Our Verdict
An incredibly fast, intuitive app for prototyping apps and sites, which any designer can pick up in no time.
For
- Fast. Very fast
- Intuitive design tools
- Easy to use prototyping tools
- Real-time prototyping via mobile app
Against
- Windows still has to catch up with Mac beta
Why you can trust Creative Bloq
Exclusive offer: Save 15% on Adobe Creative Cloud now
Nowadays, the ability to design apps – or at least the UI – is a prerequisite for pretty much any designer. However, if you’re not a seasoned digital creative, the whole process can be quite bamboozling: specs, different variants of phones, Retina displays – and that’s before you start on the actual graphics work.
Adobe XD, or Experience Design, aims to take the pain out of such work. It’s been in preview since last March, with the beta now available for anyone to download; Creative Cloud membership or not. And it’s not just apps. You can prototype sites just as easily (although we’ll refer to apps throughout this review for the sake of clarity).
XD is simplicity at its finest, giving you a stripped-back interface, along with all the tools you need to design and prototype UIs. Before we continue, bear in mind that the Windows 10 version is quite a bit behind the Mac version. The Mac version, for instance, has both symbols and layer functionality whereas the Windows 10 version (admittedly released a lot later) has neither. We believe this will be coming over the next few updates. Here, we’ll be looking at the Mac version.
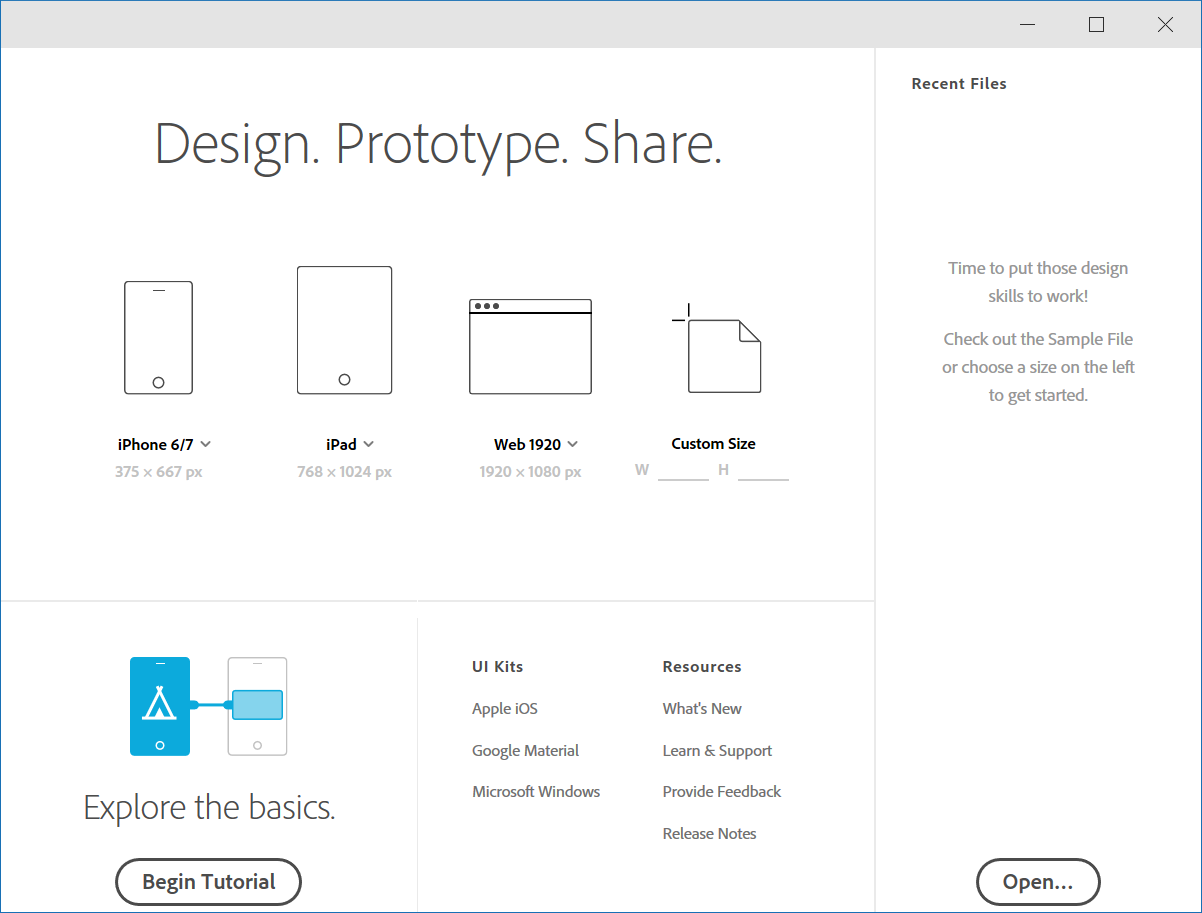
Getting started

As this is Adobe’s newest app, when you first open it up you’re guided through a tutorial, which you can, of course, choose to skip. However, it’s useful and quick to complete, and walks you through the basics of the app, including how to create artboards, import images, create scrolling screens and link artboards for quick prototyping. You soon realise that XD is an incredibly intuitive app that you can pick up in an hour or so – the learning curve is almost non-existent.
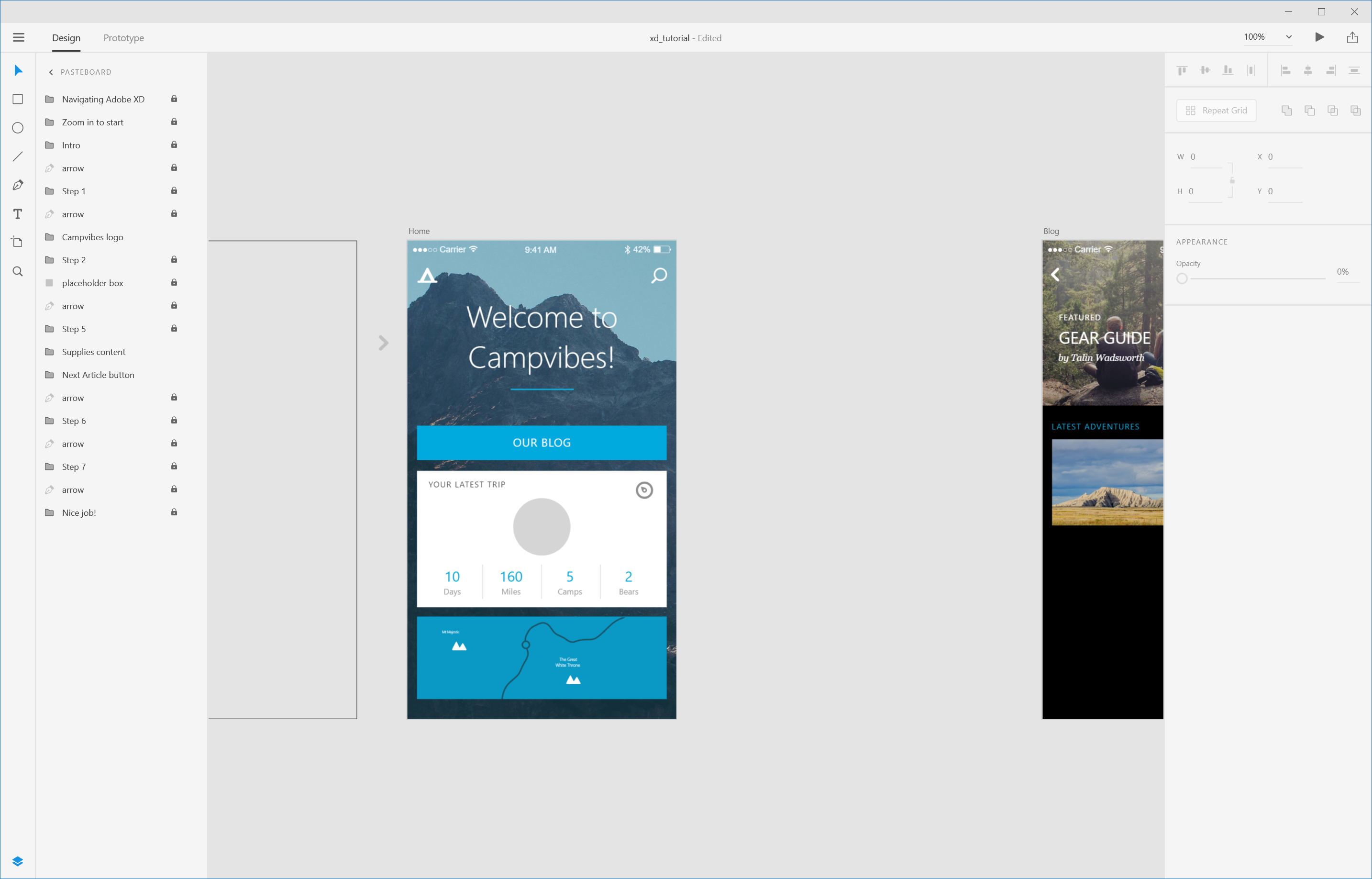
The interface itself is predominantly made up of two tabs: Design and Prototype. Let’s start with Design. Within this tab you assemble all your design elements on artboards (a process that will be familiar to Illustrator users), creating basic shapes and importing elements previously created in, say, Photoshop or Illustrator.
When you start a new project, you’re asked which device you’re designing for, and the home artboard is then set up to that spec (iPhone 6/7 for example). Using the Artboard tool, you create further artboards and begin assembling the different screens of your app.
Daily design news, reviews, how-tos and more, as picked by the editors.
Layers reimagined for UX design

The thing that immediately strikes you about XD is how blazingly fast it is – placing, editing, panning… Everything runs super-fast. And that’s exactly what you need when prototyping.
Speaking of speed, the way XD has implemented layers is excellent. Pop out the panel to the left and you can neatly see all your artboards. By double-clicking on an artboard, you can bring up all the objects within the artboard. Select an object on one of your artboards and it will be highlighted in the panel to the left. It’s a simple, clutter-free approach to layers that still enables you to easily find and tweak your objects.
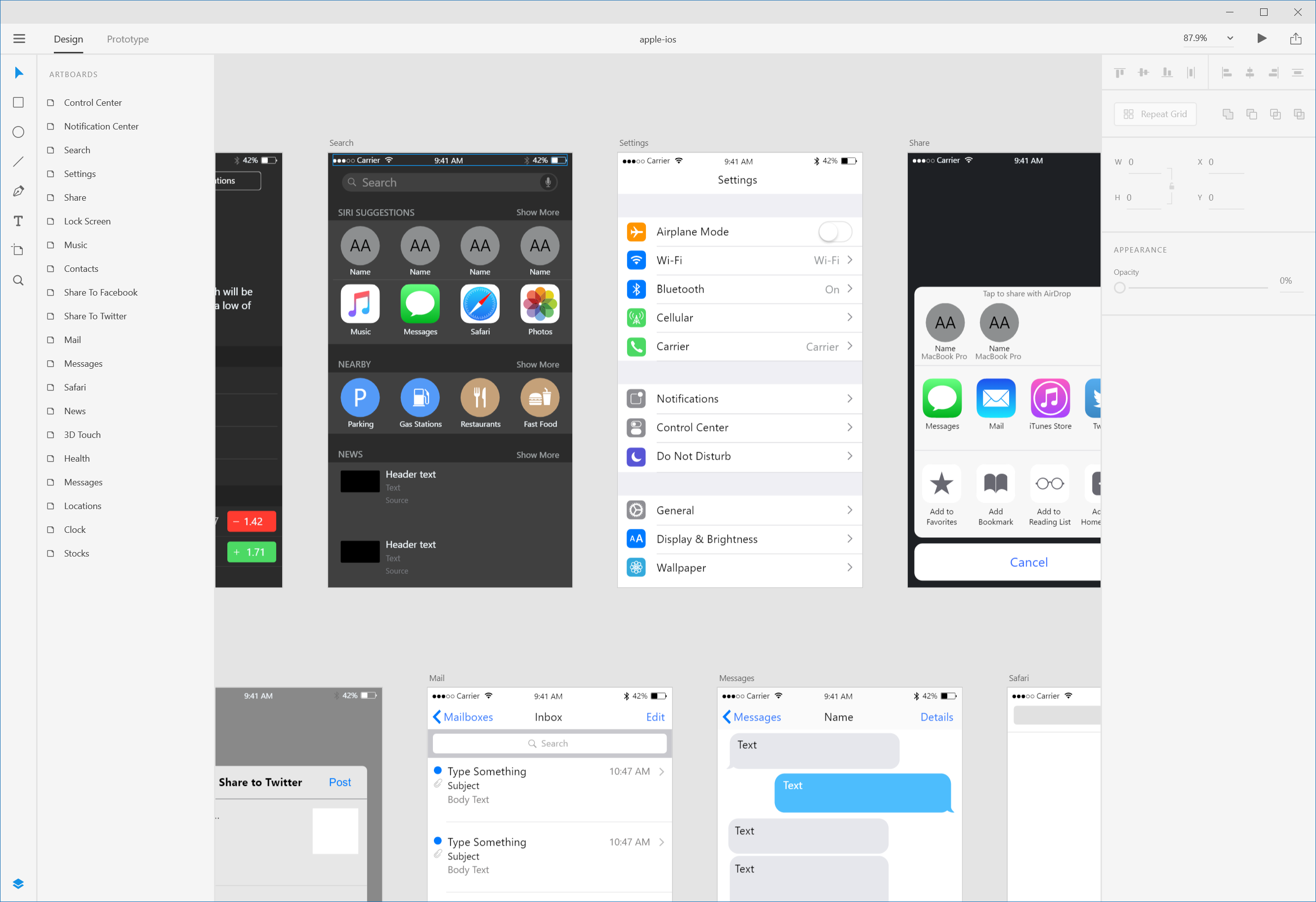
Visualise with UI kits

In a similar fashion to Illustrator, XD has symbols (Mac only for the meantime), meaning you can quickly re-use graphics across your artboards. And on the subject of graphics, the UI kits included – for iOS, Android and Windows – are a superb touch (well, integral really).
Why? Well, they help you visualise how your app will feel when in use on a device, or how your opening screen will look with the iOS Control Centre dragged up over it. Alternatively, you could simply use the standard UI elements (sharing, 3D Touch and so on) to save time when prototyping your design.
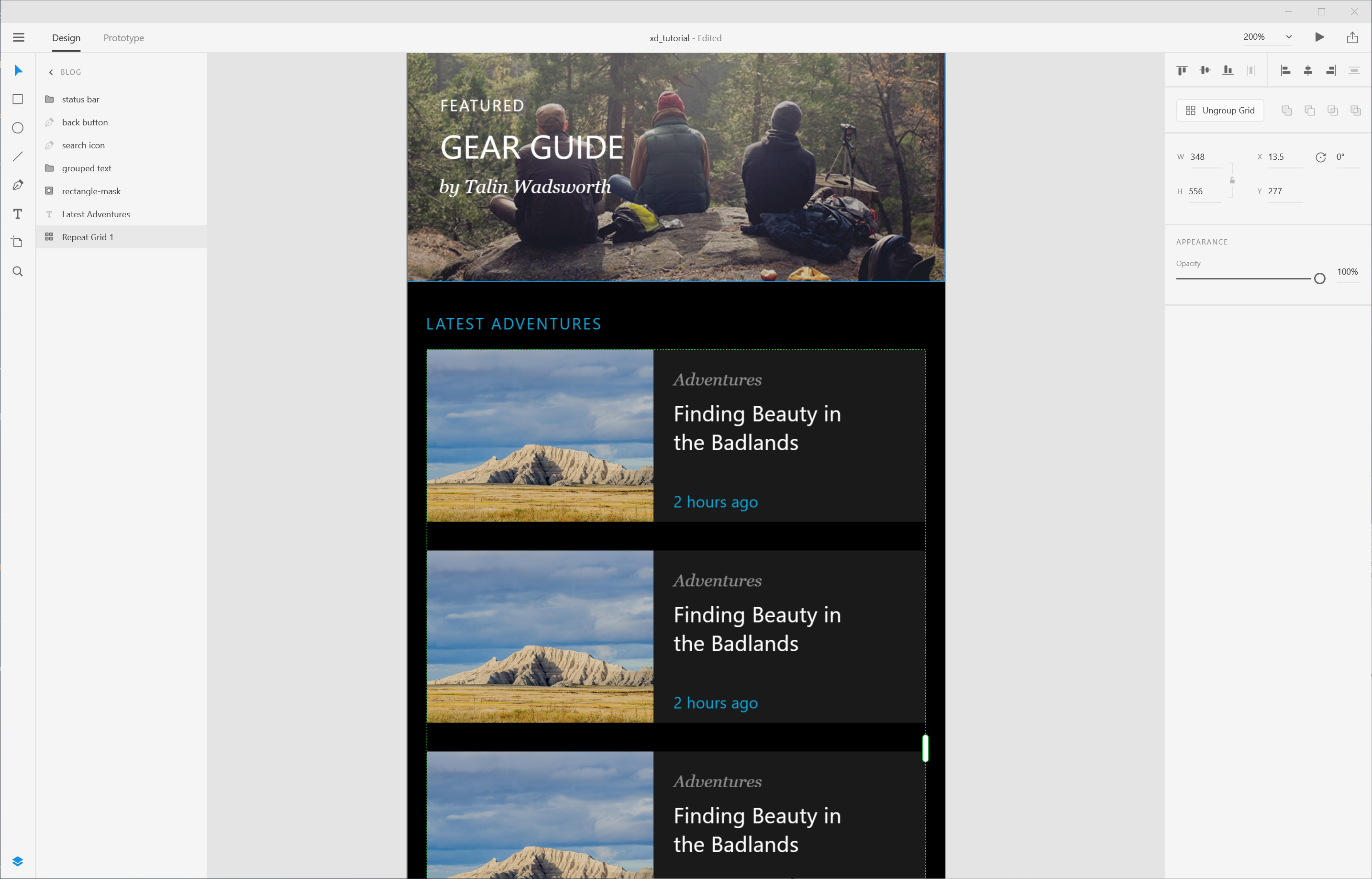
Repeat Grid

Another thing Adobe has done with XD is try to alleviate the pain from some of the mundane tasks that designers have to deal with. For instance, you can drag-and-drop any image from your machine into a shape to automatically create a masked image.
But the real killer is the Repeat Grid: this takes the pain out of step-and-repeating to create image grids. Just select an image, hit the Repeat Grid button and then use the handles to duplicate horizontally or vertically. Ungroup the grid, and then you can quickly drag-and-drop new images into the right spaces and specify the margin spacing (the latter you can actually do without ungrouping).
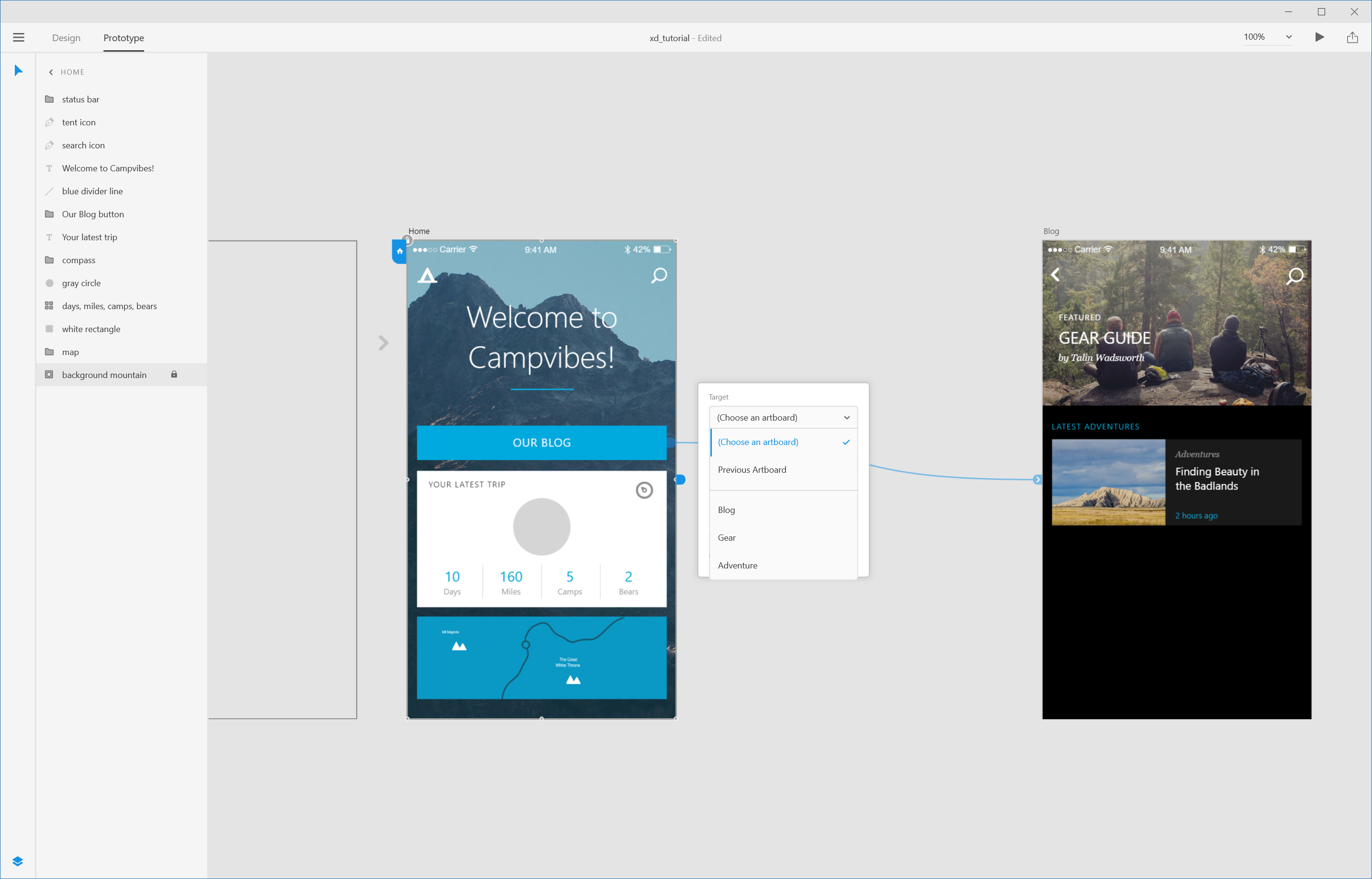
Prototype tab

So when you’ve designed all your artboards, you want to see how your app will actually work, right? Flick to the Prototype tab and you can start building links between screens – again in a delightfully simple, yet powerful way.
Select any object and an arrow appears on the right of the bounding box. You can either drag-and-drop this arrow to another artboard to link it, or click it and choose from the dropdown.
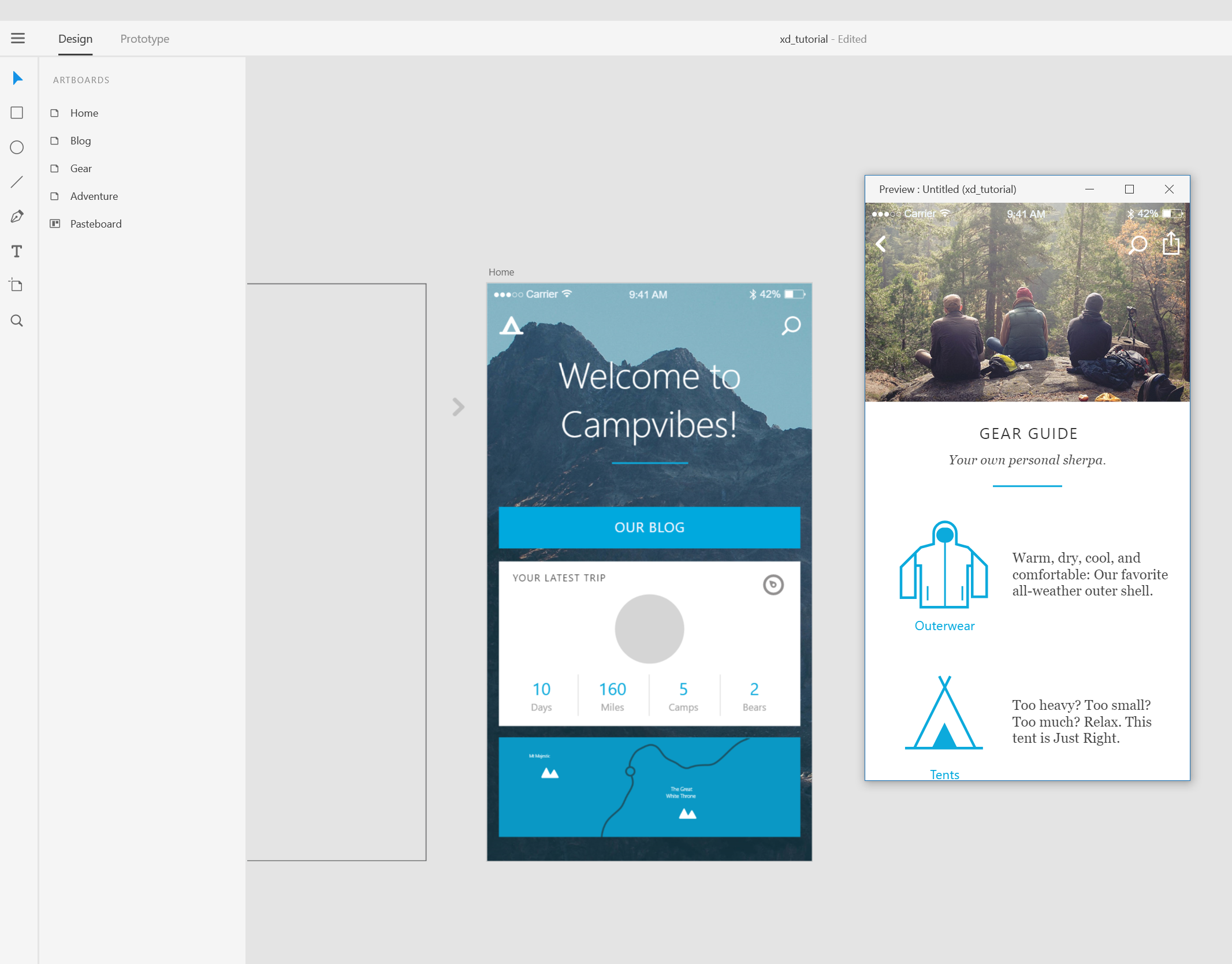
Preview

When you do link objects to artboards (or indeed artboards to artboards) you can choose a transition/ease-in/out, if you so wish. Then, once you’ve linked everything, hit the Play button top-right to preview your app. Alternatively, you can download the XD app for iPhone/Android and preview your work on your device in real-time (either by USB or via Creative Cloud). Nice.
Finally, you can easily share your prototypes by creating a link directly from the app. Once you do, your colleagues will be able to add comments. You can also export in PNG, SVG and PDF formats, and for iOS, Android or the web.
Intuitive features
Adobe XD is a phenomenal app. Purpose-built for prototyping, it just does its job – and does it well. A load of intuitive features makes putting together concepts in double-quick time, quite frankly, a piece of cake. Designers are already lapping up the beta, and we can’t wait for the final release.
System requirements
Mac
- GPU: 1.4GhHz
- Memory: 4GB
- Non-retina display (Retina recommended)
PC
Windows 10 Anniversary Update (64-bit) – version 1607 (build 10.0.14393) or later, with the following minimum configuration:
- CPU: 2GHz
- Memory: 4GB
- 2 GB of available hard-disk space for installation; additional free space required during installation
- Display: 1280 x 800
- Graphics: Intel, AMD or Nvidia GPU with drivers newer than 2014 that support Direct 3D DDI 11 or 12. To find this information, launch 'dxdiag' from the Run menu and select the Display tab.
Download Adobe XD CC (beta) or sign up to Adobe Creative Cloud here
out of 10
An incredibly fast, intuitive app for prototyping apps and sites, which any designer can pick up in no time.

Rob is editorial, graphic design and publishing lead at Transport for London. He previously worked at Future Publishing over the course of several years, where he launched digital art magazine, ImagineFX; and edited graphic design magazine Computer Arts, as well as the Computer Arts Projects series, and was also editor of technology magazine, T3.