The best UI prototyping tools

The best UI prototyping tools are an essential part of any UI designers' toolkit. A picture might be worth a thousand words, but a good prototype is worth a thousand meetings. Being able to share clear prototypes that all stakeholders can follow and understand is key to achieving smooth and efficient development and handoff. Successful UI prototyping helps keep designers and clients on the same page, giving clients a clear window into what is being created and the chance to respond with feedback.
There are many UI prototyping tools on the market and no one perfect solution that will serve for every product, or every stage of a product's development. Each of the best UI prototyping tool has its own benefits and often certain features that others lack. This means that the best UI prototyping tool for you will depend on what you need in terms of fidelity, adaptability, collaboration, ease of use, and, of course, cost. The chances are that you'll want to at least be familiar with several of the tools in our list below so you can use them when they fit the job.
We've evaluated each of them through our own reviews and based on the experiences of the network of UI designers that we work with, including some of the contributors on our essential online UX design course (make sure you take our quick two-minute online survey for your chance to win a place on the course.
For more tools, see our pick of the best UI design tools overall. And be sure to read our expert guide to the things you need to consider when designing a UI.
The best UI prototyping tools available now
Why you can trust Creative Bloq


01. Marvel
Our expert review:
Specifications
Reasons to buy
Reasons to avoid
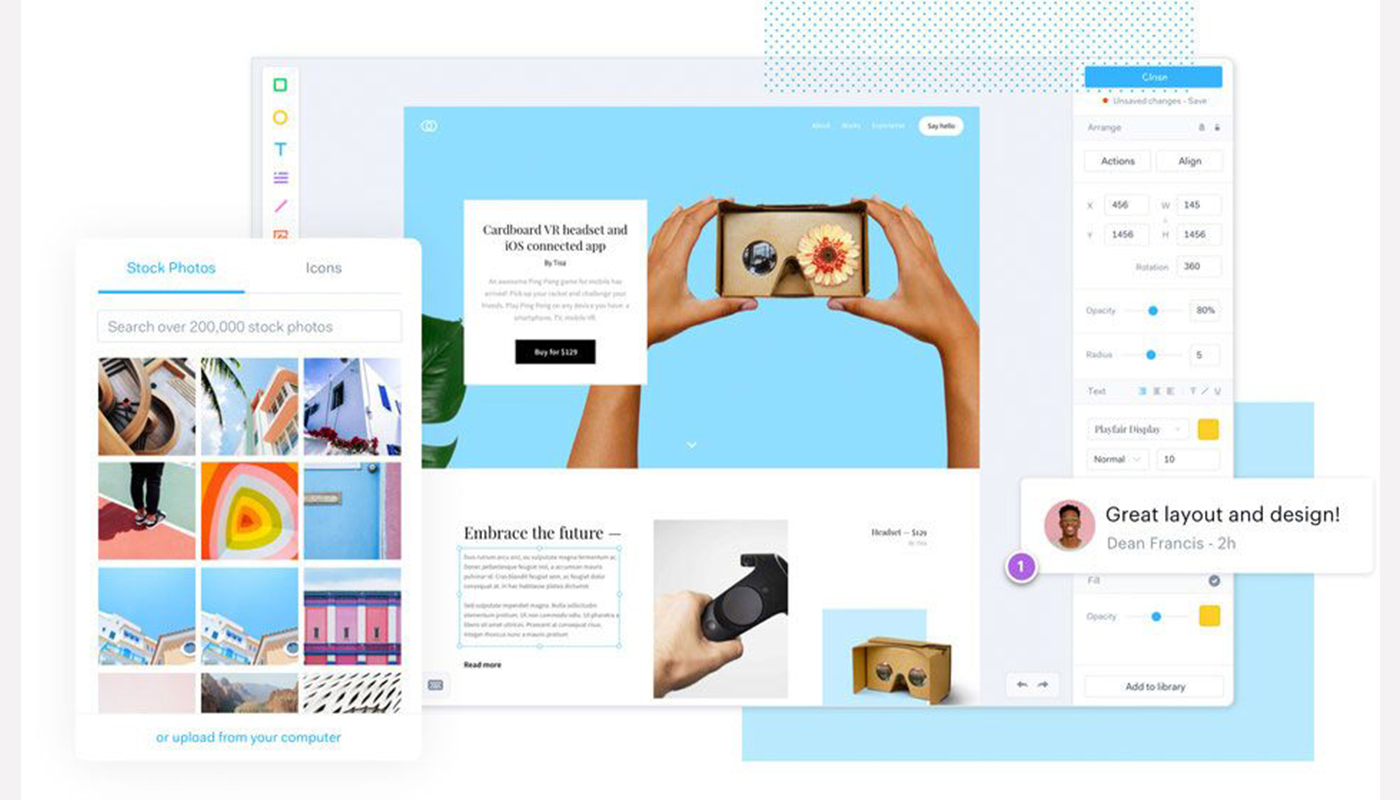
One of the easiest and most intuitive prototyping tools around, Marvel is a great good option for making simple screen-linking prototypes if you don’t need to test more complex microinteractions. It works directly from pre-designed PSD or Sketch documents, so visual drafts can be used without conversion formatting.
We think it's perhaps the easiest app for non-designers to follow, making it super quick to get started. It's also very straightforward for stakeholders to use to give feedback. You're limited to an online app, but the interface is wonderfully simple and it even adds in testing tools, which you don't tend to find in UI prototyping tools. This allows you to validate your prototypes in Marvel itself.


Specifications
Reasons to buy
Reasons to avoid
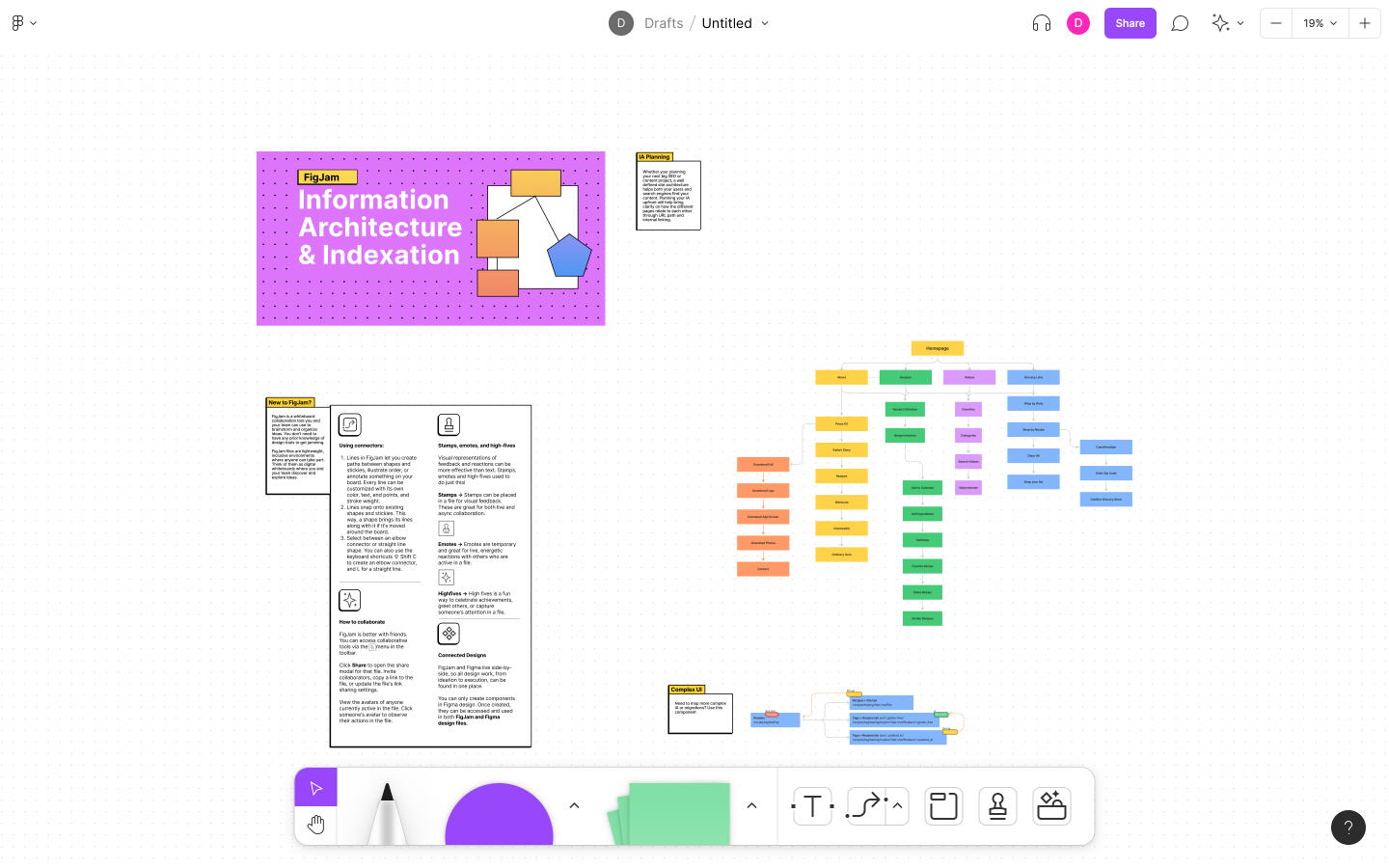
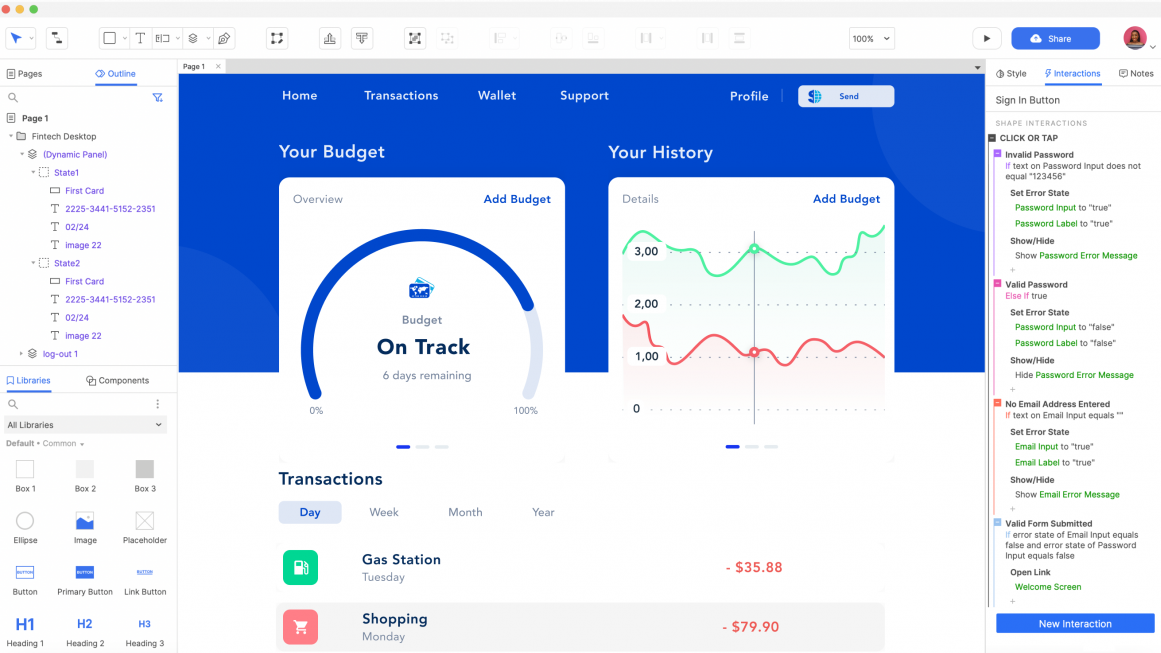
Figma is billed as the collaborative UI design tool and it's this aspect is what has made it so popular, since it chaned what was possible in terms of real-time collaboration. Dubbed 'multiplayer design', this feature makes it a UI design tool that's comparable to working on a Google Doc. The app can keep smooth performance even with several team members working on a project at the simultaneously.
This makes it great for sharing prototypes with multiple stakeholders and getting immediate feedback, and saves time by allowing teams to ditch the piece-by-piece approach and work across an entire project at the same time. Again like Google docs, previous versions can easily be retrieved, making it easy to keep track of iterations. The web-based tool also has desktop versions for Windows and iOS, and prototypes can be easily shared to Windows, iOS and Android. There are lots of plugins, which can become a hassle but allow you to, for example, add support for lottie files for animation.
When we reviewed it, we found that when it came to prototyping, Figma did most of what we wanted it to. It supports a fairly complete range of standard gestures and page transitions, which can be used to transition to a new frame, switch component variants, open/swap/close overlays, go back, ‘scroll to’, and open links. The ‘smart animate’ feaure is a timesaver for prototyping animations.
See our full Figma review for more details.


03. UXPin
Our expert review:
Specifications
Reasons to buy
Reasons to avoid
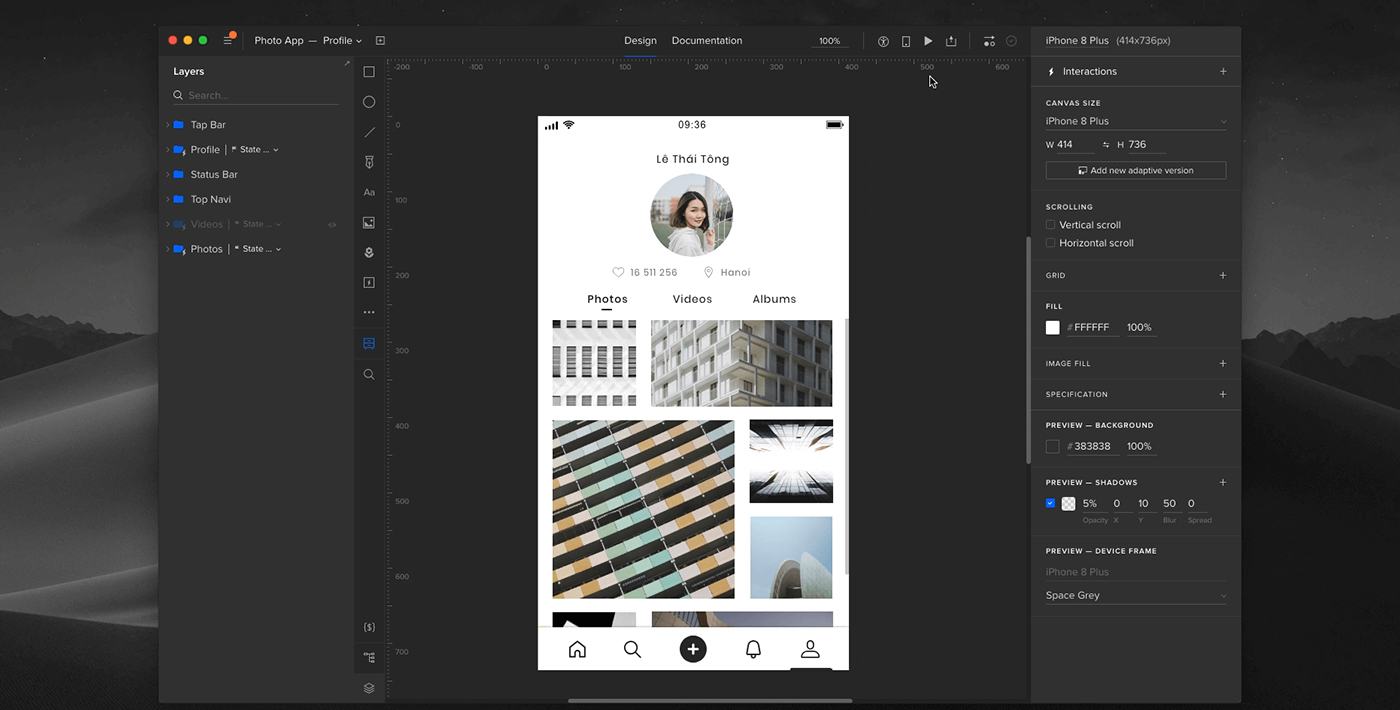
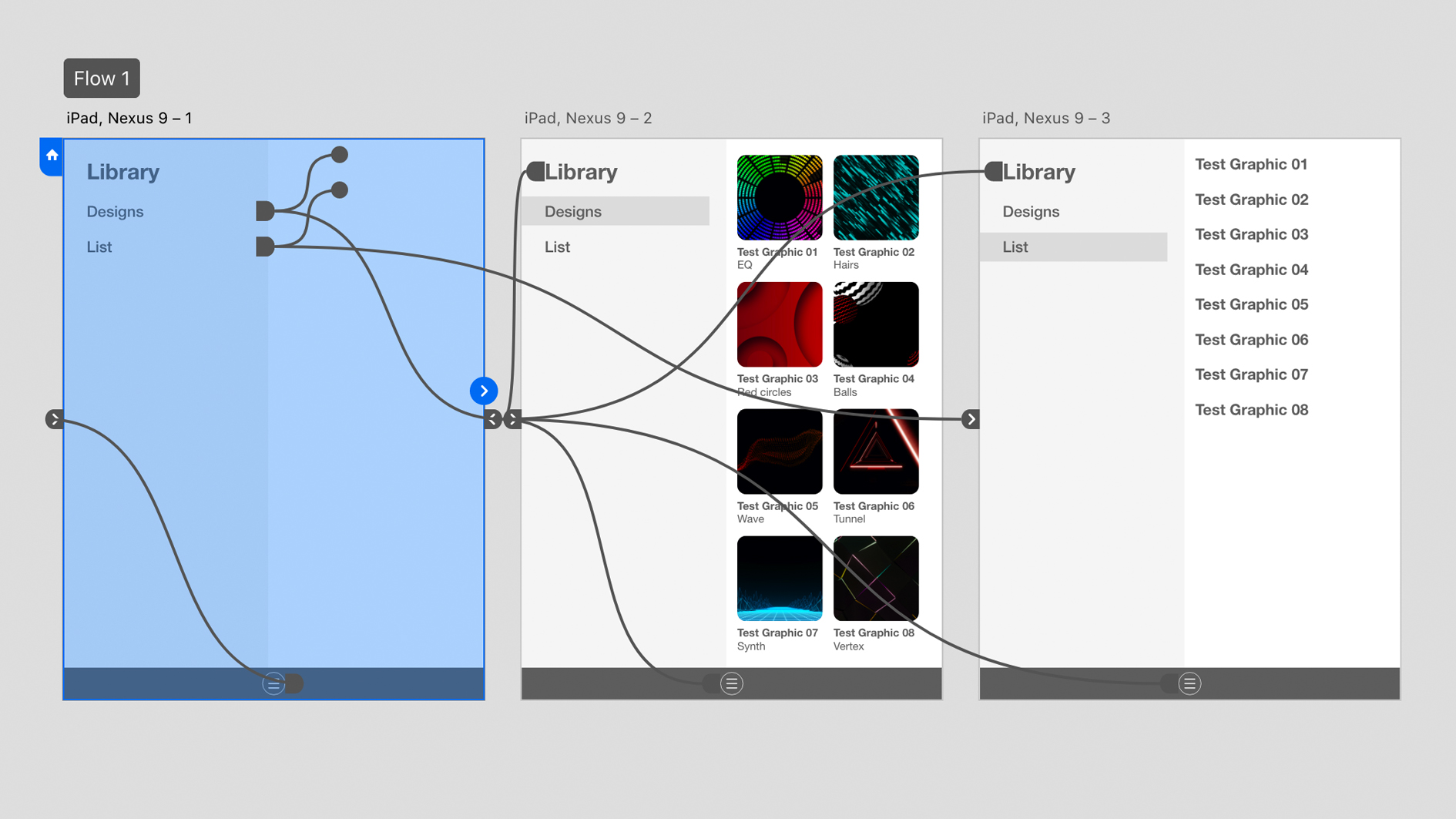
UXPin is a great UI prototyping tool if you need an end-to-end solution or you need to present powerful animations that look like the real thing rather than simply link screens together. You can prototype animations, tabs and navigation with just a few clicks, and you can quite easily add a layer of logic and set rules for when interactions should happen, making it a good tool for showing how interactions will really work in the finished product.
You can also use JavaScript to create computational components like shopping carts. UXPin also has collaborative tools and provides automatic specs for handoff, making it an all-in-one package that can be used from the initial design stage right through to delivery. It's React-based but offers the ability to work more closely with production-ready code, which can allow for full consistency with the final product. The app can feel a little bloated because of the amount of features, but it's a great option for high-fidelity prototyping of highly interactive interfaces.
As well as UXPin Standard, there is UXPin Merge. This allows users to import and sync coded React.js components from GIT repositories to give components the look, feel and function of the real product.

04. ProtoPie
Our expert review:
Specifications
Reasons to buy
Reasons to avoid
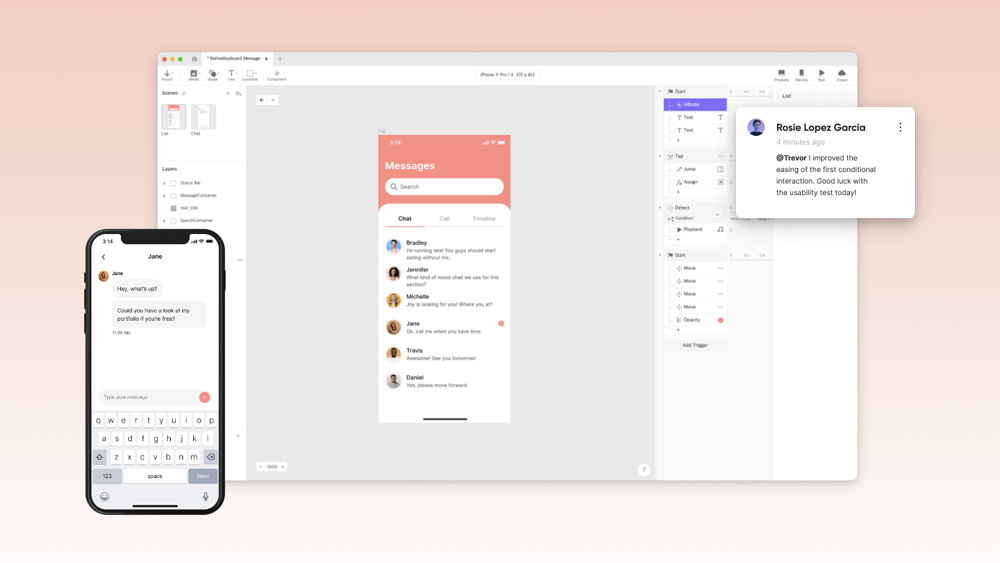
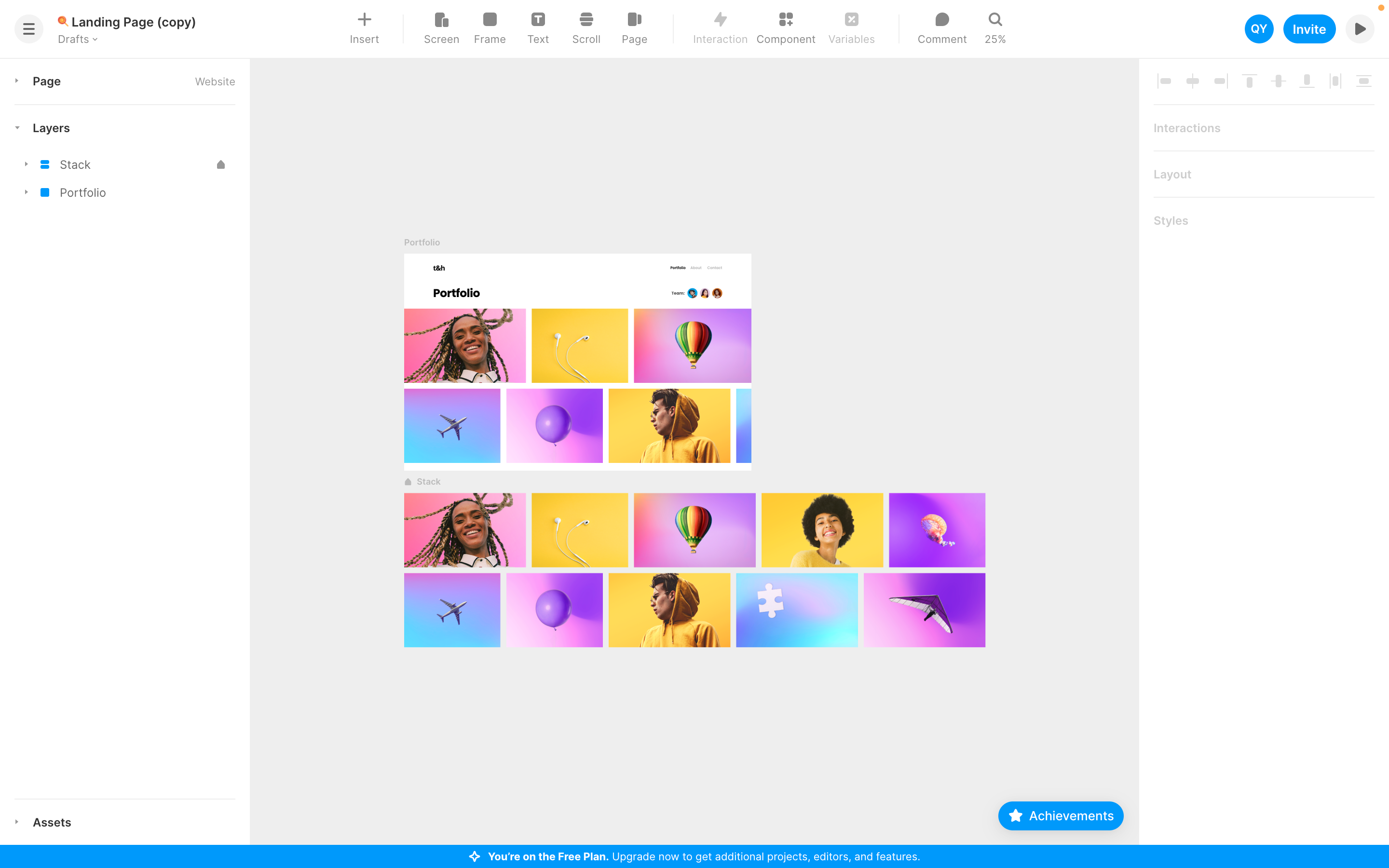
Unlike some of the other picks on our list of the best UI prototyping tools, ProtoPie is specifically dedidicated on prototyping, so you’ll need to import designs from another tool. Where it comes into its own is for showing complex interactions that come close to the real thing.
ProtoPie allows you to demo interactions with an object, trigger, and response flow. It also provides the ability to control smart device sensors in prototypes, including as compass, tilt, sound, and 3D touch sensors. This all makes it one of the best options at the moment for creating high-fidelity prototypes without coding, and for usability or UX evaluation purposes when you need to show advanced user journeys using variables and conditions that can handle logic and dynamic inputs.
Shareable prototypes can be displayed and experienced interactively within the browser app, or more usefully deployed on a mobile device with ProtoPie Player to allow them to be tested like a real native app by simply scanning a QR code. ProtoPie also has plugins for Figma, Adobe XD and Sketch.

05. Azure RP
Our expert review:
Specifications
Reasons to buy
Reasons to avoid
Axure RP will often take a lot longer to master than other UI prototyping tools, but it's more powerful than most too, allowing the creation of functioning prototypes that are very much like the finished product. It's ideal for more technical, high-fidelity prototyping that involves complex interactions and dynamic data. It also has wireframe components to help plan complex information architecture.

Specifications
Reasons to buy
Reasons to avoid
Adobe XD has been playing catchup with other UI prototyping tools, and it hasn't yet managed to excel in its own right. That said, if you’re committed to the Adobe suite of products, then you already have access to Adobe XD. When we reviewed it, we found that it integrates well with the likes of Adobe Photoshop, Adobe Stock and Adobe Fonts, and its prototype tab is easy to switch into.
It feels rather different to other Adobe products, but offers seemless integration, and it works on Windows as well as Mac, making it an alternative all-in-one UI design option to Sketch for Windows users. It also allow the creation of prototpyes with voice command triggers and playback, which can make it useful for very specific projects. There's also a wide range of plugins.
See our full Adobe XD review for more details.

07. Framer
Our expert review:
Specifications
Reasons to buy
Reasons to avoid
Framer is another of the most versatile options among the best UI prototyping tools. The caveat is that to use its full potential, it helps to be comfortable writing some code. The majority of prototyping tools are code-free, but Framer uses the JavaScript library React. This and the lack of friendly controls mean that the learning curve can be daunting to non-coders.
But if you can code, or are prepared to get up to speed, Framer allows you to create prototypes that can be almost indistinguishable from the final product. This allows you to demo fully interactive prototypes and collect reliable feedback on natural user behaviour. It offers seamless support for HTML, CSS, and Javascript. It also supports calling the system keyboard, inputting real text then using it as data, and real control and monitoring of audio and video. Through its component store, you can add analytics and heatmaps to test prototypes.

08. Principle
Our expert review:
Specifications
Reasons to buy
Reasons to avoid
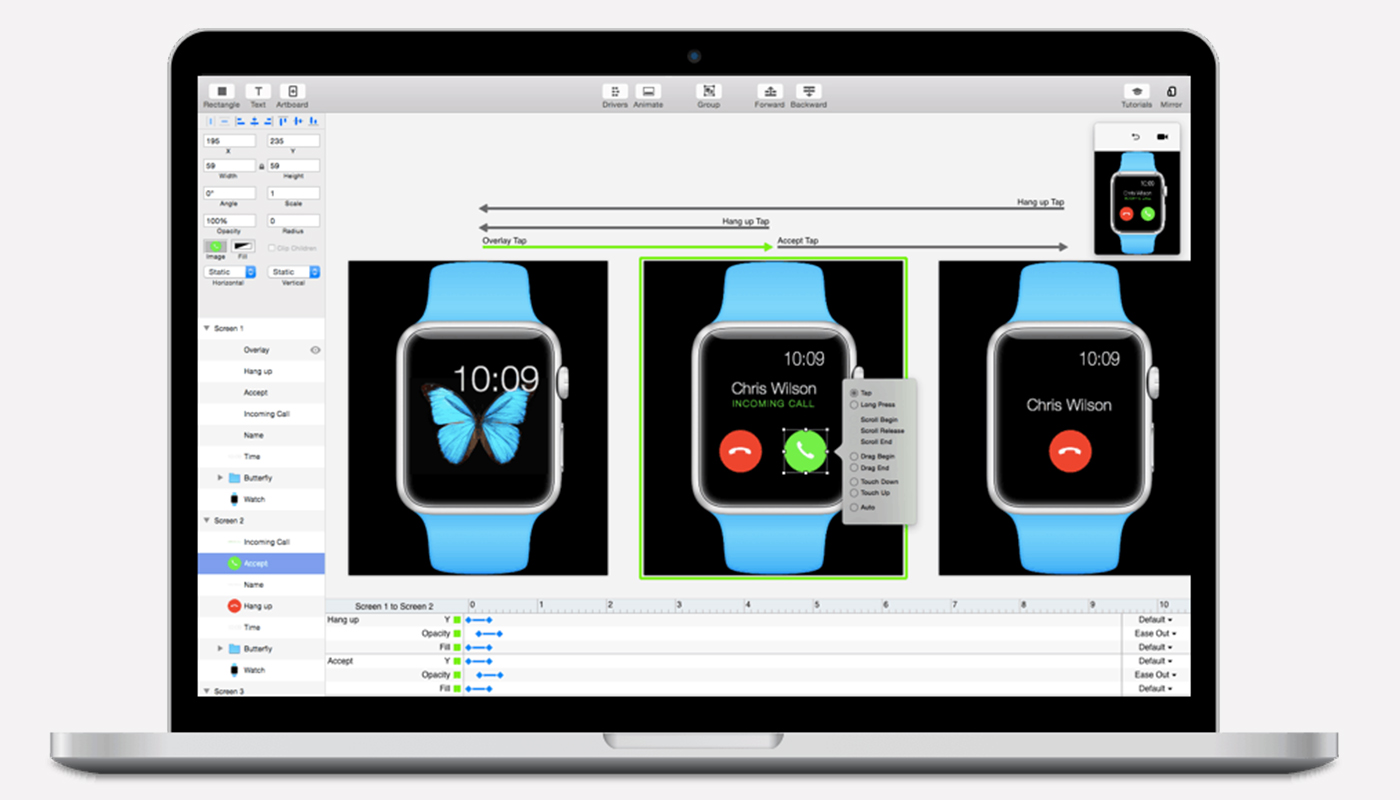
Principle excels at smoothly displaying specific, complex animated interactions for iOS mobile apps. It offers the option to look at individual assets and how those assets animate independently, right down to timings and easing, which is great for prototyping minor interactions within designs. It can import Sketch files, and the Sketch-like interface makes it easy to learn to use. Users of Adobe After Effects should also find the adding of animations to layers quite familiar.
Principle is an offline app available only for Mac, and it lacks the collaborative tools of many alternatives. The mirror app for live testing is also only available for iOS, with no option for Android.

Want to learn more about UX and UI? Don't miss our UX design foundations course.
Read more:
- 10 painful UI fails (and what you can learn from them)
- 10 tips for better mobile UX design
- 6 essential tips for UX design
Daily design news, reviews, how-tos and more, as picked by the editors.

Joe is a regular freelance journalist and editor at Creative Bloq. He writes news, features and buying guides and keeps track of the best equipment and software for creatives, from video editing programs to monitors and accessories. A veteran news writer and photographer, he now works as a project manager at the London and Buenos Aires-based design, production and branding agency Hermana Creatives. There he manages a team of designers, photographers and video editors who specialise in producing visual content and design assets for the hospitality sector. He also dances Argentine tango.
