5 principles of design illustrated with Google Fonts
Learn about white space, symmetry, alignment and more, and find out how each typographic illustration was made

While you don't have to have studied for a degree to be a successful designer, you do need an understanding of basic design principles.
You might have seen this helpful infographic outlining 20 of them, and here's another visual guide illustrating some vital design principles you need to know about.

It's the work of Mumbai-based designer Abhishek Garg, who's put a fascinating visual twist on his set of illustrations. He's taken a typographic approach in each case, and rather than opt for expensive typefaces, he's done the entire project using free Google Fonts.

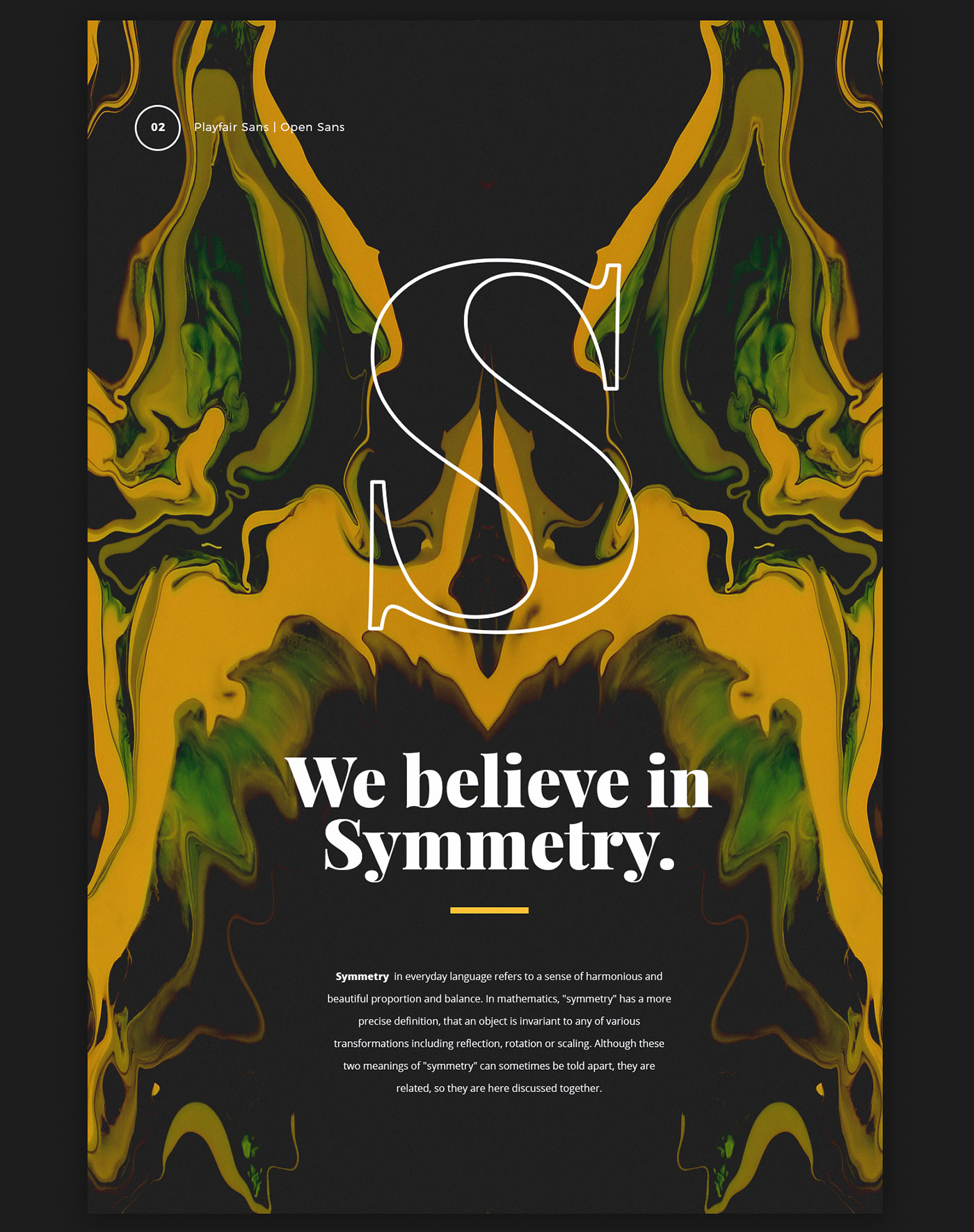
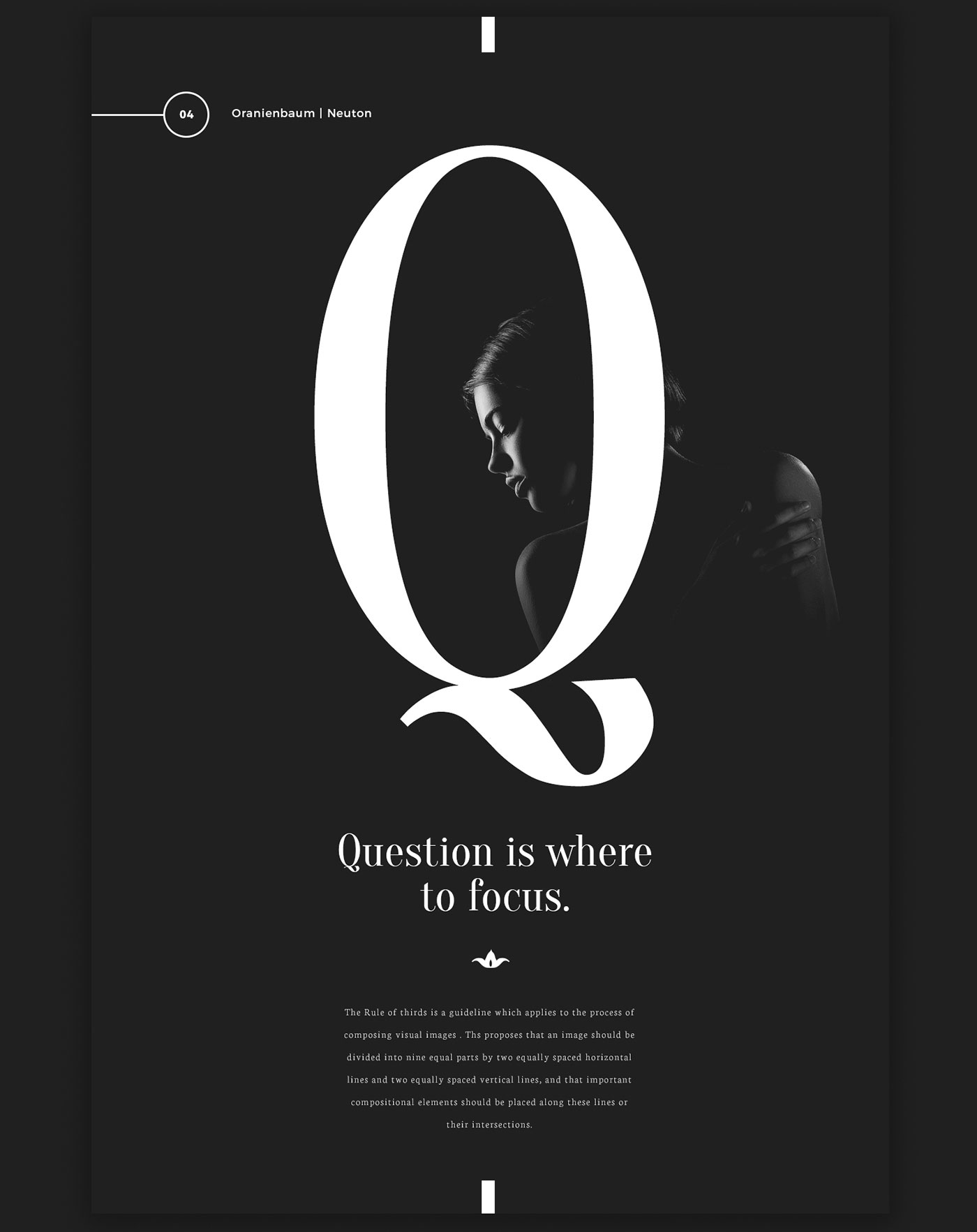
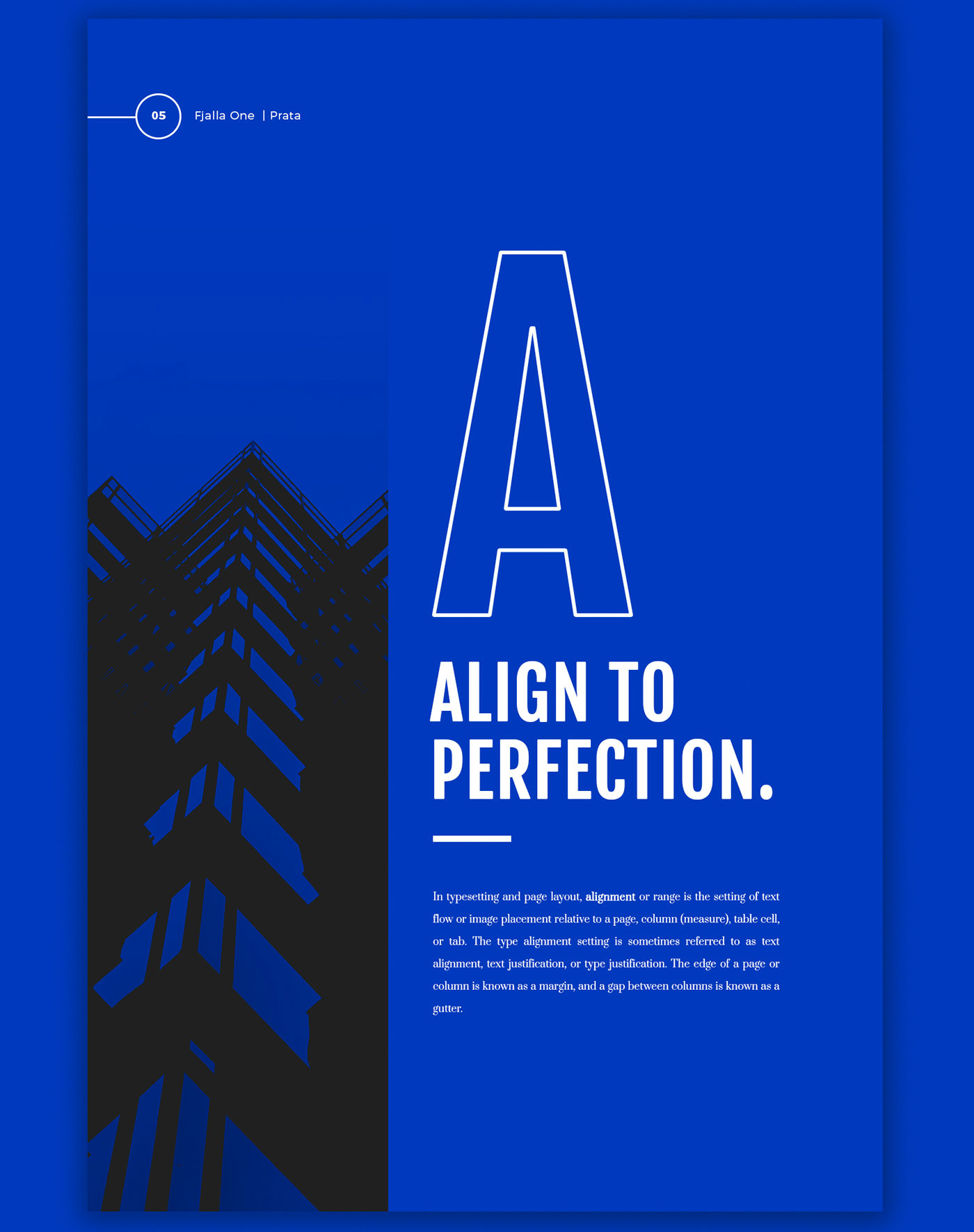
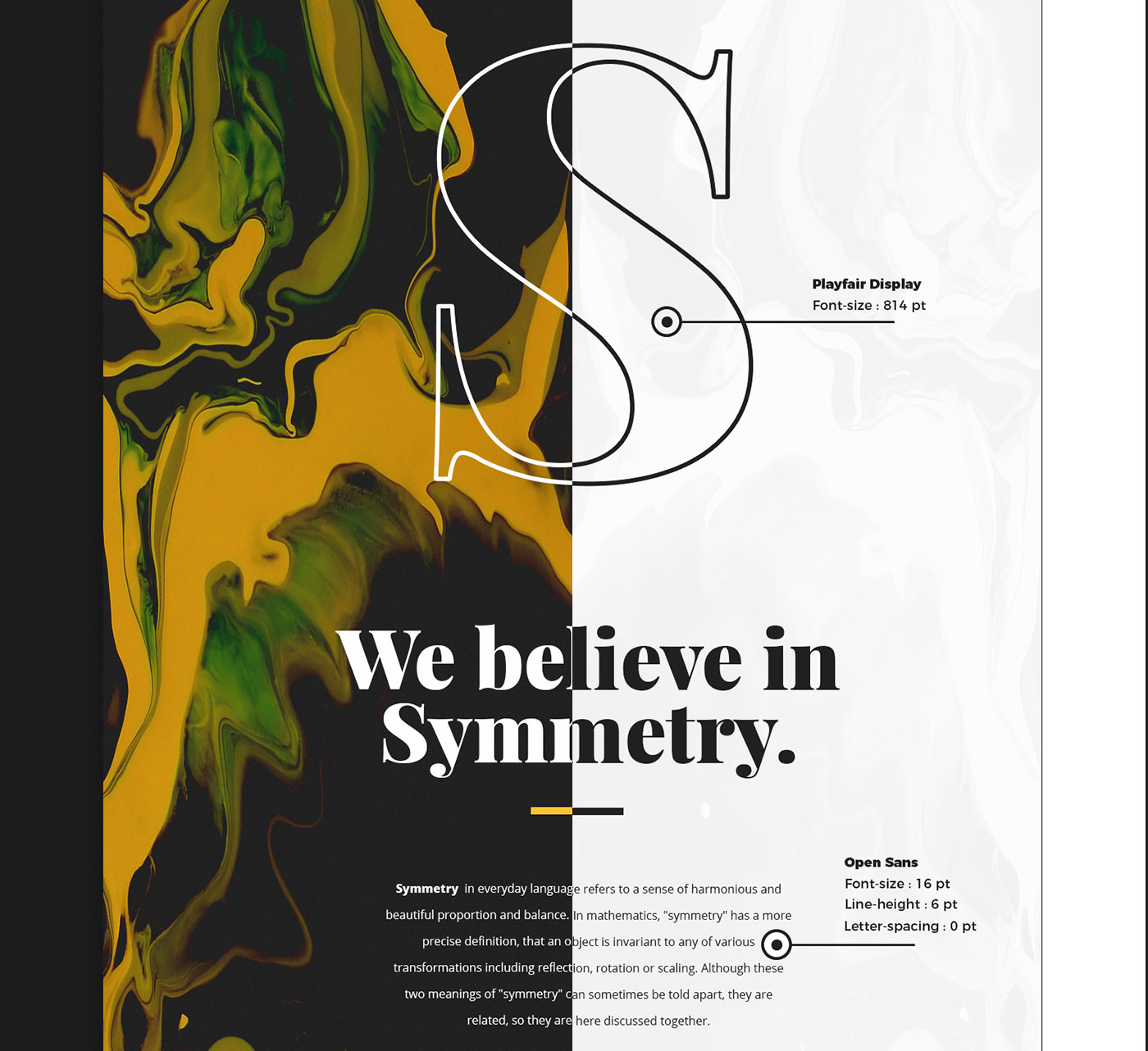
Garg, a freelancer who works as a user interface and graphic designer, neatly illustrates five key concepts over the course of this project: white space, symmetry, contrast, the rule of thirds and alignment.

And as well as creating the images themselves, he also provides all the information you need about how he created the images, with details of the fonts used as well as font size, line height and letter spacing for each text element.

You can see the full set of images – complete with behind-the-scenes breakdowns – over at Behance.
Daily design news, reviews, how-tos and more, as picked by the editors.

Jim McCauley is a writer, performer and cat-wrangler who started writing professionally way back in 1995 on PC Format magazine, and has been covering technology-related subjects ever since, whether it's hardware, software or videogames. A chance call in 2005 led to Jim taking charge of Computer Arts' website and developing an interest in the world of graphic design, and eventually led to a move over to the freshly-launched Creative Bloq in 2012. Jim now works as a freelance writer for sites including Creative Bloq, T3 and PetsRadar, specialising in design, technology, wellness and cats, while doing the occasional pantomime and street performance in Bath and designing posters for a local drama group on the side.
