Online tool takes the guesswork out of CSS media queries
SimpleCSS instantly sorts you out with media queries, ready to paste into your CSS.

If you're struggling with your website layout or just lacking in web design inspiration, here's a simple online tool that will make your day-to-day life that little bit easier.
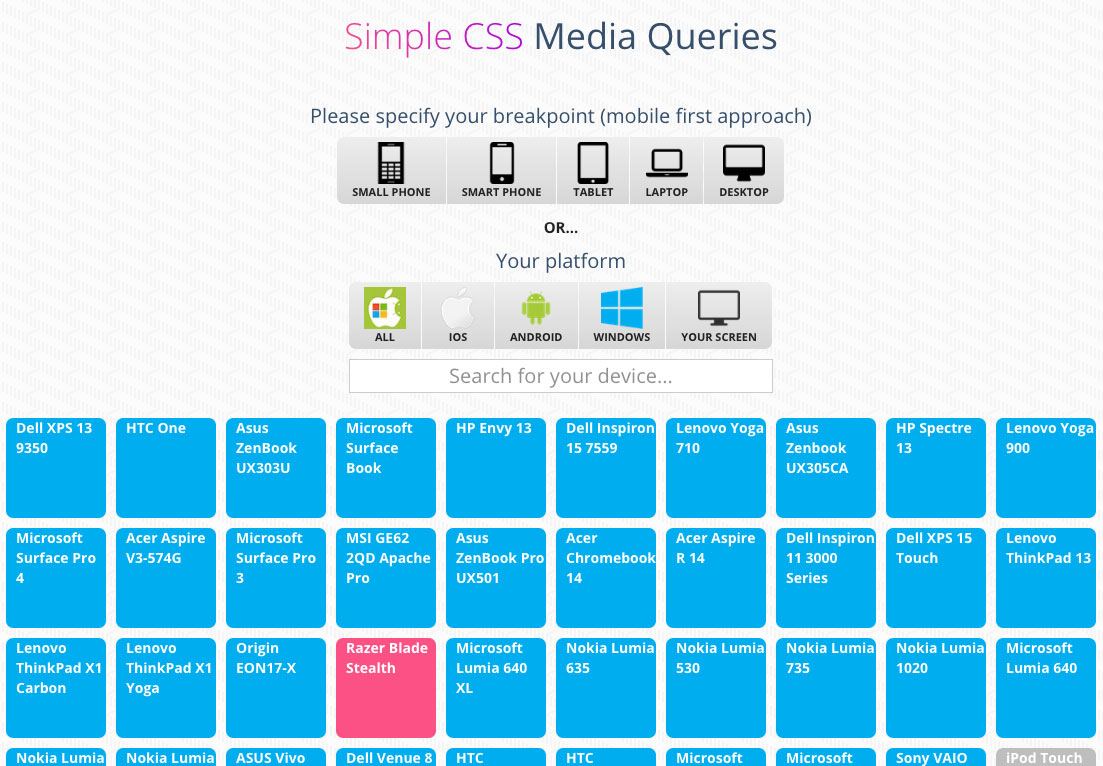
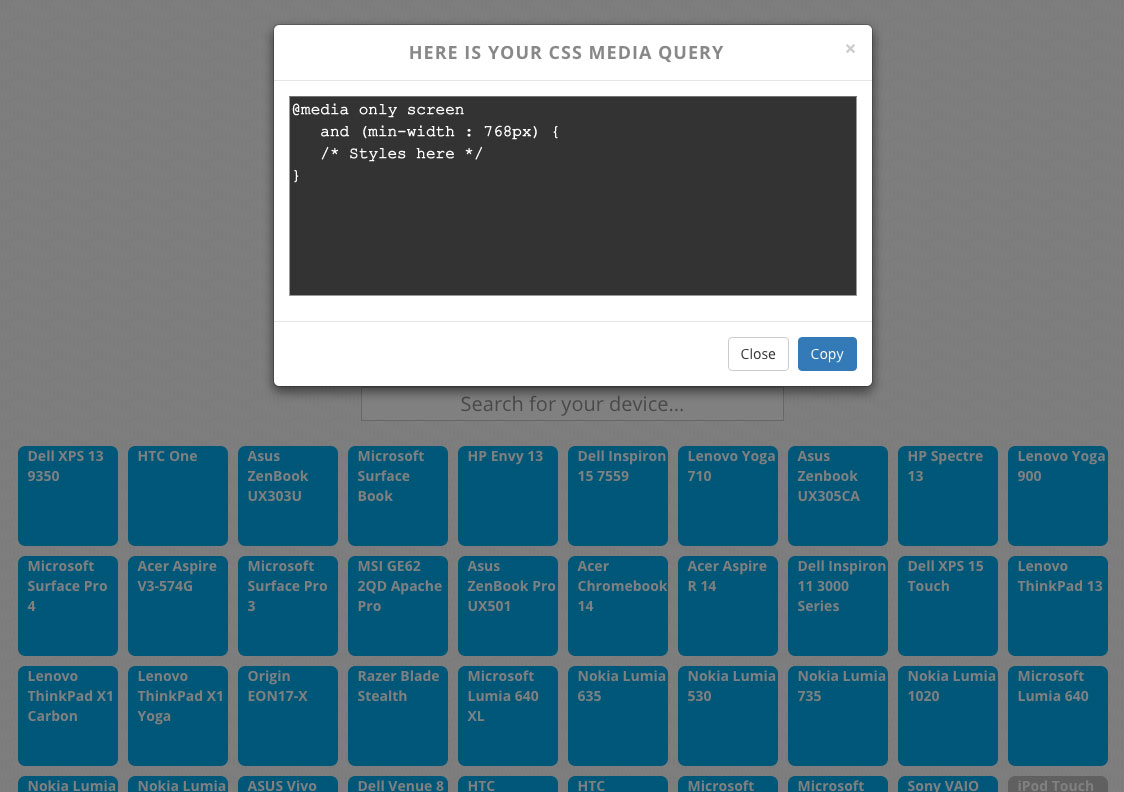
Created by Michael Gannon, a frontend developer from Ireland, SimpleCSS is a straightforward online tool for generating CSS media queries. It's wonderfully easy to use; just specify your breakpoint, or, if you prefer, a particular platform, and it'll pop up with the @media queries you'll need for setting max-width and, if necessary, max-height, ready for you to add styles or just copy and paste into your CSS.

It's all very quick and easy, and does exactly what it says on the tin, and it's also a lovely-looking little page with an emphasis on a graphical based user experience; you might not need it today, but get it bookmarked because you're bound to need it sooner or later.
And while it's just a little bit of a one-trick pony right now, there's more planned that could make it into a much more versatile tool. Michael says that the current content is only the beginning, and that he intends to add more functionality, applying the logic to colours, gradients, fonts, animations, SVGs, breakpoints, minification of code, effects, filters and layouts.
He's also working on a CSS vendor prefix generator, which isn't ready yet but should be up and running soon.
If you find media queries a bit of a pain, hit up SimpleCSS right now.
Daily design news, reviews, how-tos and more, as picked by the editors.

Jim McCauley is a writer, performer and cat-wrangler who started writing professionally way back in 1995 on PC Format magazine, and has been covering technology-related subjects ever since, whether it's hardware, software or videogames. A chance call in 2005 led to Jim taking charge of Computer Arts' website and developing an interest in the world of graphic design, and eventually led to a move over to the freshly-launched Creative Bloq in 2012. Jim now works as a freelance writer for sites including Creative Bloq, T3 and PetsRadar, specialising in design, technology, wellness and cats, while doing the occasional pantomime and street performance in Bath and designing posters for a local drama group on the side.
