Web Designer
Latest about Web Designer

Wix reinvents web creation with new Harmony AI website builder
By Beth Nicholls published
There’s even a vibe-based AI agent to execute your design desires.

Wix's new personalised AI feature is both incredibly cool and a bit creepy
By Beth Nicholls published
There's something off about the concept to me as a creative.

How to build a website for your creative business quickly and easily
By Sponsored published
This website builder takes the pain out of getting online.

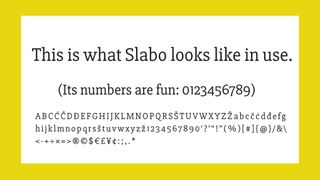
How to choose the right typeface
By Carl Cahill, Anne Wollenberg last updated
Top tips for picking the perfect fonts for your next project.

Which website builder is the best for creatives? And how do I choose one?
By Beth Nicholls last updated
We'll show you how to choose the best website builder for your brand or business with our expert guide.

How to create SVG animation with CSS
By Joseph Ford published
A step by step guide to getting started with SVG animation.

The 7 golden rules of UX design
By Daniel Schwarz last updated
Remember these 7 UX rules for better user experience design.

10 tips for better mobile UX design
By Matt Leach last updated
These are the key things to keep in mind when developing a mobile UX design.
Daily design news, reviews, how-tos and more, as picked by the editors.


