
Price: £5.99
Vector work is the keystone of good visual design and if you want to work across tablet and desktop then iDraw is exactly what you're looking for.
The touch interface isn't ideal for working with precision bezier curves and so on, but it does bring a new dimension to the process which fosters a new way of working which is faster, less concerned with detail and more about quickly coming up with a solution.
The addition of iPhone/iPad templates and components makes this a useful prototyping system. And the hookup with Dropbox is useful too, while the OS X desktop version means you can nail the accuracy at a later stage.

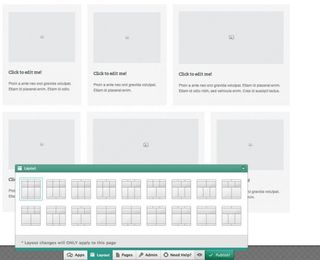
9. Breezi
Price: TBC
Getting visual development tools right is incredibly tough, there's so many variables to be taken into account when creating even a relatively simple web site that it rapidly feels like you're editing a plate of soup with chopsticks. Breezi hasn't totally solved this problem but there's certainly light at the end of the tunnel.
One of the things which helps is the fact that you're guided into the system with a few quick overview videos and there's always assistance on-hand once you start playing around on your own. Plus the 'style dots' which attend components are quickly graspable.
Breezi has an overall structure which can be rapidly assimilated - it's an interesting product, certainly. And for designers thinking about working online it's worth keeping tabs on.
Also see our interview with Breezi co-founder Chris Anderson.

10. Aptus
Price: £1.99
Between platforms, browsers and screen sizes, designing responsive sites means checking your work in a dismayingly large number of permutations. Aptus means you can do this offline, with a single click. It's well worth the price of admission.
Set up your chosen break points using screen size and user agent should you wish, then browser to your in-development site. Could be online or locally stored, doesn't matter. Then just hit the snapshot button and Aptus delivers a set of neat full-site preview shots to your pictures folder.
Obviously, you can also browse through the options within the app but it's the collected shots which deliver the punchline.

If you have come across any cool tools recently that haven't made our list but you think they should have, please let us know in the comments. Equally, if you've created a tool that you'd like us to feature in the next roundup, shoot us an email!




