5 reasons why you should be using code-based design tools
Code-based tools are about to take over. Here's why.

We're in the middle of the biggest change in UI design tools since the beginning of design tools in the 70s. Code-based design tools are picking up traction and getting ready to take over a market dominated by old school illustration tools.
So should you consider adding a code-based tool to your design workflow? Well, if you're working on interfaces and you're only using image-based tools, you're limiting how expressive you can be in the digital world. Also, you're probably unwillingly creating tension between design and engineering specialists on your team.
Read on for five key reasons to consider the switch. Or, for a quick history lesson on the creative tooling landscape, scroll to the bottom.
01. Advanced prototyping
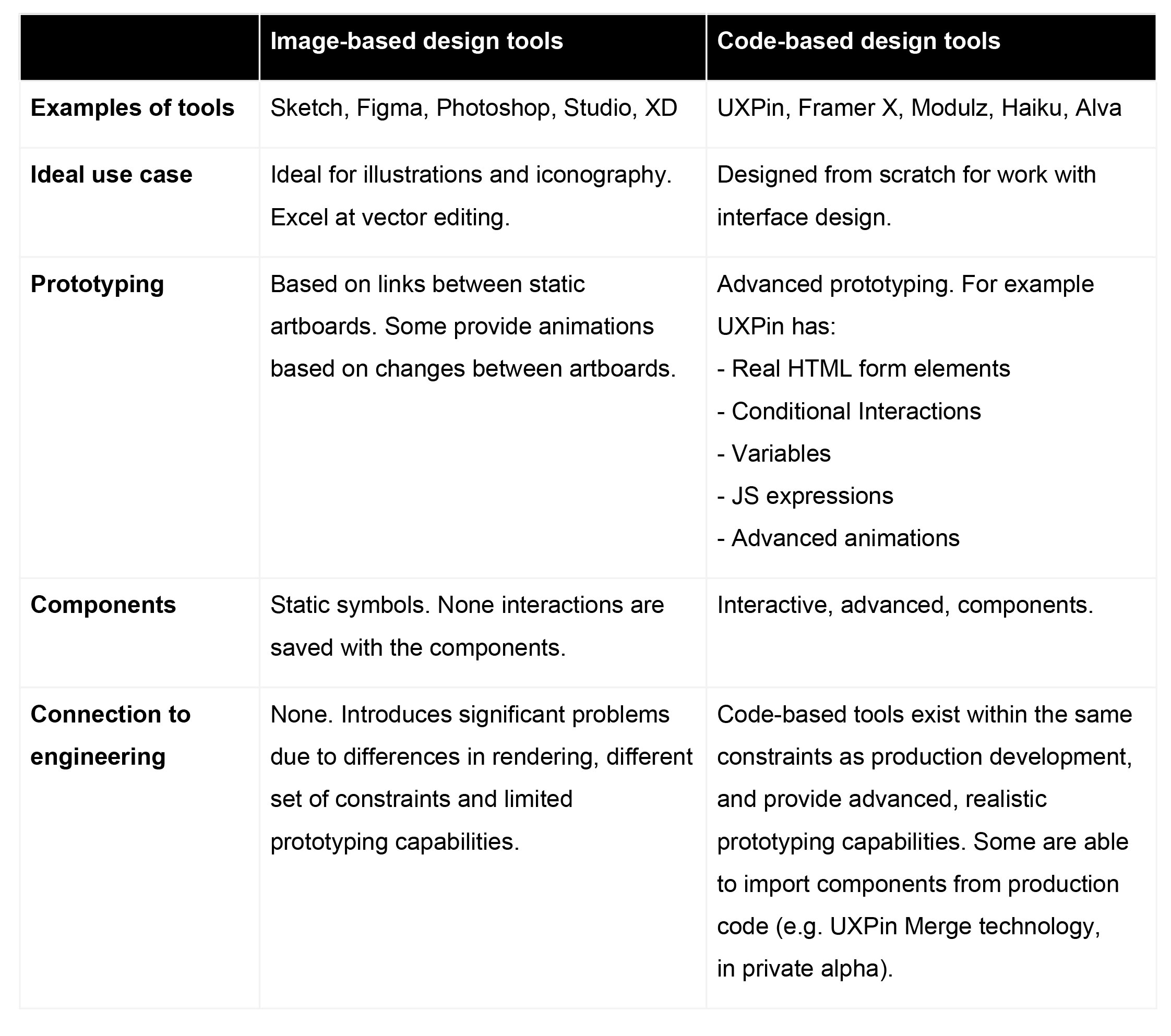
Image-based tools, as you now know, were originally meant to introduce illustration work to the world of computing. This paradigm was never meant to serve highly complex, interactive user interface design. No wonder image-based tools are highly limited when it comes to designing interactivity.
Modern image-based tools enable you to link static artboards together. Some will even animate the changes between artboards. That may be enough for simple landing pages, but if you try to design an interactive form with validation, a sortable table, or in fact, any advanced pattern, you'll run into significant difficulties.
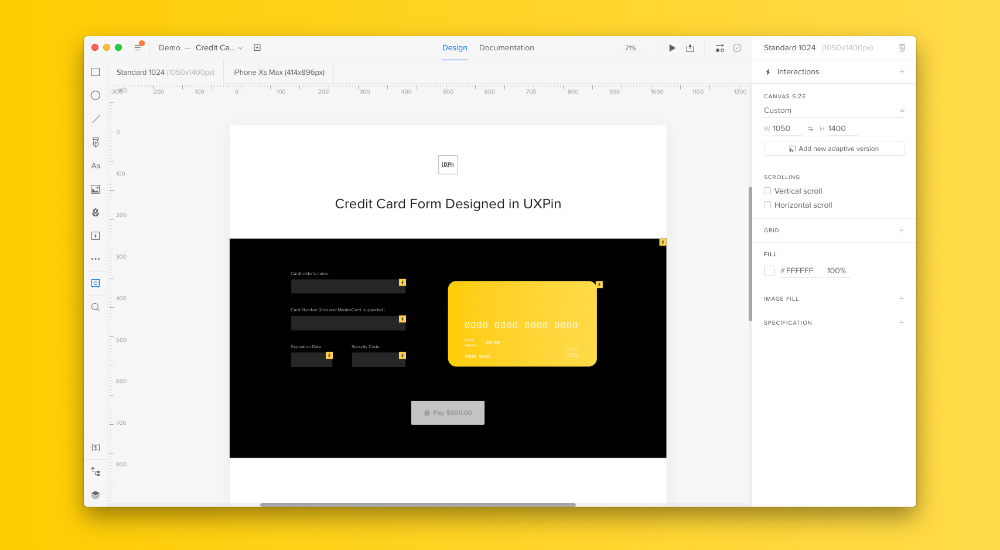
Image-based tools don't support text-fields, states of components, conditional interactions, variables, and so on. One could argue that they don't support anything that we really need to design interactive interfaces. If you're designing dynamic interfaces, code-based tools are for you. Above, you can see a credit card form designed entirely in UXPin.
02. Realistic fidelity

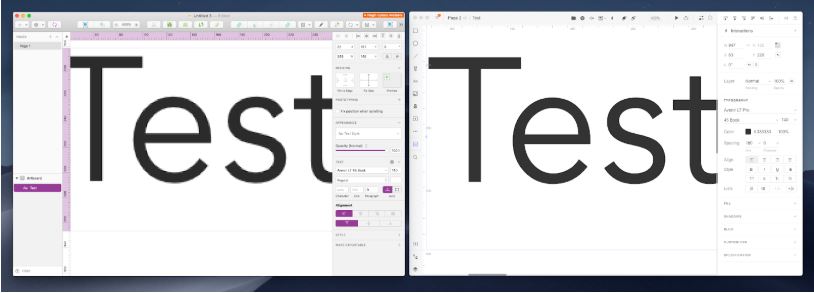
Image-based design tools will render of all the elements on screen, based on proprietary rendering engines. Code-based tools use browser rendering engines. This technicality has a massive impact on the design and development process. When designed in an image-based tool, text, colours, gradients and so on will look very different once an engineer codes them into the final version of the product. Those differences tend to lead to misunderstandings between design and engineering and slow down product development.
Code-based tools render all the design elements exactly like the browser does. The design will be identical to the final product.
03. Interactive, reusable components
All modern design tools enable you to save reusable components (symbols). Image-based tools, however, save static representations of elements represented on the canvas – no states or interactions are saved to be reused. However, with code-based tools you can save full interactive components in shared libraries. Just imagine how much time you and your team could save, if you weren't forced to recreate all the interactions every single time.
Here you can see an interactive component (a password with advanced validation) designed entirely in UXPin and saved in a shared design systems library.
04. Common constraints
Image-based tools allow for completely unrestricted creativity. Designers can create designs that are difficult (or completely impossible) to recreate in code. While that's fine for illustration work, it's unacceptable for user interface design. After all, our designs have to be coded as final products.
Code-based design tools exist within exactly the same set of constraints as the engineering environment. If something can be created in a code-based tool, it can be created in code.
05. New possibilities
The closeness between design and code, and the browser rendering engine mean that interface designs powered by code-based tools can exceed anything created in image-based tools, and give rise to some truly amazing designs. Code-based tools are able to understand code, and hence, render it!
UXPin's Merge technology (currently in alpha) is able to bring production-ready React.js components to the design editor. Advanced components such as datepickers are completely impossible to recreate in an image-based design tool. In a tool like Merge, they appear in an interactive form right inside the code-based editor, within seconds. Technologies like this may well be the final nail in the coffin for image-based tools. No vector image can even get close to this.
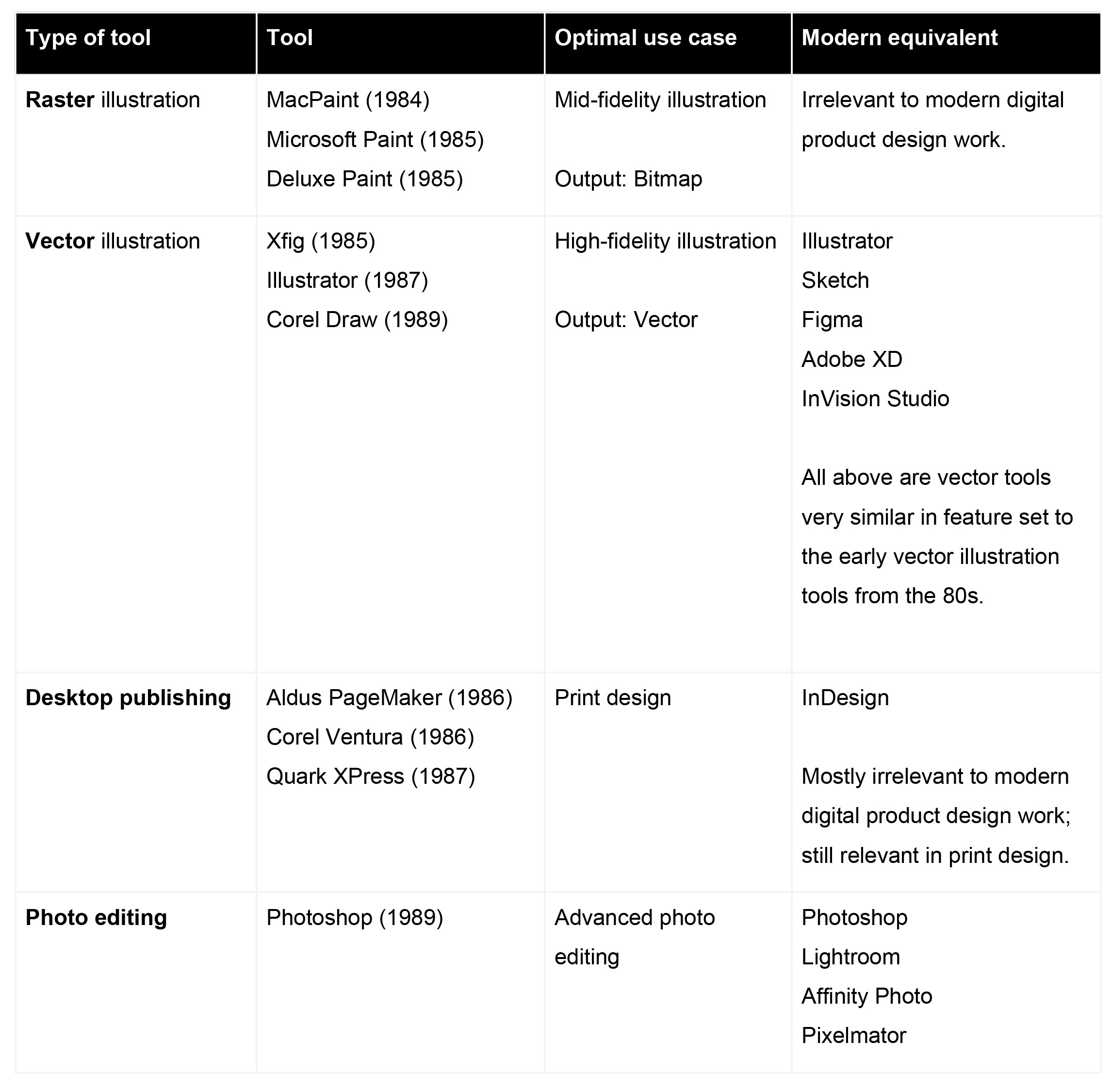
Where do design tools come from?
If all this has made you wonder why you're still using image-based tools, don't feel too embarrassed – 40 years of image-based tools have kept us all hostage. Only in the last year have designers globally started to ditch image tools for code-based solutions. The history of design tools still has an enormous impact on the market today. Let's take a look at the origins of today's tools.
The first design software was conceived at Xerox Parc in the 70s. Xerox Alto OS, and later Xerox Star, came equipped with the very first illustration software. The Xerox team dreamt of a personal computer that could be used for creative work. It sounded very bold in the days where computers could display nothing but text.
Interestingly enough, Xerox's early implementation of design tooling introduced a lot of patterns used by design tools today. Selection of elements, editing of the stroke, pencil drawing, colour selection… all of these features are almost identical today to how they worked in the 70s.
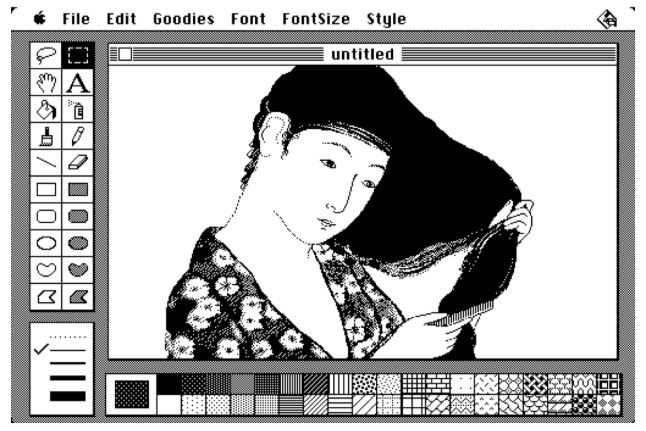
This is clearly visible in the first mass-adopted design tool: MacPaint, introduced with the first Apple Macintosh in 1984. This raster graphics illustration tool proved that Xerox Parc's dream was very close to reality. Computers could be used for creative work. It was a true revolution.

Following Apple's success, design tools started to emerge in all parts of the market. Just a year after its launch, MacPaint had a competitor from Microsoft (Microsoft Paint, 1985) and Electronic Arts (Deluxe Paint, 1985). Professional vector illustration tools followed suit in the following years, with Xfig, Illustrator and Corel Draw rapidly taking illustration to the next level.
On the desktop publishing end, things also accelerated with emergence of Aldus PageMaker and Corel Ventura in 1986, and Quark XPress the following year. Books, brochures and other print materials were easier to design and prepare for production than ever. Finally, photo editing tools joined the party in 1989 with the launch of Photoshop.
What all these tools had in common was that they were never meant to be used to design software. All these tools dealt with static creativity and were optimised for creating and editing images that, more often than not, were supposed to be printed.
No wonder the majority of design work in the 80s and very early 90s was all about print. Interfaces were mostly left to be designed by people who could code them (Creative Selection by Ken Koncienda is a great reference for those who want to learn about early software design at Apple).
Then, suddenly, the design market changed completely. The internet exploded in the mid-90s and generated a massive need for web design. To answer the call, two groups came to the market: webmasters (coding designers of the early web) and graphic designers from the print world.
Though their processes were very different, both actually used the same tools; the tools that were generating images of the interfaces (Photoshop quickly dominated the market). Why? First of all, there were no other tools but those image-based solutions. Secondly, early web design needed exported image layers from design tools to create visually rich interfaces.
Until CSS3 (first support for border-radius property started with Firefox 2 in 2006, but we had to wait until 2009-2010 for full browser support) it wasn't even possible to create rounded corners of elements without images placed on the background. Early web design needed all those layers from Photoshop.
Today, the situation is quite different. To create a website or web application, we're only using images as illustrations, icons or photographs. No one needs layers from an image-based design tool to create elements of the user interface.
Despite that dramatic change, the old tools survived in the design workflow. While raster editors were replaced by vector tools (Sketch, Figma, Studio, XD and so on), the basic principles did not change. All the vector tools outputted vector graphics, exactly like the tools in the 80s. And these historic ties had a massive negative impact on modern design process.
Due to the significant limitations of the image-based design tools, a new paradigm of design tools emerged on the market. Code-based design tools use browser rendering engines to render a designer's intent on screen and thus, without requiring any coding expertise, bring designers to the world of web developers.
On the surface, image-based and code-based tools may look similar. They all provide a pretty much identical drawing capabilities. The key differences are well visible in any interactive work. Modern image-based tools can only provide limited interactivity (typically linking static artboards with some animations of changes).
On the flip side, code-based tools provide a fully interactive environment that allows for fast prototyping of realistic interfaces. This is possible because code-based tools render elements visible on the screen with HTML, CSS and JavaScript. Designers may not be aware of it, but the same technology used in the final product is used to design it.
Daily design news, reviews, how-tos and more, as picked by the editors.

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.