In this article, Chris Bank of UXPin — the wireframing & prototyping app — explains the theory and practice of creating visual hierarchies in web UI design. For analysis of UI examples from over 33 companies, check out the free ebook Web UI Best Practices.
More than being creative, a good artist must also consider subtleties like composition, colors, size, what to include, and — perhaps more importantly — what to leave out. That's no easy feat, which is why we hold the masters like da Vinci and Van Gogh in such high regard.
Web UI designers must do the same. As discussed in our free ebook Web UI Best Practices, a website is a form of visual art in its own right, and follows many of the same rules as more traditional artforms. It is the science of aesthetics, mixed with the principles of business, and an extraordinary website interface must feel effortless yet enticing.
In this article we'll first look at what visual hierarchy is and how it's achieved, then we'll look at how that works in relation to the natural movement of the human eye.
Visual organization
In his paper Communicating with Visual Hierarchy, Luke Wroblewski, author and senior principal of product design at Yahoo, explains that the visual presentation of a web interface is essential for:
- Informing users — Like an invisible hand, the interface should guide users from one action to the next without feeling overbearing. For example, payment processor Square leads you through its value propositions as you scroll down, with relevant calls to action each step of the way.
- Communicating content relationships — The interface should present content in a way that matches how users prioritize information. For example, popular design website Abduzeedo includes broad categories at the top, featured content in the middle, and detailed categories in the footer.
- Creating emotional impact — People visit restaurants for more than just an edible meal. They want taste, texture, presentation, and a memorable ambiance. Interface design is no different, and people may actually be more prone to forgive your site's shortcomings if you produce a positive emotional response. For example, Wufoo is a perfect example of a site with an interface that's usable and pleasurable.
The end goal of your UI design is to answer three questions:
- What is this? (Usefulness)
- How do I use it? (Usability)
- Why should I care? (Desirability)
The predictability of the human eye
Whether it be a scurrying movement in the corner of your eye or a sexy walk from someone across the street, the human eye is drawn automatically to certain points of interest. While some of this depends on the person, the majority of people tend to follow definite trends — including how they view a web page.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.

In an article on visual principles, Alex Bigman, Design Writer for 99Designs, talks about the two predominant reading patterns for cultures who read left to right. Let's look at each of these in turn.
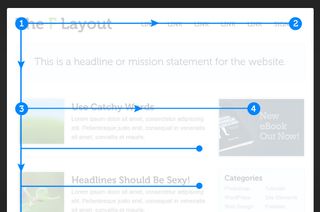
01. The F-Pattern
Typically for text-heavy websites like blogs, the F-Pattern comes from the reader first scanning a vertical line down the left side of the text looking for keywords or points of interest in the paragraph's initial sentences.
When the reader finds something they like, they begin reading normally, forming horizontal lines. The end result is something that looks like the letters F or E. CNN and NYTimes both use the F Pattern.
Jakob Nielson of the Nielson Norman Group conducted a readability study based on 232 users scanning thousands of websites and elaborates on the practical implications of the F-Pattern:
- Users will rarely read every word of your text.
- The first two paragraphs are the most important and should contain your hook.
- Start paragraphs, subheads, and bullet points with enticing keywords.
How could this impact the interface design of your website? Take a look below.

You can see in the image that the most important content can be seen in a few seconds, with more detailed content (and a call to action) presented immediately below for quick scanning.
The F-pattern can be very helpful for sites that want to embed advertising or calls to action in a way that doesn't overwhelm the content. Just remember that content is always king, and the sidebar exists to get users involved in a deeper level. As with all patterns, the F-Pattern is a guideline — rather than a template — because the F-pattern can feel boring after the top rows of the F.
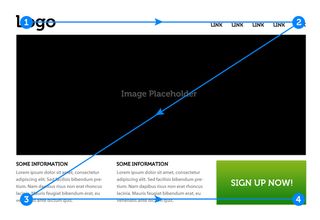
02. The Z-Pattern
Z-Pattern scanning occurs on pages that are not centered on the text. The reader first scans a horizontal line across the top of the page, whether because of the menu bar, or simply out of a habit of reading left-to-right from the top. When the eye reaches the end, it shoots down and left (again based on the reading habit), and repeats a horizontal search on the lower part of the page.

The Z-Pattern is applicable to almost any web interface since it addresses the core website requirements such as hierarchy, branding, and calls to action. The Z-pattern is perfect for interfaces where simplicity is a priority and the call to action is the main takeaway.
Forcing a Z-pattern for a website with complex content may not work as well as the F-pattern, but a Z-pattern can help bring a sense of order to simpler layouts (and increase conversion rates). Here's a few best practices to keep in mind:
- Background — Separate the background to keep the user's sight within your framework.
- Point #1 — This is a prime location for your logo.
- Point #2 — Adding a colorful secondary call to action can help guide users along the Z-pattern.
- Center of Page — A Featured Image Slider in the center of the page will separate the top and bottom sections and guide the eyes along the Z path.
- Point #3 — Adding icons that start here and move along the bottom axis can guide the users to the final call to action at Point #4.
- Point #4 — This is the finish line, and an ideal place for your primary Call to Action.
Predicting where the user's eye will go can be a huge advantage. Before arranging the elements on your page, prioritize the most and least important ones. Once you know what you want your users to see, it's just a simple matter of placing them in the pattern's 'hot spots' for the right interactions.
You can even extend the Z Pattern throughout the entirety of the page, repeating Points 1-4 if you feel that more value propositions are needed before the call-to-action.
Words: Chris Bank
Chris Bank is the growth lead at UXPin, a UX design app that creates responsive interactive wireframes and prototypes.




