4 great try-before-you-buy font services
Test out your typography with this quality selection of font services.
We have now more fonts than ever on the web – free fonts, handwriting fonts, for example – with more capabilities and font families, legible aliasing, and Photoshop-like CSS3 (I’m looking at you, oh glorious text masking). And what’s really exciting is that we can now do a lot of font testing – and in the browser, no less.
Font hosting services like Typekit, Google Fonts and Monotype have made it incredibly easy to use their services, offering trial options that can be incorporated directly into a project. Certain services allow you to test more than that before you even touch any code. Typecast is a testing-only service that incorporates thousands of font families, so users can get into the other important details, such as font size, line height and column width. The best part about all of these services is the detail they provide on the size of the font files, and how it can affect your page load performance.
With this level of testing, and what’s yet to come with HTML and CSS, we’ll continue to see typography become more and more important in the web design world.
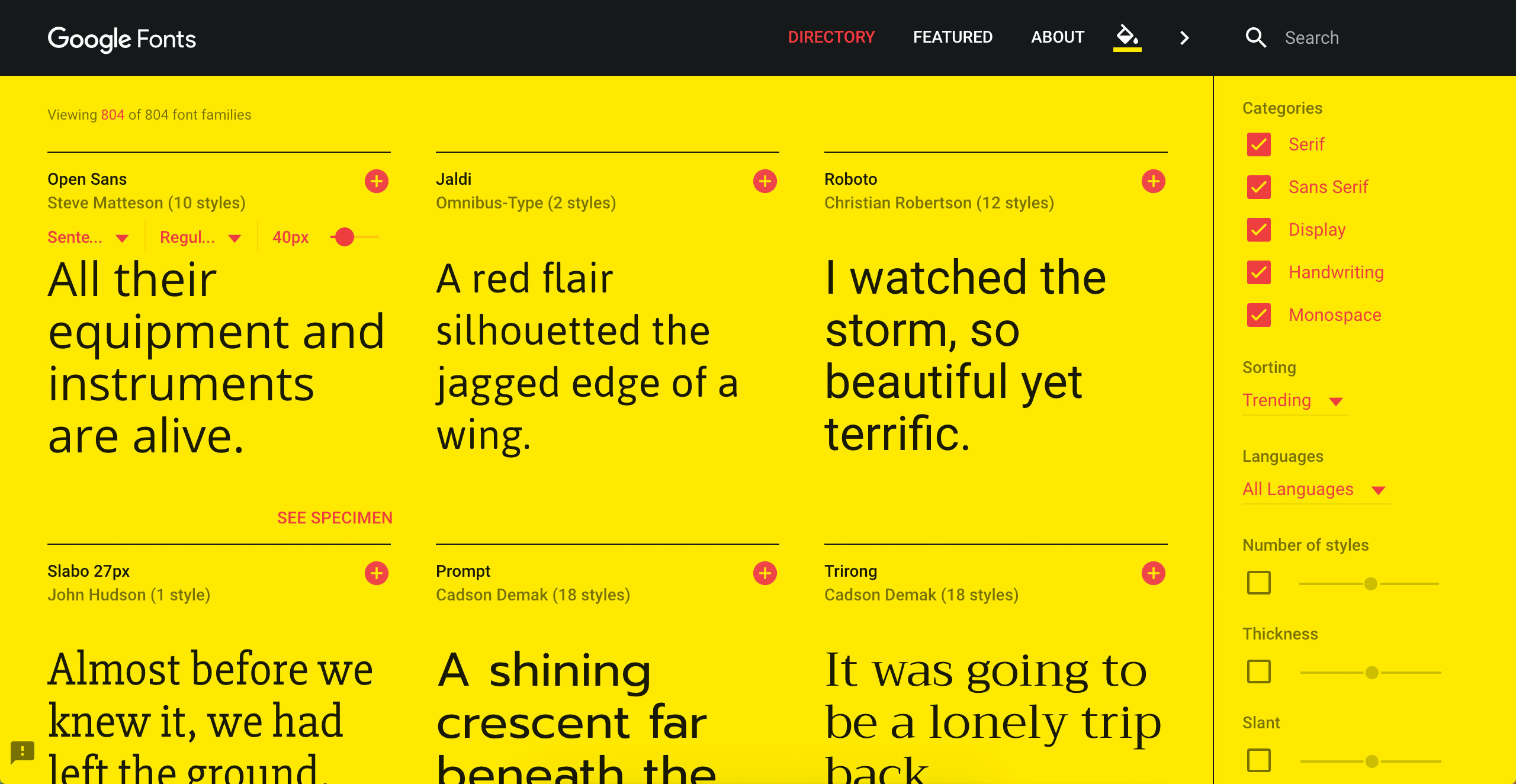
01. Google Fonts

Google Fonts redesigned its site in June, and included testing for background and foreground colours.
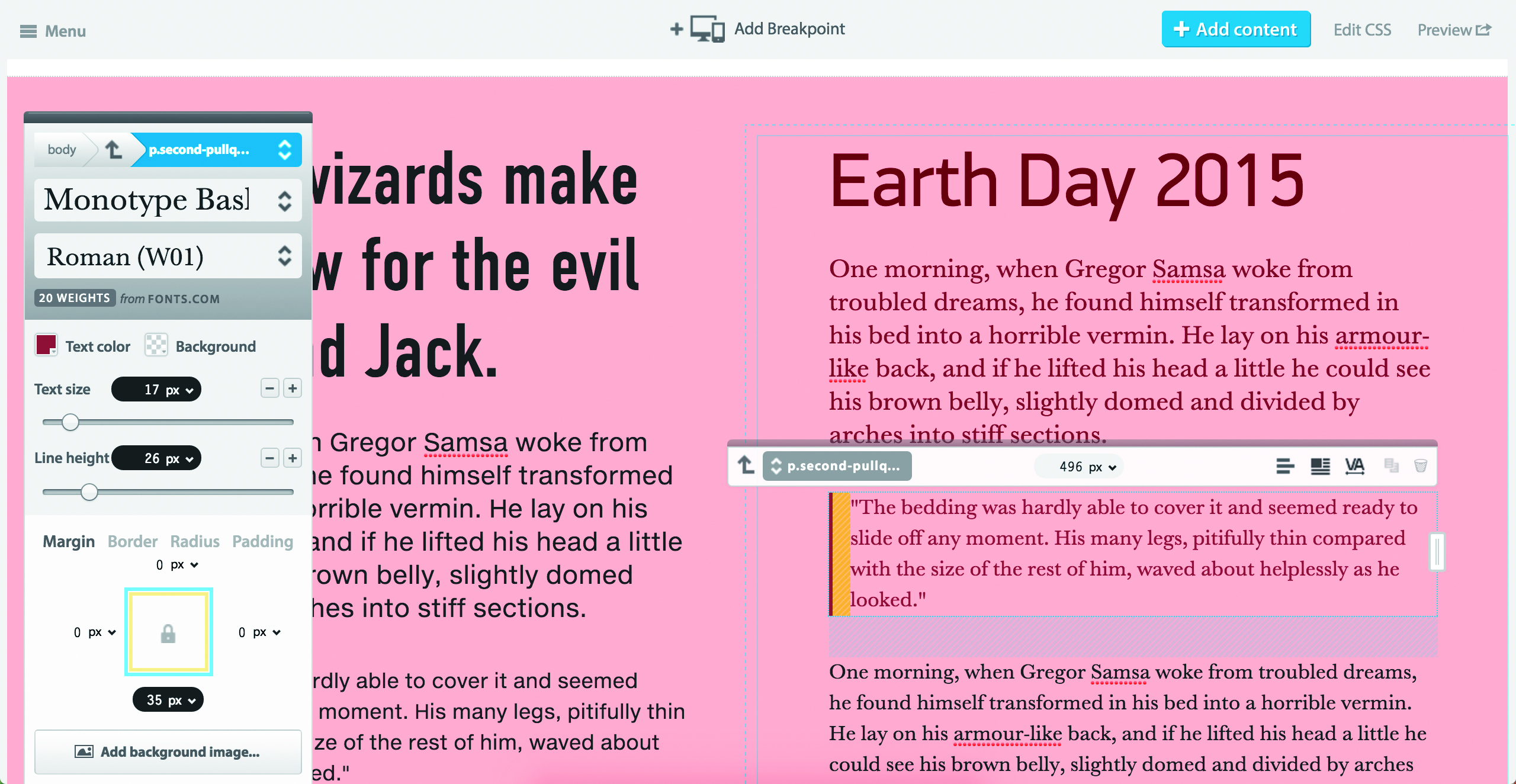
02. TypeCast

TypeCast has been around for a while and still features a lot of the different font hosting services, so you can mix and match, export CSS, and play with column width.
03. Monotype

Monotype has made it incredibly easy to use its services, offering trial options that can be incorporated directly into a project.
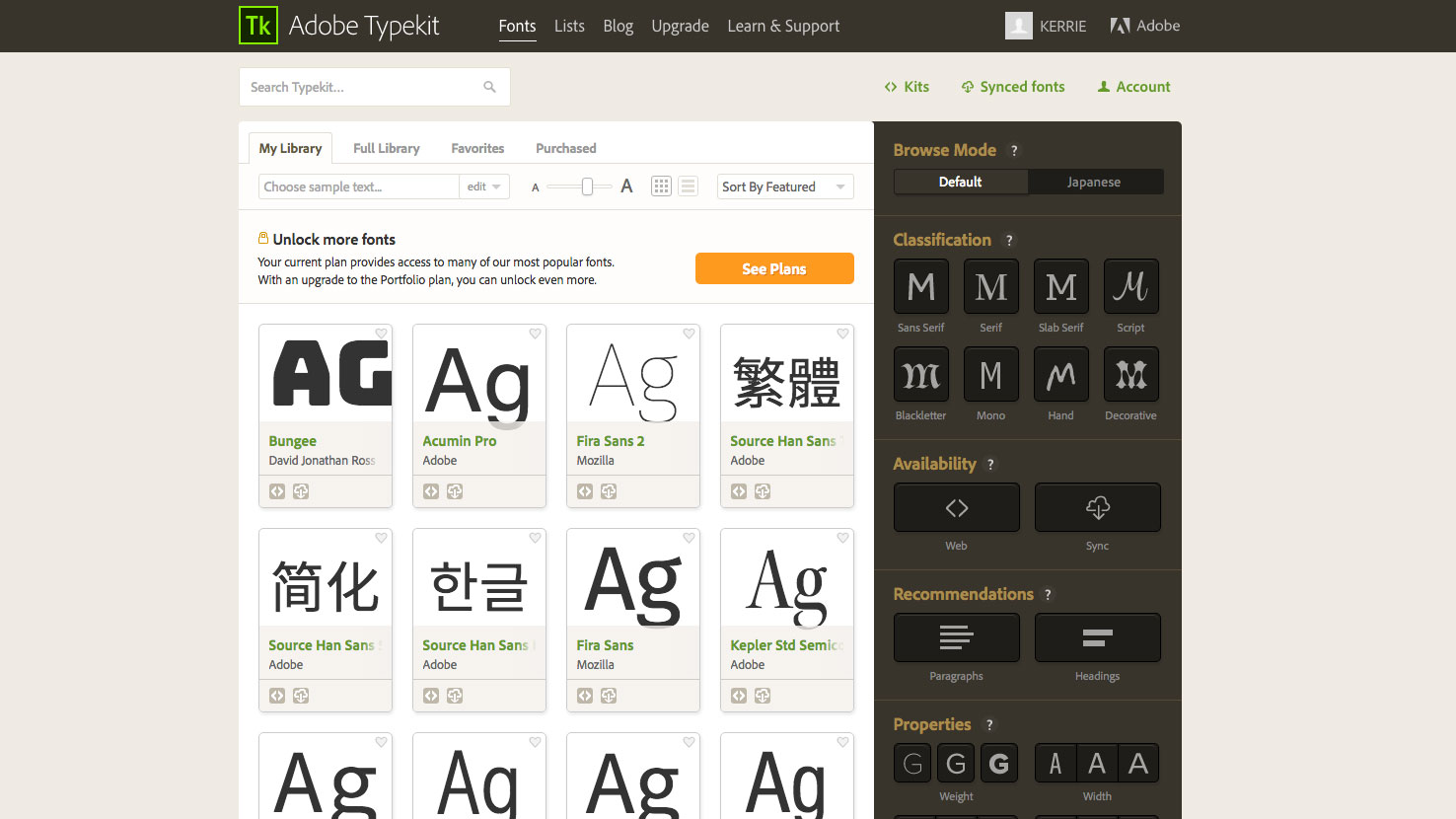
04. Typekit

Adobe's service offers a limited collection of fonts to use on a website or in applications for free.
Daily design news, reviews, how-tos and more, as picked by the editors.

Sam is a designer living in Austin, Texas, who speaks and writes extensively about web and product design, diversity, inclusion, and equity. In 2011, she wrote the first university course on the topic of Responsive Web Design. She is currently Design Director at thoughtbot, and serves on several design advisory boards in Austin.
