12 hot HTML tags to use right now
Make your life easier with these HTML tags.

HTML elements are the building blocks of the web, and there are a wealth of different HTML tags out there to choose from, so how do you ensure you're using the right ones?
Here, we highlight the tags you should be using to build your sites the correct way. For more useful advice on tags, see our post on the HTML tags to use – and those to avoid.
If you are building your own site, you'll also need to host it – see our web hosting post for a rundown of your options. Elsewhere, we've also got posts on building the perfect website layout, plus some fun CSS animation inspiration.
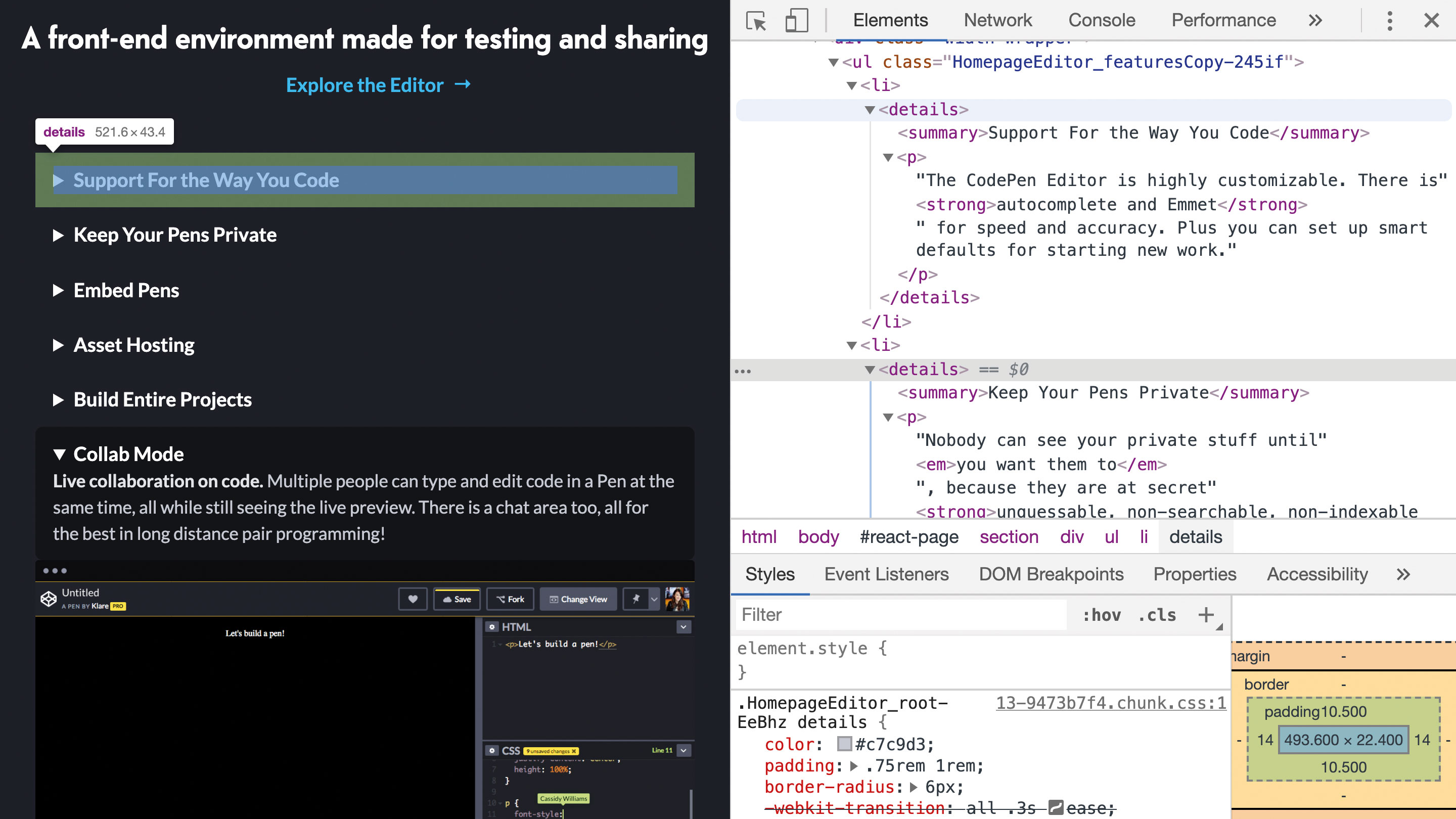
01. <details> and <summary>

Whenever something on a page needs to be interactive, JavaScript is often the first port of call. Showing and hiding content can be as straightforward as toggling a class. But this behaviour is already available, with no added page weight, right inside HTML.
The <details> element will hide its content by default. When the user clicks the heading, it expands to reveal the content inside. It can also be given a custom heading using the <summary> element. This can all be controlled using JavaScript as well, but gives some default behaviour for free.
It is supported by all major browsers apart from Internet Explorer, which will by default fall back to an open state to make sure the content is not lost.
This can be great for an FAQ section where bulky text blocks are not instantly required.
Daily design news, reviews, how-tos and more, as picked by the editors.
<details>
<summary>How does this element work?</summary>
<p>Any content inside is hidden by default.</p>
</details>02. <small>
This tag can distinguish supplementary information usually found in small print such as disclaimers or copyright notices. This would be used for inline content, rather than a full block-level <aside>.
While it will display as smaller text by default, it should be used sparingly and not purely for stylistic purposes.
Room rate: £80 <small>excluding VAT</small>03. <output>
An <output> denotes where the result of a calculation will be displayed. For example, range sliders have no visual indication of the actual selected value and an <output> can be used to hold that value.
Any content inside an <output> element is read aloud by screen readers as it changes, which is similar to an ARIA live region.
<input type=”range” id=”slider” min=”0” max=”100” value=”40” />
<output for=”slider”>40</output>04. <code>
When writing content that should be interpreted as computer code, the <code> element will separate it from the rest of the text. By default, it is styled using a monospace font.
Code snippets that cover multiple lines should also be wrapped in a <pre> element, which preserves the whitespace within it.
The content can be shown by providing the <code>open</code> attribute.05. <template>
Most languages have some way to recreate common code. Each template stamps out copy of itself to be used as a starting point for some other use. In HTML, this task is achieved using the <template> element.
Any content inside the element is inert by default. While a browser will parse what’s inside, it does not render anywhere or expose it to any selectors. It only becomes active once it is cloned.
Templates are cloned using JavaScript. Running template.content.cloneNode(true) on a selected template will deeply copy all of the nodes within it. They can then be updated like any other elements. These are usually used with web components to produce an interface in shadow DOM, but can be used anywhere repeated content is needed, like a table row.
<template>
<tr>
<td><!-- Name --></td>
<td><!-- Email address --></td>
</tr>
</template>06. <wbr>
While using overflow-wrap or word-break CSS properties gives some control over line breaks, they can end up either breaking in unsuitable places or not breaking at all. The <wbr> element hints to a browser where it could break a word up should it need to.
For example, dots in URLs could be misinterpreted as the end of a sentence. The <wbr> element can mark split points just before each dot.
https://<wbr>www<wbr>.creativebloq<wbr>.com/07. <data>
Sometimes there can be data that makes sense to humans, but machines can find difficult to parse. The <data> element provides a hook for them and to provide an alternative meaning with the value attribute.
It can be used for any shape of data, such as product IDs or ISBNs. For date or time values, the <time> element should be used instead.
<data value=”9781484254516”>Practical Web Inclusion and Accessibility</data>08. <meta>

Like most elements inside the <head> of a page, the <meta> element is easy to overlook. But this one gives important information about the page to the browser and can help crawlers such as search engines get a better idea of what it contains.
A theme-color can be defined to update the browser UI with more continuity with the page being shown. An application-name can provide a browser with a clean name free of any application state that can be displayed using a page’s <title> element.
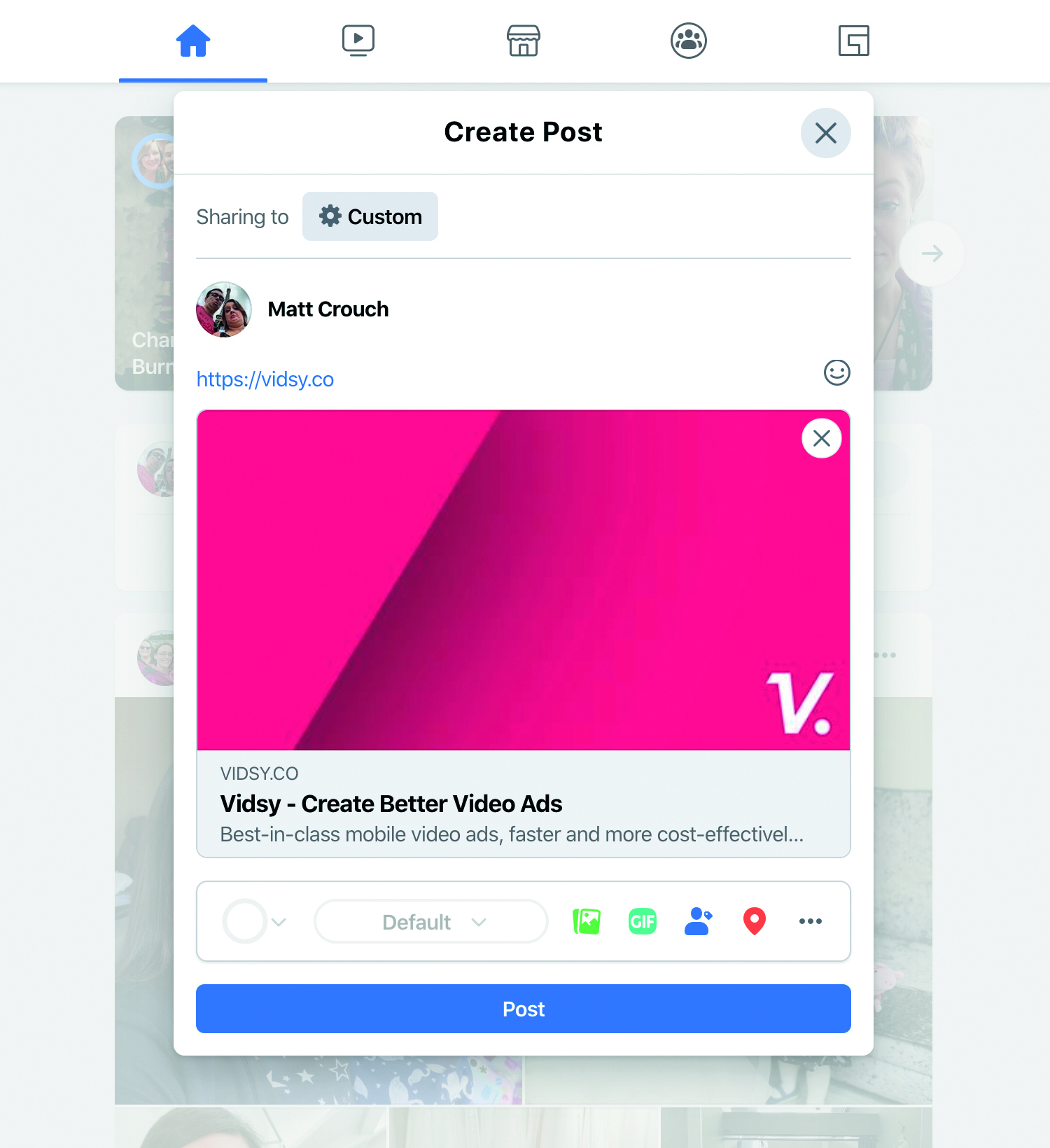
Proprietary meta properties are provided by some social network platforms. Facebook uses its Open Graph protocol, which can also be consumed by other platforms such as LinkedIn. Twitter has developed its own Cards format, but will also fall back to Open Graph if these are unavailable. These properties help provide a rich experience on these platforms when users post to the page.
<meta name=”theme-color” content=”#FFE3F5”>
<meta property=”og:image” content=”http://example.com/image.jpg”>09. <datalist>
While a <select> element enables users to choose from a list, it can be overwhelming and difficult to use them in order to navigate large lists with similar values.
A <datalist> element defines options for other controls, such as an <input>. By using the list attribute on that element, it can then be populated with a value from this list, much like an autocomplete function.
<datalist id=”meal-type”>
<option value=”Meat”>
<option value=”Fish”>
<option value=”Vegan”>
</datalist>10. <fieldset> and <legend>
When form controls would be logically grouped, the <fieldset> element can semantically link them together. Groups of radio buttons are a perfect use-case for this particular element. A disabled attribute on a <fieldset> will disable all inputs inside it.
Any <fieldset> needs to be accompanied by a <legend>, which provides a title for that group.
<fieldset>
<legend>Remember me?</legend>
<label><input type=”radio” name=”remember” value=”yes” /> Yes</label>
<label><input type=”radio” name=”remember” value=”no” /> No</label>
</fieldset>11. <caption>
Tables can be packed with information, but without a description the values inside may not be clear. Surrounding text may give some context, but a caption makes it explicit.
The <caption> element should be the first inside the <table> it describes. By default, it appears above the table, but it can be adjusted using the caption-side CSS property.
<table>
<caption>How many times a scoreline occurred by home and away teams</caption>
[…]
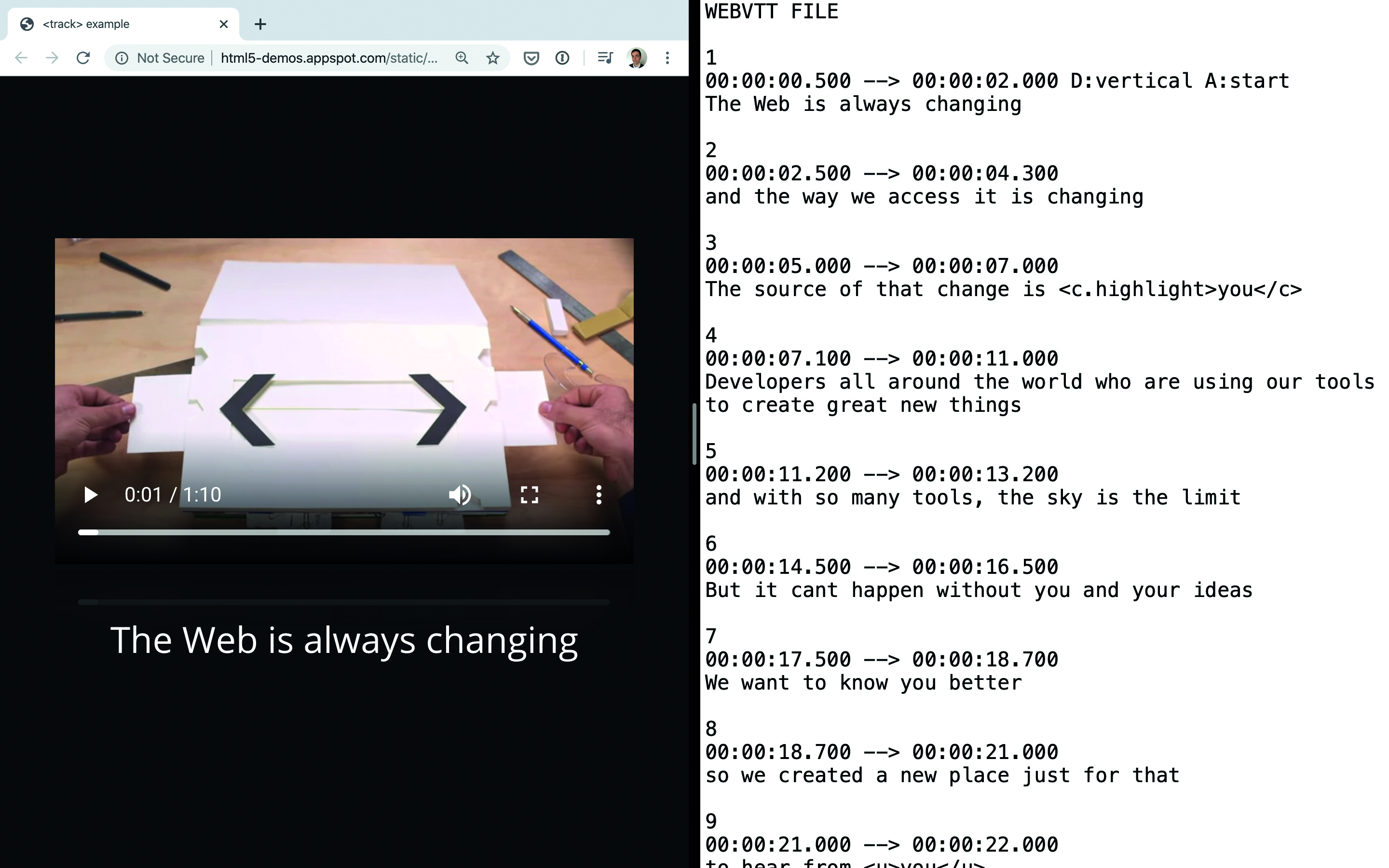
</table>12. <track>

Similar to <source> the <track> element provides extra context that the browser can use to enhance the behaviour of the <video> or <audio> elements. In this case, it is data that is wholly dependent on the current time of the content being played, such as subtitles.
Their src attribute is a file in either a WebVTT or TTML format. Both provide a timestamp called a ‘cue’ and some kind of associated data. This is often text, but can also be objects or even HTML.
Dependent on the type, this can then be displayed on top of a <video> element by the browser. The subtitle captions type is for text descriptions of what’s happening. This provides an immediate benefit for those that are hard of hearing or choose to have the sound muted.
They can also provide supplementary information such as metadata or chapter markers. Users can then use this information to more easily navigate media, while search engines can use it to index content.
<video src=”video.mp4”>
<track default kind=”captions” src=”cc.vtt” srclang=”en” />
</video>Read more:

Matt Crouch is a front end developer who uses his knowledge of React, GraphQL and Styled Components to build online platforms for award-winning startups across the UK. He has written a range of articles and tutorials for net and Web Designer magazines covering the latest and greatest web development tools and technologies.
