10 power tips for Atom users
Learn some tricks to help you streamline your processes and work smarter with GitHub’s open source text editor.

Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.
First there was Vi, BBEdit, then TextMate and Sublime Text. Now Atom – the cross-platform, open source offering from GitHub – is the latest text editor to win over the developer community.
Active and rapid development by a respected team from GitHub means this tool has a solid future. Touted as the most hackable text editor, it ships with a super-small core and can be easily extended using modern web technologies and a variety of methods, including packages, themes, init scripts, key-maps, custom style sheets and snippets.
In this article, I want to show you some of the extra-useful features you may have missed, but that can yield genuine workflow improvements, helping you work faster and more efficiently.
01. Allow pending panes

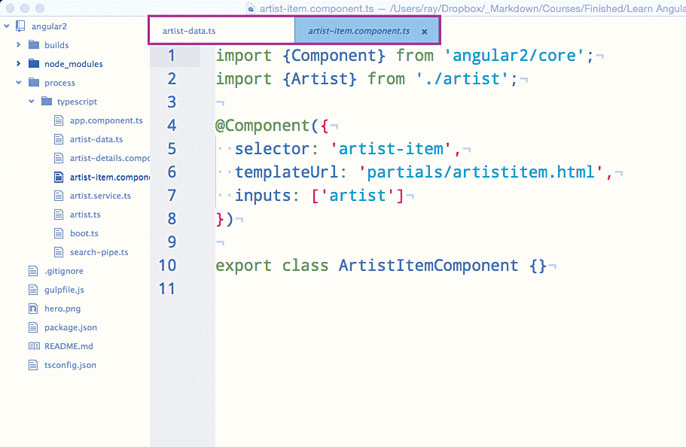
If there’s one setting that I really recommend, it is to turn on Allow Pending Pane Items. If this is off, it will open a new pane every time you click on a file, and after a while your screen will be littered with tabs you didn’t really mean to open.
You’ll find this option under Settings > Preferences – it’s one of the large number of general settings available. Thankfully, the current default setting is now ‘on’ , but if you’ve been using Atom for a while you might have this option turned off.
With Allow Pending Pane Items on, you can double-click on the title of the pane to keep any temporary pane items. The title will switch from italicised to normal text.
02. Tune your packages

Since Atom is built from a collection of packages, you will want to go through each of these and fine-tune them. Turn off packages that you’re definitely not going to be using – the application will start faster and perform better. I always turn off Welcome, About and Background-tips, plus the annoying Wrap-guide package, since all it does is show you a vertical line at the 80th character. I also turn off language support for things I will never use (Perl anyone?).
Daily design news, reviews, how-tos and more, as picked by the editors.
Because most of Atom’s functionality is hidden within the packages, it pays to go through the individual packages and look for a settings button. If it has one and you use that feature often, take the time to explore the options on offer. You’ll find a lot of hidden gems in there.
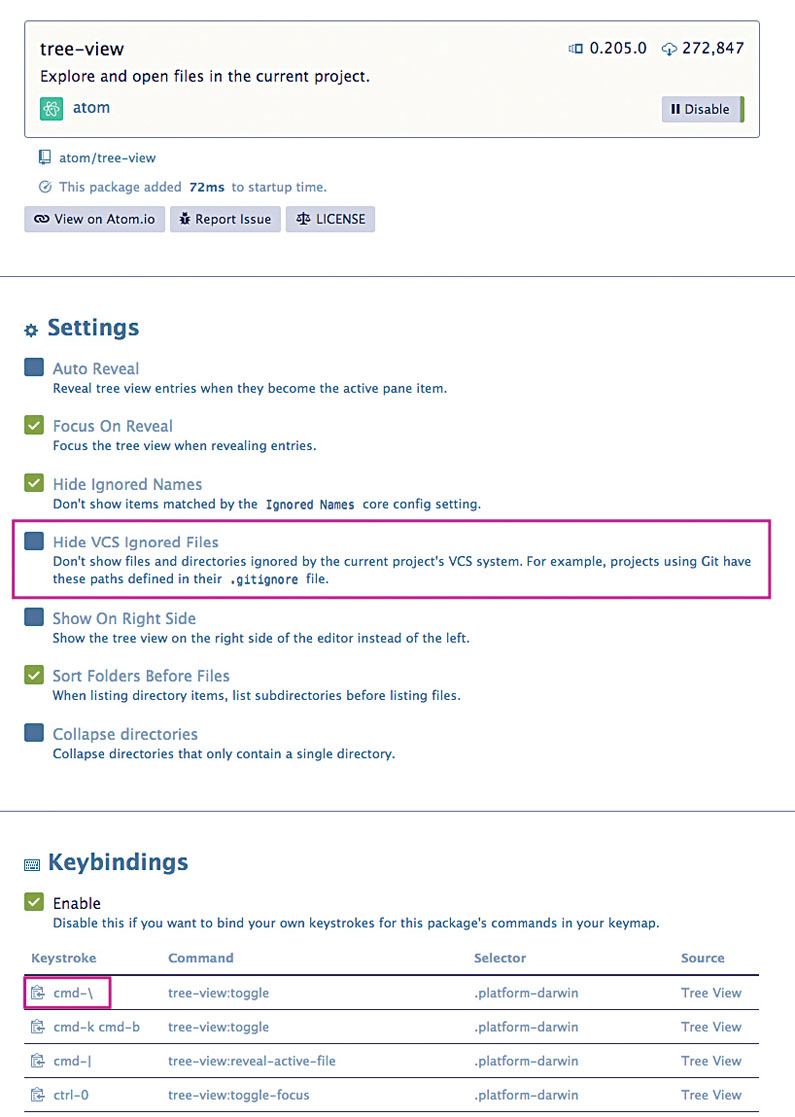
For example, the Tree-view package controls the functionality of the file tree you use to open files. One of the hidden commands within the preferences for that package is an option to Hide VCS ignored file. That lets you show or hide any files that are ignored by your version control system. So for example, if you have hidden folders like ‘.git’ , ‘.sass-cache’ or ‘node_modules’ , you can choose to show or hide these with this option.
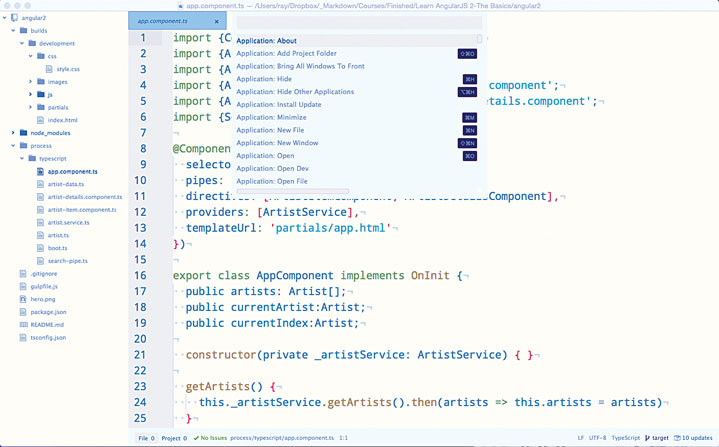
It’s also worth exploring the default keybindings for each package. This is a great place to learn how to speed up your workflow, but it’s also the best way to get the code for customising your keybinding. Plus, you can go further down the page to read more about each package.
Notice the small icon next to each keystroke. You can click on that and it will copy the code for that command to the clipboard. Quickly open the keymap option from the Atom menu and paste. You can then easily modify any command.
03. Customise keymaps
Speaking of keymaps, Atom’s key bindings are fully customisable. Open the Keymap option from the Atom menu and you can remap any keyboard combination. I like to map the Toggle Soft Wrap option to a keyword combination like this:
'atom-text-editor':
'cmd-ctrl-\\': 'editor:toggle-soft-wrap'04. Explore the tree view

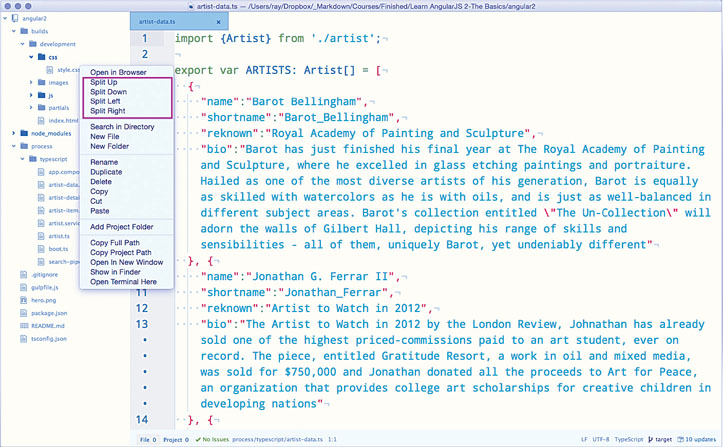
You can do a lot from the tree view. If you right-click anywhere on the tree view, you’ll get a lot of extra commands that will help you do things quicker than going through the menus.
One of my favourites is to open new panes quickly using the file tree. Make sure your current pane is focused and then right-click on top of a file in the file tree. You can then choose to split the editor to the top, right, bottom or left.
Of course, you can also create panes with the command keys, but when you open panes in that manner, Atom always retains the previously opened pane. Using the tree view saves you from having to close the previous pane.
You can also adjust your tree to fit your content. To quickly modify the width of the file tree so that it matches the longest file name, double-click in-between the file tree and the editor. Need all the room you can get? You can quickly toggle the tree view by hitting cmd+\ .
Sometimes, you need to have a quick path to a document so you can perform a terminal command. If you do that a lot, consider the Open-terminal-here package. This lets you right-click on a file name in the tree view and will open a terminal directly to that folder.
05. Go mouseless

To really get the most out of Atom, you need to let go ... of the mouse. Almost all of Atom’s functionality can be accessed through keyboard shortcuts, without having to lift your hands.
The most common is the Command palette (cmd+shift+P). This is also a great way to find out what the key combinations for different commands are.
06. Reach content fast
For very long documents, you can create something called a bookmark with cmd+F2. This will place a special icon in the gutter, and if you hit ctrl+F2 you’ll open up a dialog box where you can see a list and search through your bookmarks quickly. F2 will move you forwards through your bookmarks and shift+F2 backwards.
Another great way to navigate is to use symbols by using cmd+R. Atom will analyse the current document and build you a quick outline based on its contents. So, for example, if you’re working on a markdown document, it will list the headlines; if it’s CSS, it will list declarations; and so on. The whole thing is searchable, so this feature can be a super way to get to content.
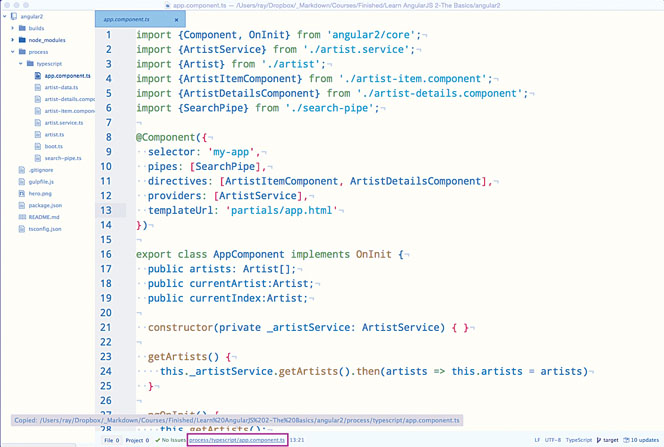
07. Find any file

Of course, Atom has great find features, including the ability to look through not just the current buffer (file), but also through multiple files. One of the features I like the most is the ability to quickly look for a file in the current project. Instead of looking through the file tree, you can use cmd+P and look through the list, or type the name of the file into the search box.
08. Master multiple cursors
If you’re coming to Atom from Sublime Text, working with multiple cursors is probably one of those features you can’t live without. To create multiple cursors from a selection, simply hit cmd+D. That’s great for a few items, but if you want to choose all the items from a selection in the entire document, use cmd+ctrl+G.
cmd+click will let you add new cursors anywhere. My favourite way to create new cursors when I need to choose something at the same position above or below the current cursor is ctrl+shift+up/down. Be careful, because those might already be taken over by mission control on a Mac, so may have to use custom keybindings.
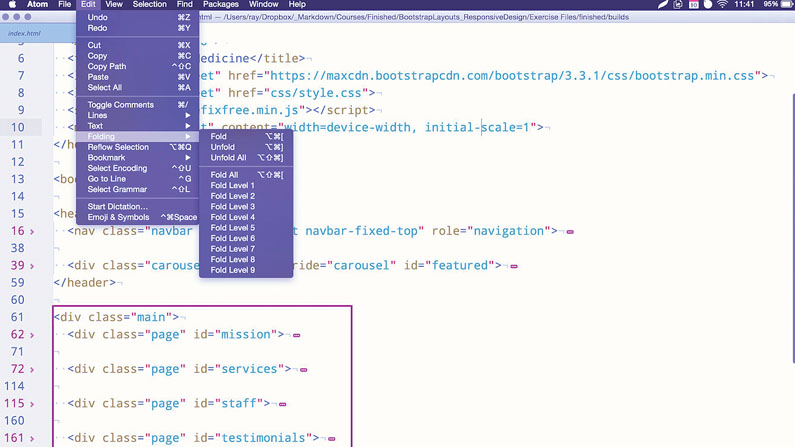
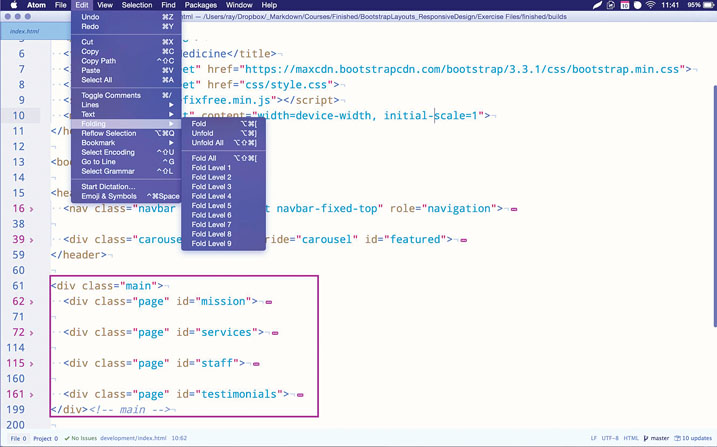
09. Fold like a boss

You probably already know you can fold by hitting the triangles in the gutter within the editor, but there’s a series of commands under the Edit menu that lets you fold to different levels immediately. The keyboard shortcut is cmd+k and cmd+# (you can use a number from 1 to 9).
10. Integrate with Git
If you’re using Atom with Git and GitHub, there’s some sweet integration that you’d expect from an editor that was built by GitHub. Atom has excellent colour coding within the file tree that tracks changes to your documents, plus there are some useful command keys you can use.
For example, if you’ve modified some documents and then use cmd+shift+B, you’ll get a list of all of the modified documents, which is similar to doing a Git status command. If you’re on a file that has been changed and you want to check out the HEAD revision, you can simply use cmd+alt+Z. It’s the equivalent of doing a Git checkout in the terminal, but a lot quicker.
There are also a number of commands in a special package called Open on GitHub. You can look for this in the packages menu, but it’s also accessible through your keyboard. You can use alt+G and then a letter like O to open the project in GitHub, or B to open the blame page on GitHub.
Conclusion
In this tutorial we’ve only scratched the surface of what is possible with Atom. There are so many more things you can do by adding packages, creating your own snippets and modifying the styles available. However, hopefully some of these essential tips will help you get comfortable working with Atom, boost your efficiency, and make you think about how you can adjust and customise it to make it work for you.
