18 hot new HTML tags to use today
Loads more awesome HTML tags.

Welcome to part two of the hot HTML tags you should be using right now. With such a vast number of HTML tags out there to utilise, how do you know which ones are the best? Well, to help you out, we've listed a total of 30 awesome tags that'll help you to build your site the right way.
If you've missed the first part of the list, catch up on the first 12 hot HTML tags in our essential list. Want some brilliant new resources? Here's our list of excellent web design tools. And if you need some new kit to code on, see our pick of the best computers for programming.
01. <sub> and <sup>
Text displayed as subscript or superscript, such as atoms in chemical formulas or exponents in mathematical formulas, can individually be styled in CSS. To keep their semantic meaning, however, we can use the <sub> and <sup> elements respectively. These should not be used purely for stylistic reasons. In those cases, CSS is the right approach.
H<sub>2</sub>O
a<sup>2</sup> + b<sup>2</sup> = c<sup>2</sup>02. <address>
Many websites provide contact information in order to locate the business or contact an author. The <address> element should be used to wrap all this information to make it easier for automated tools to pick it up. It refers to the author of the website, but can also refer to the author of an article if placed within an <article> element.
<address>
Email: <a href=”mailto:netmag@futurenet.com”>netmag@futurenet.com</a>
Twitter: <a href=”https://www.twitter.com/netmag</a>@netmag</a>
</address>03. <map> and <area>
Image maps enable different parts of an image to be clickable links. While these are not a new design pattern, they are still useful for creating interactions that would be difficult through text, such as a map. A <map> takes a name attribute, which links it to an <img> element somewhere else with a usemap attribute. Each <area> inside a <map> defines a place the user can click.
<map name=”london”>
<area shape=”circle” coords=”200,75,50” href=”westminster.html” alt=”Westminster”>
</map>
<img usemap=”#london” src=”map.png” alt=”Map of London” />04. <video>

The <video> element was the standout addition to arrive in HTML5. This, with its <audio> equivalent, powers virtually all of the media on the web today.
It can either have a src attribute that defines the content to play, or a set of <source> elements within it that the browser can choose from. It will decide what source to play based on the order they are provided. We can choose to serve higher quality videos to those with higher density screens, or less dynamic content for those who prefer reduced motion.
Daily design news, reviews, how-tos and more, as picked by the editors.
Some browsers are experimenting with displaying videos in a small, floating window on the screen while the tab is not active. This can be enabled using the autopictureinpicture attribute. It can also be explicitly disabled using disablepictureinpicture.
Similarly, content can be shared to a remote device like a Chromecast or Apple TV if the browser supports it. This can be controlled using JavaScript, or completely disabled with the disableremoteplyback attribute.
<video>
<source src=”video.webm” type=”video/webm”>
<source src=”video.mp4” type=”video/mp4”>
</video>05. <cite>
While the cite attribute on <q> and <blockquote> elements can be useful metadata, the <cite> element itself is used when we want to show the cited source to the user. A <cite> element should only contain the name of the cited work, such as a book or a play. It should not include the names of anyone involved in its creation.
<cite>Net magazine</cite>06. <picture>
Modern devices come with screens in a range of sizes, aspect ratios and pixel densities. By supplying only small or only large images, users are getting a lower quality experience either by receiving low-resolution imagery or by having the page load slower.
The <picture> element enables us to define different sources for the same image, depending on multiple factors such as screen width, device orientation or support for a specific format such as WebP. All that is required is setting the appropriate media query for each defined <source> with a srcset attribute.
For example, users navigating using dark mode can be provided with a darker image by using the prefers-color- scheme: dark media query.
This then gives us specific control over what image to show when. The similar srcset attribute on the <img> element gives the browser more freedom over which source to choose. Use the <picture> element for deliberate art direction, such as simplifying a diagram for smaller screens.
<picture>
<source
srcset=”images/2x-landscape.jpg 2x, images/1x-landscape.jpg 1x”
media=”(min-width: 50rem)”
/>
<source srcset=”images/2x-square.jpg 2x, images/1x-square.jpg 1x” />
<img src=”images/1x-landscape.jpg” />
</picture>07. <dfn>
By wrapping a word or phrase in the <dfn> element, it indicates that this is the term being defined. When it's placed inside a <p>, <dl> or <section> the content surrounding it is treated as the definition. An id attribute can be used to link back to it whenever it next appears in the page.
<p>
<dfn>Semantic markup</dfn> is HTML that provides meaning to content as well as presentation.
</p>08. <var>
In technical writing, variables are a common occurrence. In order to avoid confusion with the rest of the words in a sentence, the <var> element can be used to separate and style these separately. For larger expressions, MathML may be a more suitable approach. But <var> can be useful when referring to parts of a larger expression as part of a sentence.
Using Pythagoras’ theorem, the squares of sides <var>a</var> and <var>b</var> give the square of the hypotenuse <var>c</var>.09. <q> and <blockquote>

A <q> element is an inline element designed to contain a quote from someone or something. User agent styles will wrap its contents in quote marks automatically. It has an optional cite attribute that can be a link back to the original source.
The <blockquote> element performs the same role but for longer, block-level quotes.
Jeremy Keith describes HTML as the <q>unifying language of the World Wide Web</q>.
<blockquote>
It has an optional `cite` attribute that can be a link back to the original source.
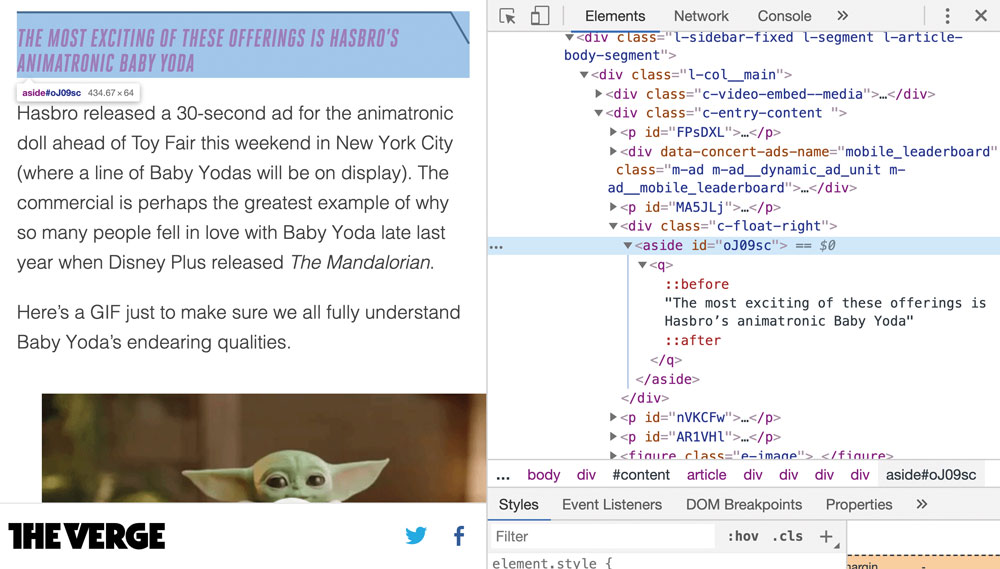
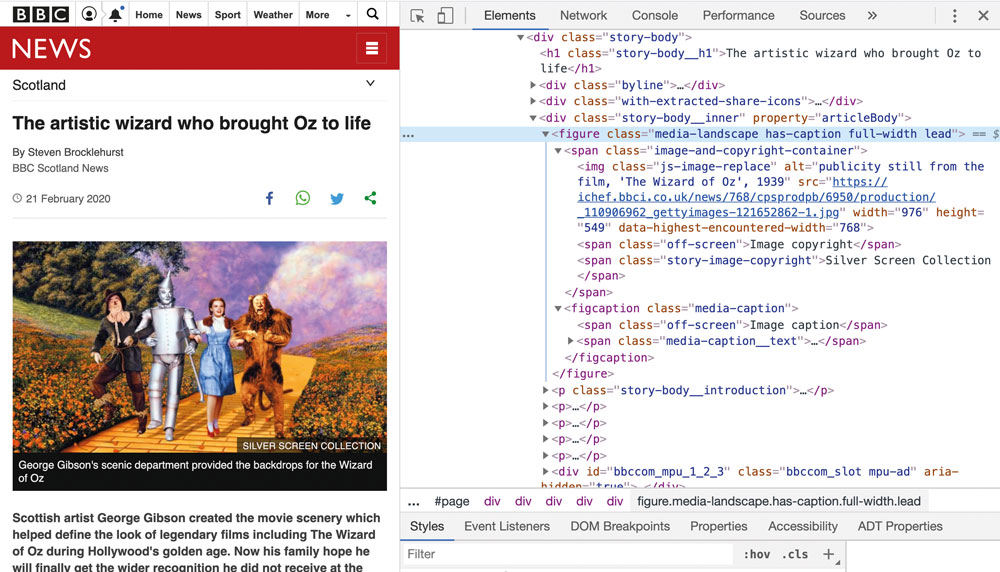
</blockquote>10. <figure> and <figcaption>

Blocks of text can often have content such as a diagram, chart or image referenced within it. While it may be related, it's not required to understand the context. For this sort of content, the <figure> element is the perfect choice.
As a rule of thumb, any related content that could be self-contained are good candidates as they can be consumed separately from the main document flow. They will likely be referenced by a number in a larger block of text.
A <figcaption> element can be used to provide a description to the contents. Using this provides a semantic link and makes sure that the description does not form part of the figure itself.
If the content is tangentially related to the main document, such as a pullquote, then an <aside> element may be better suited.
<figure>
<img alt=”Chart showing a spike in React-based projects” src=”framework-usage.png” />
<figcaption>JavaScript framework statistics 2010-2020</figcaption>
</figure>11. <menu>
This element should contain a list of different actions that a user can perform. For example, this would be used when selecting paint brushes in a painting application. Think of this as the interactive equivalent to the <ul> element.
Previously, the type attribute would affect how the menu behaves. The context type would have enabled items to be added to the context – or 'right-click' – menu, but this has since been removed from the specification. Right now, the default and only type available is toolbar, which is used to display these elements on screen.
By default, this element has no styling and is used purely to provide meaning to the set of actions. Currently, only Firefox respects its semantics, but there is no harm adding this element now for when there is wider support.
<menu>
<li><button>Round</button></li>
<li><button>Flat</button></li>
<li><button>Fan</button></li>
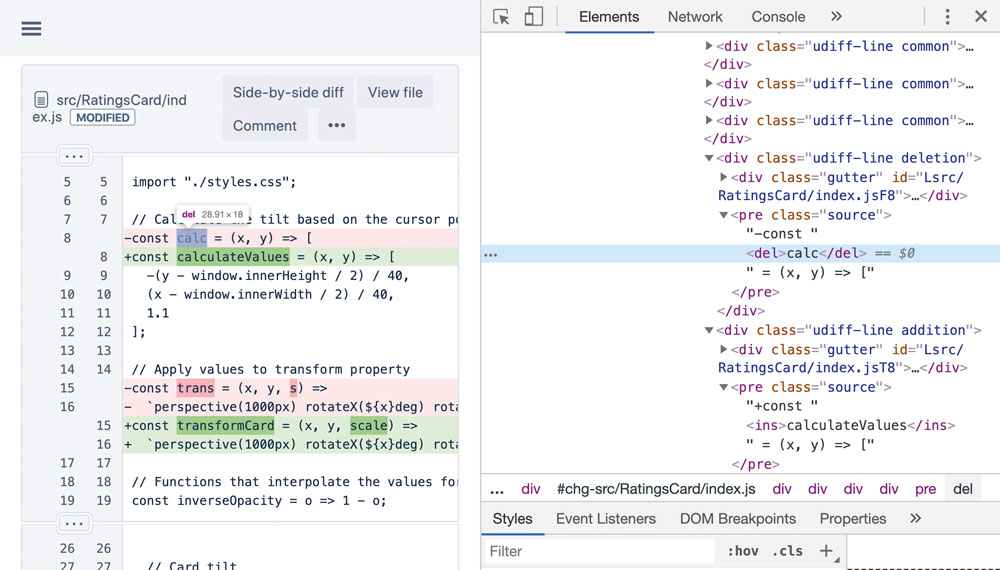
</menu>12. <del> and <ins>

When displaying changes to a block of text, it can be useful to be able to visually see what changed. The <del> element shows what was removed and <ins> what replaced it. Both can have cite and datetime attributes, which define why and when this change occurred.
Despite the constant negative press <del>covfefe</del><ins>coverage</ins>13. <input>

While the <input> element may be one of the oldest elements around, it has a lot of tricks up its sleeve. Even today, many websites still do not use them to their fullest potential.
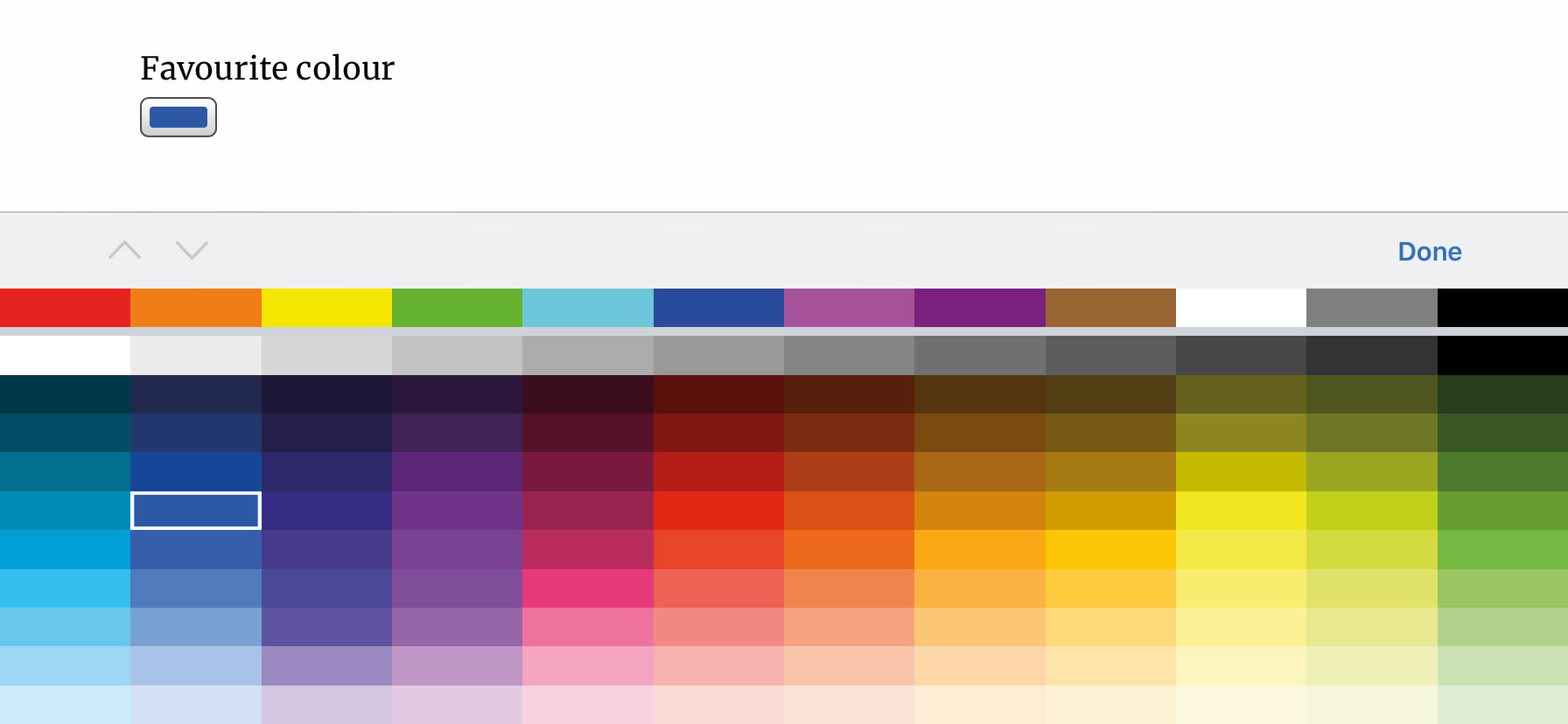
The type attribute on an input can change its behaviour dramatically. For instance, color will display a colour picker to the user without the need for any extra JavaScript. A range will render a slider to pick between two values instead of requiring a specific value to be entered. A date input shows a localised date picker without any extra overhead. While these have wide browser support, those that don't will show a regular text input and can then be provided with a fall-back experience.
These all automatically validate their content in a way that makes sense for that particular input. For extra checks, the pattern attribute can accept a regular expression that the entered value needs to pass in order to submit.
<input type=”color” value=”#FF0657” />
<input name=”username” pattern=”[a-z]{5,10}” title=”Between 5 and 10 lowercase characters”>14. <dialog>
Showing content in a separate, highlighted window is a popular pattern on the web. These are commonly known as ‘modals,'but the <dialog> element covers more use-cases such as alerts.
On its own, a <dialog> element will not be visible. It will only show up with the open attribute applied, displayed above the rest of the page content automatically.
Its accompanying JavaScript API enables dialogs to be opened with the showModal method, which then gives it a ::backdrop pseudo-element. This can then be styled to dim the content behind it.
Currently only Chrome, Edge and Samsung Internet browsers are supported. For those that lack support, dialogs will render like any other container and can be polyfilled to act the same.
<dialog open>
<p>This is a HTML-powered dialog box.</p>
</dialog>15. <kbd>

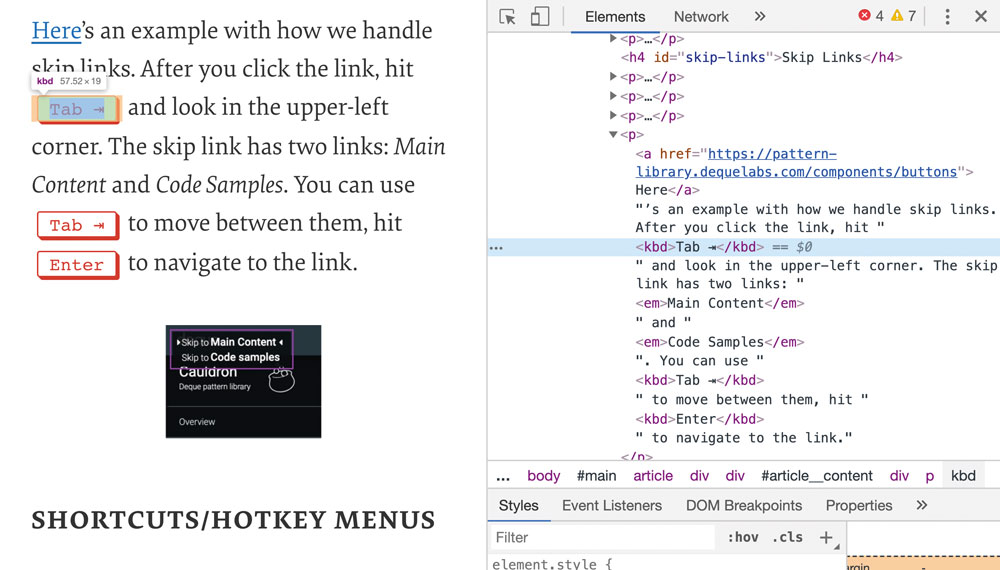
When providing keyboard instructions, such as shortcuts or search inputs, we need to differentiate the key names with the rest of the surrounding text. The <kbd> element is specifically applied for this purpose. <kbd> elements can be nested where necessary, such as a combination shortcut.
Close this window by pressing <kbd>Esc</kbd>16. <meter>

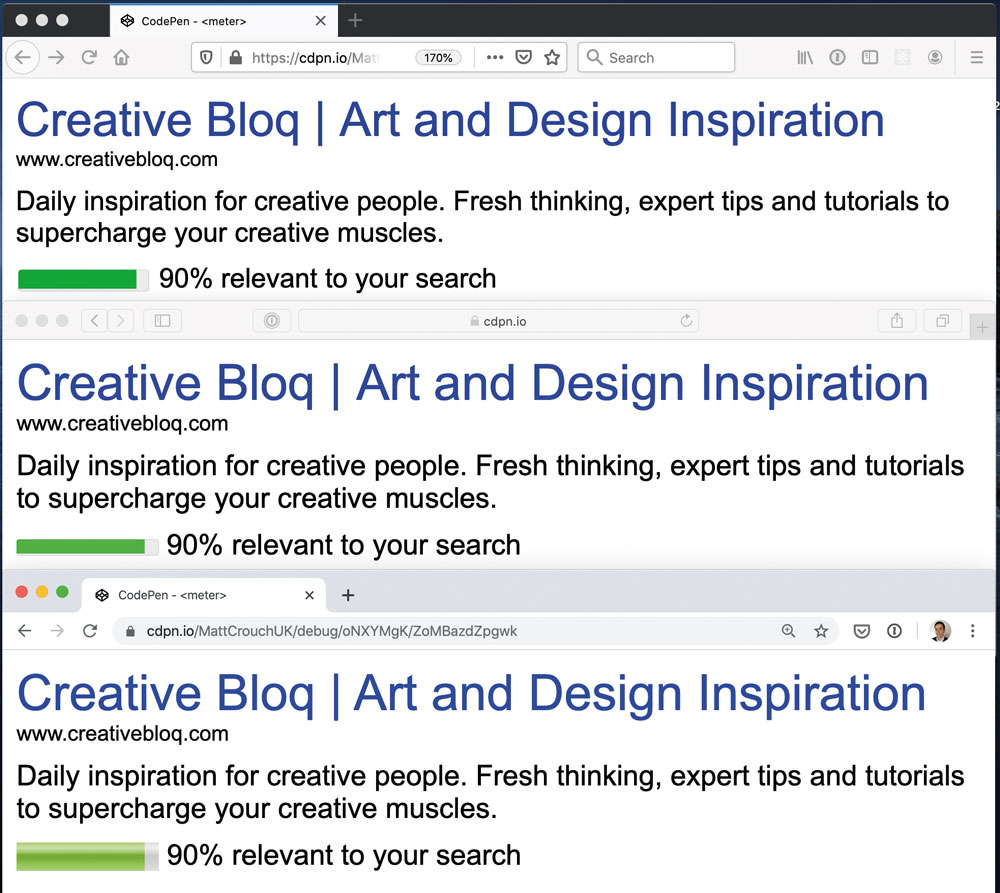
For numeric data that has a defined range, the <meter> element can provide a visual indication of what that data means in context. The browser can conditionally style the element to warn of overly high or low values. A <meter> should not be used to denote progression. For that, the <progress> element is better suited.
<meter value=”6.4” min=”0” max=”10” low=”4” high=”9” optimum=”7.5”></meter>17. <time>
While a specific date or time in a sentence may be obvious in context, machines parsing that content might not understand. The <time> element separates a date or time from the rest of the sentence and can provide a datetime attribute that shows the date in a format that is easier for machines to parse.
GenerateJS is happening on the <time datetime=”2020-04-02”>2nd April</time>!18. <dl>, <dt> and <dd>
It is used for sets of key-value pairs such as a glossary. A description list (<dl>) groups a set of terms and their descriptions. Each term is contained within a <dt> element, followed by a description within a <dd>. Multiple terms can be defined by one description and vice-versa. The order is the only thing that matters.
<dl>
<dt>Element</dt>
<dd>A group consisting of a start tag, contents, and an end tag.<dd>
</dl>This content originally appeared in net magazine.
Read more:

Matt Crouch is a front end developer who uses his knowledge of React, GraphQL and Styled Components to build online platforms for award-winning startups across the UK. He has written a range of articles and tutorials for net and Web Designer magazines covering the latest and greatest web development tools and technologies.
