Sam is a designer living in Austin, Texas, who speaks and writes extensively about web and product design, diversity, inclusion, and equity. In 2011, she wrote the first university course on the topic of Responsive Web Design. She is currently Design Director at thoughtbot, and serves on several design advisory boards in Austin.
Latest articles by Sam Kapila

4 great examples of food websites
By Sam Kapila last updated
These sites help viewers eat with their eyes

Get up to speed with CSS Grid
By Sam Kapila published
This guide is here to walk you through the basics of the CSS Grid Layout Specification.

How to enhance photography on your website
By Sam Kapila published
Here are three techniques you can employ to enhance the use of photography on your site.

3 top tools for testing web performance
By Sam Kapila published
2016 was the year of performance – here's how you can make your sites faster and leaner.

Creating web icons that break the language barrier
By Sam Kapila published
Here's some inspiration for creating effective icons that communicate clearly.

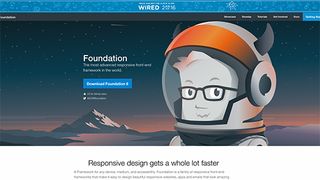
How to create a delightful website
By Sam Kapila published
In need of a little web design inspiration? We home in on a few examples of delightful design.

5 top grid systems for web designers
By Sam Kapila published
Explore the key points to remember when developing a grid system for a new project.

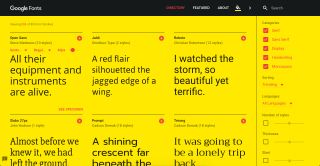
4 great try-before-you-buy font services
By Sam Kapila published
Test out your typography with this quality selection of font services.

Tips for choosing vibrant colours for web projects
By Sam Kapila published
Designers are now free to experiment with colour
Daily design news, reviews, how-tos and more, as picked by the editors.



