6 reasons why Affinity Designer is perfect for game developers

Affinity Designer is shaping up to be the weapon of choice for increasing numbers of game developers.
It’s got smooth raster and vector tools, a Constraint tool for resizing UIs to different screen dimensions, export for Spine, plus improved versions of all the standard features which you have come to expect from design apps. At a competitive one time price, it’s more than worth a look for pro and even casual game developers.
Bob Byrne of Spanish/Irish game developers Big Bad Studios used Affinity Designer to create a game for Wizard Jam 4, where participants have a two-week deadline. The Bear’s Black Heart involves players in a race against hunger and increasing cold as you find food and interact with a host of characters.
Here, Byrne shares his six reasons why Affinity Designer was the perfect partner…
01. Speedy sketches
As always, I began by working up pencil sketches. This was my first game jam but I’d completed the comic artist equivalent a few times, for example 24hr Comics Day, which is essentially doing a month's work in one day. Same deal though, you’re given a title and off you go.
Having a hard deadline with no real negative consequences unlocks something inside you. For artists or designers who struggle with procrastination these projects are invaluable.
I figured it also gave me an opportunity to really test drive Affinity Designer v1.5. I’d been playing with it on and off, but after this project I’m entirely sold on it for all design work including print and UI work.
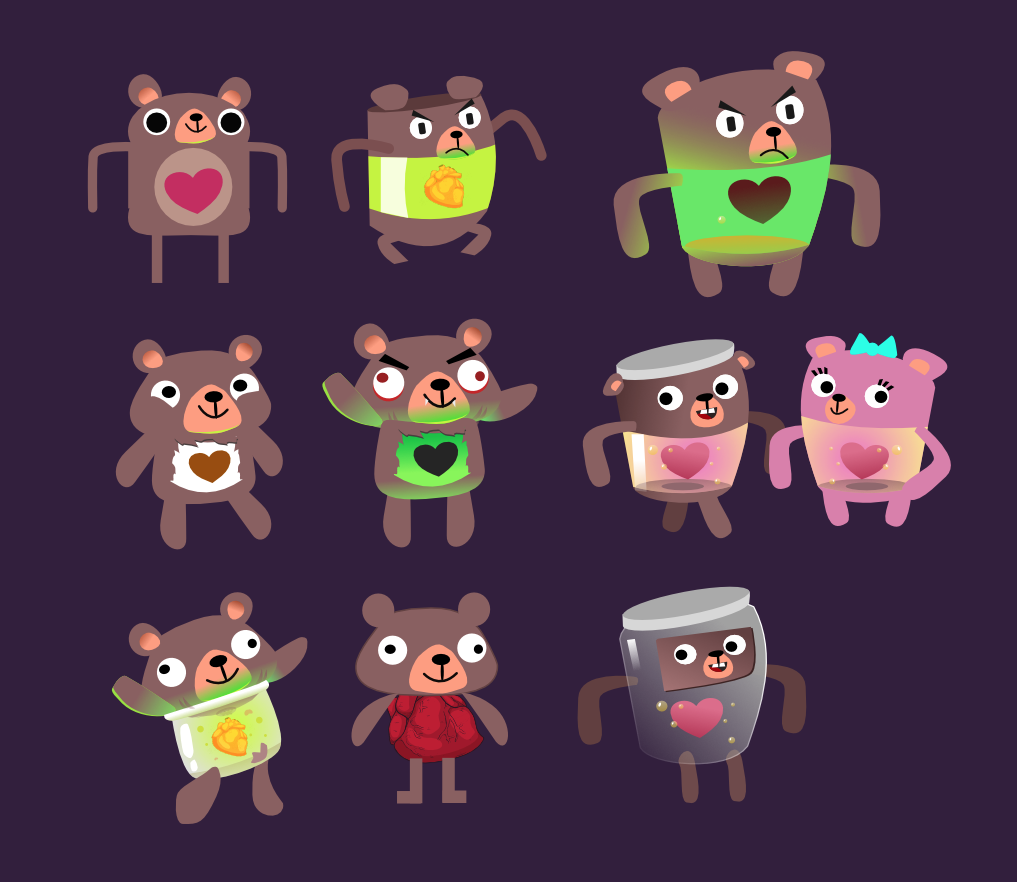
I had no idea what the gameplay style would actually be but when Abban (my gamedev partner) showed me his Unity prototype I knew the character would be physically small on screen, so he needed to be bold and chunky. Having his heart on his stomach like the Care Bears was too obvious so I developed the ‘jar bear’ idea with some sketches in Affinity Designer.

Previously, in other apps, I would break out the Wacom tablet and do some sketches. But I quickly realised that even though Affinity apps are optimised for Wacom, the Pen tool in Affinity Designer is so smooth and intuitive that all I needed was my mouse.
02. Splendid sprites
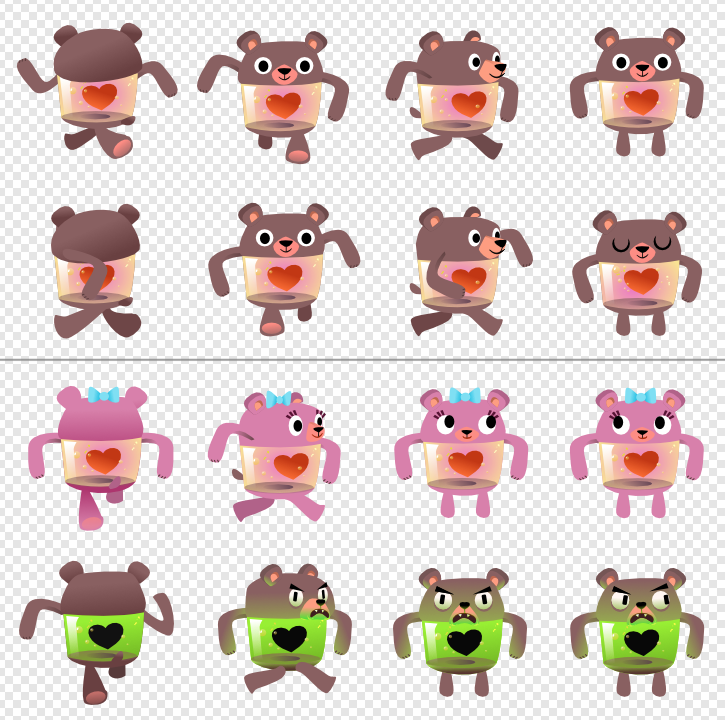
I jumped the gun and made a sprite sheet, although in the end we decided to use Spine instead. No harm though as it only took a few minutes to reposition and pose the character to make this sprite sheet. He is mostly made up of Symbols and Styles so, if needed, I could re-style him directly.

Because in Affinity the Export Persona is only one click away, I didn’t have to fret about targeting different sizes and remaking the sheet if changes were required. Trying to do all that in Photoshop would have been a hugely time-consuming process.
03. Environments and assets
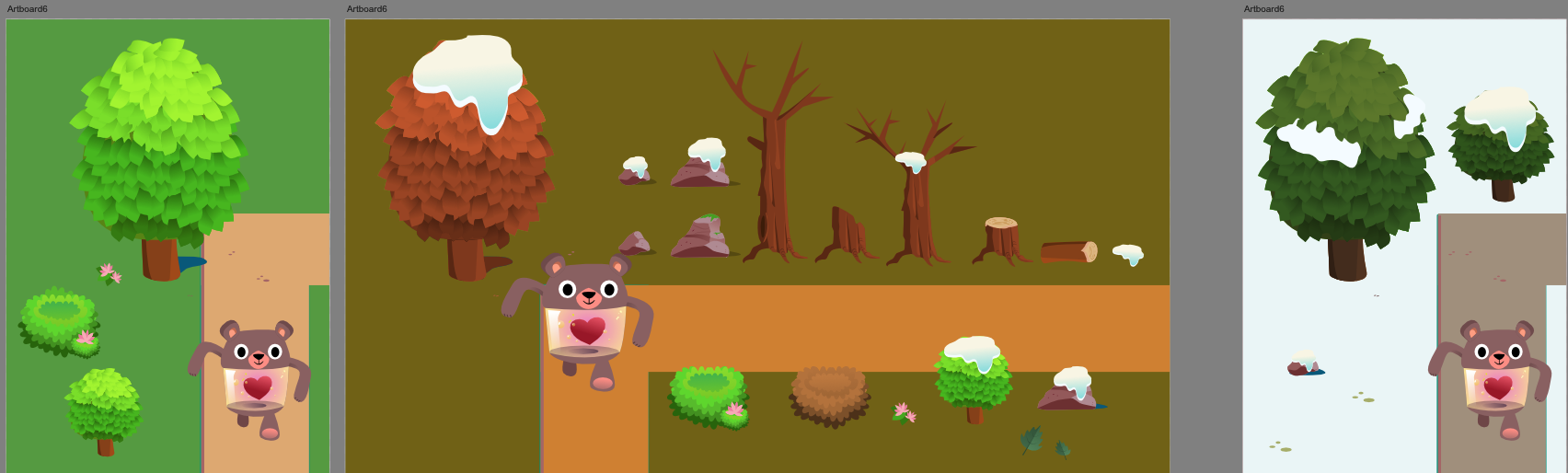
Once the character looked solid, I created some tileset environment tests. Everything was created in one Affinity Designer document; by using Artboards there’s no danger of getting lost in a mess of files and I could keep working at a fast pace.

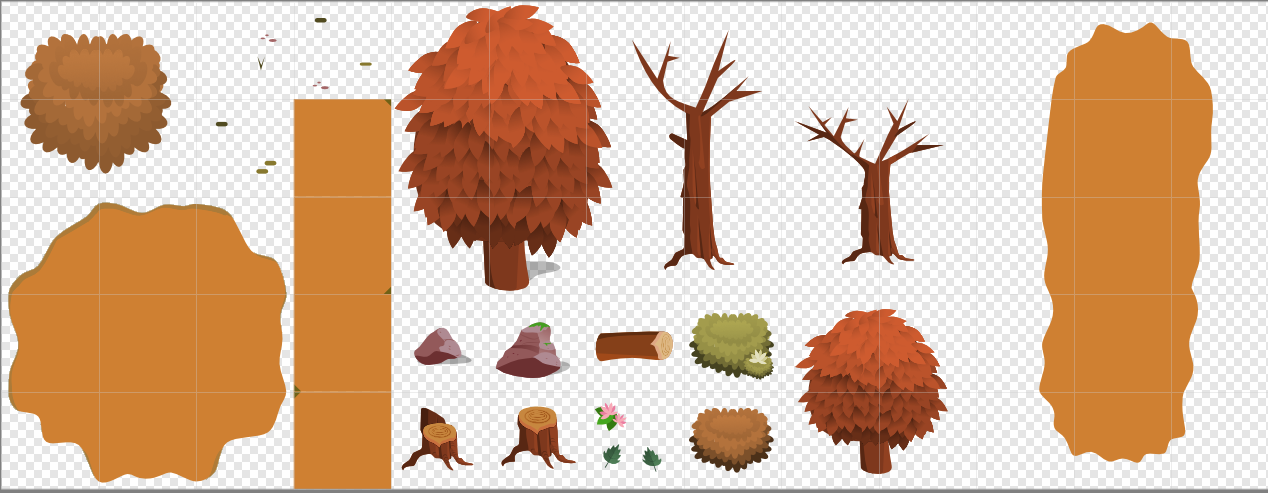
In Affinity Designer, the Symbols feature makes mocking up environments and creating final game assets so easy. The trees in the game are actually just one leaf! Check out how I can change every instance on leaf Symbol in a few clicks...
Then, to create the Winter and Autumn variations I just used Layer Adjustments to change the tone. So even though it looks like many different shades, every single leaf can be updated just by editing the Symbol.
It’s ideal for rapidly making and testing a tileset for your game.
Here’s one of the final tilesets we used:

I also had to create a bunch of non-playing characters, title screen, icon and promo screenshots.
The NPC’s were fun and I wanted to continue making them but, yeah...tick-tock!

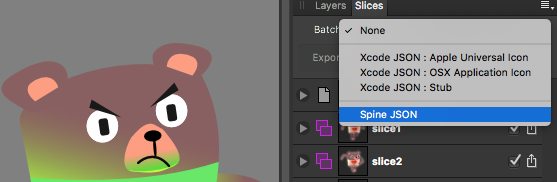
04. Silky export to Spine

In Affinity Designer 1.5 you can now export for Spine JSON, which was another massive time saver.
And I must say it was genuinely painless getting the model rigged and ready from Affinity to Spine. If time permitted, we would have liked to add blinks and animation on the liquid bubbles and so on, but the deadline was approaching fast.
05. Simple symbols
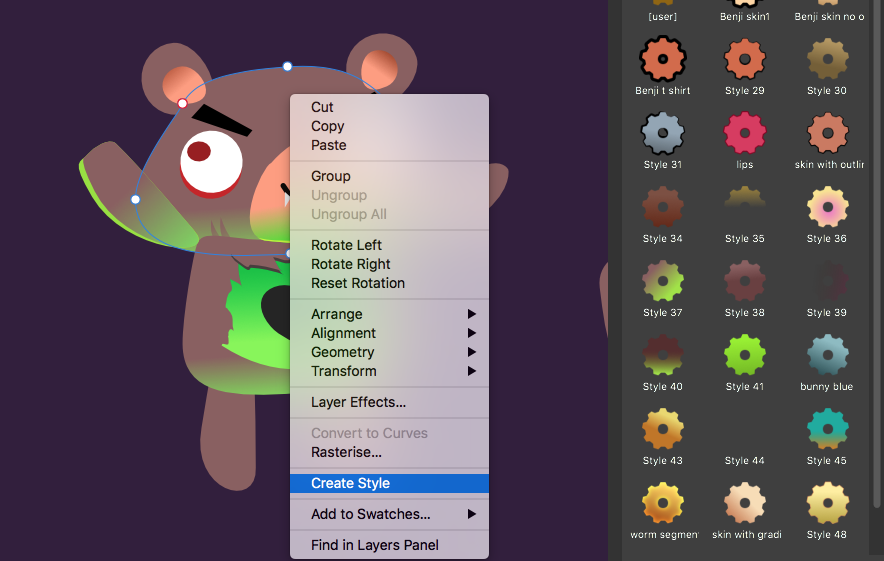
App icons...the bolder and stronger the better. Plus we needed something which doubled as the icon and Title Screen. This is the best thing about working fast and lean; you need to be economical with everything and, most of the time, simplicity is the best. Decisions have to be taken without hesitation.
That wonderful green glow gradient below is just a simple Style which you can create by right clicking on any shape and hitting Create Style.

Again, I used Symbols in Affinity Designer, just in case I needed to edit fast or even reuse his arms on a different character
The two-week deadline approached very fast as we juggled real life and work. We spent all day Sunday before the bell rang making the actual game content and promo stuff like the screenshots and video:
06. Auto-magically resize your game UI
The Bear’s Black Heart is a desktop game so we had no real concerns about managing the UI elements, but designing user interfaces for mobile apps and games is whole different story.
Affinity Designer’s new Constraints tool is jaw dropping; you can set your buttons and icons to ‘constrain’ in place, keep relative distances when you resize the parent object and even not squish text when you need to shrink or grow things like buttons.
See how “Play” stays in the centre and doesn’t distort when the button is resized. I love this feature. It’s ideal for web and app designers.
There’s been massive interest in the game since YouTube ‘big beast’ Markiplier put out a gameplay video:
We were blown away to see the video and the response has been amazing. We’re making a spinoff game for iOS and Android called ‘Woodland Run’.
Affinity Designer is available for Mac and Windows at a one-time purchase price of £48.99 / $49.99 / 49,99 € with no ongoing subscription and free updates.
- More info on Affinity Designer
- Check out the game here
Daily design news, reviews, how-tos and more, as picked by the editors.
