New tools for web design and development: June 2013
Mark Penfold looks at 10 of the best tools to come out in June
A very nuts 'n' bolts month, June. That's good though. There are plenty of loose screws on the web in need of attention, and the libraries and tools listed below tighten up a good few of them.
Take, for example, Simple Statistics. Now, you may not want to hear this, but statistics are widely abused because people are too lazy to actually look at – let alone do – the maths themselves. I know, not you, but 'some' people are like that. Simple Stats means you can still be lazy and do your own regression analysis. Great.
Then there's Parallel.js, which provides a straightforward interface to the web worker API. At last you can create threaded JavaScript apps capable of splitting heavy/repetitive computational tasks across multiple cores without the slightest effort.
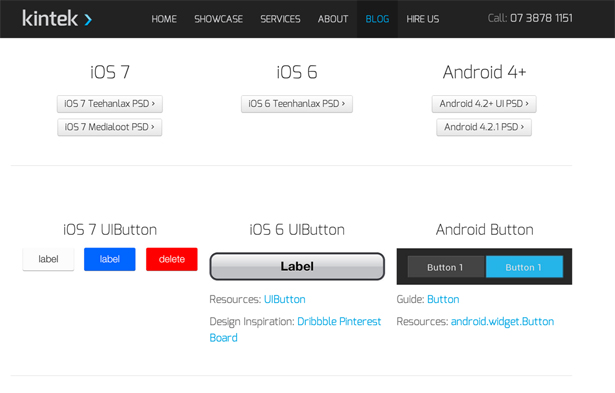
And how about Portkit, which provides a straight comparison between iOS6/7 and Android widgets. Simple idea, but a total pain in the rump till you have just this type of resource.
Another way of describing these tools is 'functional'. They all do a worthwhile job. Mostly it's a task that can be described succinctly, but which, when you get down to it (randomisation, anyone?) is actually pretty tough. It's nice too see that that while secret services around the world are busy spending billions on 'mastering the web', or whatever, there's an army of developers out there actually making the web a better place to master. Warms the cockles.
1. Portkit
Price: Free
Android, iOS6, iOS7: if you're working on a mobile app, then you'll be hovering between these three styles of UI all the time. Probably even when you should be dreaming, some part of your brain is worrying about cross-platform continuity.
Well, now you can sleep easy, because Portkit provides a simple, side-by-side comparison of every UI element in both iOS6 and iOS7, along with its equivalent Android widget. Seeing how popular this resource is, the good folks at Kintek have gone on to list a whole range of tools they find invaluable in the production of mobile goodness.

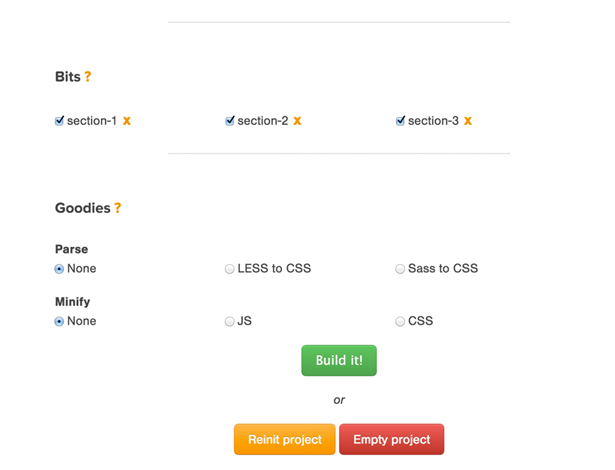
2. picnicc
Price: Free
If you have a body of code that's somehow reached the scale where you don't always need every one of its functions or CSS rules, you may have found yourself wondering about the implementation of a Bootstrap-style 'customised download'.
Being able to pick and choose freely like that would be nice, wouldn't it? picnicc gives you exactly this ability, and all you need is two files: one in JSON format, which summarises the project, and a form to collect options.
You will need to go through the code itself and break it up with picnicc tags like this one: /*{picnic: module-1}*/, so that the app knows how to chop up the code, but once that's done you are golden. Boolean operators and a minification option just ramp up the greatness. So does the requirement that projects taking advantage of picnicc are open source.

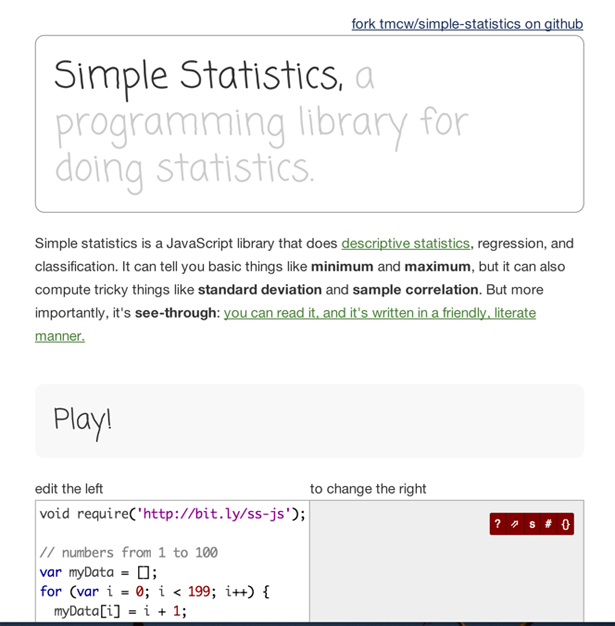
3. Simple Statistics
Price: Free
Though statistics can be manipulated to back up just about any point, it's still pretty handy to have them at your disposal. You could verify claims, analyse data, propound theories and generally make a nuisance of yourself given the ease with which Simple Statistics enables you to wrangle the numbers.
Along with the obvious functions such as sum and mean, you have correlations, deviations, sample variance and even regression. Input is generally an array of one or more dimensions, with either a returned value or a callback. For anyone working on the web, even a passing familiarity with these tools would be beneficial.

4. abie.js
Price: Free
OK, so everyone's on board with the idea of encouraging users to have up to date browsers, yeah? Good: abie.js gives you the means to actually reward visitors for their up-to-date-ness. Could be some hidden, bonus content, or as the abie.js site has it, unicorns.
The level of forward thinking you ask of the visitors to your site is up to you. These details are passed to abie.js, along with the type of reward or penalty browsers can expect in return for their version number. Maybe not one for the bigger corporate jobs but still, a nice idea. Imagine if it actually works!

5. shuffle-array()
Price: Free
It seems, and indeed is, simple – but you can never have enough ways to randomise data. shuffle-array() brings the Fisher-Yates algorithm to the party, giving you an unbiased way to generate random permutations from a finite set of variables.
You could go back to basics and write your own randomising function if you wanted to, just to see if it's as capable of impartiality as this one. And, if you did, you'd see that this task is a lot more difficult than it appears. Particularly in the digital world.
Daily design news, reviews, how-tos and more, as picked by the editors.

6. Grumpicon
Price: Free
SVG icons are terrific: they scale, they're lightweight and, if you use the latest spec, they do pretty much anything you want visually. Gradients, the lot. But support is still a bit wonky, so it's great to have the Grumpicon on your side.
This little fellow is chuffed to bits when you drop a directory full of SVG files on him. He turns round and produces three alternative renderings. SVG data URL, PNG data URL and a regular PNG file. This is all generated for you, along with a snippet of JS to call the appropriate CSS, depending on browser capabilities.
There's a Node.js command-line version on GitHub too.

7. Pure
Price: Free
If you judge the likes of Bootstrap and YUI to be bloated beyond the realms of decency, then you'll be interested to learn that Pure weighs in at a skimpy 4.2kB when minified. That's if you're willing to swallow the entire thing. And not everyone is.
Grids, forms, buttons, tables, menus, everything you need to get started with a new project. Nicely mobile, broadly responsive, built up from Normalize.css and pared back from YUI, Pure has pedigree as well as slimness on its side. The docs are first rate and, being based on YUI, you have access to that framework's tools, Skin Builder included.

8. Keys.js
Price: Free
Let's say you have a slide show that doesn't allow for the right and left arrow buttons to behave as you'd expect. If this happens, the illusion of perfection will be broken for your users – their experience tarred by your oversight. Don't worry though, Keys.js has your back.
Essentially you just hook your window up to Keys to take care of Bindings, Combos (such as Ctrl + Alt + Delete) and the keys themselves. Then go ahead ang define actions to be taken, keys to be watched and the bindings that join the two. Simple and effective.

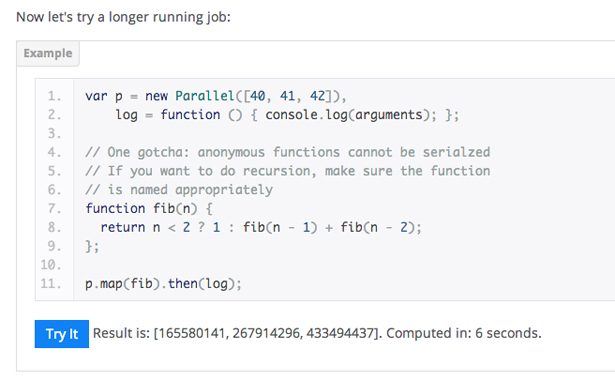
9. Parallel.js
Price: Free
Web workers bring the joy of threading to JavaScript, but there's still a bit of a palaver involved in getting them up and running. Thankfully, Adam Savitsky has saved you worrying about all that by releasing Parallel.js, a library that presents this super-useful API with marvellous simplicity.
With Parallel you set up a Parallel.js object by passing it the data you want to work on. Then you spawn a process (or processes) and pass to this the function you wish to be applied to the data. Very easy. Chaining is positively encouraged so you can run Map/Reduce operations or whatever you like, without breaking a sweat. So long as you're dealing with an up-to-date browser, that is…

10. Kraken
Price: Free
Frameworks such as Bootstrap enable you to customise your download, but there's still a good chance you'll end up with stuff you don't need. Nobody likes that. Meanwhile, discovering that your chosen platform lacks a feature you really wanted and can't be bothered to make yourself is always a difficult moment. For this problem, try Kraken.
Kraken takes the middle ground, providing a mobile-first, OOCSS boilerplate that includes CSS reset, grid, typography, buttons and forms. This foundation can be beefed up to the spec you require with add-ons such as modals, drop-downs, sliders and the like.
The docs are great, the syntax superior and even the default (though they say she's not pretty) is elegant and clean. What more could you want?


The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
