10 new web design tools for August 2017
Including one smart tool that lets you search inside videos.

It may be the end of the summer, but there are plenty of hot new web design tools to get stuck into. One of the standout tools this month has to be Video Indexer from Microsoft, which can do some very clever things with video. There is also a handy static website builder, and a tool that will help you out when working with SVGs generated in Illustrator.
Beyond that there’s the usual roundup of new resources that make our lives that bit easier. Ready? Here we go!
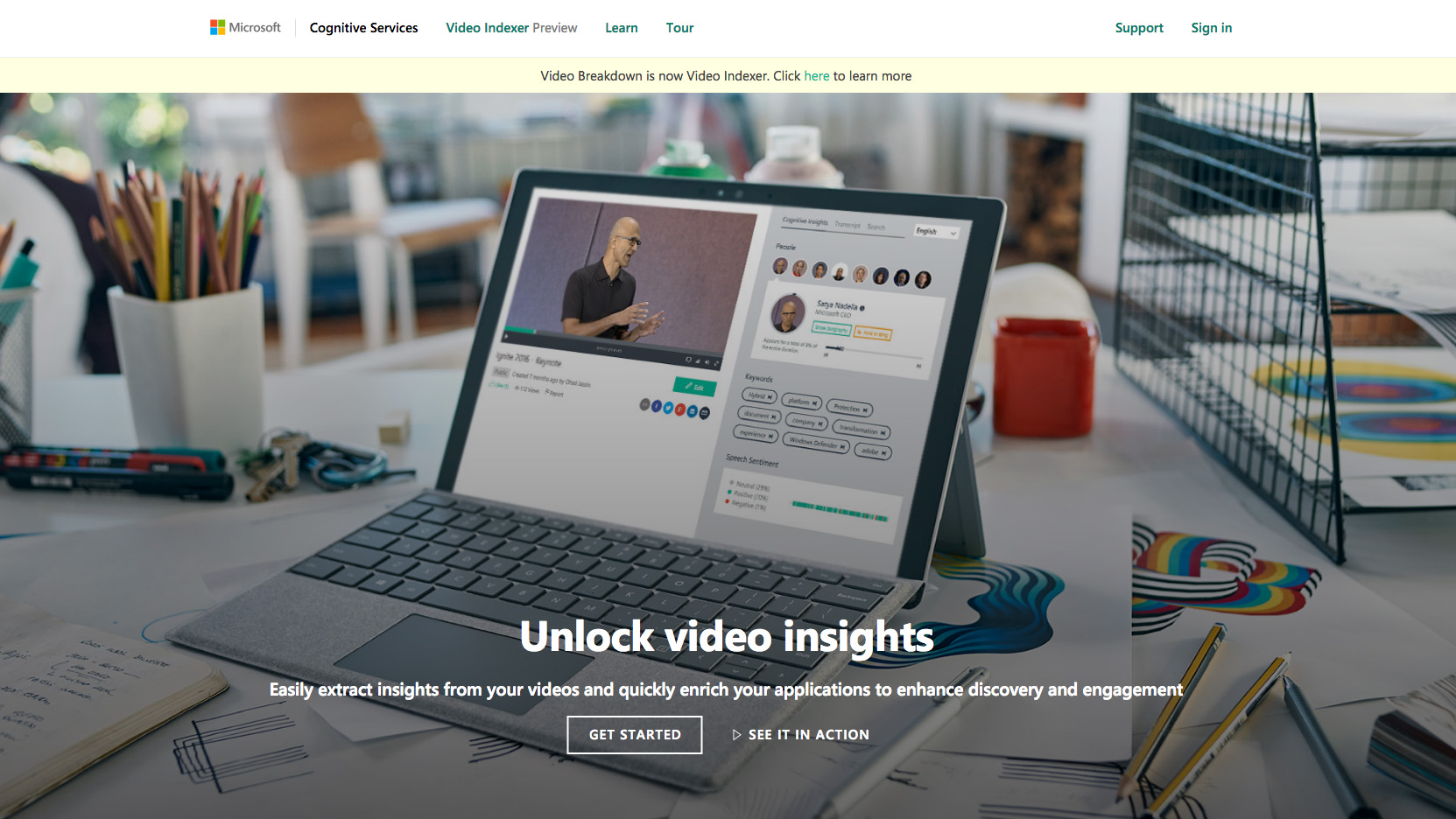
01. Microsoft Video Indexer

Microsoft's Video Indexer uses artificial intelligence to search for spoken words, faces and other characteristics within videos. It can detect when a scene changes and when text appears in a video, and can produce an audio transcript. Somehow, it can even look for particular emotions. You can use it to extract useful metadata that makes it easier for people to find your videos.
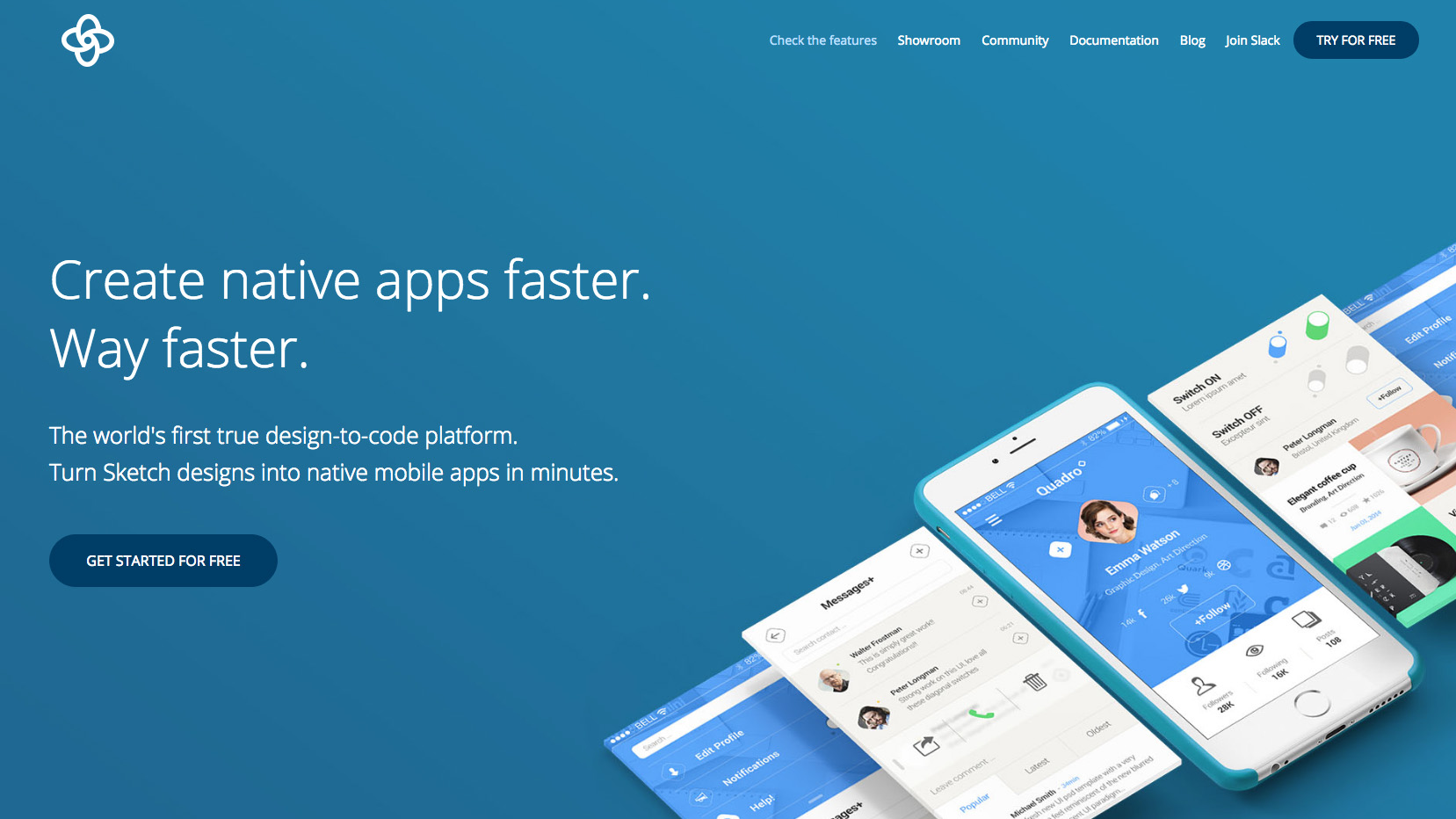
02. Supernova

Supernova turns Sketch designs into working native iOS and Android apps in a few minutes, enabling designers to create functioning apps without any coding. It converts design layers into native components and deals with responsive layouts for you. It’s currently still in beta, and free to try.
03. Parallax SVG Animation Tools

Hand-editing SVG code can be a pain, so Gareth Battensby at Parallax built this post-processor for SVGs produced by Illustrator. It uses layer names to create attributes, classes and IDs so they're much easier to select in JavaScript or CSS.
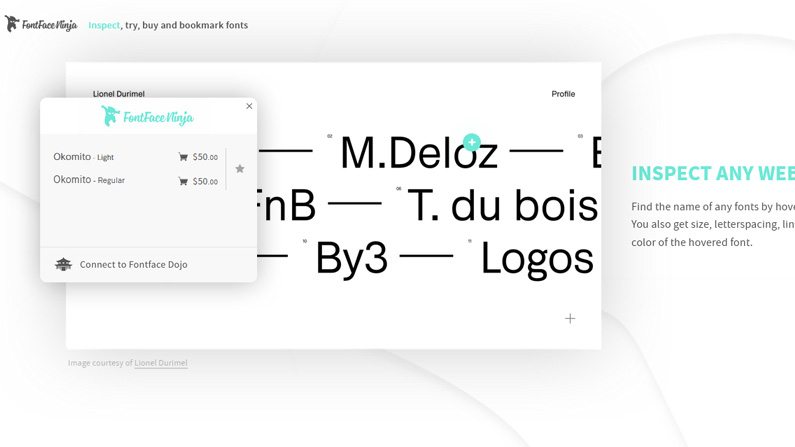
04. Fontface Ninja

Fontface Ninja is a browser extension that lets you play around with and buy fonts on any website. Hover on a font on any site to see its name, line height, size and other specifications – you can even try it out by typing in an overlaid box to see how it will look for the text you have in mind. If you like it, the download or purchase link is provided so you can click straight through.
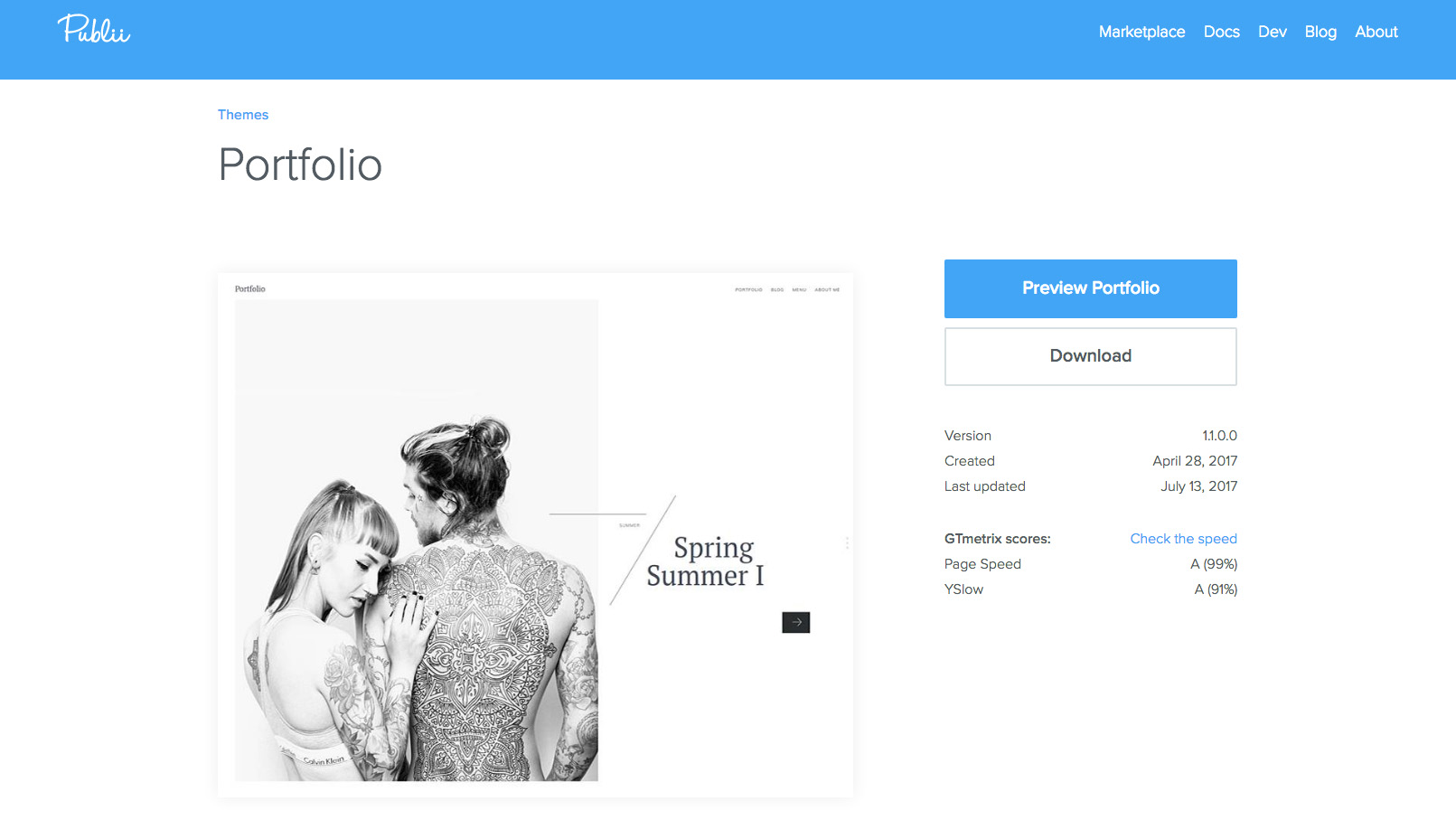
05. Publii

This is interesting: Publii is a desktop app that makes it easy to build stylish static websites. It’s geared up for building blogs in particular, and uses Google AMP technology for speed, and also handles layout on different devices for you. Running a static site is a great choice if you’re worried about security, as it makes your website much less vulnerable to intrusion.
Daily design news, reviews, how-tos and more, as picked by the editors.
06. JPNG.svg

Combining the transparency of a PNG with the compression of a JPG, this tool uses SVG to make PNG files smaller. Plus, it works in all modern browsers.
07. Uploadcare 3.0

Uploadcare is a fast file uploader that deals with storage, processing and delivery. It will optimise your files and deliver them via its super-fast CDN. Version 3.0 offers some major improvements, including face recognition, colour extraction and image enhancement features.
08. Stockio

Stockio is a great stock resource that offers thousands of photos, videos, vectors, icons and fonts that are free for personal and commercial use.
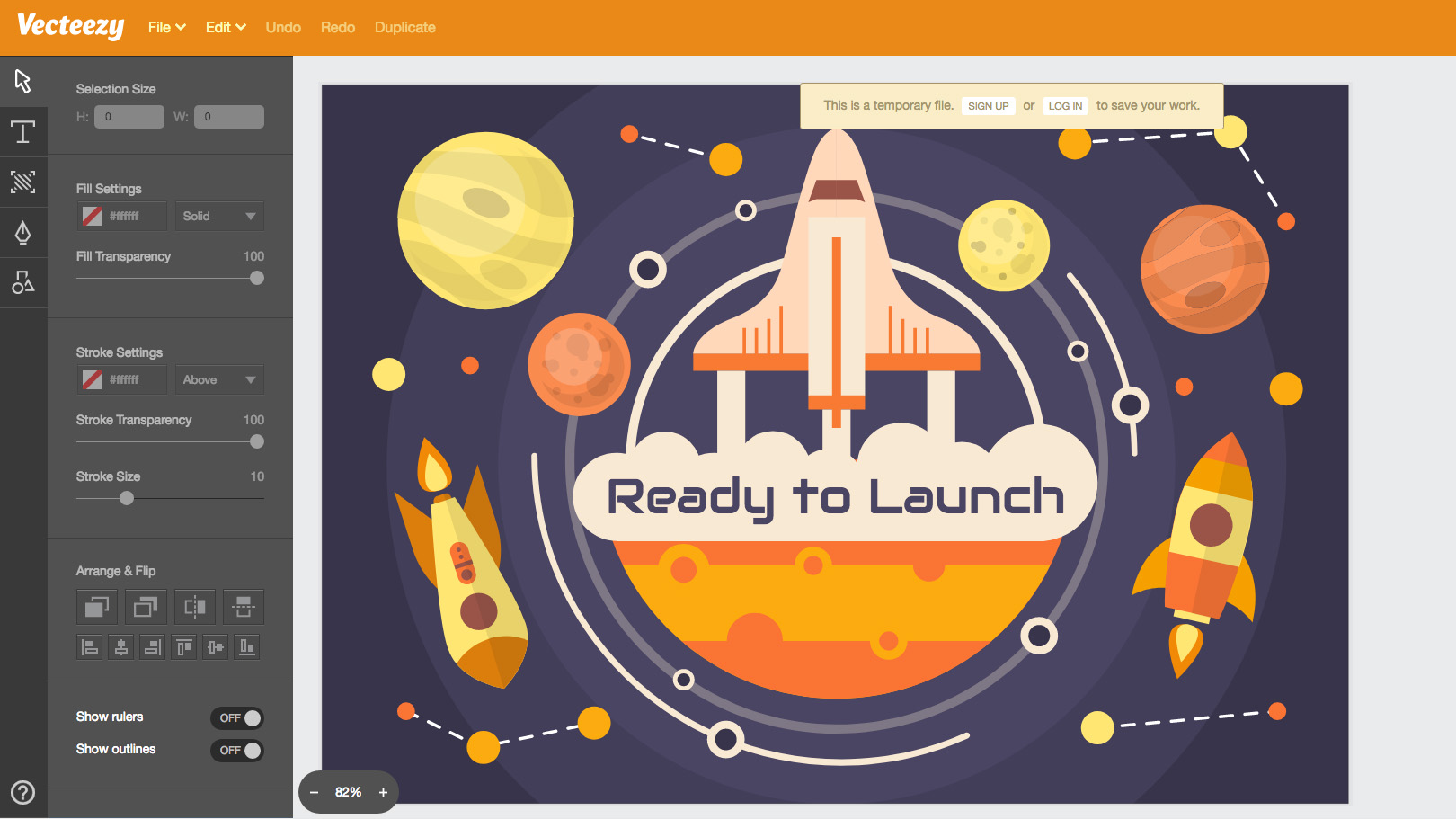
09. Vecteezy Editor

Vecteezy offers free and premium vector art and now it has an editor that can be used to make changes to Vecteezy artwork or to create your own vectors from scratch. It’s quite a handy way to edit vectors in the browser, and it works in Chrome, Chromium and Opera.
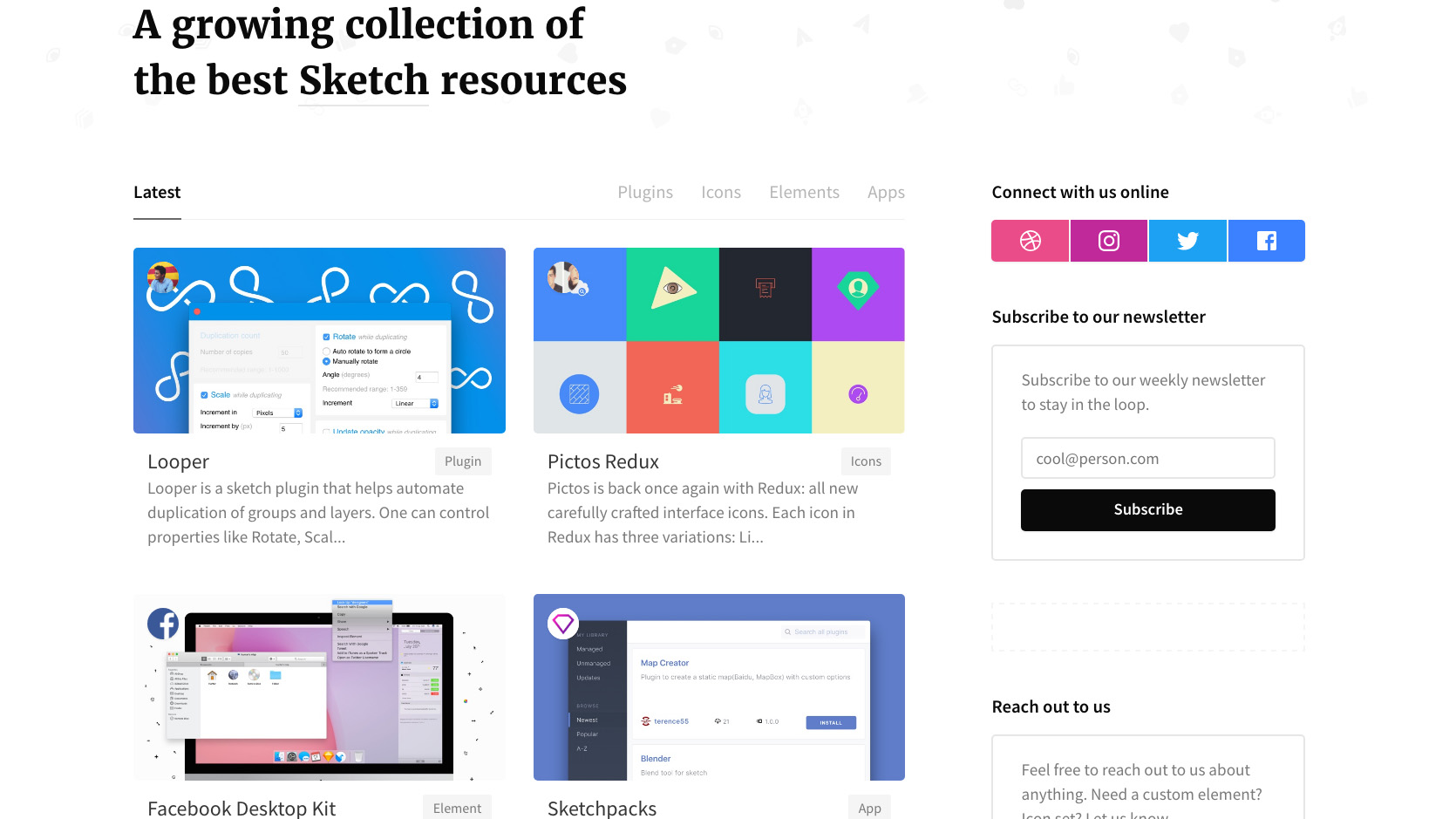
10. Sketch for Designers

Billing itself as 'A growing collection of the best Sketch resources', this site curates some of the most useful plugins and apps for Sketch so you can get the best out of the software.
Read more:

Tanya is a writer covering art, design, and visual effects. She has 16 years of experience as a magazine journalist and has written for numerous publications including ImagineFX, 3D World, 3D Artist, Computer Arts, net magazine, and Creative Bloq. For Creative Bloq, she mostly writes about digital art and VFX.
