10 famous web designer portfolios everyone should check out
Listing the best web design portfolios is not the same as listing the most famous web designers. Indeed, it’s a funny thing, but the more famous web designers get (through writing articles and books, speaking at conferences, running their own blogs and courses, creating tools, and setting up their own agencies), the less likely they are to feature a portfolio of work on their site at all. It just seems to get in the way of all the other stuff they have to promote.
These 10 famous web designers, however, are all still willing to share some of work on their websites. Which is great news for the rest of us, who can only benefit by seeing the wonderful work these creatives (all at the top of their game) have put together. Next, check out our list of the best graphic design portfolios.
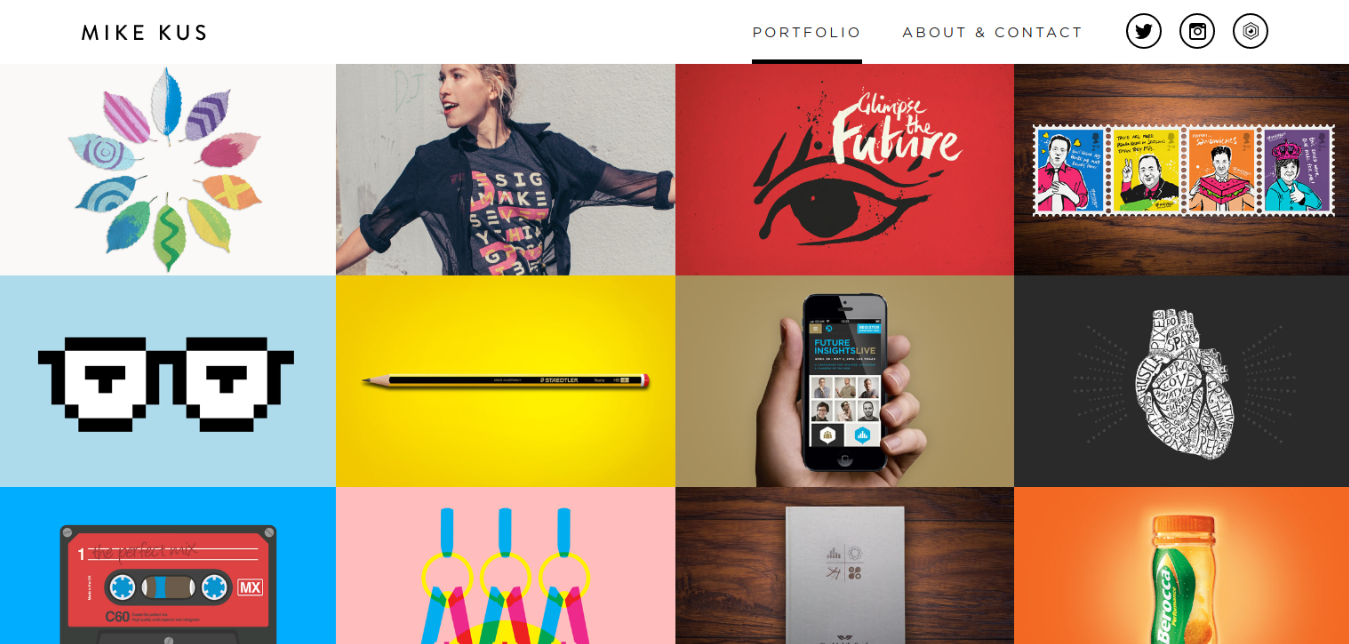
01. Mike Kus

Mike Kus is a UK-based designer specialising in web/UI design, graphic design, branding, illustration and photography. With a worldwide client roster, his work is regularly featured in design-related publications and he’s a regular speaker at design and tech conferences. He also has a not-insignificant 837,000 followers on Instagram.
Kus’ image-led online portfolio is bright, colourful and full of optimistic energy, just like his creative work. Click on any of the pictures and you’re taken through to a concise but informative explanation of each project, along with a plentiful supply of assets and background material. The artful and uncluttered layout of these pages, with plentiful use of whitespace, makes it all a relaxing joy to peruse.
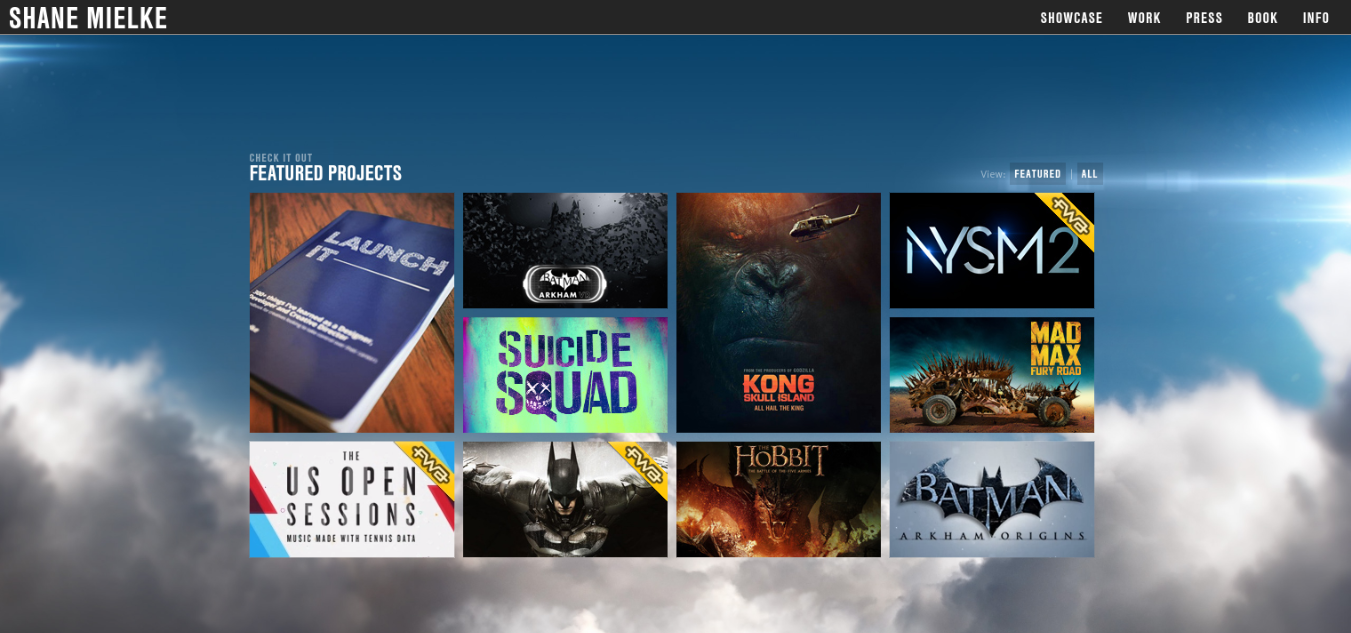
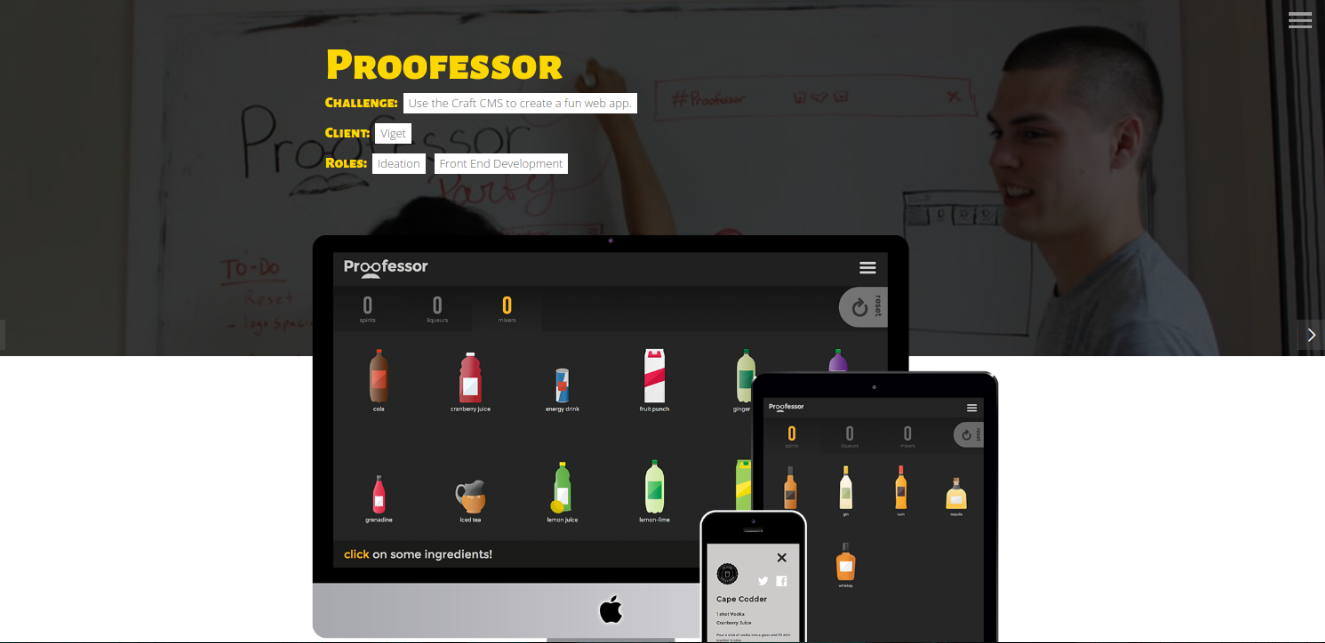
02. Shane Mielke

Shane Mielke is a freelance creative director, designer and frontend developer living in Southern California. He’s designed, developed or animated six Adobe Sites of the Day, two Awwwards, 36 FWA Sites of the Day, four FWA Mobile Sites of the day, two FWA Sites of the Month and three Adobe Cutting Edge Awards. He’s also written a number of books, the latest being Launch it: A Handbook for Digital Creatives.
Mielke’s polished portfolio features a lot of movie work, and there’s a suitably epic, filmic quality to its presentation, with an inspired choice of arresting imagery.
And there’s more. Hover over each pic and it does a cheeky somersault, bringing up the name of the project in the process. It’s a neat trick that could have been cheesy in the wrong hands, but Mielke manages to make it delightfully entertaining. Click through, and you get some basic info, a link to the site, plus a well-chosen selection of screenshots.
Daily design news, reviews, how-tos and more, as picked by the editors.
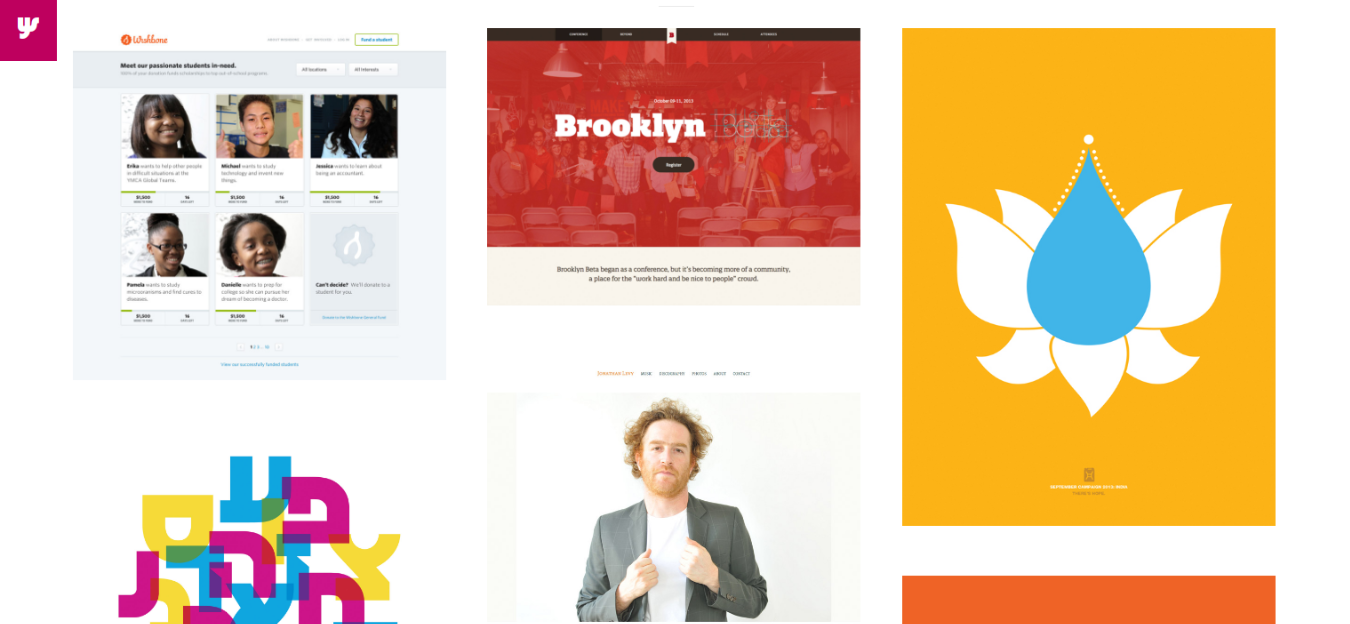
03. Yaron Schoen

A designer and entrepreneur based in Brooklyn NY, Yaron Schoen provides web design services to a variety of clients, from Fortune 500 companies to small startups. Until recently, he was the design lead at Twitter New York.
“Interface design is similar to performance art, you cannot fully grasp the true experience from looking at pictures alone,” Schoen points out on his portfolio site. That’s why he decided to feature more illustrations and visuals you wouldn't normally see live, with a sprinkle of client work to boot.
It’s a thoughtful approach that pays off, and we love that he’s explained his thinking too. Perhaps that’s something more designers should do on their portfolios, rather than hoping the viewers will somehow read their minds.
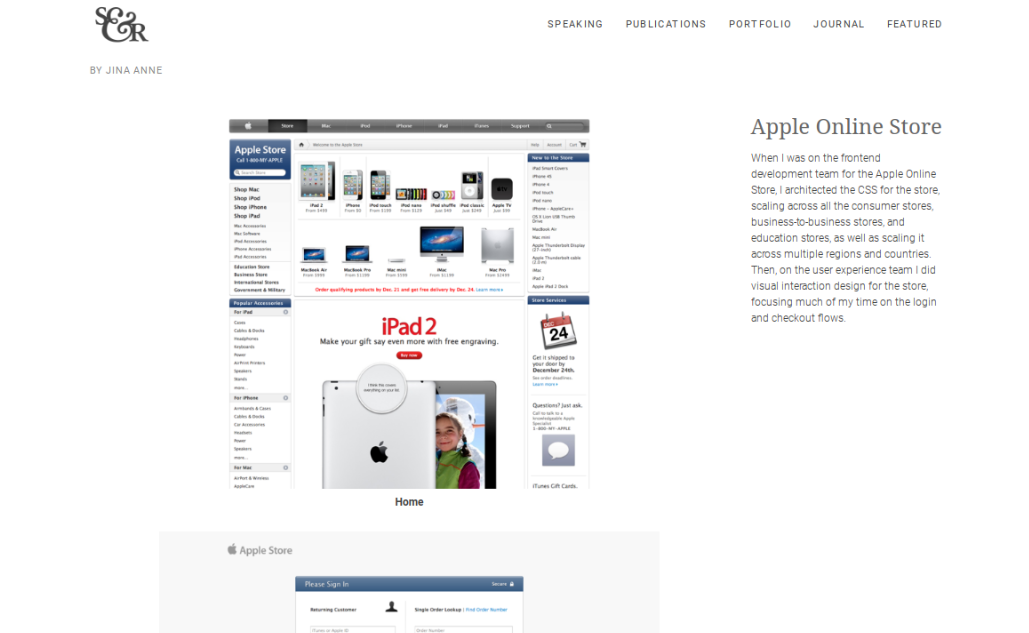
04. Jina Anne

Jina Anne is a designer and community builder, with a passion for design systems, minimalism, typography and art. At Salesforce, she is lead designer on the Lightning Design System. She also organises Clarity, the first Design Systems conference; started the Design Systems Coaltion and its SF chapter; maintains the design and website for Sass; and other high-profile activities within the community, too numerous to list.
The portfolio section of her site is divided into ‘Web & Software’, ‘Branding & Graphic Design’ and ‘Personal Projects’, and each project is presented with restrained, minimalist elegance. She even includes her graduate and undergraduate projects, something we’re guessing most creatives would rather have forgotten about. It’s a sure sign of a confident and talented designer.
With all this content, plus a link to older projects at the bottom of the page, there’s a tremendous amount of work on show, and we salute her for putting the effort into maintaining this archive.
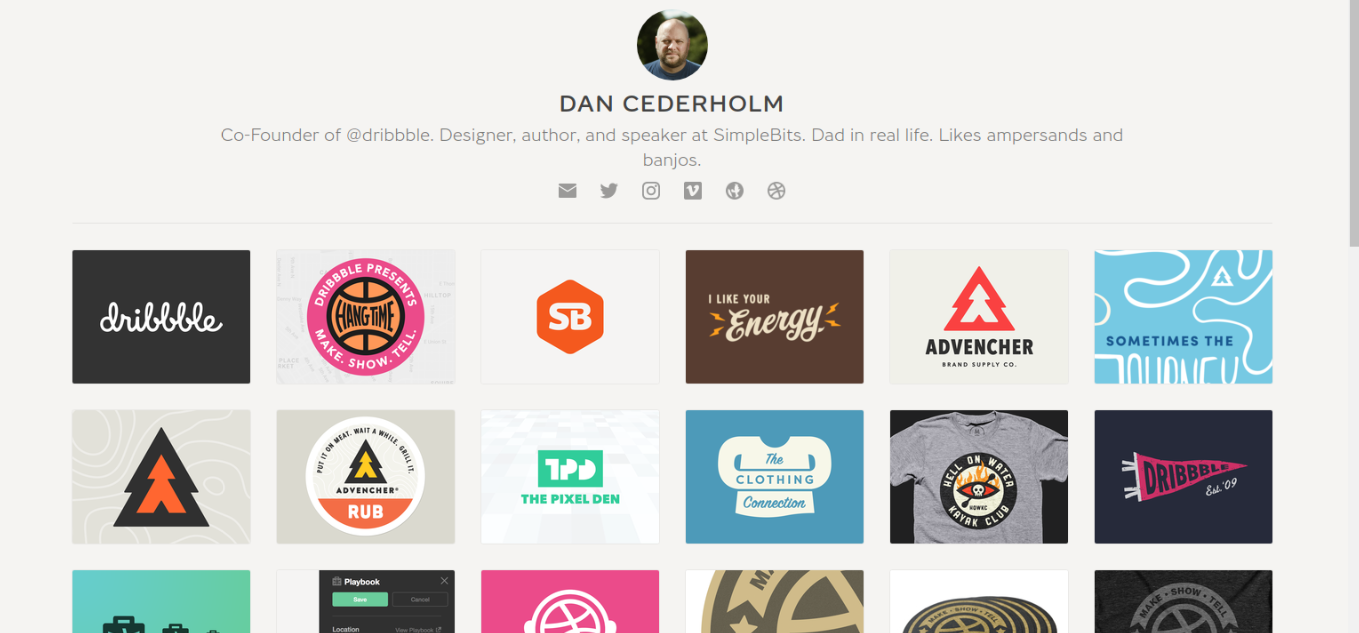
05. Dan Cederholm

Dan Cederholm is a designer at SimpleBits, his studio in Salem, Massachusetts. A long-time advocate of standards-based web design, a keynote speaker at events around the globe, and the author of many books, Cederholm has worked with the likes of YouTube, Microsoft, Google, MTV, ESPN, Electronic Arts, Blogger and Fast Company.
Ever wondered what a portfolio would look like if it was more like Dribbble? As the co-founder of Dribbble, Cederholm’s homepage is precisely that. It’s dominated by a colourful grid of images representing different projects he’s worked on. Each of these links through to a larger version, some text explaining more about the project, plus (naturally) a button inviting you to view it on Dribbble.
06. Una Kravets

A UI engineer at DigitalOcean, Una Kravets has spoken around the world about advanced/experimental CSS, image optimisation, and the intersection of design and development. A self-confessed performance nerd, she also co-hosts the Toolsday podcast, and started both the DC and Austin Sass Meetup groups.
Kravets’ colourful, almost cartoonish portfolio is a true treat for the eyes, and shows just how to inject a sense of fun into a portfolio without detracting from the quality of your design work. There’s a huge amount of information on each project too. Most of all, we love the comic-book style typography, which brings out our inner child and compel us to keep reading, clicking and scrolling.
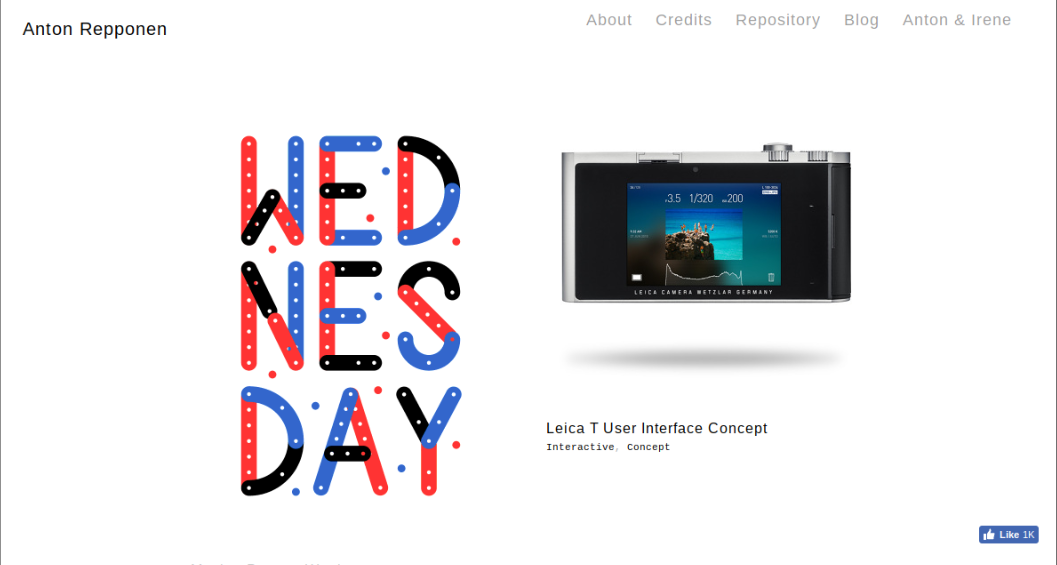
07. Anton Repponen

Anton Repponen is a New York based interactive designer with architecture background. A former global creative director at Fi (Fantasy Interactive), he now runs a studio in Brooklyn with Irene Pereyra called Anton & Irene. He’s received multiple awards for his work and is a frequent guest speaker at events worldwide.
Repponen’s bright and breezy portfolio site is wonderfully art-directed, and fully reflective of his design smarts. It’s a great example of how you don’t need any flashy JavaScript effects to impress people on your portfolio site: just great work, beautifully laid out.
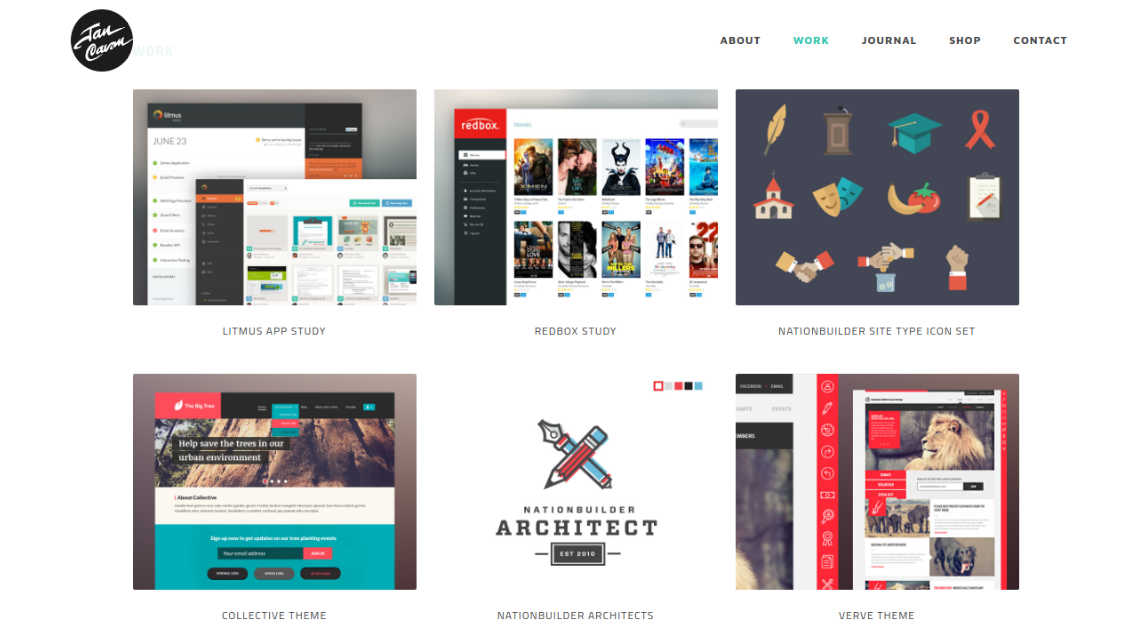
08. Jan Cavan Boulas

Jan Cavan Boulas is a designer and illustrator whose work has been featured in various online publications, books and magazines worldwide. Living in Southern California, she currently works as a product designer at Automattic, the maker of WordPress, and has spoken at a number of design conferences. Her Airport Schedules app has been installed on 60,000 Android phones and counting.
The Work section of her site focuses on bright, colourful and eye-catching images to draw you in, and once you click through you’re not disappointed. Cavan Boulas has clearly brought her knowledge and understanding of app design to the presentation of her projects.
Each section gives you just the right amount of image and information to satisfy you, without ever overwhelming. Plus the friendly, unfussy typography makes reading it all a laid-back joy.
09. Tobias Ahlin

Swedish designer Tobias Bjerrome Ahlin currently works as the lead experience designer for Minecraft. When he’s not working from the Mojang headquarters, he spends his time as an industry leader at the digital business school Hyper Island, where he frequently lectures, as well as speaking at conferences worldwide.
Ahlin was one of the first designers at Spotify, and was early-on responsible for the UI design of all its apps. He went on to work as a product designer and developer at GitHub in San Francisco.
The Work section of Ahlin’s site takes up most of the top half of the page. The information is quite limited: a sentence or two plus one image or symbol, plus a link through to the live project. But while the presentation style is quite simple, we think it works well, achieving a sense of restrained style through its thoughtful layout, typography and image choices.
10. Rob Hampson

Rob Hampson is a digital designer from the UK and part of We Make Awesome Sh, where he’s designed things for the likes of Madeon, Tinie Tempah, Lenny Kravitz and NOW Music. He’s also head of design for The Bot Platform, a new platform for building bots on Messenger.
The Portfolio section of Hampson's website takes quite an unusual approach for a web designer, representing each project with one stunning, black and white photograph... but it works brilliantly. Click through and you’ll find an in-depth case study for each on the We Make Awesome Sh site, where you truly couldn’t ask for more information or insight.
Back on his own homepage, there’s a selection of personal work too; handily separated out, and distinguished by use of colour photographs.

Tom May is an award-winning journalist specialising in art, design, photography and technology. His latest book, The 50 Greatest Designers (Arcturus Publishing), was published this June. He's also author of Great TED Talks: Creativity (Pavilion Books). Tom was previously editor of Professional Photography magazine, associate editor at Creative Bloq, and deputy editor at net magazine.
