CSS
Latest about CSS

7 cool CSS animation effects (and how to make them)
By Donovan Hutchinson published
Clever CSS animation examples, and the code you need to create them yourself.

12 tips for amazing CSS animation
By Adam Kuhn last updated
Unleash the full capabilities of interactive CSS animation.

An introduction to CSS custom properties
By Krisztian Puska last updated
Future-proof your code with valid CSS and custom properties.

How to manage CSS classes with JavaScript
By Luke Harrison last updated
Create a JS function to easily manage CSS class changes.

Fashion flexible layouts with CSS Grid
By Steven Roberts last updated
Set your designs free with this powerful property.

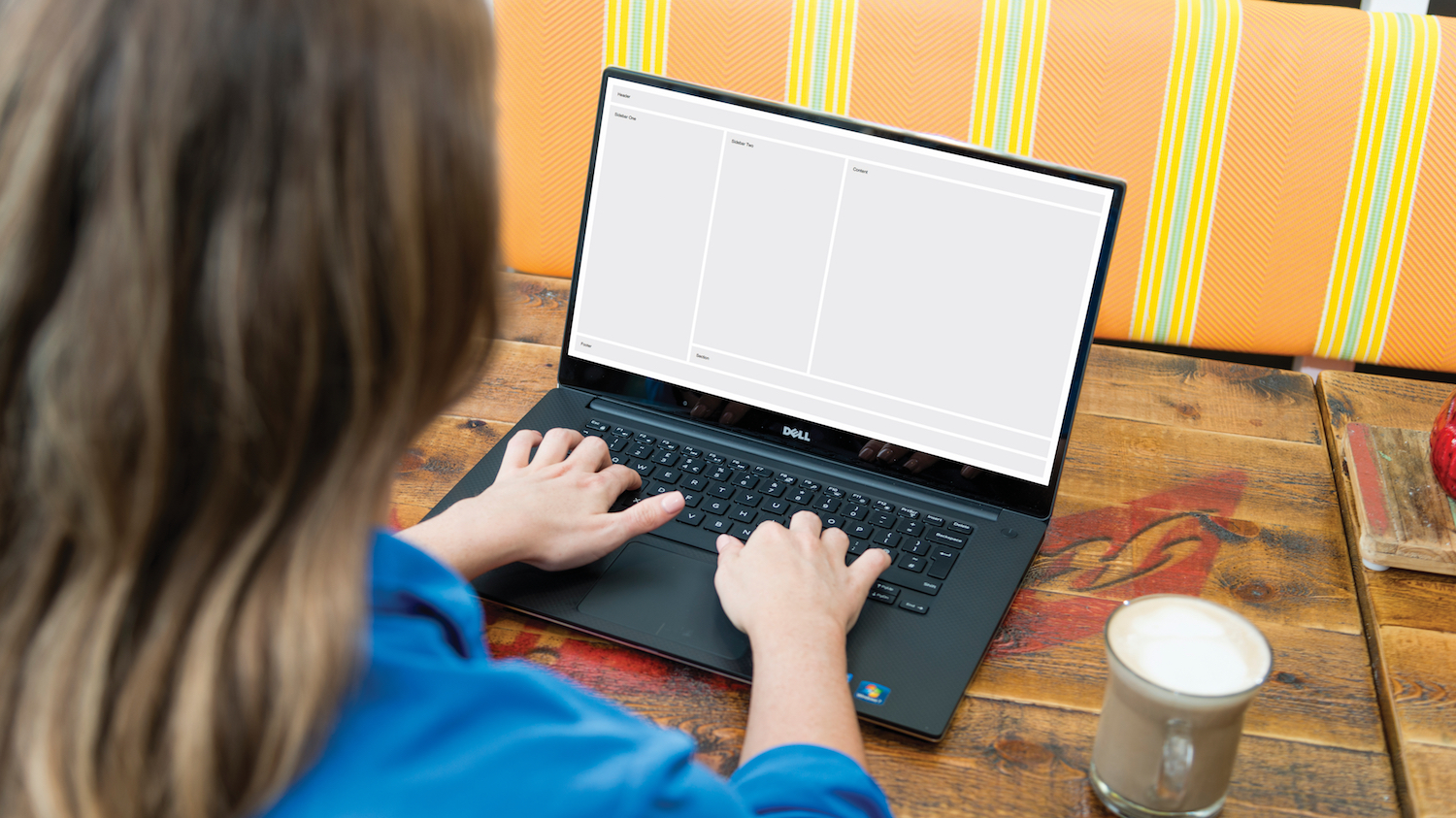
How to build complex layouts using CSS
By Web Designer staff last updated
Employ CSS Grid Layout to create magazine-style page designs.

Create a slide-out menu
By Leon Brown last updated
Aid user navigation with a slide-out menu that makes full use of screen space.

How to set up site theming with CSS variables
By Luke Harrison last updated
Use CSS Custom Properties to change a site's layout and colours.
Daily design news, reviews, how-tos and more, as picked by the editors.