The top 10 realtime web apps
Phil Leggetter on the best uses of realtime web technologies
Realtime web technologies have been around for over 10 years, but it's only relatively recently that we've started seeing them used in the sorts of applications we use on a daily basis. This is because the technology is better understood, has matured and become standardised. But, it's also because users have been exposed to the user experiences that realtime web technology provides and are now demanding those types of experiences in the apps they use.
Massive social platforms such as Facebook, Twitter and Google+ now represent one of the main ways that we communicate with each another. And these platforms are built upon realtime web technologies; this tech powers the instant notifications and interactive experiences that are a big part of what makes the platforms so popular.
Realtime web technologies have a number of common use cases, and newer, innovative uses are constantly being discovered. Simple use cases are things like displaying data, statistics, notifications and news as soon as it becomes available. But the technology shows its real value when interactive experiences are created - when multiple users and systems are instantly communicating with each other. Industries which are benefitting from the technology include social, broadcasting, sport, finance, e-commerce, energy, education, healthcare and gaming.
Working at Pusher has given me the relatively unique opportunity to see how these technologies are being used in the wild. All the examples provided below have been chosen because realtime technology makes the app so much more functional, solves a previously impossible use case or simply because it's an amazingly innovative application of the technology.
01. Cloud 9 IDE
Cloud 9 is an in-browser Integrated Development Environment (IDE) that not only offers a nice developer experience, including a terminal console, but also lets multiple developers code together in realtime. Devs can edit code, chat, and even execute and debug together. It also offers Github integration and supports multiple development languages including Node.js, Ruby and Python.

Also check out Plunker and Stypi.
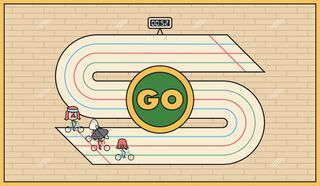
02. Super Sync Sports
Super Sync Sports is a Chrome experiment built to demonstrate the capabilities of WebSocket technology and Chrome for desktop and mobile. You use your mobile phone as the controller while the game runs in your desktop browser. It supports single or multiplayer. Super Sync Sports shows how realtime web technologies can be used to create a really fun experience, and the touch screen mobile phone controls are really innovative. I truly hope to see the technology being used more like this in the future.
Get top Black Friday deals sent straight to your inbox: Sign up now!
We curate the best offers on creative kit and give our expert recommendations to save you time this Black Friday. Upgrade your setup for less with Creative Bloq.

If this interests you, also check out Jam with Chrome and Chrome Racer, which were also created as Chrome Experiements and were recently covered at Google IO.
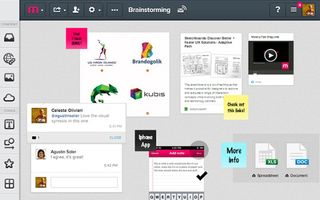
03. Murally
Murally is an app targeting creative teams who want to collaborate in a visual way using large murals. Murals are online zoomable walls with web content (videos, links, photos, and more) used to visualise and discuss ideas. This is easily done by dragging and dropping the content or links from anywhere into the mural - additions and edits are instantly shown to all collaborators. The massive mural canvas and the way that items can be so easily added and manipulated make Murally a really exciting and expressive app to use with others.


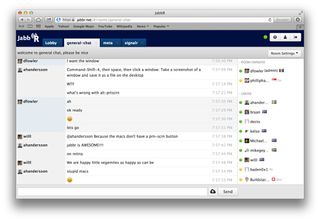
04. Jabbr
Chat is probably the number one use case for realtime web technologies. There are lots of chat apps but I've chosen Jabbr because it's a great example of chat at scale. It has some nice features, such as the ability to embed rich content from URLs, and is fully open sourced.

05. Firepad
Firepad is an open source web app and framework. It provides the sort of functionality that is commonly sought after in realtime applications - the type of functionality most people have seen in Google Docs. But, what's really exciting is that it's also a framework that anybody can use within their own applications. I can't wait to see how it's used in the future.

It's also worth checking out Google's Realtime API which makes it possible to use the synchronising and operational transform capabilities used in Google Docs in your own apps.
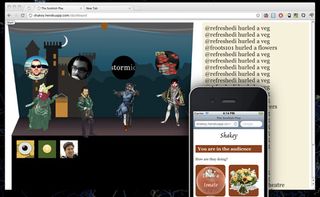
06. Shakey App
Shakey App was built at Culture Hack Scotland back in May 2012 by Jim Newbuery, Philip Roberts, P Ray Murray and Rory Fitzpatrick. And it's still one of the most exciting uses of realtime web technology that I've experienced. The reason for this is that it got absolutely everybody at the event involved in a realtime web-powered interactive experience.
The first four attendees to access a second screen app on their phone were picked to take a role in the William Shakespeare play, Macbeth (yep, Shakey = Shakespeare). Their avatars were taken from Twitter and displayed as the heads of characters and projected on a large screen, which was displaying a scene from the play in a browser window. The rest of the attendees became the audience, both by being present at the event and on an application running on their phone.
The play starts and the "actors" are presented with the lines to read out. As they do so the audience can react in the mobile application by applauding and throwing flowers, or booing and throwing tomatoes. You can guess which was most popular!
I've never seen the atmosphere of an event affected in such a positive way by a hack experience created over two days. You can read more about it in this blog post.

07. Caplin Trader
Caplin Systems are one of the pioneers of realtime web technologies and their latest front-end product continues to demonstrate cutting edge use of the technology. While trading might not be as "sexy" as some of the other apps listed here, the functionality in Caplin Trader includes realtime charting, grids with thousands of rows and cells all updating at high frequency, realtime news and trade tiles for executing high-value trades. The amount of realtime data Caplin Trader consumes and displays, the in-browser performance it achieves and the functionality it provides makes it a worthy addition to this list.

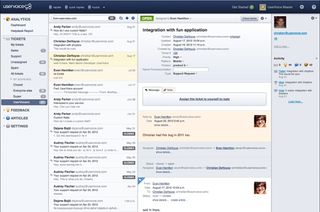
08. UserVoice
UserVoice is a San Francisco-based startup that empowers companies to help and understand their users, keep them happy with great support and be even smarter about building better products. UserVoice’s HelpDesk enables support teams to instantly track support issues, identify users and their needs, solve problems, and answer tickets with less effort.
Key to providing excellent support - along with quality of service - is speed. New tickets are instantly displayed in the system and open ticket counts for pre-defined ticket filters and ticket queue counts (such as "unassigned" and "my tickets") are all updated in realtime. In addition, a feedback "Kudos" mechanism has been added to the help desk to provide support agents with instant gratifications from happy customers.

09. BugSense Live
BugSense Live demonstrates a growing trend of creating a realtime infographic to market a product. BugSense have created this realtime infographic to demonstrate the types of Android errors they're capturing and where the devices are located when they occur. Infographics are a very popular in marketing, especially if they're shown in a new and creative way. I believe realtime infographics will be an extension of what is already a very popular trend.

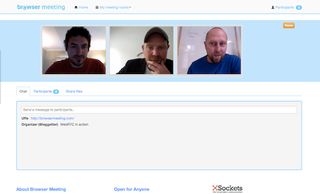
10. Browser Meeting
WebRTC is a peer-to-peer technology that hasn't been fully standardised cross-browser yet, but it will undoubtedly become a very popular and powerful technology in a large number of web applications when it does. Browser Meeting has arleady taken the plunge, allowing multiple users to chat with video and voice.

Also checkout conversat.io.
Arduinos
There are lots of very cool things being created with Arduinos that use realtime web technologies for communication, so I simply had to give them a mention here. Examples range from controlling power switches via SMS, WebHooks and WebSockets and WebSocket controlled cars to firing t-shirt cannons. A couple of companies to check out in this space are Ninja Blocks and reaDIYmate.



Conclusion
It would have been easy to choose Facebook, Twitter and Google+ as examples of great apps that use realtime web technology, but instead this top 10 covers a number of different - and interesting - use cases.
Quality open source projects, such as socket.io and SignalR (now part of ASP.NET), make this technology much more accessible. Hosted services such as Pusher (who I work for), Firebase and PubNub further lower the barriers to adding realtime functionality to web apps (even more options can be found on my Realtime Web Tech Guide). And, as shown by the work going on with Arduinos, it's not restricted to web applications. Any technology that can establish an internet connection has the potential to instantly communicate with other devices and applications.
The use of this technology is still on the uptake as more developers discover it and as businesses become aware of the things that it makes possible. I can't wait to see what new innovative solutions will be built upon realtime web technologies.
Phil Leggetter is a developer evangelist at Pusher, a real-time web software and technology evangelist and a "micropreneur".

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
The Creative Bloq team is made up of a group of design fans, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson and Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The 3D World and ImagineFX magazine teams also pitch in, ensuring that content from 3D World and ImagineFX is represented on Creative Bloq.