Build advanced prototypes faster and easier with UXPin

If you work in UX design, you're probably familiar with the frustrations that can occur when a prototype doesn't come out the way you want. Sometimes designing with images just can’t get close enough to the real experience of what the final product will feel like to use.
Sometimes the problem is a lack of advanced interactivity. Merely linking clickable images with limited context often isn’t enough to understand a real user experience. And sometimes there’s a lack of consistency between components in the design system and developer repositories. Communication problems can get in the way too. It can be hard for designers to communicate with devs when you’re working in different languages.
Despite the huge range of design platforms out there, elements designed and represented in UI only are still very hard to recreate since code has different limitations than design. This is where UXPin comes in. UXPin is an all-in-one code-based design tool that offers superb functional fidelity on interactions, states, variables and expressions, beating that of any image-based tool. And it's now even faster and easier to design advanced prototypes thanks to its Auto Layout feature.
Make prototypes even faster with UXPin’s Auto Layout

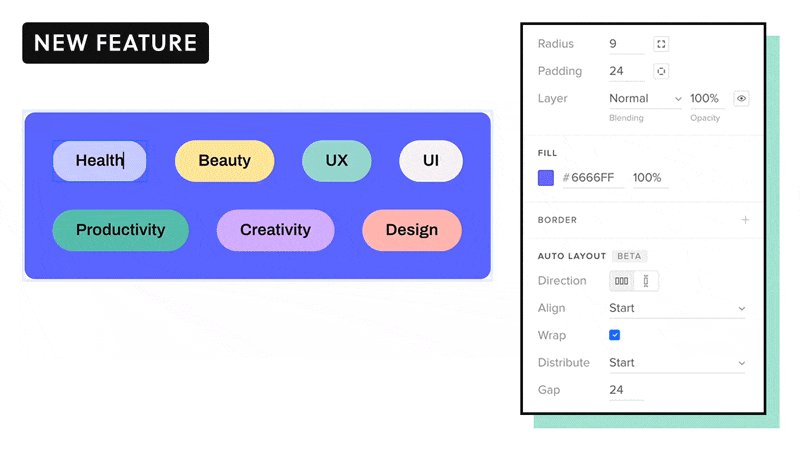
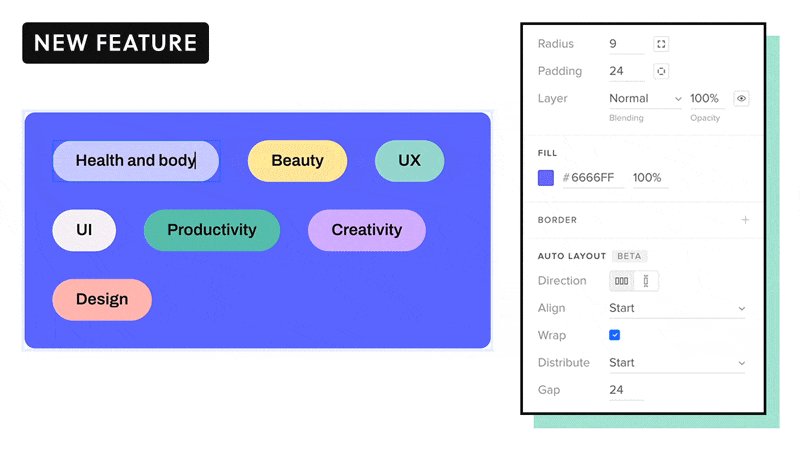
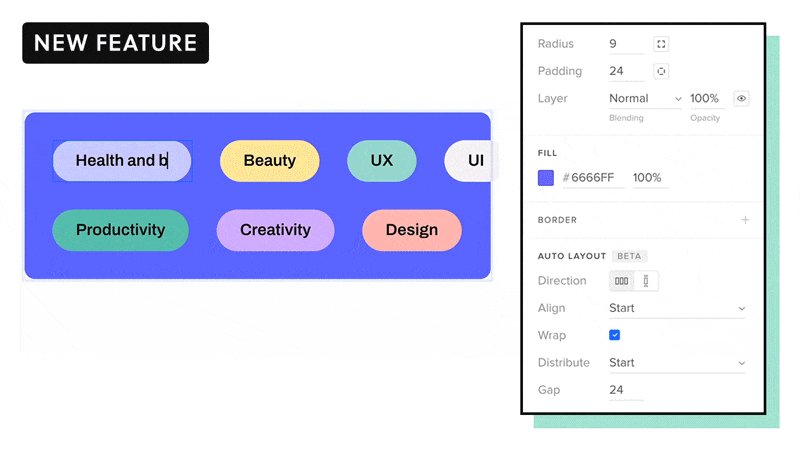
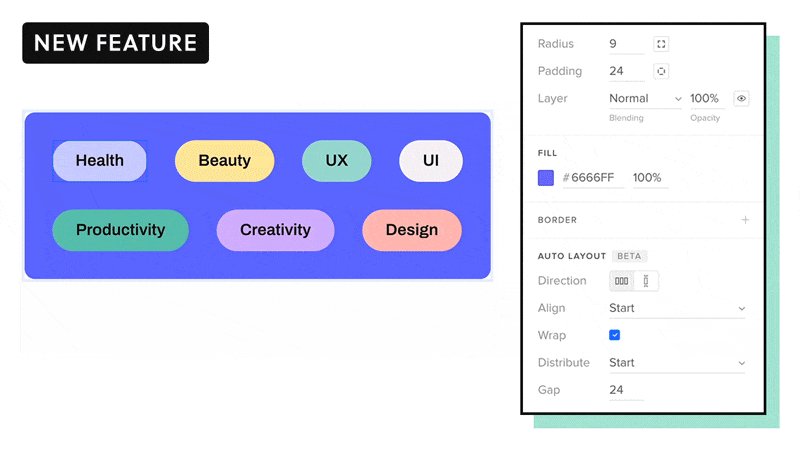
Tired of the amount of repetition in prototype design? One massively useful new feature of UXPin is its Auto Layout function, now out of beta. This helps you to speed up your design process by cutting out time-consuming repetitive tasks to quickly create responsive designs that can be rapidly adapted to different screen sizes.
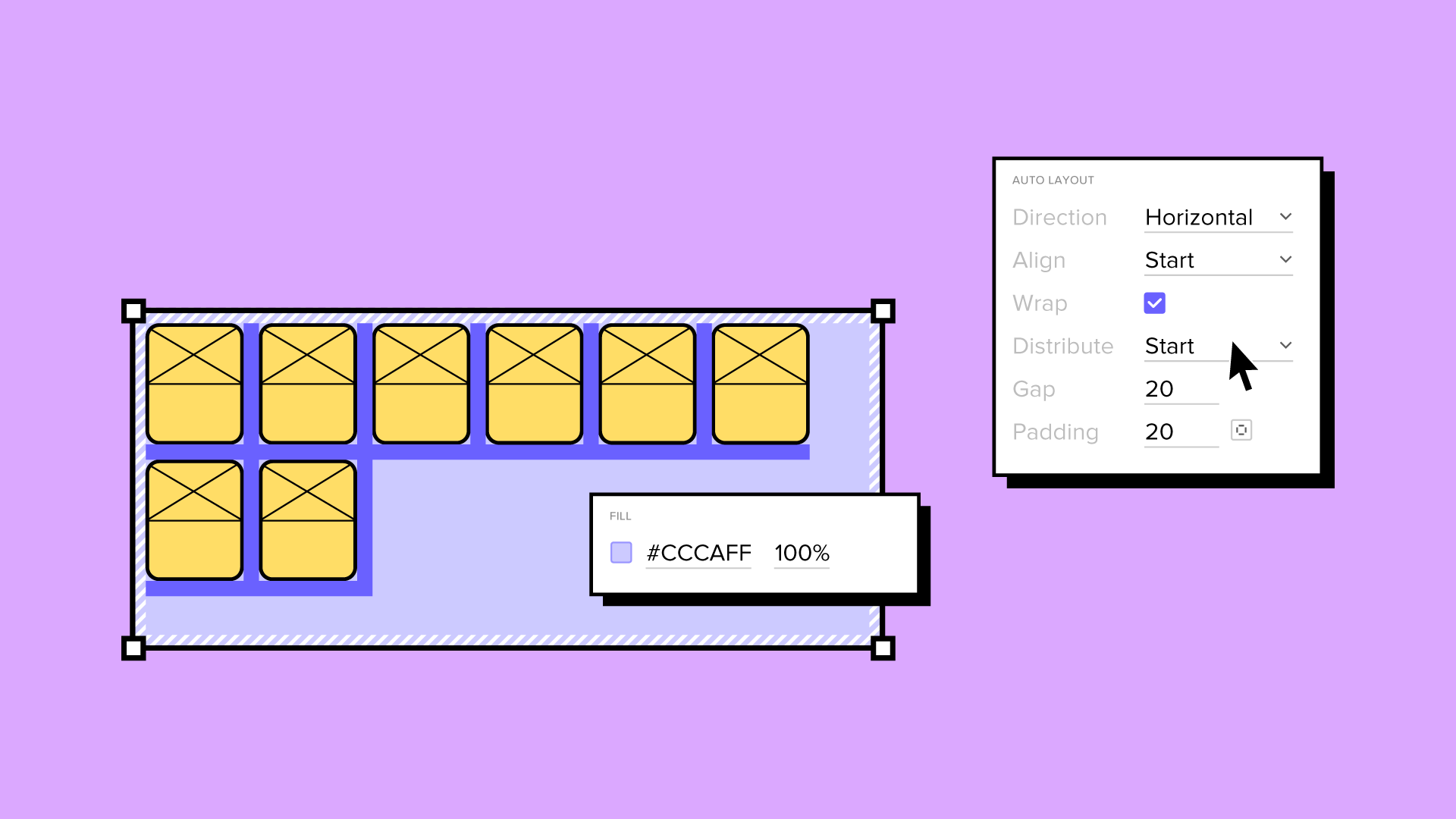
UXPin's Auto Layout works with elements, components, groups of components, and will soon be expanded to canvas/pages as well. It allows you to automatically resize, fit, and fill your designs – hugely useful when it comes to resizing elements automatically or creating a button as the component will adjust to the text label.

You add elements onto the canvas, select those that you want to add Auto Layout to, then you can distribute, wrap, align, resize, set a border and apply padding and radius to the whole group. You can reorder elements inside the group with Auto Layout, just by swapping their places. All the adjustments that you make happen within the constraints you’ve already set, making building complex designs easier and more intuitive.
An all-in-one code-based design tool for more realistic prototypes

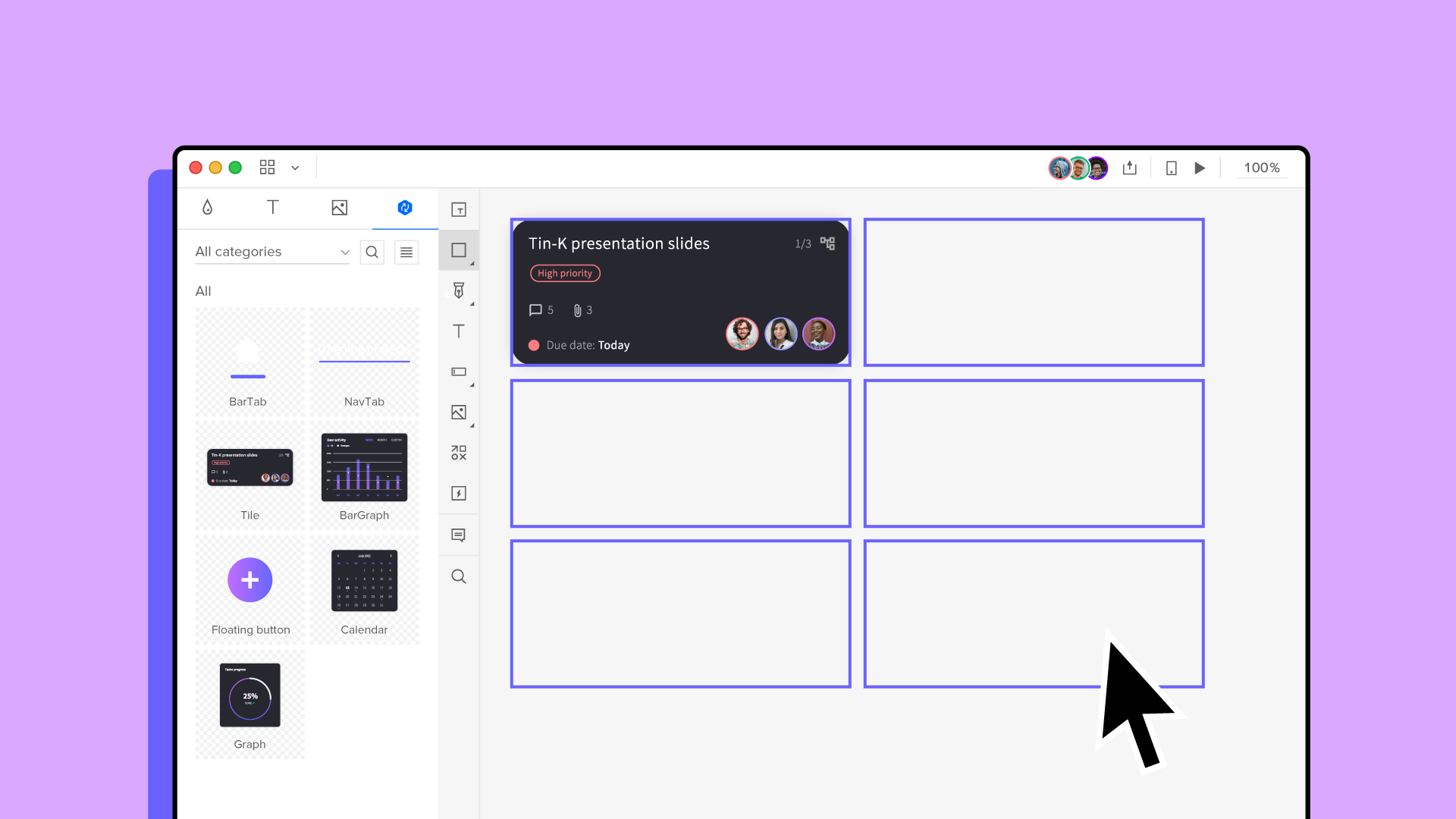
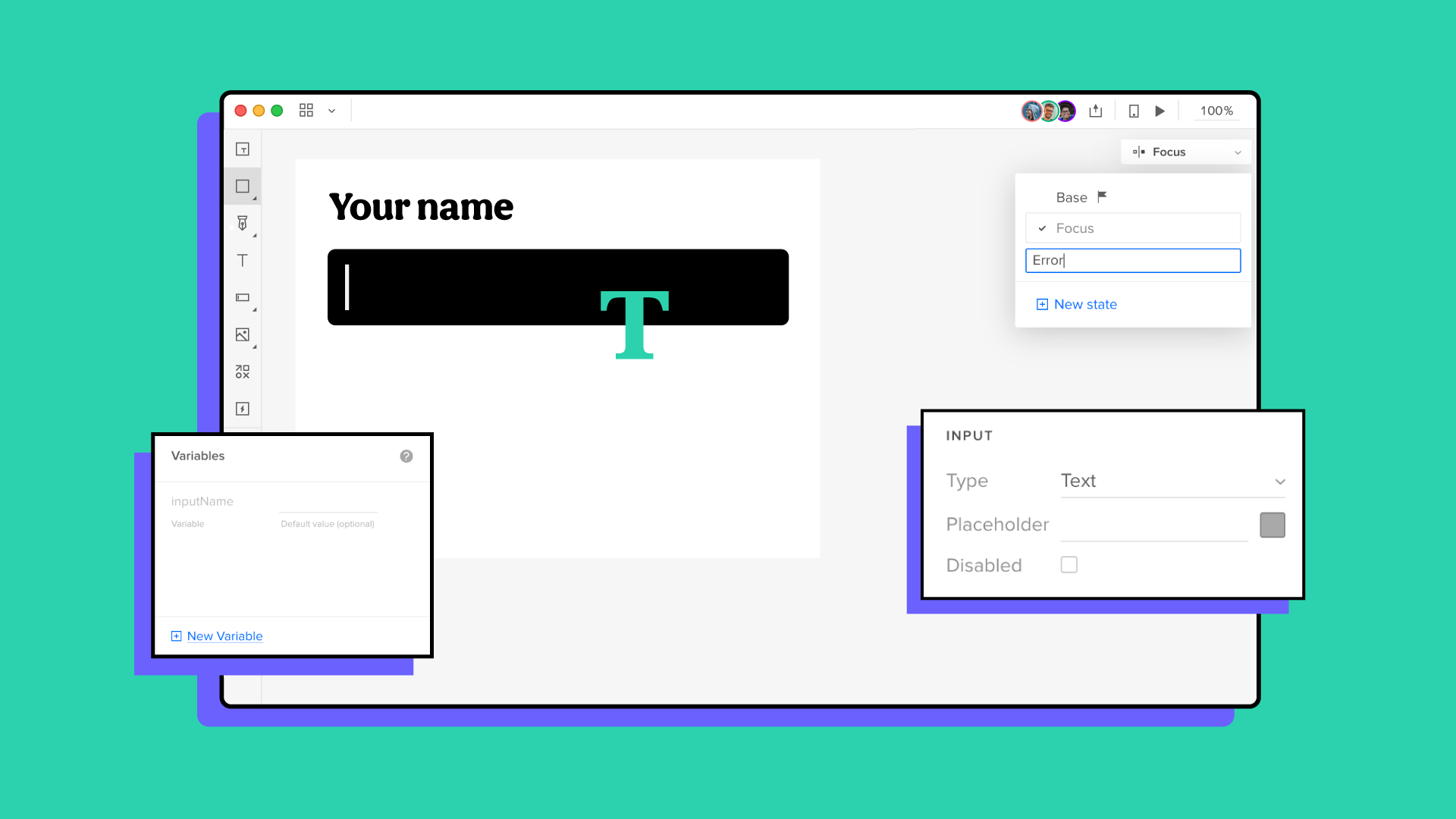
UXPin allows you to design using code, giving you much more advanced functional fidelity than any image-based tool can offer. All UXPin components, from a simple box to a text frame or input field, are native code-components, so you basically design using the same language in your prototypes as the devs will use when they build the product. This makes it a whole lot easier to communicate across teams, and your prototypes are much more like the end-product in terms of both UI and their behaviour.
Design with fully interactive code components using UXPin's Merge technology

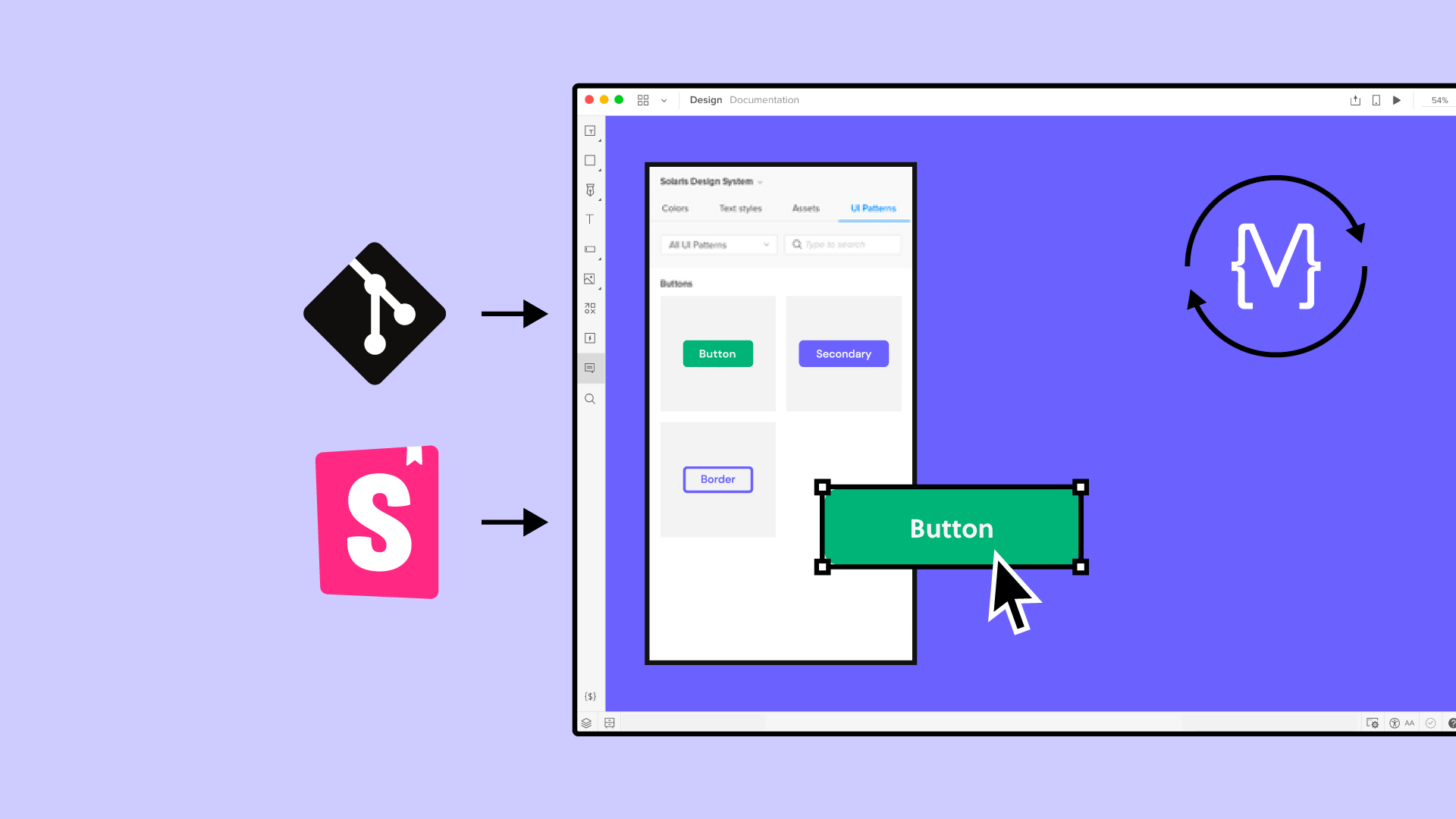
UXPin’s Merge technology allows you to bring coded components (from the code repository where developers store the coded Design System or UI components) to the design editor. This eliminates the need to design from scratch. Instead, you can drag and drop on the canvas fully interactive components that are the same as actual production-grade components.
This means there's no drift between what developers will code from your design as the UI and functionality render and work exactly the same as your devs intended to. Result: you can build advanced prototypes in minutes instead of hours and maximise the use of your design system.
Sign up for a free trial
UXPin is an advanced design tool that speeds up the design and handoff process so you can focus on what matters rather than worry about how to create the necessary level of interactivity to code.
Sign up for a free trial and take UXPin’s Auto Layout for a test ride to see how it can help you build advanced prototypes faster and easier.
- Read more:
Daily design news, reviews, how-tos and more, as picked by the editors.

Joe is a regular freelance journalist and editor at Creative Bloq. He writes news, features and buying guides and keeps track of the best equipment and software for creatives, from video editing programs to monitors and accessories. A veteran news writer and photographer, he now works as a project manager at the London and Buenos Aires-based design, production and branding agency Hermana Creatives. There he manages a team of designers, photographers and video editors who specialise in producing visual content and design assets for the hospitality sector. He also dances Argentine tango.
