9 tips for smashing UX design on a budget
This is how to master UX on a budget when working for small businesses.

Sometimes you'll be asked to produce great UX design on a budget, particularly if you're working for smaller businesses. And while it might seem like you're being asked to do the impossible, there are a few pointers that can help avoid a glaring dead end and ensure you get your UX design as good as you can.
A great product needs great UX design and there's no way around that. But unfortunately, small businesses, which are a vital part of the community, often don't have the resources or can't justify the use of resources to get there. For small businesses, brand recognition and the volume of traffic is lower; navigation, content and audience segments are usually simpler; and objectives are easier to distil.
In many cases the balance of the return on investment against the cost of UX as a percentage increase in sales is negligible. UX increases performance by increments. Where traffic is high this generates considerable revenue on low percentage increases – but drop that traffic to fewer than 5,000 visits a month and the sums just don’t add up for small businesses.
So what can UX designers do? The solution, to use a cliched but apt business phrase, is to grab the low-hanging fruit. Below, we'll look at nine ways to do that, allowing you to smash UX design on a small budget. You might want some of the best web design tools or the best UI prototyping tools.
01. Learn from bigger competitors
Big businesses tend to spend big sums on user experience, so do some research on competitors and large corporations in your client’s line of business to see how they do things. Select five to carry out a competitor comparison, and try and get a good idea of the dos and don’ts. There’s often treasure to be found in these big brands' online reviews as well.
Some of the best SEO tools provide comparison tools to let you compare competitors' websites over time. You could even do the legwork and use the Internet Archive to see previous versions of their sites and compare how they have evolved.
02. Improve your UX design knowledge and experience

So this isn't a quick fix, but if you don't already have a grounding in UX design theory, it's time to get studying, especially if you're looking to design UX for your own product and don't have the funds to bring in an experienced UX designer.
Daily design news, reviews, how-tos and more, as picked by the editors.
You can learn all the fundamentals of UX design on our online UX design course, UX Design Foundations. And if you complete our quick two-minute survey, you could even win a place on the course, which would certainly be a good way to start out smashing UX design on a budget. Once you have the grounding you need aim to get experience where you can, for example shadowing UX professionals to get hands-on experience.
03. Make mockups
Mockups are a key stage in figuring out how users will interact with a site or app, and they can be used for a variety of UX tasks. Aspects such as what pages are needed, what your client’s goals are and what customers are looking for can all be brainstormed and sketched out with a pencil and pad to create a very usable site map, page map, actions, content structure and user flow. There's also a huge range of tools around that you can use to create mockups – see our guide four ways to create website mockups for some suggestions. And if you're building a site but don't want to code, take a look at our guide to the best website builders.
04. Use Google Analytics
With Google Analytics, we can gather information about customers' behaviour, location, devices, user flow and actions, without having to talk to them. There are plenty of ways to use this to improve your UX. For example, you can figure out where users are bailing – if it is halfway through a purchase or action, then what’s stopping them? Even knowing which blog posts get the most visits can help shape your client’s content strategy. Many of the best web hosting services can also provide you with site analytics.
05. Organise a focus group

Everyone likes a party, especially one where they get to air their own views. Inviting five customers over with their laptops and/or phones for a ‘lunch hour’, with nibbles and perhaps a little going-home goodie, can result in some remarkable discoveries. It also helps create loyalty and a feel-good factor for your client.
Plan meticulously and make sure you have clear in advance what will be involved and why. Allocate half an hour for the customers to individually complete set tasks on the website or app you're working on, documenting how they are doing and what they feel. Follow this up with lunch and a half-hour group discussion. Make sure you keep detailed notes of the process and everything that comes up.
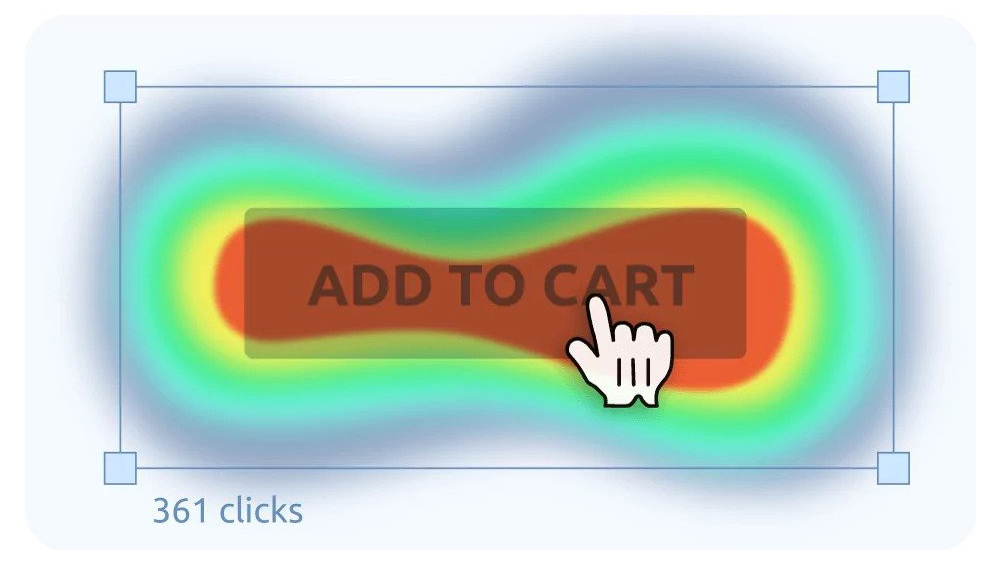
06. Use heatmaps to test UX design

It can be hugely useful to watch people using the app or website that you're designing – and ideally in a realistic situation where they might normally use it (so on the kind of device they would normally use. To get objective and realistic, it would be best if your guinea pigs are not known to you or the business you're working for, but roping in friends would be a way of doing it on a budget.
However, If you can’t watch a person using your site then heatmaps are a great alternative. Free sites such as Smartlook allow you to add a tracking code to provide important information about user behaviour. Just remember to list them in the site’s cookie policy. See our guide to successful UX research and testing for pointers on getting your research right.
07. Ask existing customers
Most businesses, even relatively small ones, will have a mailing list or a database of customers or leads, so why not reach out to these contacts for feedback? Set five simple questions that will open up a discussion rather than just yes/no answers. Think carefully about what will give you the most insight into the problems you are trying to solve. One way to increase responses is to offer a reward, for example, those who respond could be entered into a prize draw. This creates goodwill while in the process while you also receive valuable feedback from real users.
To distil the findings from your replies, you can use a tool such as Survey Monkey. When you have the data, you'll want to make sure you keep it secure and backed up, so you might want to consider one of the best cloud storage options if you don't already have one.
08. Learn how to increase conversions
If you're designing UX for a website, the ultimate goal for the business will most probably be a conversion of some kind. Good UX, can help increase the chances of a conversion, but it's worth learning some specific techniques. Multivariate tests (MVT), conversion rate optimisation (CRO), and A/B testing are all powerful tools that a UX designer should have in their toolbox. If you don’t have the traffic then the results will be inconclusive, but there are still gains to be made by learning from the above methods and implementing small changes measured through analytics and heat mapping to increase visitor traction.
09. Check first impressions
As we mentioned, if your website doesn’t have a lot of traffic, the results of such conversion testing won't be conclusive, but there are still tests that you can perform, even if you're still in the design phase, UseabilityHub’s Five Second Tests are a great little tool to get a snapshot of what people think upon their first glance at the site. You can ask a few short questions and get users' gut responses. Pricing is free for self-recruited tests of up to 2 minutes in length.

Sign up for our online UX design course, UX Design Foundations, to learn everything you need to know about UX and UI.
Read more:
- Joe FoleyFreelance journalist and editor
