netmag
Latest about netmag

The ultimate guide to going freelance
By Anton Sten last updated
10 tips from an expert on how to achieve both success and happiness as a freelancer.

Minimalist website design: 12 striking examples
By Creative Bloq Staff, Mark Billen published
These minimalist site designs prove that less can be more.

The best code editors
By Jeffrey L Smith, Craig Grannell last updated
Discover the best code editors available now.

The best online coding courses
By Tom May last updated
Paid-for and free coding courses to hone your skills.

Freelance finance: how to make more money
By Craig Grannell last updated
Learn how to best manage your funds as a freelancer.

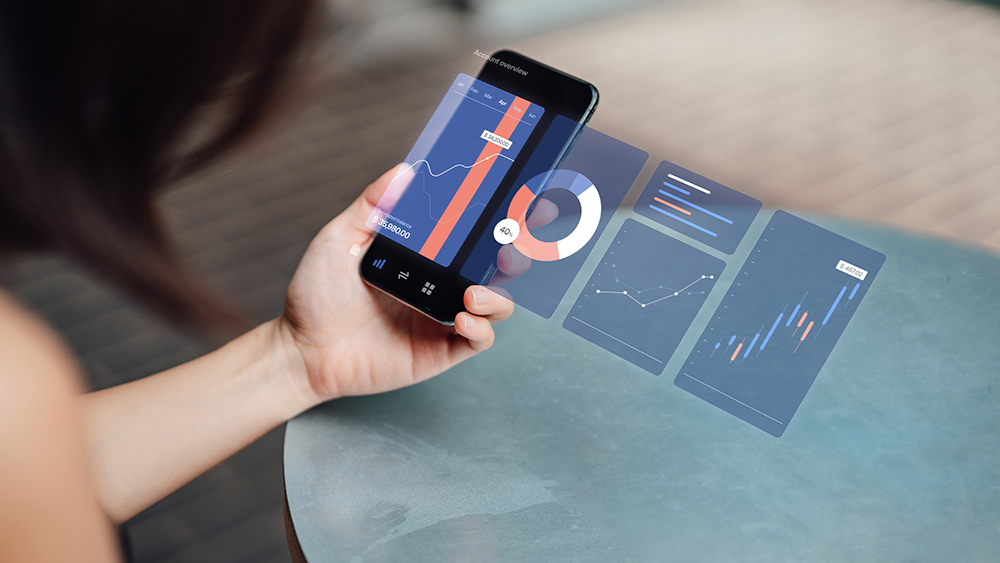
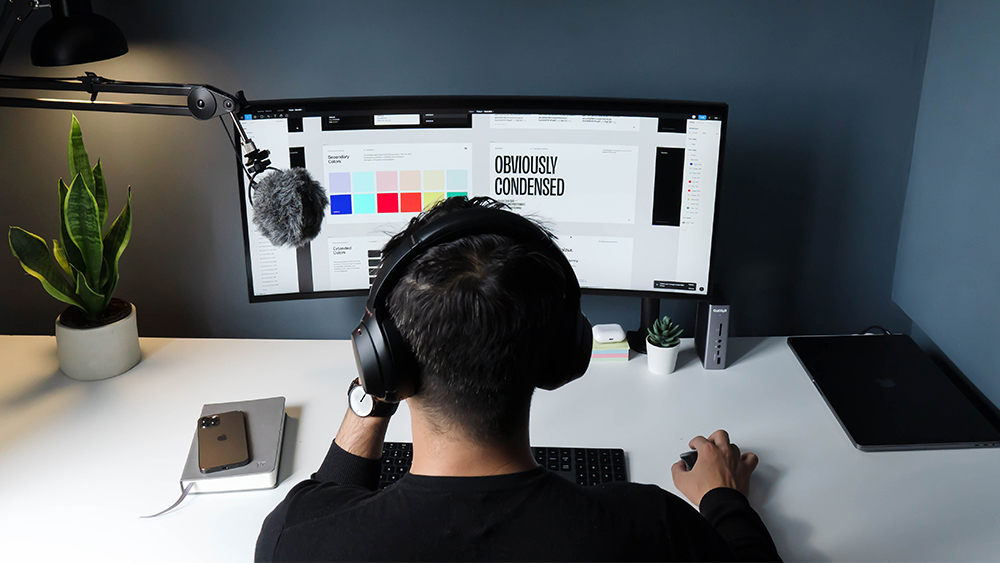
The best UI design tools
By Carl Cahill, Tom May last updated
Discover the best UI design tools available today.

The 7 secrets for creating balanced page layouts
By Sam Hampton-Smith published
The essentials of page layouts for print or digital UIs.

The ultimate UI design guide
By Daniel Schwarz last updated
Top techniques and the latest tools for creating great interfaces.
Daily design news, reviews, how-tos and more, as picked by the editors.