Web design tools help you get from A to B faster, easier and more smoothly. So it's always worth having a think about which tools might speed up your workflow, and get your working day finished more quickly.
In this article, we've brought together the best web design tools for creating mockups and prototypes, together with the best coding editors and frameworks, the best testing tools, and tools for VR, animation, and typography. So no matter what problem you’re trying to solve, you should find something useful here
While you're here, you might want to check out our roundup of the best web hosting services, and choose one of the best website builders, too. (For a bit of fun, take a look at these classic scrollbar designs.)
Top web design tools in 2022
Code editors
01. Sublime Text 4

A decent code editor can really save you a lot of time, and make the process of writing code easier on the eyes and brain. Our favourite right now is Sublime Text 4. With a streamlined and easy to use interface, it’s fast, lightweight and responsive, really help you to get into the flow of programming. Sublime Text is very flexible too, with a huge range of plugins available. No, it's not free, but given the amount this code editor will save you, we still think it's worth the cash.
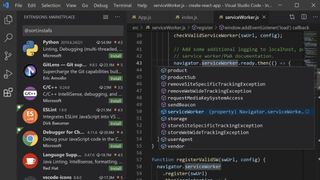
02. Visual Studio Code

Visual Studio Code is our favourite free code editor right now. It's developed by Microsoft but open-source. It has a built-in terminal and Git commands are built-in. You can debug your code right from the editor. There are extensions to add new languages, themes, debuggers, and more. And as well as syntax highlighting and autocomplete, you also get Microsoft's clever IntelliSense feature, which provides autocompletion of code and data on the parameters of functions and known variable names.
03. Codespaces

Codespaces is a browser-based code editor based on Visual Studio Code (above). It has support for Git repos, extensions and a built-in command line interface so you can edit, run, and debug your applications from any device. Obviously this enables you to work from anywhere, and makes collaboration with other devs easier. You can launch Codespaces straight from Github. And it's very fast: spin up new dev environment for any sized project in seconds with prebuilt images. GitHub’s own 35GB dev image starts in under 10 seconds.
Mockups and prototypes
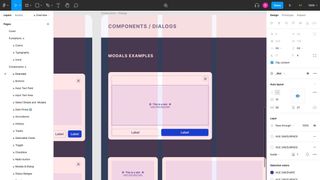
04. Figma

Figma is an interface design tool that enables multiple designers to collaborate in real-time. This is very effective when you have multiple stakeholders in the project that are involved in shaping the outcome.
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
So effective, in fact, that its popularity has spread like wildfire throughout the web design profession. And even though Adobe has a direct competitor in the form of XD (below), it recently decided to buy it for a cool $20 billion. In short, Figma must be doing something right! Figma is available in the browser, or on Windows, Mac or Linux, and there are both free and paid versions depending on what you use it for. For more details, see our Figma review.
05. Adobe XD

While Adobe is still in the process of buying Figma, Adobe XD remains a good alternative, especially if you use the Adobe Creative Cloud suite. Crucially, it integrates with the rest of Creative Cloud, which means you'll be able to import and work with assets from Photoshop or Illustrator easily. If you already use other Adobe apps, the UI will feel nice and familiar and shouldn't present too much of a learning curve.
XD includes drawing tools, tools that enable you to define non-static interactions, mobile and desktop previews, and sharing tools for giving feedback on designs. It allows you to select a device-specific artboard size for starting a project, and you can even import popular UI kits, for example Google’s Material Design. For more details, see our Adobe XD review.
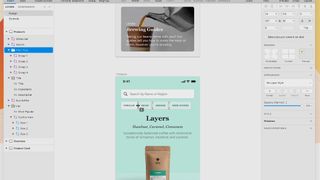
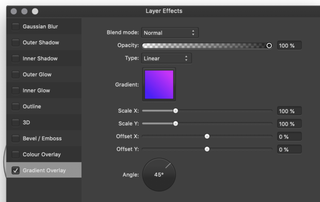
06. Sketch

Bohemian Coding's Sketch is one of the most widely-used web design platforms; it's a highly powerful vector-based tool for building interfaces and prototypes in a collaborative way. Sketch was built especially for making websites and apps so there are no unnecessary features cluttering your interface and it's faster and more efficient than software that has a broader scope.
The community offers hundreds of Sketch plugins to make your design workflow easier and smoother. The downside of Sketch is that it's only available on Mac, and there are no plans to support other operating systems. For more details, see our Sketch review.
07. Marvel

Marvel is another web design tool that’s great for producing quick ideas, refining an interface to how you want it to look, and building prototypes. Marvel offers a really neat way of building pages, allowing you to simulate your design through a prototype. There are some wonderful integrations for inserting your designs into your project workflow. Interestingly, there's an integrated user testing feature, which is still fairly unusual in the web design toolscape. It’s all online too, so no need to download anything.
08. InVision Studio

InVision Studio aims to cover all bases and be the only UI tool you’ll need. It comes with a bucketload of features to help you create beautiful interactive interfaces, including tools for rapid prototyping, responsive and collaborative design, and working with design systems.
If you’re already using InVision with tools like Sketch, there’s quite a bit of crossover in features. However, Studio’s power lies in the prototyping department, especially if your design involves animation. Rapid prototyping will allow you to create complex and imaginative transitions, enabling you to really achieve the level of animation you desire. Simply figure out how you want to your UI to look at the start of its transition, and then design the end result. InVision Studio works the rest out for you.
You can create these custom animations and transitions from a number of gestures and interactions like swiping, clicking, and hovering. When you’re all done, export your prototypes through InVision and invite people to collaborate. You can view your project on its intended platform. Clients will then be able to comment right onto the design.
09. Affinity Designer

It's not specifically a UX tool, more like a subscription-free alternative to Adobe Illustrator. But Affinity Designer has still become popular among web designers seeking to create prototypes. Benefits include adjustable, non-destructive layers, which means you can adjust images or vectors without damaging them. The million per cent zoom helps you really get in close with vector art, and the undo and history features allow you go back over thousands of steps.
Affinity Designer is also available for the iPad. And note that this is not the scaled-down mobile app version you might expect: it's the same full version you get on the desktop. For more details, see our Affinity Designer review.
10. UXPin

UXPin is a dedicated prototyping app available for Mac, Windows, or in the browser. With most other design tools you can only mimic interactions by linking different elements on your artboard, UXPin gets closer to the code and enables you to work with interactive states, logic, and code components.
There are integrated element libraries for iOS, Material Design and Bootstrap, plus hundreds of free icon sets, to help you on your way. UXPin also has accessibility features to ensure your designs stay in line with WCAG standards.
11. Proto.io

Proto.io is a top application that allows for the inception of lifelike prototypes that begin with rough ideas and end with fully fledged designs. The tool also provides you with a range of possibilities for your projects, including detailed and custom vector animations.
You can start by developing initial ideas with a hand-drawn style, work them into wireframes, and finish them off with a high-fidelity prototype. The Sketch and Photoshop plugins help if you want to design using other tools, but Proto.io handles the end-to-end design process well. Other features – user-testing, for example – will help validate your designs. A great all-in-one solution.
12. Balsamiq

If rapid, efficient wireframing is what you’re looking for then Balsamiq is a popular choice. Balsamiq has been going since 2008 and prides itself on its low-fidelity, fast, focused no-nonsense approach. You can quickly develop a structure and layouts for your projects with ease. Drag-and-drop elements make life easier, and you can link buttons to other pages. By wireframing, you can quickly start to plan your interfaces and share them with your team or clients.
13. ProtoPie

Web design tool ProtoPie allows you to create complex interactions and get close to your design’s ideal end function. Perhaps the standout feature is the ability to control the sensors of smart devices in your prototype, such as tilt, sound, compass and 3D Touch sensors. Depending on your project, this is a great tool for those that want to encompass native app features. It’s easy as pie and no code is required.
14. MockFlow

MockFlow is a suite of applications for wireframing and planning websites. WireframePro helps you to set out your initial idea and then iterate until it’s just right; there’s a UI revision tracker to help you with this. It comes with thousands of pre-built components and layouts that you can adjust to meet your requirements, and there’s a preview mode for presenting your work to colleagues and clients.
Once you’ve done your wireframes, the rest of the suite can help you with other aspects of planning your website including information architecture, making a style guide (this can be generated automatically), and working through a sign-off process. For more options, see our roundup of top wireframe tools.
15. Justinmind

Justinmind will help with prototyping, and integrates with other tools like Sketch and Photoshop. You can choose your interactions and gestures to help assemble your prototype. It also contains UI kits, so you can put together screens quickly, and it's responsive, too.
16. Fluid

Fluid is a simple and intuitive tool for building rapid prototypes and working up designs. It packs some nice out-of-the-box assets to get you going with rapid prototypes. Once you’ve upgraded, it’s really easy to assemble your own symbols with your own preferred UI assets. This tool offers very fast UI design, with assets available for both high and low fidelity prototypes.
17. Framer

Framer is a prototyping system that improves communication and collaboration on your team, especially between designers and developers. It is built with design systems in mind, and integrates with your code to generate documentation that is easy to follow and updates automatically. Keeping everyone on the same page and up to date is a core function; so when your code updates, so does your design.
Design frameworks and libraries
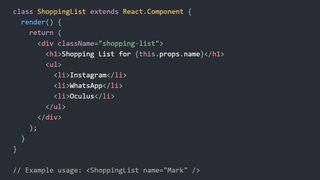
18. React

Launched in 2013, React is a JavaScript library that's component-based and declarative, making it painless to create interactive UIs. Design simple views for each state in your application, and React will efficiently update and render just the right components when your data changes. This framework is good for websites and apps with complex view logic, as well as quick prototypes with a low barrier to entry. React can also render on the server using Node and power mobile apps using React Native.
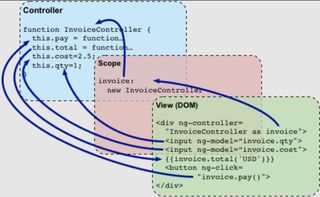
19. AngularJS

AngularJS is an open source frontend web application framework developed by Google. It offers declarative templates with data-binding, MVW, MVVM, MVC, and dependency injection, all implemented using pure client-side JavaScript. It's a good choice for large projects in need of structure, and applications with lots of changing data.
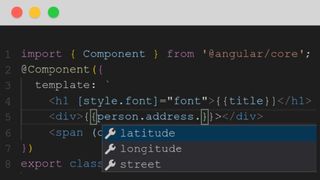
20. Angular

Not to be confused with AngularJS (aboe), Angular is a TypeScript-based free and open-source, web app framework led by the Angular Team at Google and by a community of developers. It's a complete rewrite of the former, using TypeScript instead of JavaScript. (TyepeScript is a superset of JavaScript developed by Microsoft for designing large applications.)
Unlike AngularJS, Angular does not have a concept of scope or controllers; instead, it uses a hierarchy of components as its primary architectural characteristic.
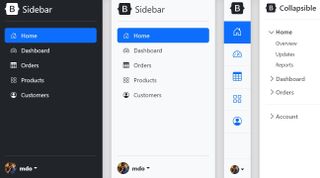
20. Bootstrap

Bootstrap is an old favourite that still has a lot to offer. Features to look out for include responsive containers that are fluid up to a certain breakpoint, and responsive .row-cols classes for specifying the number of columns across breakpoints efficiently. Bootstrap also has its own open source icon library, Bootstrap Icons, which is designed to work with Bootstrap components.
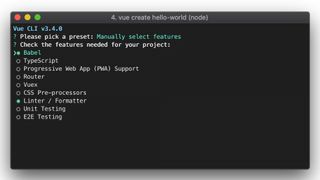
21. Vue.js

Vue.js is a framework for building user interfaces, and uses a virtual DOM. As the name suggests, Vue’s core library is focused on the view layer. Allowing you to build on top of standard HTML, CSS and JavaScript with its intuitive API and first-class documentation, this is a rich, incrementally adoptable ecosystem that scales between a library and a full-featured framework.
22. Pattern Lab

Pattern Lab is a pattern-driven design tool based on the concept of Atomic Design, which says that you should break your design down into its smallest parts – atoms – and combine them to form bigger, reusable components – molecules and organisms – that can then be turned into usable templates.
It's language-and tool-agnostic. It enables you to nest UI patterns inside each other and design with dynamic data. It features device-agnostic viewport resizing tools to help you ensure your design system is fully responsive. And it's fully extensible, so you can be sure it'll expand to meet your needs.
23. Google Material Design

Material Design is a visual language from Google that aims to combine the classic principles of good design with innovations in technology and science to create a cohesive and flexible foundation your website.
Websites and apps created using the Material Design framework will look modern and be familiar to the user, so people will find it easy to use your product right away. There are many tools available to help with this design system; click Resources on the nav bar to find them.
Next page: Specialised web design tools






