The 10 best new web design tools in March
A content delivery network for front-end devs, Sara Soueidan’s tool for creating pie menus, accessible colour palettes and more.
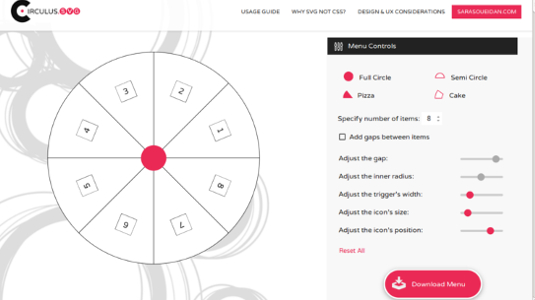
06. Circulus

Sara Soueidan has created this fantastic resource for building animated pie menus that generates the code for you and explains how to customise it. There's an interface to specify the kind of pie menu you want, followed by a detailed explanation of how to style, animate and embed it in your page or app. There's even a section on UX considerations, if you've any doubts about whether a pie menu is right for your purpose.
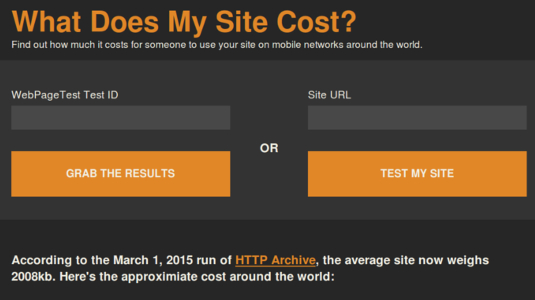
07. What does my site cost?

In some countries mobile data is expensive. Enter a URL here to find out how much it would cost a person on one of the cheaper mobile data plans to download your site on their device. According to this site the UK is one of the cheapest places to download data on a mobile network, while Germany, Switzerland and the US are some of the most expensive.
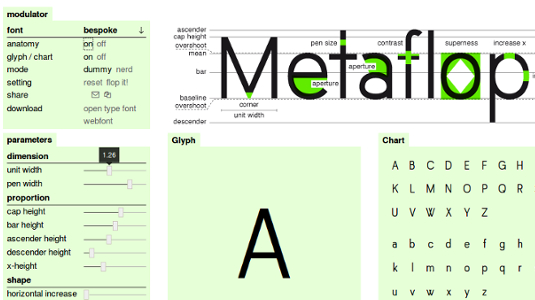
08. Metaflop

Metaflop enables you to create your own fonts by tweaking parameters such as aperture, ascender height, pen width, unit width and so on. It's based on the metafont language, and provides a GUI so that you can make use of it without any coding. Simply drag the sliders to create unique letterforms, which can then be downloaded as a webfont or .otf file.
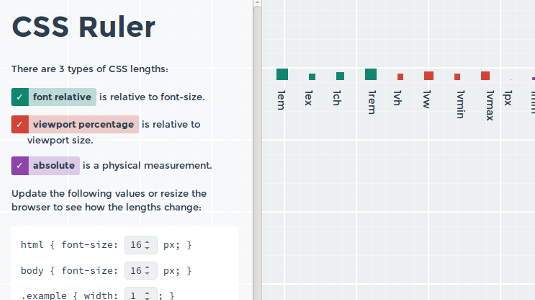
09. CSS Ruler

Dealing with lengths in CSS can be confusing, because there are so many different ways of measuring: absolute lengths such as px and cm, font-related lengths, viewport percentages and so on. CSS Ruler makes it all easier to handle by allowing you to compare them all on a grid. There's a detailed guide over on CSS Tricks that explains it all in depth.
10. ai2html

As the name suggests, this is a handy script that turns your Illustrator files into HTML and CSS. You could export your file as an image or SVG, but this has two disadvantages: text doesn't scale well and is difficult to edit. Using HTML is a good fix. Click the 'Limitations' link on the bottom left to check if this is suitable for your use case.
Words: Tanya Combrinck
Tanya Combrinck has been writing about the web for over four years, and the internet is actually her preferred method of interacting with humanity. You can find her on Twitter at @tanyacombrinck.
Daily design news, reviews, how-tos and more, as picked by the editors.
Like this? Read these:

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
