50 awesome new tools for developers in 2019
A fresh batch of tools you’ll want to consider for your projects.

In this article we've gathered the best new tools for developers released over the past 12 months or so. Whether you’re deciding on a framework, something specific for your build or testing process, a React component or something else, this list should be a good starting point to help you solve some of the specific problems you face as a frontend or full-stack developer.
While it can be fun to reinvent the wheel with raw code, it’s even more fun to push something to production quickly and efficiently. These tools should help you to do just that. On this page you'll find the best new build tools (for more options see our guide to the best website builder), frameworks and libraries, and HTML and CSS tools. Jump to page 2 for our pick of the new JavaScript and React tools. Finally, page 3 runs down the best media tools and testing and data tools (remember, a decent web hosting service can help with analytics).

For even more awesome tools, take a look at our roundup of the best tools for web designers, and check out the best cloud storage options for you.
Build tools
01. Parcel

Parcel is a beautifully fast, multi-featured web application bundler that requires minimal configuration and has become incredibly popular in a relatively short amount of time. The fact that this tool requires such little configuration makes it an attractive option for those that are new to build tools.
02. Critters
This webpack plugin enables you to inline the critical CSS of your app and then lazy-load the rest. It's fast and lightweight because it doesn’t use a headless browser to render content.
03. Sucrase
Sucrase is an alternative to Babel (the popular ES6+ compiler), which focuses on non-standard language extensions such as TypeScript, JSX and Flow. This means that compiling is 20 times faster than Babel. You can give this one a test run online before deciding whether to commit to using it in your project.
04. Webpack config tool
A web tool and CLI you can use to create a personalised and optimised webpack.config.js file. Although it doesn’t yet support advanced options like code splitting, the existing features will build your file based on industry best practices for reducing webpack bundle size.
Daily design news, reviews, how-tos and more, as picked by the editors.
05. JSUI
This UI toolkit is aimed at anyone wanting to organise, create and manage JavaScript projects. It enables you to generate new apps, search apps and project files, and apply plugins. It also gives you a project dashboard, for organisation.
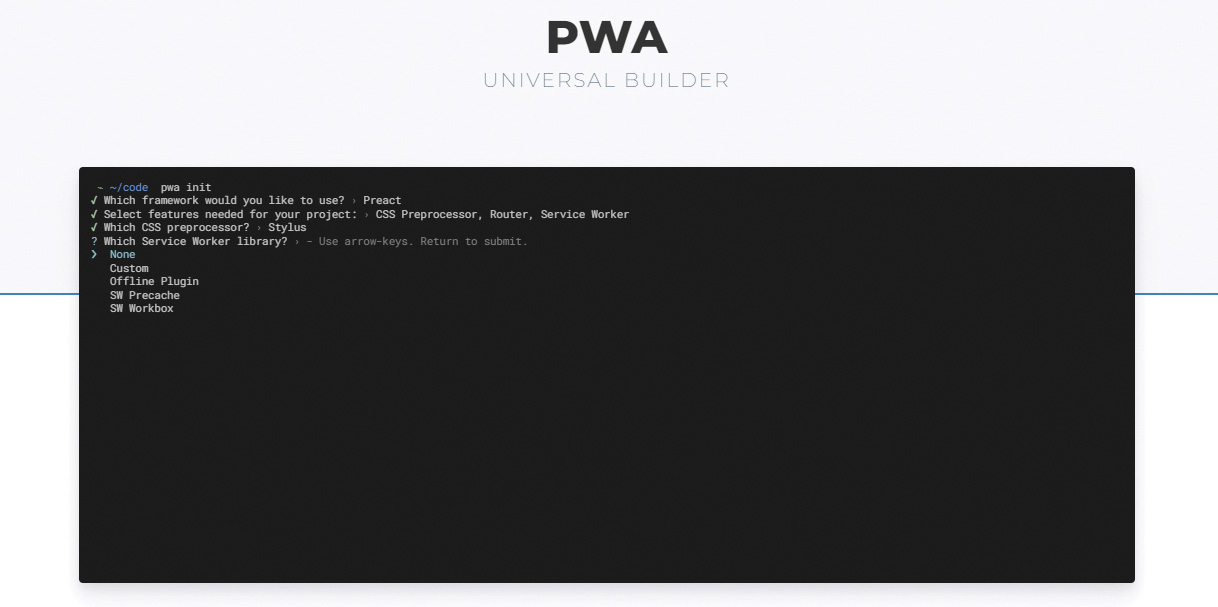
06. PWA Universal Builder

A framework-agnostic and feature-rich CLI tool for kicking off your progressive web apps. Quickly scaffold new projects with your preferred view library and toolkit and then get it all started with specific best practices and optimisations built in.
07. VuePress
This developer tool is composed of two parts: a minimalistic static site generator with a Vue-powered theming system and plugin API; and a default theme optimised for writing technical documentation. Each page generated by VuePress has its own pre-rendered static HTML, which provides great loading performance. It's also SEO-friendly.
Frameworks and libraries
08. PWA Starter Kit
From the Polymer team, this is a set of starter templates for generating full-featured progressive web apps using web components. The components are responsive, fast loading, and easy to customise.
09. PaperCSS

PaperCSS touts itself as being 'the less formal CSS framework', and was created to offer something different to the typical modern, clean approach typical with other CSS frameworks. Its components feature a relaxed, hand-drawn look. This framework aims to be as minimal as possible when adding classes.
10. Boardgame.io
This game engine for turn-based games uses JavaScript. You don’t even have to worry about any code for networks or handling databases – just start with a function to explain what happens as a result of a specific move. This function then converts to a working game.
11. Stimulus
Stimulus is a JavaScript framework for your existing HTML. It doesn’t render your HTML but augments it by connecting elements to JavaScript objects automatically.
12. Sapper
A framework for building high-performance universal web apps, powered by Svelte (a UI framework that made last year’s list). To create pages, you need to add files to the src/routes directory. Each page is a Svelte component and these components become super-fast JavaScript modules.
13. Reakit
Accessibility is a major reason for trying this tool out, because all of the components comply with the WAI-ARIA specification. Each component follows the Single Element Pattern, meaning you can enjoy the same consistency that is possible from native HTML elements and components can be leveraged to make something new.
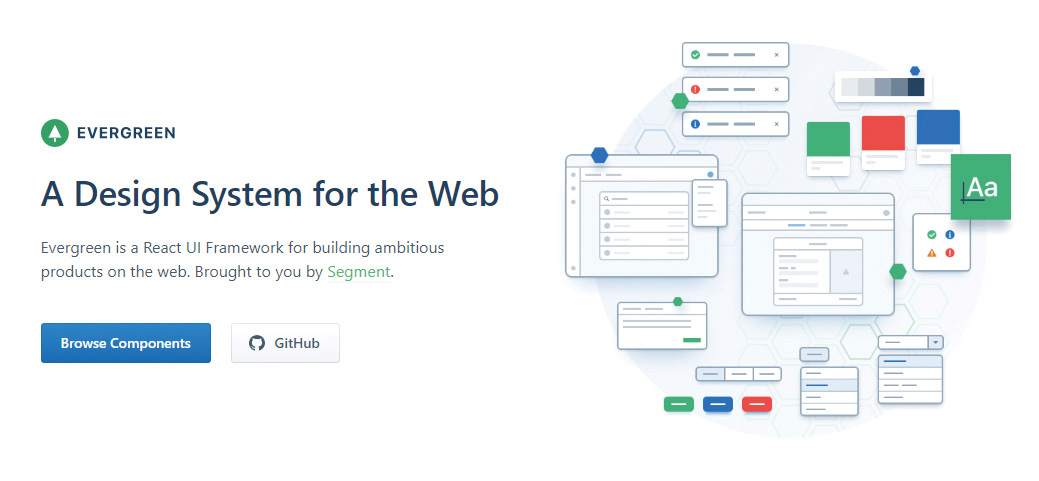
14. Evergreen

A flexible React UI framework for building enterprise-grade web applications. Evergreen contains a set of polished React components that include layout components, buttons, form elements, an autocomplete widget, file picker and lots more.
HTML and CSS tools
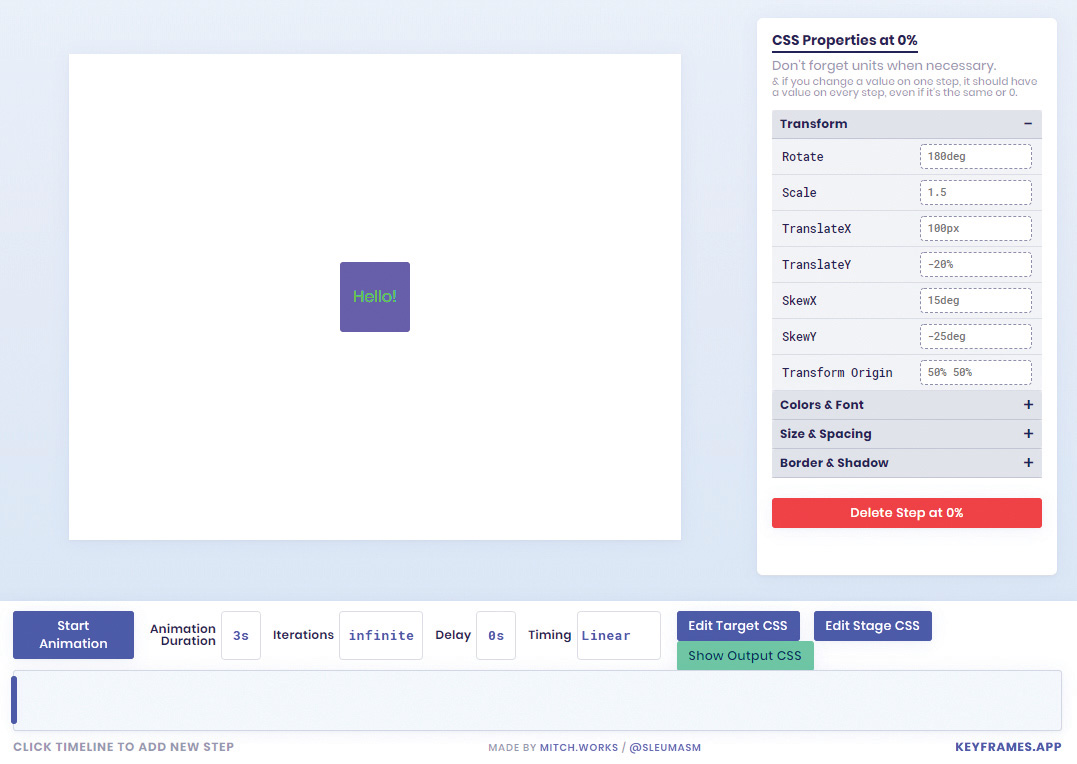
15. Keyframes.app

This is a simple tool used for creating CSS animations, available as a Chrome extension or web editor. It uses a timeline setup, which enables you to create and view your animations from the one place – no more flitting between browser and editor.
16. Emotion
A CSS-in-JS library that promises users a high level of performance and flexibility. It manages to steer clear of CSS specificity problems by using predictable composition and it takes no time at all to style apps using the string or object styles.
17. modern-normalize
A modern alternative to Normalize.css (the popular CSS reset), except smaller, and targeted mainly at the latest versions of modern browsers.
18. layerJS
A straightforward, open source library for creating UX patterns such as menus, sliders, lightboxes, parallax effects, page-swipes and zoom effects in pure HTML. Use it to create intuitive, visually intense, mobile app-like experiences for use on the web.
19. CSS Blocks

An incredibly fast CSS solution for design systems or app components. You create the CSS using components, which adhere to stylesheets inspired by some of the best in the business, including CSS Modules, BEM and Atomic CSS.
20. Basin
Basin is a simple form back end solution for designers and developers. It saves development time so you can start collecting form submissions and tracking conversions without having to get involved with any back end coding.
21. Mustard UI
This starter, open source CSS framework includes styles for a flexbox-based 12-column grid, along with attractive progress bars, buttons, form elements, pricing tables, cards and more. It also produces nice, small files sizes.
Next page: JavaScript tools and React tools

Current page: Build tools, frameworks & libraries, HTML and CSS tools
Next Page JavaScript tools, React tools
Louis is an author, speaker and frontend developer who’s been involved in the web development industry since 2000. He curates the popular newsletter Web Tools Weekly and blogs about code at Impressive Webs.
