50 awesome new tools for developers in 2019
A fresh batch of tools you’ll want to consider for your projects.
JavaScript tools
22. ScrollHint

A neat little utility that adds a visual ‘scrollable’ pointer graphic to indicate that a section of the page is able to be scrolled or swiped horizontally. Great for mobile apps with horizontal scrolling sections.
23. ToastUI Editor
ToastUI Editor is an extensible WYSIWYG editor that features GitHub-flavoured Markdown along with extensions for creating attractive bar graphs and UML-based diagrams.
24. FilePond
FilePond is a JavaScript library designed to add a file upload component to your app. Images are optimised to help ensure faster uploads. The overall user experience with FilePond is a joy.
25. Dinero.js
Use this Dinero.js library to work with monetary values in JavaScript featuring an immutable and chainable API, global settings, extended formatting and rounding options and currency conversion.
26. Swup
Swup is a beginner-friendly page transition library that works around CSS transitions. Use the events to perform actions such as running JavaScript, instigating analytics or closing sidebars. If JavaScript-based animations are your thing, there is an optional JavaScript extension.
27. Selection.js
This library enables your UI to include desktop-like selections. For example, you can click-and-drag multiple items to select a group of objects on the page or use Cmd/Ctrl-click for non-adjacent selections of groups of elements.
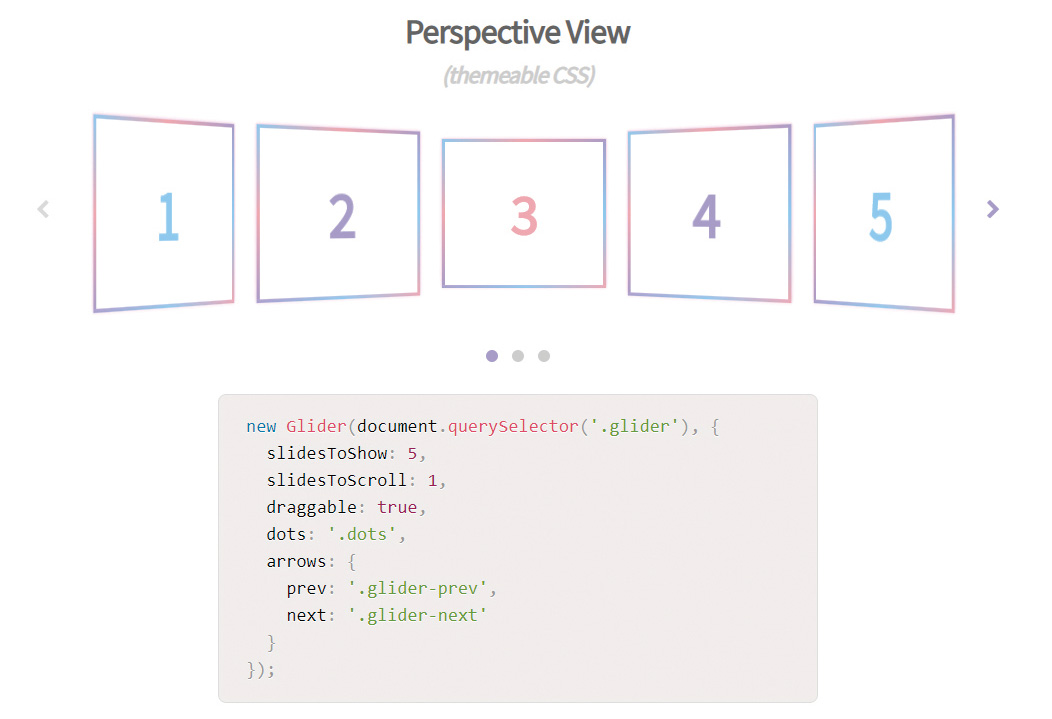
28. Glider.js

According to Glider.js' website, this is a 'blazingly fast, crazy small, fully responsive, mobile-friendly, dependency-free, native carousel/slider with paging controls'. Includes a 3D-like perspective view and works great on mobile and desktop using drag/swipe to cycle through the items.
Daily design news, reviews, how-tos and more, as picked by the editors.
29. ScrollOut
Apply ScrollOut to pick up on any changes in a user’s scroll for reveal and parallax effects. Animate elements with JavaScript callbacks, CSS selectors or CSS variables.
React tools
30. RSUITE

Get your hands on this library of React components for enterprise system products. This impressive suite includes a large number of components with rich interactions, such as modals, alerts, popovers, drawers, progress bars, form elements, data display and lots more.
31. Pagedraw
A WYSIWYG live-collaboration editor that generates code for your presentational Angular/React components. With Pagedraw, you can draw React components as usual but the big difference is they can be used as if they were manually coded.
32. react-smooth-dnd
We all appreciate the importance of keeping libraries in an organised state. This sortable library for React offers various options for different drag-and-drop scenarios.
33. Unstated
There are many state management libraries for React. Unstated aims to differentiate itself through its ease of use. With Unstated, you build on top of the patterns set out by React components and context. No intense architecture needed.
34. Reach Router
Reach Router is one of the more recent and popular routing solutions for React with many features. This one is touted as a next-generation routing option with out-of-the-box accessibility.
35. SVGR
Turn SVGs into React components by means of a CLI or as a webpack, rollup or Parcel plugin. You can try out SVGR using an online playground that instantly converts editable SVG code to React.
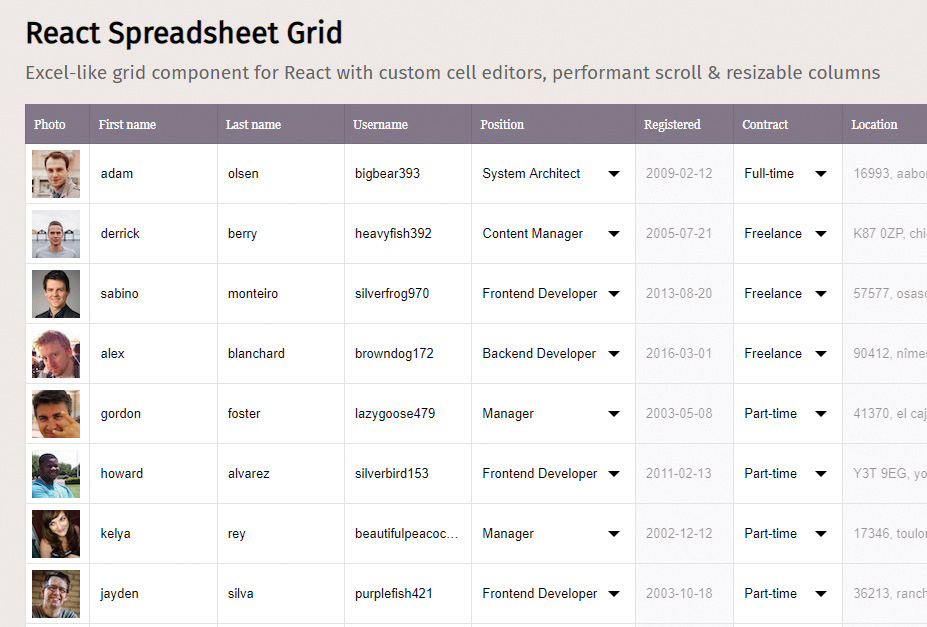
36. React Spreadsheet Grid

This Excel-like grid component for React features cell editing, high-performance scroll and resizable columns. The grid can be controlled via mouse or keyboard, similar to a native spreadsheet app.
Next page: Media tools, and testing and data tools
Current page: JavaScript tools, React tools
Prev Page Build tools, frameworks & libraries, HTML and CSS tools Next Page Media, testing & data tools
Louis is an author, speaker and frontend developer who’s been involved in the web development industry since 2000. He curates the popular newsletter Web Tools Weekly and blogs about code at Impressive Webs.
