Get started with SVG for responsive web design
Discover how to create a scalable image that won't pixelate no matter the resolution of the browser, using Scalable Vector Graphics.

One of the nifty things about HTML5 is its integration with Scalable Vector Graphics, or SVG.
Like we mentioned in the free ebook Web UI Best Practices, SVGs are great for responsive design because you can create a scalable image that won't pixelate no matter the resolution of the browser. In this post, we'll take a look at how to use SVGs in your next responsive site.
See Sara Soueidan talk about SVG at Generate London 2015 – buy your ticket today!
Introduction to SVG
With SVGs, you can draw graphics directly in the browser, because they scale up and down depending on the viewport. You do need some basic knowledge of HTML and CSS in order to use it, as well as some JavaScript if you want to manipulate SVG in the browser.
However, SVG shouldn't be confused with the <canvas> element, which allows you to draw graphics on the fly using JavaScript.
SVG is widely supported by browsers. It's resolution independent, making it ideal for responsive design. It uses a DOM node-based API and if you're not familiar with JavaScript, then there are libraries out there which can help you.
With all that in mind, let's get started. You simply have to create a normal HTML5 page and drop the SVG code right on into it.
Daily design news, reviews, how-tos and more, as picked by the editors.
<!DOCTYPE html>
<html>
<body>
<svg xmlns="http://www.w3.org/2000/svg" version="1.1" height="190">
<polygon points="100,10 40,180 190,60 10,60 160,180"
style="fill:lime;stroke:purple;stroke-width:5;fill-rule:evenodd;">
</svg>
</body>
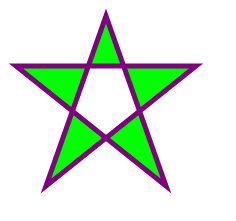
</html>Lines 4-7 create a polgon with lime and purple colors which looks like this:

This on its own doesn't tell you much, other than you can create a polygon using different colors by plotting the coordinates to create each point.
Creating your own SVG page
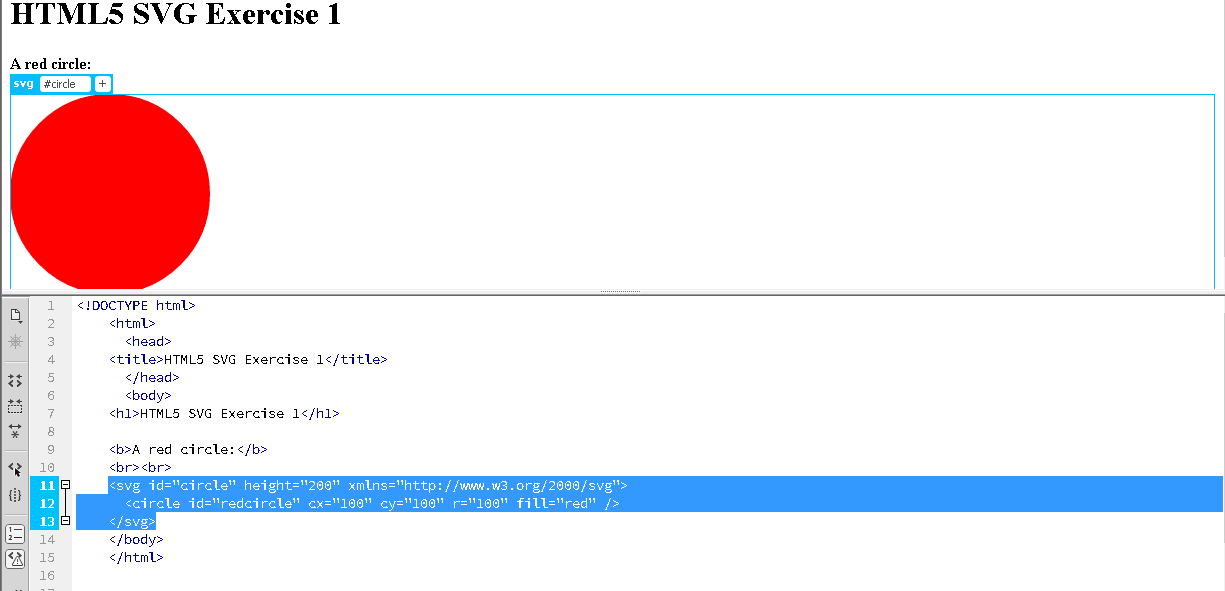
Let's have a look at how you can create your own SVG page containing just a red circle with the title 'HTML5 Exercise 1', based on the book Jump Start HTML5.

As you can see, the code has created a red, filled circle which will scale up and down with the browser or device. The code for the SVG itself looks like this:
<svg id="circle" height="200" xmlns="http://www.w3.org/2000/svg">
<circle id="redcircle" cx="100" cy="100" r="100" fill="red" />
</svg>So you've identified the shape in the code and the size of the circle. In the polygon example, the shape has ten points and these are plotted like this:
<polygon points="100,10 40,180 190,60 10,60 160,180">The same applies to the circle here:
<circle id="redcircle" cx="100" cy="100" r="100" fill="red" />In this line, cx represents width, which represents the horizontal length in the coordinate system while cy represents height as the vertical length. Of course, the 'r' is the radius. You can also specify the viewbox attributes which are four values: min-x, min-y, width and height.
To make it smaller or larger, you alter the values. Because it's a circle, it has to be the same or a part of the shape would be effectively chopped off. So to make the circle bigger, up the 100 values. To specify the fill color, you just add 'fill=red' (could be blue, green, or whatever hexadecimal color you like).
If you wanted to add a border to the circle, you would have to add a stroke color, as shown below.
<circle id="redcircle" cx="100" cy="100" r="100" stroke="black" stroke-width="1" fill="red"/>Save the document, as an XHTML document to ensure better browser compatibility as this adds an XML declaration into the first line.
You can create different shapes using SVG, including:
- line
- rect (rectangle)
- circle
- ellipse
- polygon
You can also use:
- path: Allows for the definition of arbitrary paths
- polyline: Defines shapes built from multiple line definitions
Using SVG you can 'paint' shapes using gradients and patterns, thanks to the elements 'linearGradient' and 'gradientTransform'. These are defined by the stop element and in the markup, we'll use 'def' elements within the SVG tags.
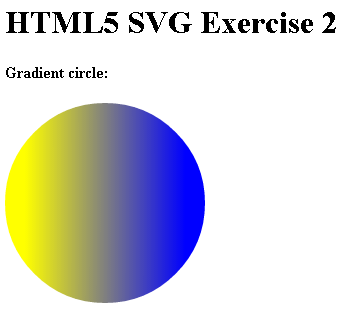
So, taking the circle that we've just created, let's see how we would add a gradient to it.
<!DOCTYPE html>
<html>
<head>
<title>HTML5 SVG Exercise 2</title>
</head>
<body>
<h1>HTML5 SVG Exercise 2</h1>
<svg id="Gcircle" height="200" xmlns="http://www.w3.org/2000/svg">
<defs><linearGradient id="MyGradient">
<stop offset="10%" stop-color="yellow" />
<stop offset="90%" stop-color="blue" />
</linearGradient></defs>
<circle id="Gcircle" cx="100" cy="100" r="100" fill="url(#MyGradient)" />
</svg>
</body>
</html>As you can see, we've first named our circle type and defined its size before going on the add 'defs'. These tell the browser that we'll be using a custom gradient color, with the fill defined by the color and stop values. We've told it we want a linear gradient in yellow and blue.

You can also use the SVG element to create patterns using the patterns element and its attributes. Like the above code you can then fill or stroke these patterns as well as set coordinates and use defs.
There's a lot more to how you can use SVG and for inspiration of how else you can use SVG, check out these examples of SVG that will make your jaw drop.
Other tips for creating SVGs
You can use SVG in place of image sprites along with media queries to create pages that are lightweight.
So far, we've looked at using inline SVG. But you can create SVGs with normal graphics software. such as Illustrator, and place them into your designs using CSS and place them inside a container. To hide or show elements when the window is resized, add media queries to the SVG in a <style> tag.
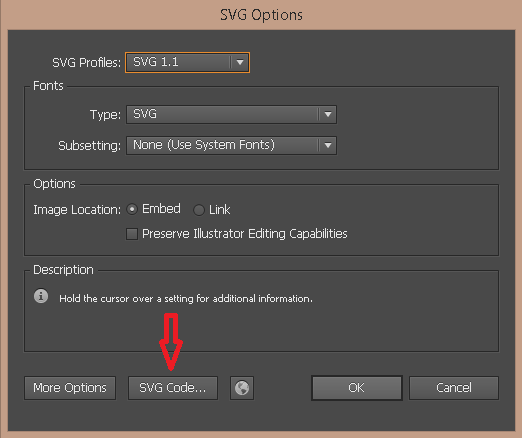
In Illustrator, create an SVG using the 'save as' menu, generate the code for an inline SVG.

This will open up a text document containing the SVG code, which you can then drop into a web page or call as an object. You can convert a simple pixel-based image to a vector using Illustrator, then save it as an SVG for web or use the code to create the image on a site in the browser.
SVG is fairly simple to get started with and if you're a designer who already creates vector images, then there's a lot you can do with it.
All it takes is learning a little code and for this, we would recommend that you go through the resources on W3C, which also has a facility for you to practise code and see it working in real time.
Further resources
If you're not a subscriber to Adobe Creative Cloud, then there are plenty of other tools that you can use to create SVGs.
- SVG Edit: A web-based tool based on JavaScript for drawing directly in the browser.
- Inkscape: Open source graphics software similar to Illustrator.
- Snap: Create interactive SVGs and animations directly in the app, or import from popular graphics software such as Illustrator or Inkscape.
- HTML5 Rocks: large repository of resources on all things HTML5.
It's not 100% necessary for UX designers to know code, nor to learn it.
However, a basic understanding of HTML and CSS can make all the difference both to your designs and how you communicate with other members of the team. HTML5 contains some exciting new elements, like SVG integration, that can can help you to create faster, more responsive sites that use the devices that they're on to create a great UI and awesome UX.

To learn more about smarter web design, check out the free e-book Web UI Best Practices. We dissect 33 visual case studies across 109 pages.
Words: Jerry Cao
- Jerry Cao is a content strategist at UXPin — the wireframing and prototyping app — where he develops in-app and online content for the wireframing and prototyping platform.
- At Generate London on 17-18 September 2015, Sara Soueidan will be delivering a keynote presentation on SVG. Get your ticket now!
Like this? Read these!
- 5 ways to seduce your website visitors
- How to build an app: try these great tutorials
- Download the best free fonts

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
