HTML tags: A guide to the basics
Find out how you should use popular semantic HTML tags to build better future-proof sites.

Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
HTML is the foundation of every website on the web. It defines where the visuals should be placed, what they look like and what behaviour they should have. It is the first thing a browser receives, making it a crucial piece to get right even before the CSS and JavaScript.
It is the main driver of the Document Object Model that allows the browser to read the structure of the page and render its contents (see more about page layouts here). Elements are created by parsing the tags we write in the markup. Because of this, it’s important to make sure the HTML is correct. The language itself has been improved upon over the years to make sure the syntax used can describe the content within it accurately, and allow consumers to make sense of it.
As HTML has evolved, things that were once recommended could now be considered bad practice. It’s important for us to keep on top of the language we use to make sure it best serves the visitors to our sites. Incorrect HTML can cause more harm than good. By ensuring we get the right structure in place we can be sure the content we create is set for the future.
The <div> element is the most generic container in HTML. By default, it has no styling applied to it, no inherent meaning associated with it and every browser supports it. By applying our own styling, we make it look and behave however we like. While this may sound ideal for visitors in a browser, it comes at a cost to other users and consumers of that content.
Read on to discover the basic HTML tags you should be using, and what underlying advantages using the right tags will bring to your builds.
Got a site to design but want to avoid the code? Try one of these top website builders. And make sure you're getting the right service for you with our guide to the best web hosting services.
What are the basic HTML tags?
In HTML tags, a semantic element is one that provides meaning to its contents e.g. <header>. A non-semantic element is typically used to apply styling and does not carry any meaning.
Daily design news, reviews, how-tos and more, as picked by the editors.
Before HTML5 introduced a new set of semantic elements, developers would use <div> to achieve the same effect e.g. <div id="header">. Adding a descriptive class to that element makes it clear to the developer what that element contains, but a computer would not be able to understand it.
We now have several semantic elements such as <nav> or <header> to help structure a page. We should be able to follow the structure by only looking at the tags being used – something that would not be possible with only non-semantic elements such as <div>.
This guide will help you make sure you are always using the right semantic tags for the right job. And, you could create your own HTML boilerplate template, so that your tags are always right and ready to go every time you start a new build.
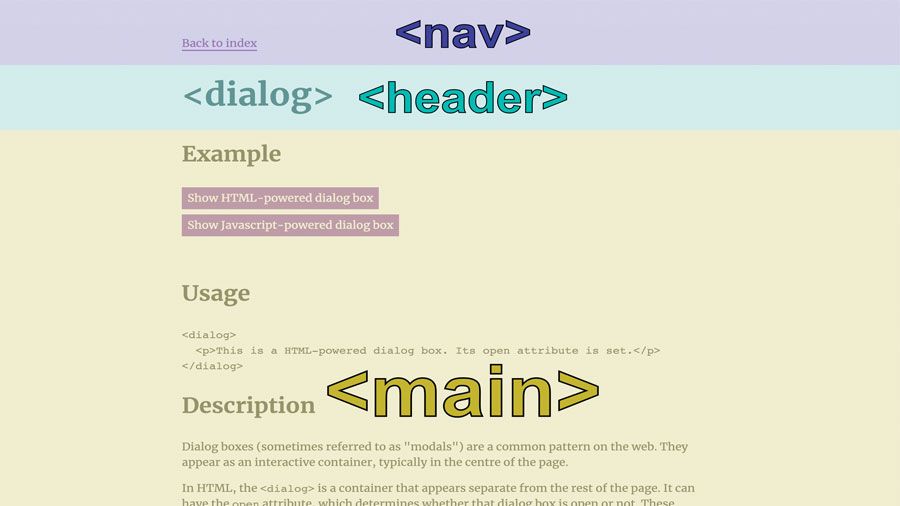
The <header> tag
The header normally contains some kind of repeated content not directly related to the rest of the page. The specification defines it as “a group of introductory or navigational aids”, which could include a logo, site-wide navigation or a search function. There can be multiple <header> elements on a page. For example, a blog’s home page could contain a <header> tag for each post it displays.
The <nav> tag
Most sites will have an area dedicated to navigation. This can include links to specific areas of the site or a breadcrumb style hierarchy. Not all links need to be within one. Only collections of links in other parts of the page would be candidates for their own <nav> element, but this is dependant on the context.
A common pattern is to include links to a privacy policy or contact page in the footer. If this area makes use of the <footer> element, this is enough to identify these links as site navigation and there is no need to use a separate <nav> tag.
The <main> tag
The <main> element is the focal point of each page. Outside of the page’s header and footer, all other content should be inside here. There should only ever be one <main> on a page. Assistive technologies such as screen readers can detect this element and allow users to skip straight to the content.

The <aside> tag
As the name suggests, the <aside> element contains information that is related to the main content of the page. The information inside this element could exist separate from everything else and not lose context. The most common use for this element is a sidebar navigation or to run adverts alongside the <footer>.
The <footer> tag
A <footer> element contains any summarising information about the page. For many websites, this includes an address, copyright information or links to supplementary pages. There is no requirement to always have a single footer at the bottom of the page. It can be placed anywhere – including inside other sections – or not included at all.
The <article> and <section> tags
The W3C specification defines <article> and <section> in a similar way. Both are designed to group distinct pieces of a page together. A key difference is composition. An <article> is designed to be self-contained. The contents inside of it would make sense as a standalone piece. Examples of this include a blog post, a user comment or an embedded tweet.
In contrast, a <section> groups together multiple parts of a page together that would otherwise have no other semantic meaning. These would lose their meaning if separated. Examples of this include a group of related paragraphs, a chapter of a book or a single tab as part of a tabbed interface.
It is worth noting that an <article> tag could be comprised of multiple <section> elements.
Remember, semantic HTML is more than just the outline structure of a page. Almost every element provides some kind of meaning, which means there is often a good fit to be found. Only ever use <div> or <span> tags when nothing else will work.
Why does proper HTML markup matter?

Getting the right HTML tags and markup is vital. Here's are three reasons why.
01. Improved discoverability
Search engines such as Google are constantly crawling the web, finding sites and parsing their content. They do this by looking for certain tags such as <h1> and <article> and using the contents of those to inform their algorithm. For example, searching for tickets for a concert may involve looking for headings containing the name of the event, <p> elements discussing the artist and <time> for the correct date. If they cannot find what they are looking for, the site will not show up in those search results.
Some browsers and services such as Pocket allow users to read websites in a distraction-free mode. These extract the heading, contents and media from the site and lays it out in a view that makes it easier to read. By using the correct elements to construct the page, it makes is easier for these tools to extract the right information and provide a better experience for the user.
02. Better for accessiblity
Some elements have defined behaviours associated with them. A <button> element, for example, is expected to be interactive and perform an action when clicked. If a non-interactive element such as a <div> is used instead, a parser would not know it could click it without some added attributes.
This affects those using accessible technologies as well. It can be slow to navigate a page without any visuals. These users may instead choose to navigate through websites by landmark or heading level.
A landmark is created either by using a sectioning element such as <nav> or by applying an equivalent 'role' attribute. Without these, or by using them incorrectly, the user will not be able to find the content they need.
03. Plan for the future
One of the primary principles of the web is backwards compatibility. All specifications are designed to be compatible with sites made many years ago and have considerations in place for changes that may happen in the future. By using the correct elements and tags now, we are ensuring our site has a chance to be understood, found and seen in the future.
It's also crucial to plan for mishaps, so make sure you've backed up your assets with the best cloud storage out there.
Do you want to learn more about web design? Then subscribe to net, the world's best-selling magazine for web designers and developers.

Join us in April 2020 with our lineup of JavaScript superstars at GenerateJS – the conference helping you build better JavaScript. Book now at generateconf.com
Read more:

Matt Crouch is a front end developer who uses his knowledge of React, GraphQL and Styled Components to build online platforms for award-winning startups across the UK. He has written a range of articles and tutorials for net and Web Designer magazines covering the latest and greatest web development tools and technologies.
