A passage from Tony Haile’s recent “The Facebook papers Part 4: What’s a publisher to do?” conveys the power content can have:
The value of a media company will be predominantly tied up in its brand; the amount of incremental revenue or reach that content can derive from being associated with that company. This will not depend upon another layout redesign or logo refresh. When content is atomized and accessed far from the publisher’s site, the content itself must act as an expression of brand. Its style must be a fingerprint, an instantly recognizable promise of quality that can inform, inspire or engage.
Today, almost every brand is a “media company.” Because we crank out blog posts and infographics, videos and whitepapers. Because we publish ebooks, webinars, and podcasts. We’re all publishers now, and we always have been.
Design will not carry your brand in this “omnichannel” age. Content will.
Content has come into its own as a brand’s foremost missionary. Each day, it embarks into a wild world far beyond the safely branded spaces of our own designs to spread the word — sometimes even without a logo or a backlink to let people know who made it. Which means that, in a world where people may not encounter our content within our “owned” ecosystems, design can’t save the day.
Let me repeat that: Design will not carry your brand in this “omnichannel” age. Content will.
To ensure it continues to derive (and drive) “incremental revenue or reach” from its publishing brand, our content needs to bear our brand’s indelible mark as surely as any design element or website does.
Which means 3 things:
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
- Your brand needs a content style
- That style needs to be documented in a format your whole team can easily access
- Adherence to the style guide needs to be automated as much as possible
Hopefully, points 1 and 2 are clear from the above. But as for point 3 …
Why you need to automate content style adherence

The one question people inevitably ask those who build style guides is: “Great. Now how do you enforce it?” And it’s a good question. After all, when you’re hustling to publish your latest blog, build out your help center, and get that landing page live, like, yesterday, who has time to check the style guide?
The traditional answer is: that’s why you have editors.
And yes, you absolutely should have paid, professional editors on staff (or at least freelancing). Or at least somebody who can tell a gerund from an infinitive. I can’t stress that enough.
But editors aren’t enough. Because when a horde of team members count content production as one of their duties, one or even a handful of editors will struggle to keep up. You need to make their lives easier — and help ensure brand consistency in content — by giving everyone the means to follow the style guide.
And then you take it a step further by integrating your style guide right into your CMS, so your team doesn’t even need to check the style guide. It checks your team for them.
How to incorporate your content style into your CMS

Before we dive in too deep, keep in mind that how much of your style guide can be worked into your CMS depends on the system you use and how customizable it is.
With that in mind, here are a few system-agnostic suggestions for automating your style guide:
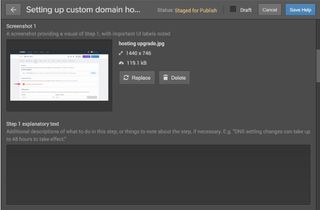
- Create highly structured content types. For example, almost every listicle post follows a subheading + image + body copy formula. Make sure the content structure follows that pattern, then let CMS users reproduce these fields as many times as they need.
- Include guidance text directly from the style guide for all CMS fields, especially for freeform inputs like rich text fields and images
- Add brand-specific grammar and spelling prompts to the CMS. If you use the Oxford comma, the CMS should tell writers when they forgot it. If you always cap a product name, include that in a custom dictionary.
- Give CMS users fields for meta title, description, and OG data (or map fields that display on-page to these off-page meta details) and include brand guidelines for these items in the help text.
- Set character limits on post titles and metadata to ensure they’re the right length. For titles, make sure to subtract the domain name and any separating characters if you use these.
- Set dimension and filesize limits on images
- Require alt tags for images
Content styles that build brands
Not convinced content can build your brand — and a significant audience? Here are just a few examples of (often, highly structured and “branded”) content that has moved far beyond the publishing brands’ “owned” properties:
Buzzfeed listicles
Love it or loathe it, you can’t deny that Buzzfeed built its whole brand on a particular type of structured content. Just say “listicle” in a word association game, and the answer will inevitably be Buzzfeed.
And yes, this format has proven a bit divisive. Many content strategists and marketers have even come to hate the term. But the reality is that most strong brands are divisive — the controversy itself exemplifies the brand’s power and relevance.

Tasty short videos
Not everybody loves a listicle. This wildly popular series of short videos has brought another vast audience flocking to Buzzfeed’s content. Each and every video follows what is obviously a very specific set of stylistic guidelines, so the moment you see a Tasty video, you know it.
Interviews have long engaged readers, and the designer interview has practically become its own subgenre — in part due to InVision’s long-running series. It’s branded with an immediately recognizable name, and even though each article serves to advertise the product, they’re also very interesting, offering tantalizing glimpses into how design works across the tech world, and beyond.
InVision’s Inside Design series
Interviews have long engaged readers, and the designer interview has practically become its own subgenre — in part due to InVision’s long-running series. It’s branded with an immediately recognizable name, and even though each article serves to advertise the product, they’re also very interesting, offering tantalizing glimpses into how design works across the tech world, and beyond.
What unites these forms of content?
Each of the examples I’ve cited shares three things:
- A clear and consistent structure
- An identifiable point of view and voice
- Predictability that retains room for deviation
All ingredients of a great style guide, carefully and consistently applied and adhered to.
So if your team is in the midst of building a new style guide, or is in charge of maintaining an existing one, be sure to 1) include content guidelines and 2) incorporate them into your CMS!
Oh, and if you’re looking for a CMS to help you enforce that brand-new or revamped guide, you could do worse than Webflow CMS. It empowers you to design with real content, incorporate your guidelines into the CMS, and, of course, create clean, semantic code — without actually writing it.





