CSS
Latest about CSS

Create quantity specific CSS styles and layouts
By Ahmed Abuelgasim last updated
Use pure CSS to change styles and alter layouts.

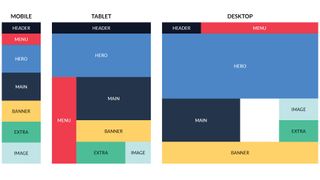
A comprehensive guide to using CSS Grid
By Ahmed Abuelgasim last updated
How to create responsive layouts with the CSS Grid Layout module.

Quiz: What CSS framework should you use?
By Emily Brick, Sam Thurman last updated
This quiz will help you pick a CSS framework for your project.

5 cool CSS Grid generators
By Louis Lazaris last updated
These tools let you build complex layouts visually, without having to be an expert in CSS Grid syntax.

Create animated CSS art
By Tiffany Choong last updated
A simple step-by-step guide to creating a cute animated creature illustration using CSS.

10 best CSS frameworks in 2020
By Louis Lazaris last updated
We round up the best CSS frameworks right now, from the big players to more specialised tools.

Get started with Bulma
By Joseph Ford last updated
Learn how to build a responsive site with CSS framework Bulma using this handy step-by-step guide.

8 state-of-the-art CSS features (and how to use them)
By Michelle Barker last updated
Build future-proof sites.
Daily design news, reviews, how-tos and more, as picked by the editors.


