5 cool CSS Grid generators
These tools let you build complex layouts visually, without having to be an expert in CSS Grid syntax.
There's no doubt CSS Grid is an incredibly powerful and exciting tool for web designers. It has opened up a whole load of new possibilities in terms of layout. However, getting your head around the syntax can be challenging to say the least. If you're struggling, CSS Grid generators are here to help. With them, you can build a grid layout visually, and they'll spit out the correct code (or to simplify things even further, use a top website builder).
Many such tools have appeared and they really are useful, especially if you’re not an expert with the syntax. Here, we take a look at the best options. Want to learn more? Check out our comprehensive guide to CSS Grid, see our guide to web hosting services, to make sure you've got the right one for your site's capabilities, and if you've got a lot of media files make sure you back them up in cloud storage.
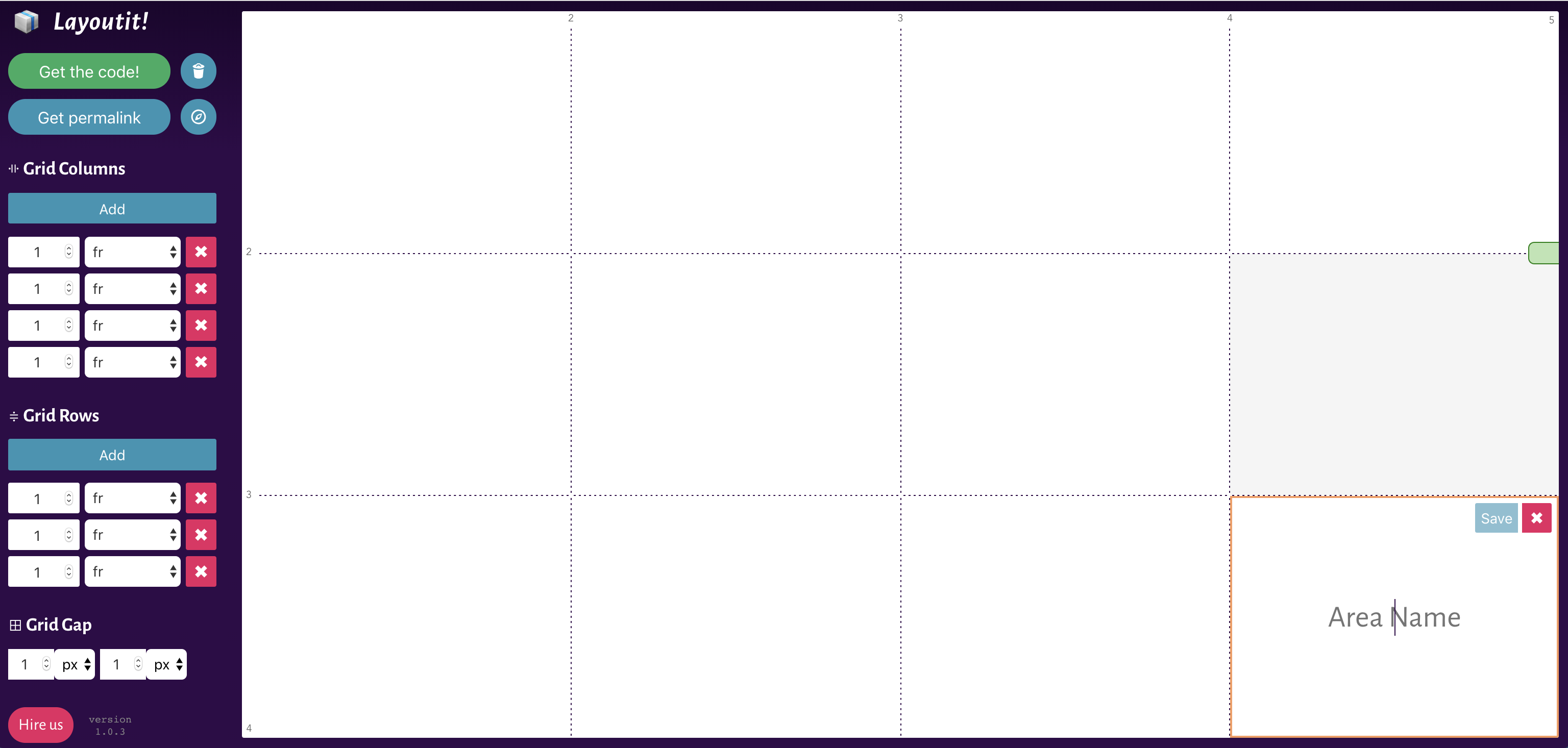
01. Layoutit! CSS Grid generator

Kicking off our list is this CSS Grid generator from Layoutit! With this tool, you interactively select your grid areas, use buttons to add columns and rows, name your grid areas. The you can download the code or save the design as a shareable permalink.
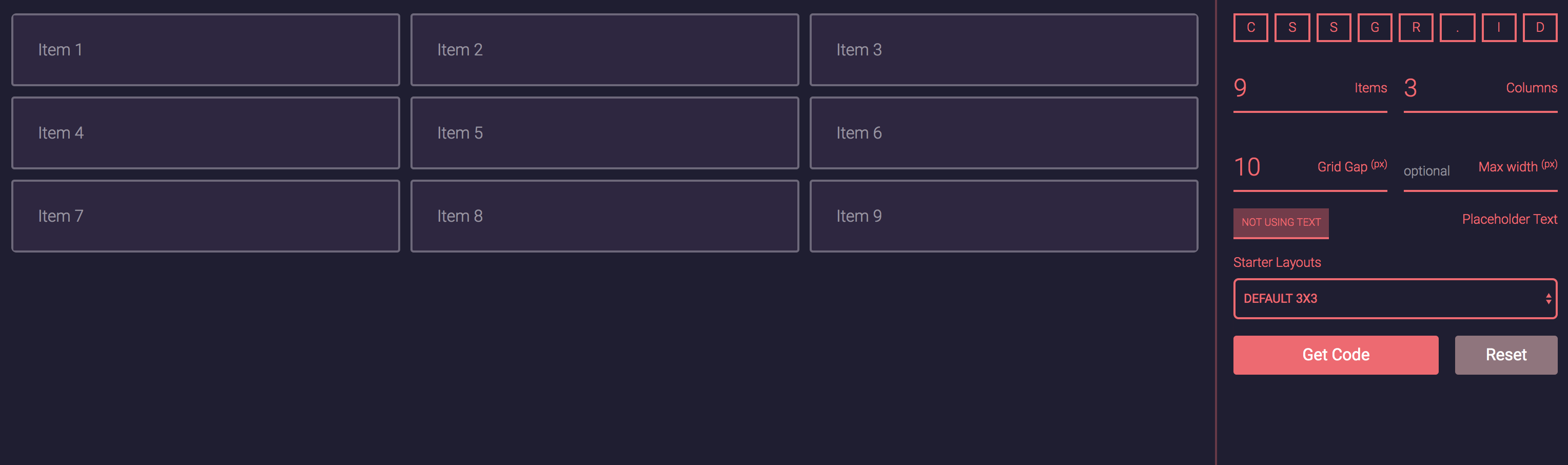
02. cssgr.id

cssgr.id offers similar features to the previous tool, but a different style of interface (which one you prefer will probably come down to personal tastes). A handy feature with this tool is that you can add Lorem Ipsum text. It's the work of London-based developer Dan Netherton.
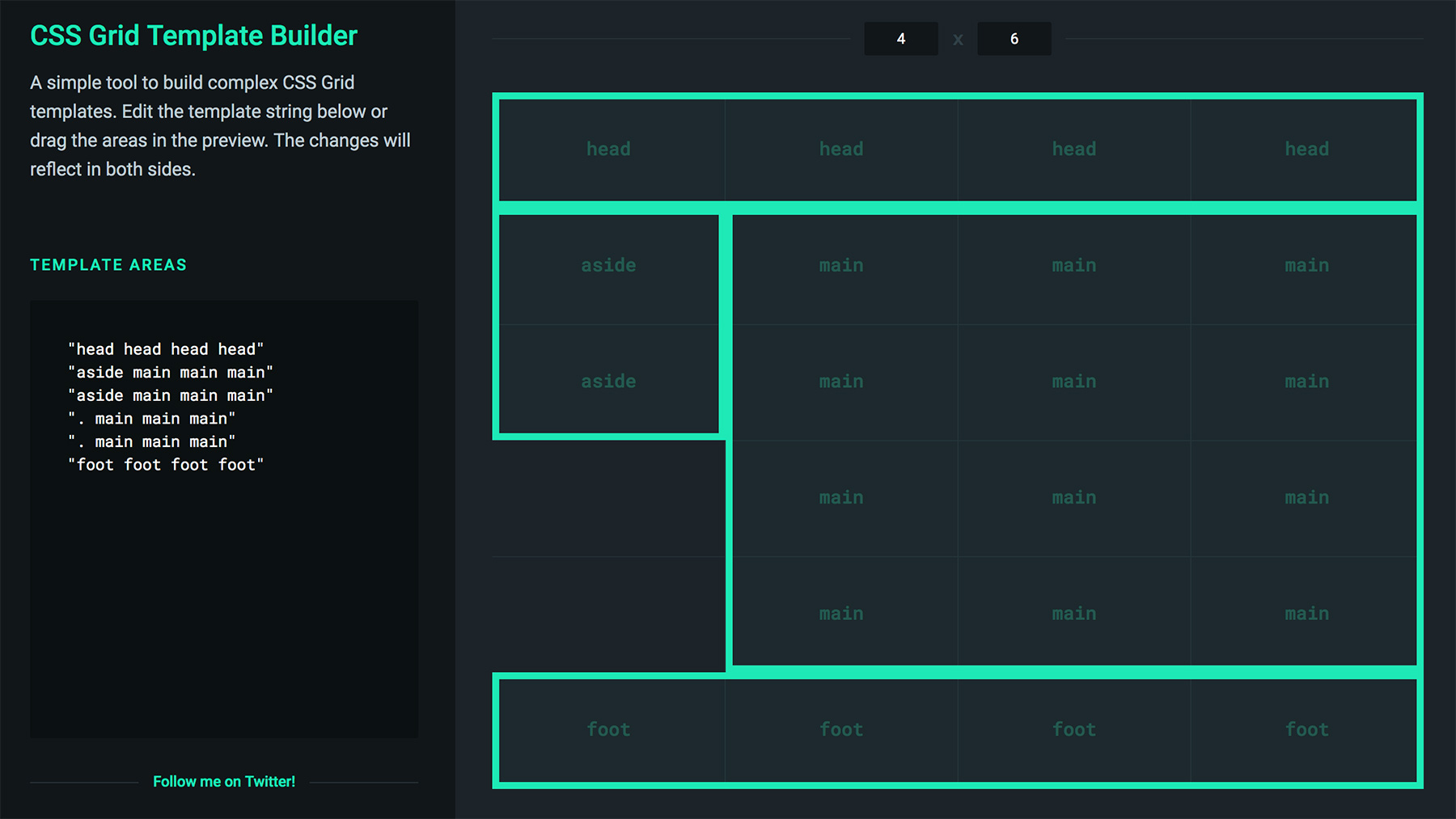
03. CSS Grid Template Builder

This CodePen demo by creative developer Anthony Dugois is quite a unique option in our list. It enables you to build the grid layout primarily using a string that you edit and then drop into your CSS as a value for the grid-template-areas property.
04. CSS Gridish

This project from the IBM team takes design specs of your product's grid and builds out several resources for your team to use. These resources include a Sketch file with artboards and grid/layout settings, CSS/SCSS code using CSS Grid with a CSS flexbox fallback, and also a Chrome extension.
05. CSS Grid Layout Generator
This is a relatively new tool from Dmitrii Bykov. You start by creating 'tracks' (columns and rows), then add items, then export the code. It takes a little getting used to – the one-minute screencast above is useful to help get you started.
Daily design news, reviews, how-tos and more, as picked by the editors.

This article was originally published in net, the world's best-selling magazine for web designers and developers. Buy issue 316 or subscribe.
Read more:

Louis is an author, speaker and frontend developer who’s been involved in the web development industry since 2000. He curates the popular newsletter Web Tools Weekly and blogs about code at Impressive Webs.