Take your JavaScript to the next level with the new net
Discover the hottest new ways to use JavaScript, learn how to test your frontend code and get the low-down on container queries in the new issue of net – out now!

Ever since it broke out of the browser, JavaScript has been evolving at a rate of knots. In the latest issue of net, Code School’s Sergio Cruz runs through the new features, tools and libraries that are transforming the way we use the language today. His tips cover the latest features, functional programming, server-side JS, UI frameworks and more.
For a taster of what you can expect, take a look at Sergio’s roundup of five extra awesome features.
This month’s freebie
All readers can download a free chapter on from Val Head’s latest book, Designing Interface Animation. In it, you’ll discover how to create different types of prototypes for your animation ideas; from sketches to motion comps and interactive prototypes.
Get issue 285 of net magazine here!
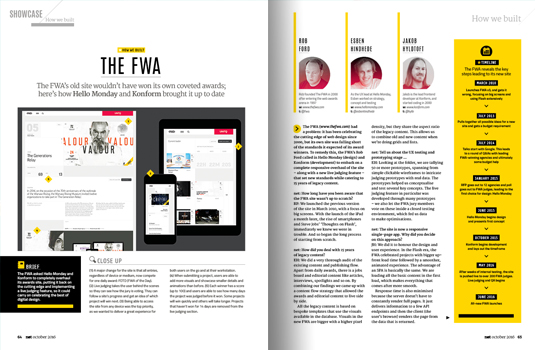
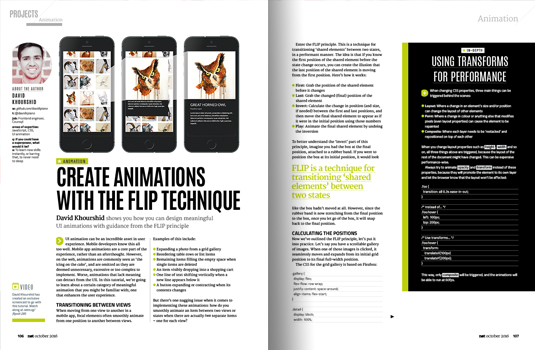
This issue you’ll also find and a guide to creating animations using the FLIP technique, a behind-the-scenes look at the all-new and improved FWA website and lots, lots more – take a flick through some of the pages below...





As frontend development gets increasingly complex and advanced, testing is more important than ever before. This month, Alicia Sedlock breaks down your different testing options and explains how and when to use each one.
There's also an exclusive Q and A with James Veich, author of Dot Con and host of the Brand Impact Awards, in which he reveals how he took on email scammers and won, all in the name of comedy.
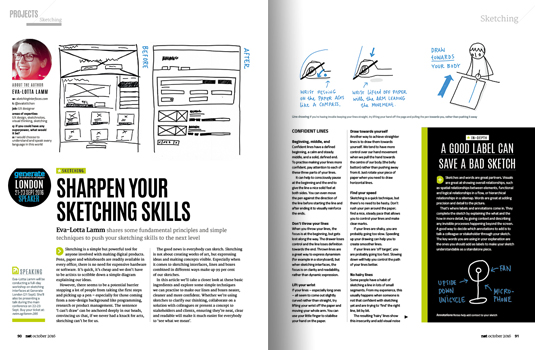
This issue has a Generate theme, with some of the best speakers from the upcoming London and Bangalore events sharing their views and advice. Jonathan Snook walks through how to make a web app responsive using container queries, there’s an exclusive interview with Opera’s Bruce Lawson, Eva-Lotta Lamm shares her essential tips for sketching, Mike Kus imparts some advice for surviving as a designer beyond 2020, and Micah Godbolt introduces new pattern library tool Fractal.
Daily design news, reviews, how-tos and more, as picked by the editors.

Ruth spent a couple of years as Deputy Editor of Creative Bloq, and has also either worked on or written for almost all of the site's former and current design print titles, from Computer Arts to ImagineFX. She now spends her days reviewing small appliances as the Homes Editor at TechRadar, but still occasionally writes about design on a freelance basis in her spare time.
