The 7 golden rules of UX design
Remember these 7 UX rules for better user experience design.

When we think of UX, we tend to think usability, or at least we used to. However these days UX is a much broader church with many more aspects to consider than straightforward usability. Like web design tools, UX rules and best practices keep on evolving, and if you've been sticking to the same UX process for the past few years then they're almost certainly in need of an update.
Whether you need to overhaul your UX workflow completely (if you are building a new site, you could consider a website builder), or just want to check that you're ticking all the right UX boxes, take a look at the 7 essential rules of UX for 2019 and beyond.
01. Design for users

Falling in love with 'good' ideas is easy. Too easy, in fact, and seemingly harmless until we realise that it's not love at all – it's infatuation, and infatuation inevitably fades with time. This is what causes freelance designers to constantly redesign their portfolio; they're motivated by their temporary infatuation with visual aesthetics rather than the user's needs.
Thankfully, figuring out whether or not ideas have user-value (or at the very least, business-value) isn't too difficult. It revolves around asking users two core questions:
- "Do you want this?" (asked during user testing)
- "Can you use this?" (asked during usability testing)
Not very romantic, we know, but at least we won't end up wasting resources and time designing the wrong thing (or the right thing in the wrong way). It's safer to simply ask users what they want and need. Scarier, sure – but safer, and when the results are in, you'll feel relieved, even if the feedback is negative.
Substituting guesswork for qualitative feedback from users should be observed as more of a blessing than something to be feared, and when done correctly, it can bring huge amounts of motivation, positivity and clarity to the product roadmap. With the right attitude, feedback can be our mightiest resource!
User testing
It's likely that you already know what user testing is, and have heard the benefits of doing so countless times, so here are some undervalued testing tips that often end up taking the back seat:
Daily design news, reviews, how-tos and more, as picked by the editors.
- Maintain a list of loyal testers and use them often
- Award free access in exchange for regular feedback
- Have fun automating the workflow with various apps
- Regularly sit down with the team and organise the feedback
All-in-all: don't overthink it (too much) and simply enjoy building high-quality relationships with your main advocates. Remember, once you're live, the right web hosting service can provide you with valuable user analytics.
Gathering feedback
Getting face-to-face with users, either in real life or with remote user testing tools, is what designers fear most about user testing, but it's actually really useful, not to mention the best way to build relationships with our main advocates.
That being said, don't let it be known that face-to-face interviews are the only way to receive quality feedback.
Here are a few excellent tools that are not only useful individually, but can be superhumanly powerful when linked up using automation software like Zapier.
Free feedback survey tools include Typeform and Google Forms, and free feedback management tools include Trello, Asana and Google Sheets.
How a Zapier workflow works
Zapier is also known as a 'Zap'. To use it, collect feedback with Typeform, then send it to a column in a Trello board (aptly named 'New feedback to discuss'), then, optionally, create a notification in Slack. Setting up these workflows is really fun, not to mention it saves bundles of time, allowing teams to collect feedback at the drop of a hat. You could also save feedback files in shareable cloud storage to keep everyone in the loop.
02. Provide absolute clarity

When users become confused, a number of things happen. They become stalled, they trust our brand a little less, and most importantly, they hit the back button, never to return again.
Sadly, we live in an increasingly impatient world, where a cheaper, faster, better alternative is always right around the corner. Users cannot be taken for granted, so being clear is an absolute must. But, what exactly do we mean when we say clarity?
Let's take a look at a few examples.
Colour
Colour is one of the many ways users learn how to use and understand how an interface works. Where it's human nature to recognise rather than recall, colour is subtly one of the most recognisable aspects of everyday life, despite colour meaning different things in various cultures, and in different contexts.
Want to convey error? Well… the best choice is to use red.
Design principles
As well as colour, a combination of contrast, repetition, proportion and proximity* can help to establish clarity.
Contrast
Contrast, in short, helps elements stand out. We can optimise contrast with colour, size, depth and more, which in turns aids clarity by shifting the user's attention. It's a non-verbal way of clarifying what the user should be looking at above all else.
Repetition
Reinforcing a concept through repetition is another sure-fire way to infuse clarity. Is the next step in the journey to click a certain button? If so, contextually display it a few times.
Proportion
Proportion — similar to 'size', but with one fundamental difference. Proportion is a relative measurement, size is the measurement in itself (ie making something large doesn't add clarity if other elements are just as large). We can optimise visual hierarchy by ensuring that important elements stand out simply by being relatively sized in relation to other elements.
Proximity
A tap target by itself is just that – a tap target – however, where the link is displayed can say a lot about what it does and in which scenario users should click on it. A tap target in the main navigation tells users that it's a link to somewhere else, but it might not necessarily be the link the user needs.
Alternatively, a set of horizontal cards each containing a button (think: a pricing table on a pricing screen) illustrates that a choice needs to be made. So, as you can see, proximity conveys how various elements are related, whether that's for choice-based interactions or navigational items.
UX copy
Last but not least, there's the wording itself. Imagery is subjective, but words offer a chance to be literal. The intent of a button saying 'Let's do this' could be inferred from the context, but the added cognitive load from this (and other contributing factors) just isn't worth the chance to sound cool.
Hitting the submit button on a contact form infers that the user's email was sent, however, a properly worded confirmation can go a long way, especially in the event of a lost connection.
Words matter!
03. Give users control

As humans, we haven't yet evolved to mind-read, and given the endless options that some apps and websites offer, that's a shame. Let's take eCommerce stores for example, which often have a ton
of items in a ton of categories. On top of that, items can be further distinguished by defining features such as colour.
This means that search results are often further narrowed by filters and tags, requiring more interactions than the average interface, but that that's not a bad thing, and this doesn't get mentioned enough. Users want to customise their experience.
The benefits of control
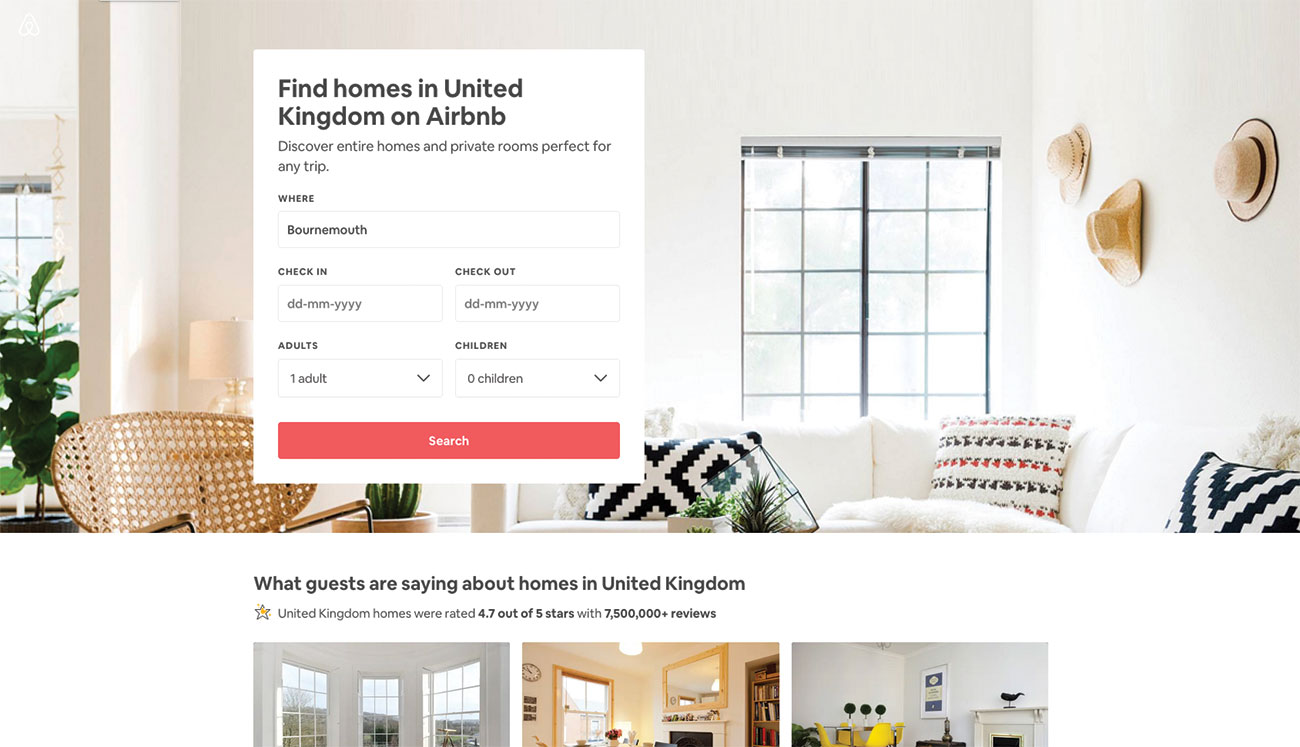
A holidaymaker isn't just looking for an Airbnb, they're looking for their Airbnb; the home that's going to make their holiday special in a way that no (or not very many) other Airbnbs can, indicating that control goes way beyond the considerations of usability; it actually enriches the overall customer experience.
Control can also lead to the development of new features and boosted engagement. Think about it: despite a few usability setbacks, Slack users could create 'Private Groups' long before they existed, simply by direct messaging multiple users at once.
These setbacks would eventually warrant the implementation of the feature itself, but until then, control allowed users to tailor their experience in a way that suited their own agenda.
The negatives of zero-control
Micro-interactions are often hindered by a lack of control, but even when user flows are designed to be relatively linear (for instance, a sign-up flow or some other form-based interaction), control means the user can fix and edit without any trouble. If we compared this to a human-to-human interaction, a lack of patience would surely make the encounter less than friendly.
Consider splitting up lengthy forms into several smaller micro-interactions (where the user can save their data periodically and even navigate back-and-forth between the different sections), and also adding a confirmation screen so that the user can check over their input before hitting the magic button. As an added bonus, if the user can log in and correct mistakes after they've been 'sent', that's even better.
In short, let the user take the wheel.
04. Predict, then adapt

Hick's Law states that the time it takes to make a decision correlates with the amount of choices the user has to make — too long, and the user won't make a choice at all.
This kind of cognitive overload is known as analysis paralysis, the act of not being able to make a choice when there are too many options. Let's take a look at two ways to reduce choices.
Context
Luckily, by keeping layouts minimal, both conceptually and visually, we can help users make decisions faster, and thus increase the likelihood of conversion. But, is this a task easier said than done? After all, it can be quite difficult to force an element to take the back seat in favour of something else, especially when said element is also somewhat important.
The solution? Context
What's important on one screen may not be important on another screen, in which case tucking away not-applicable-in-the-current-context menu items in a hamburger menu actually makes sense (yep, the hamburger menu isn't as bad as we might think!).
If that seems risky, there are a number of data-driven ways to lesson the risk. Firstly, there's analytics tools that track user behaviour, and then there's heatmap tools, which can show us where users are actually clicking (or not clicking), which in this scenario is the better option. If you'd rather take a toe-dip approach, A/B testing can help us test layout changes with a fraction of our audience before committing them app/site-wide.
Here are three tools to help you kick things off:
- CrazyEgg (A/B testing and heatmaps)
- Hotjar (heatmaps and on-site feedback tools)
- Google Analytics (free web tracking software)
Relation
Artificial intelligence helps users access relevant content without them having to search for it. Here are a few examples:
- Further Reading
- Similar Books
- Products You May Like
- Customers Also Purchased
These types of UI components are built upon data, either data collected from the user themselves (hopefully with consent), or collected from other users (ie Customers Also Purchased).
Personalised experiences have proven to be highly valuable in recent years. From Spotify's Made For You Playlists to Netflix Recommendations, users enjoy products that seem as if they were built just for them, and while the ability to customise products is of course a huge selling point, the true value proposition is revealed when artificial intelligence does the bulk of the work. Remember, design dynamic products that users can customise!
05. Maintain consistency

Consistency has long been a key element in branding, but consistency also contributes heavily to user experience as well.
Brains are designed to learn mental shortcuts, right up to the point where we don't even realise we're doing it. When traffic lights turn green, we don't analyse the situation and then make a conscious decision to accelerate, we just do it instinctively.
Now imagine that one day, the typical green, yellow, red setup was replaced with Go, Get Ready and Stop. You'd be taken aback for sure, and even if just for a few seconds, you'd contemplate what the hell is going on before accelerating off.
Problem is, these few seconds are critical when it comes to design. Users simply expect things to make sense, and can quickly become frustrated when they don't. Let's take a quick look at a more digital example: sharing something on Facebook.
You already know that to share something on Facebook, you'd flick to the top of the screen and write your status in the input field. To share something in a group, even if you'd never done so before, you'd mimic that behaviour because it's what you'd expect. This is an ideal example of consistency.
Measuring consistency
Back to colour. We fill out an online form, then submit by clicking, say, a blue button. Then we fill out another form, and the submit button is also blue. Eventually, we decide to subscribe, and the call-to-action is… blue. Every time we interact, we become better, faster and overall more efficient by learning how things work and recognising design patterns.
The time that it takes, known as task time, is one of the metrics used to measure the level of usability, which again shows the benefits of usability testing as mentioned earlier.
Consistency and innovation
Naturally, consistency limits innovation; however, innovation can be a game-changer so long as the lack of consistency is worth the value it brings to users in the long run. In this scenario, a well thought-out onboarding UX that introduces users to the app (or certain features) can be a suitable alternative.
In a nutshell, don't underestimate the power of sameness!
06. Treat users as customers and vice-versa
Wait, aren't users and customers the same thing?
A user is somebody that uses the app or website, but some users are also customers (ie they pay us for something). Others – well – we just wish they were customers, because at the end of the day, money is the nutrition businesses need to stay alive.
But what happens once a user becomes a customer? Do we stop caring about them? Well, actually, many companies do exactly that – sell the product, abandon the customer, and then acquire new customers because it's much cheaper to do so than it is to take care of current customers.
It's a method labelled 'Churn and Burn'. Here's why that's really bad business for most businesses:
- Consumers often experience anxiety about their purchase even after purchasing, which can result in buyers remorse
- A bad customer experience could mean they'll never return
- Bad reviews could stop other users from becoming customers
The solution? Treat customers like they're still users. Go for hard sell at every opportunity, never stop giving. And vice-versa, treat users like your best customer, and they will be.
Customer experience
Curious about how to improve the customer experience?
Follow up with free updates, feedback requests, or simply just check up on the customer to see if they're doing alright. Perhaps let them know we're around if needed by reminding them of our customer support, or that we can answer any questions they may have on social media. A huge contributor to customer experience is how we treat the user or customer when they're not being a user or customer. It shows we care beyond the revenue.
Also, if you happen to catch their name, use it during communications. Users love to hear the sound of their own name!
07. Communicate value proposition
Value isn't understood subconsciously, it has to be communicated and consciously understood. As human beings, we constantly look for instant gratification, and at the surest sign that there isn't any, it's all too easy to close the tab and move on. When we think value proposition, we think about the product itself, but if we can remind the user of the positive outcomes of even the most boring interactions, the sense of fulfilment is higher.
Don't get me wrong, we're never going to convince users that forms can be fun, but a little encouragement can be the motivation the user needs to keep going. If the user feels like you want them to stick around, they'll want to stick around.
Long story short, treat every step like a fun adventure, where each one has its own objective and benefit once completed. And at the end, say, for example, when the user is checking out, make sure to remind them of the product benefits… to be safe.
Related articles:
Previously a design blog editor at Toptal and SitePoint, and before that a freelance product/UX designer and web developer for several years, Daniel Schwarz now advocates for better UX design alongside industry leaders such as InVision, Adobe, Net Magazine, and more. In his free time, Daniel loves gaming, café culture and Wikipedia, and also travels perpetually when there isn’t a pandemic.
