10 best web animations by Chris Gannon
The interactive designer shares how he made his best work.

Chris Gannon is an award-winning interactive designer, programmer and web animator who has created interactive animated SVG projects for some of the biggest tech players, including the BBC, Google, Microsoft and Amazon.
Gannon will speak at Generate London on 21 September, where he will dissect some of this work, share his processes and explore the tools he uses to build them. As a little teaser, here he talks us through some of his best animations.
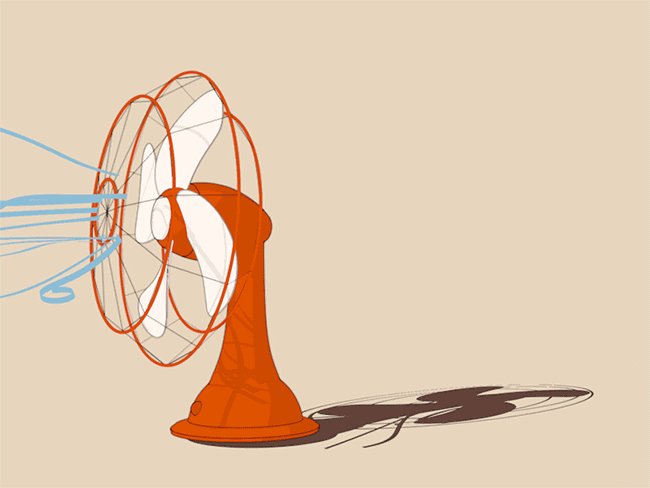
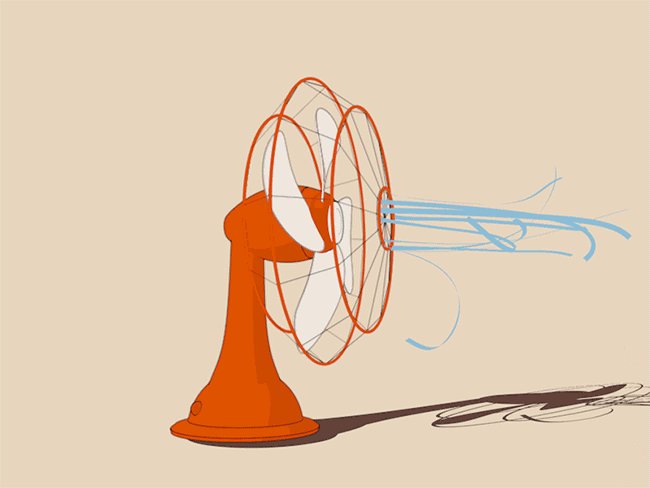
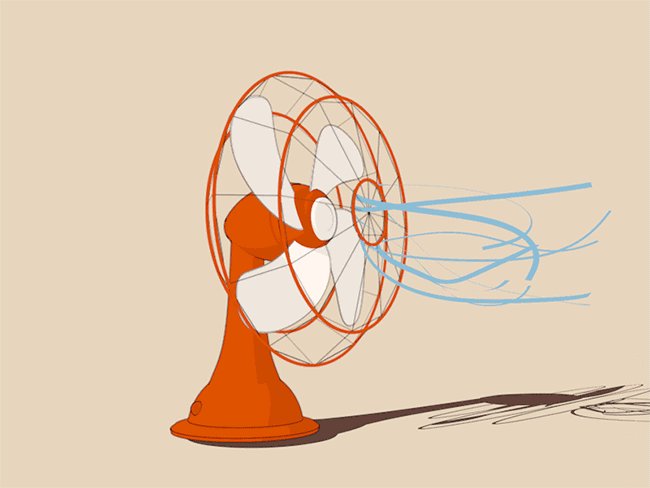
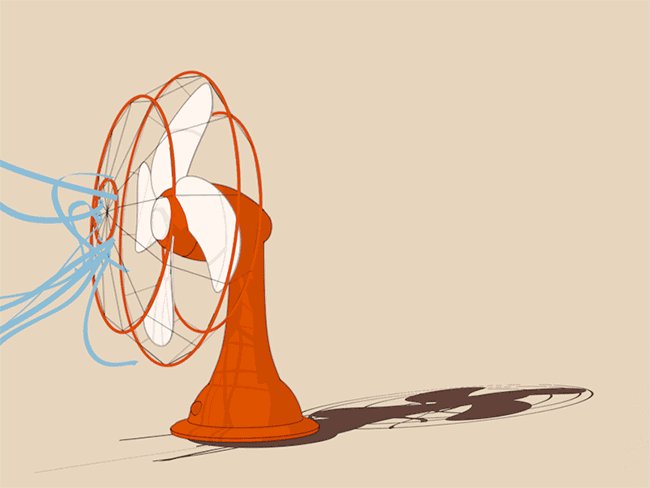
01. Desk Fan

SVG has its limitations, and sometimes it's just not possible to do what I need. Desk Fan is one of my first 3D models in Cinema 4D (actually there were lots before that, but it's the first model I was willing to share). I went through several tutorials to work out how to create various bits like the blades and the mesh and the wind physics.
Cinema 4D has a renderer called Sketch and Toon that outputs flat colours, and as you might imagine it's my favourite output style. This is one of my most popular animations and now part of Twitter's official GIF app.
02. Download Dot Bounce

I made this in the first few months of learning SVG animation. GreenSock had released DrawSVGPlugin (an amazing and flexible plugin) and I wanted to practice, so I used it for pretty much every animated element. I love to cram as much as possible into a short space of time, and loaders are just the perfect place to do that.
I wanted to make sure it wasn't just eye candy and that it was also useful, so I created an animation object/wrapper with an API that exposed start, pause, reset and percent/progress methods. This was the first time I'd done this and now it's something I do for all my clients to give them more control over their animations.
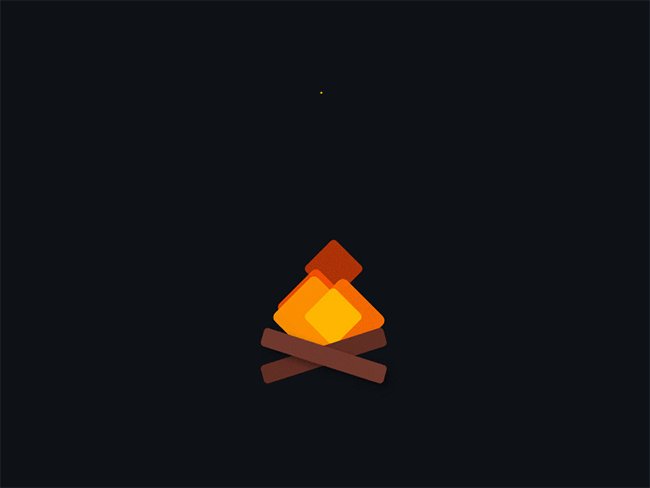
03. Fire Loader

This animation was inspired by a much simpler version on Dribbble. In fact, the very first version of this was just a few simple squares moving upwards on a loop. A second iteration was by another designer who rebounded it, making it look more like fire. Finally I rebounded that rebound by refining the motion and adding sparks and making it interactive.
Daily design news, reviews, how-tos and more, as picked by the editors.
I made this around the time that GreenSock released a plugin called CustomEase (and CustomBounce) and I was itching to give it a whirl. CustomEase, as you probably guessed, lets you create custom ease shapes (how things slow down or speed up) that you can create either by drawing them or by using existing Bezier path data.
If you look closely, you can see the sparks flying up into the sky, then double back on themselves in a loop, then continue upwards. This gave the sparks a much more natural movement.
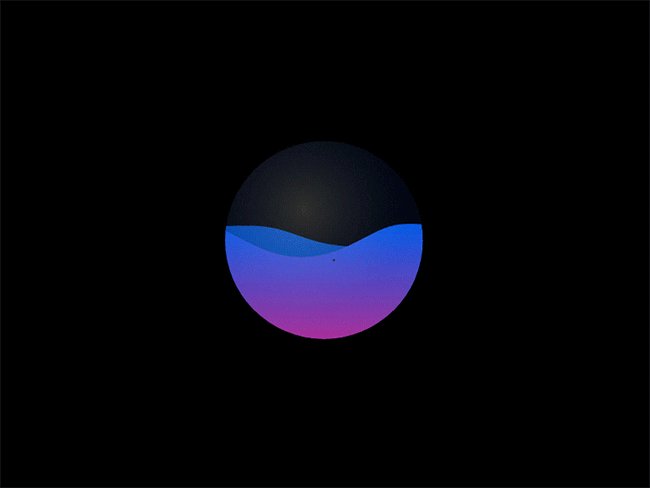
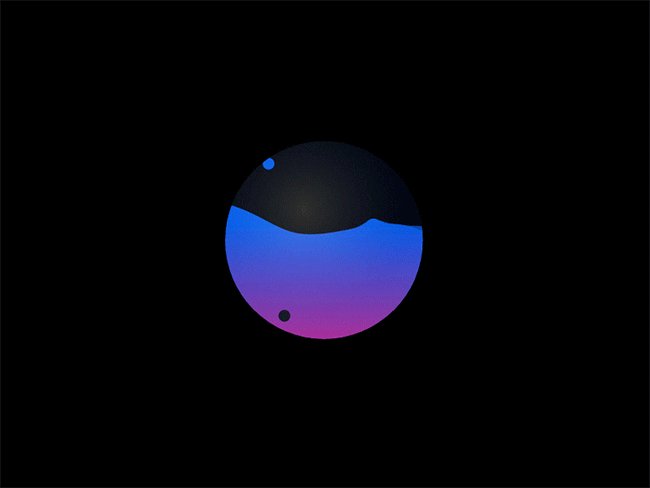
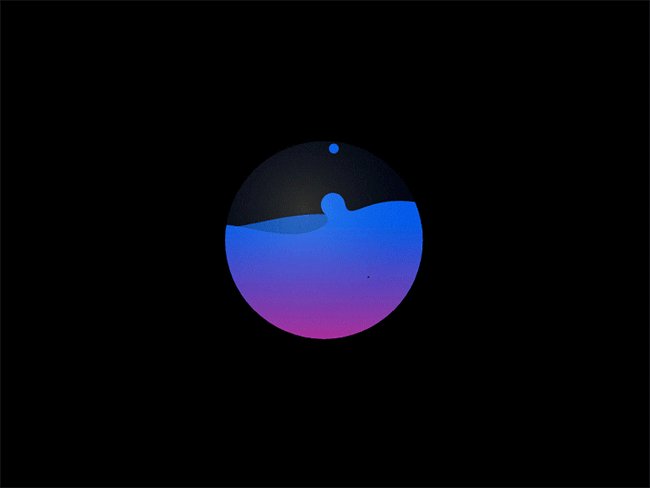
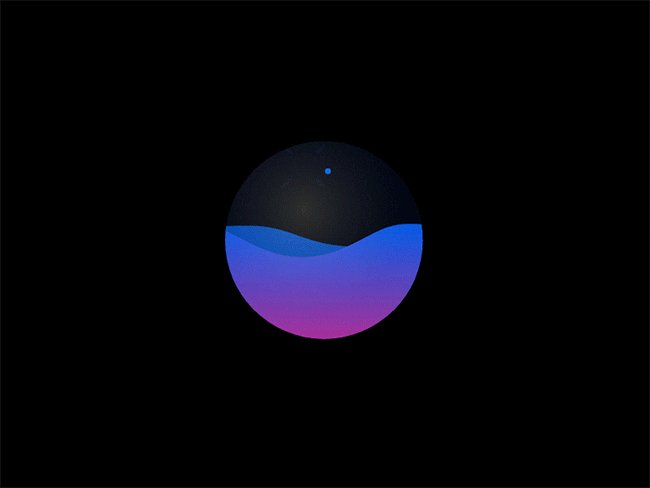
04. Goo Bubble

Around the time I made this, the goo effect was making the rounds and was becoming more popular (initially brought to our collective attentions by Lucas Bebber on Codrops). I wanted to take it further by animating a liquid and using that liquid as the main body for the gooey drips.
It's actually fairly straightforward to do. First of all, you apply a blur filter to a container, which creates a feathered edge on all the graphics inside. And because they're blurred, their edges fade to transparent.
Next, apply a ColorMatrix to boost the opacity of all of those faded edges back up to full opacity. This means that when two blurred elements touch, their edges overlap. And because those edges have had their transparency boosted back to full, they join together creating the appearance of liquid.
To further 'sell' the scene, I added two offset wave motions to mask the 'liquid', added a gradient to that and finally bubbles that jumped and popped. Recently Xavier Cazalot made a tool that enables you to choose your own colours, so you can have your own custom goo bubble.
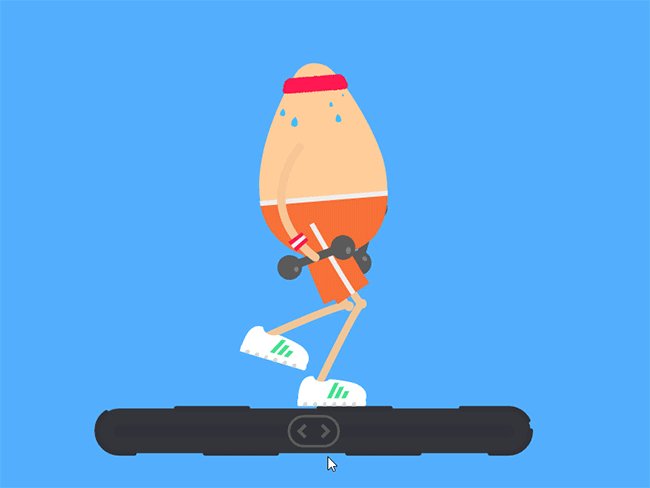
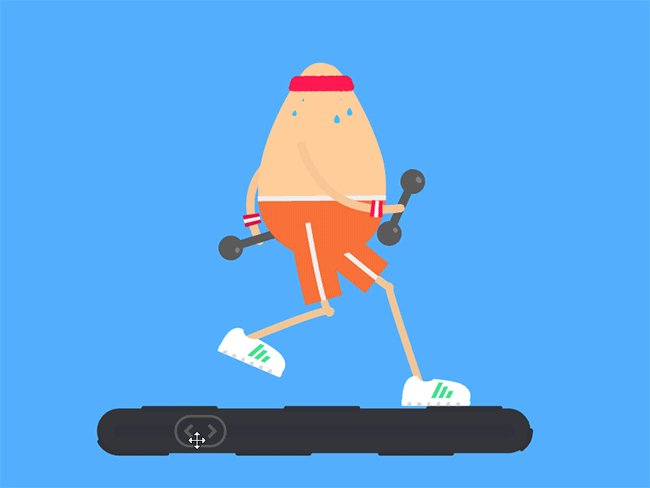
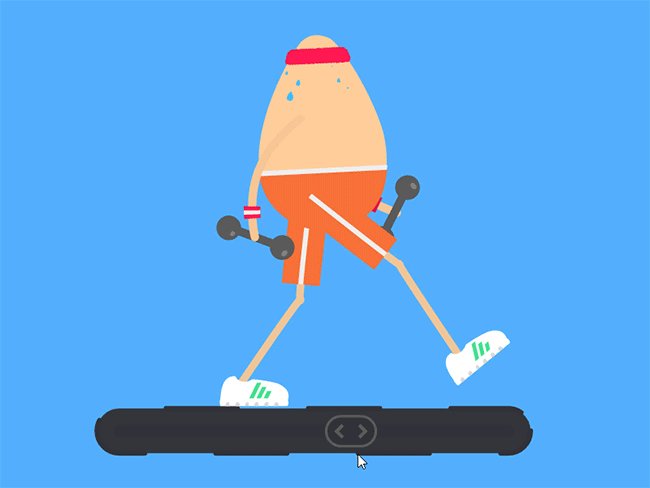
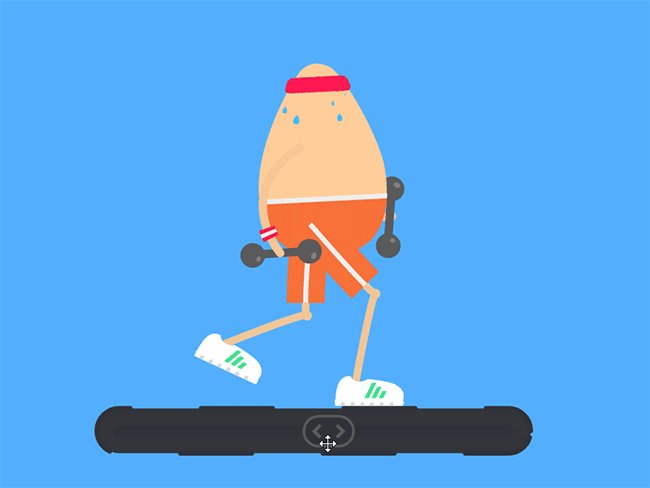
05. Interactive Eggsercise

This was originally a straight-up character animation I made in After Effects using RubberHose for the limbs. It had nothing to do with the web. Later on, however, the SVG export tool Bodymovin added support for RubberHose. This meant that, with a little extra work to remove unsupported features, I could output the animation as an animated SVG.
Furthermore, it meant I could add interactivity to it by adding in a class name (in After Effects) and overlaying a slider controlled by GreenSock that controlled the Bodymovin playback speed. This was really a test to see what was possible.
06. Jump Loader

Back in 2015 I was asked to write an article on SVG animation for Codrops and create several accompanying SVG animations. Jump Loader was one of them, but it was a much simpler version built in pure SVG and GreenSock.
I've recently had an extended creative block so I decided to revisit some old work (something I rarely do) and remake it with different tools. I used After Effects and Bodymovin to move it on a bit by adding some physics-based splash particles created in Newton 2. I see this as an exploration into a possible way of getting my mojo back. It sort of worked.
07. LEGO Loader

Across the creative industries, the phrase 'stick to what you know' is a mantra if you want to create something that resonates with others. We're a family of LEGO fans – impossible vehicles or improbable structures regularly appear on the kitchen table – so LEGO is rarely far from my mind.
With this animation I just wanted to bring it from the analogue space into my digital realm for a moment. This is one of three or four web animations I made that all incorporated new tools I'm learning, such as Newton 2.
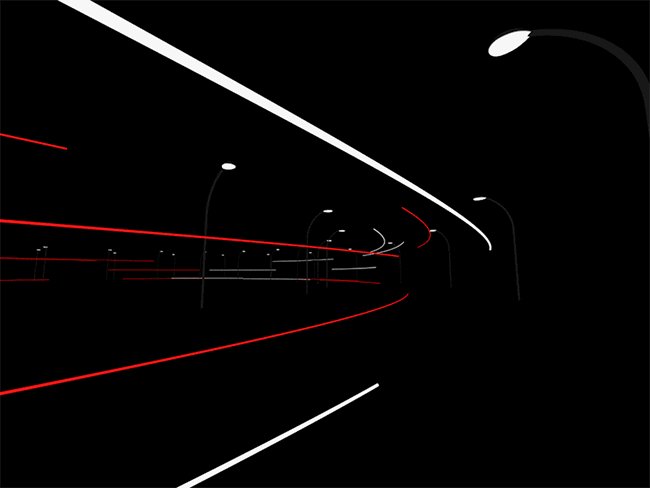
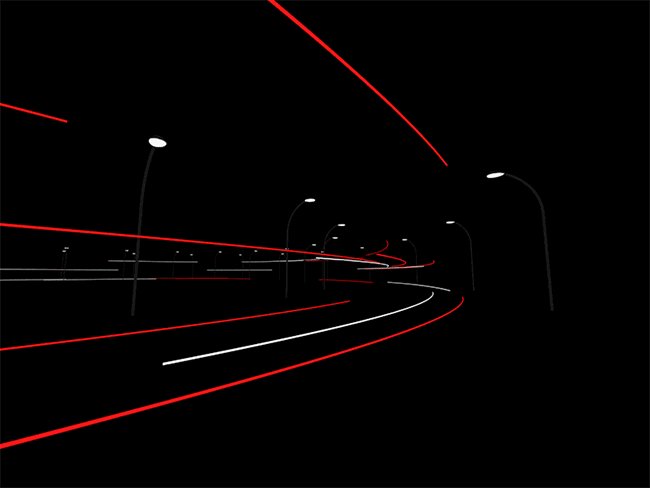
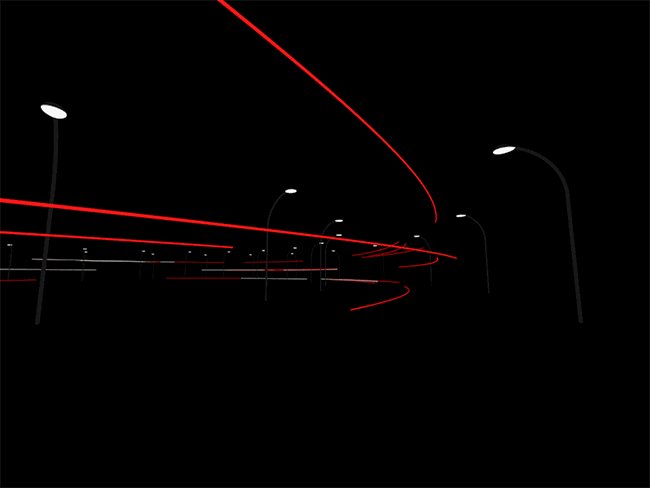
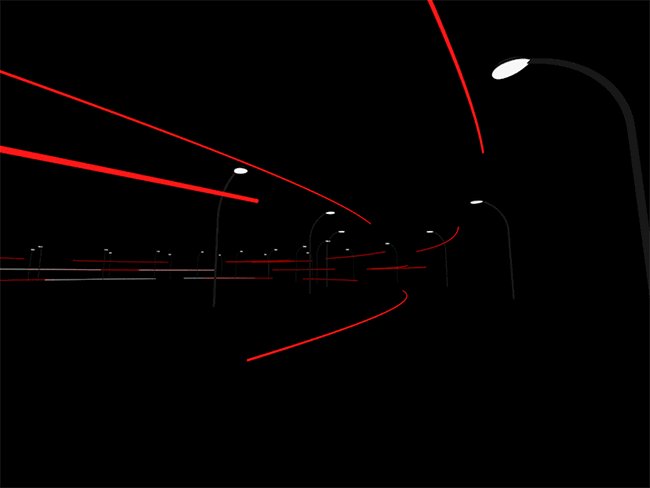
08. Light Speed

This is a simulation of traffic lights on a long shutter speed at night. I had a few cracks at doing it in pure SVG but I just couldn't achieve the perspective look I wanted. And until we can have nice things like variable stroke width in SVG, then animations like this just won't be worth the hassle.
I did manage to fudge it with constant width strokes animated under a mask made of paths that went from thin to thick, but frankly it looked rubbish and there was a Z depth issue. So I hopped into Cinema 4D, and within a few hours I had the main light effect done.
Sadly the bit that took the longest was modelling the street lamp, because my modelling skills and sense of 3D proportion back when I made this were practically non-existent. I have licensed this GIF commercially a fair bit, often to companies wanting to represent data or bandwidth. Who knew.
09. Lottie Logo

The original Lottie animation is by Salih Abdul-Karim, and was done in After Effects and output using Lottie, a real-time rendering engine for iOS and Android based on the Bodymovin codebase. This was before I had tried Bodymovin, and there was talk at the time that animations as complicated as this could only be done in After Effects.
I recreated it using pure SVG and GreenSock for two reasons. Firstly because I loved it and wanted to challenge myself to recreate it as accurately as possible. And secondly because I wanted to disprove the myth that pure SVG animation is too complex or difficult to get results like this.
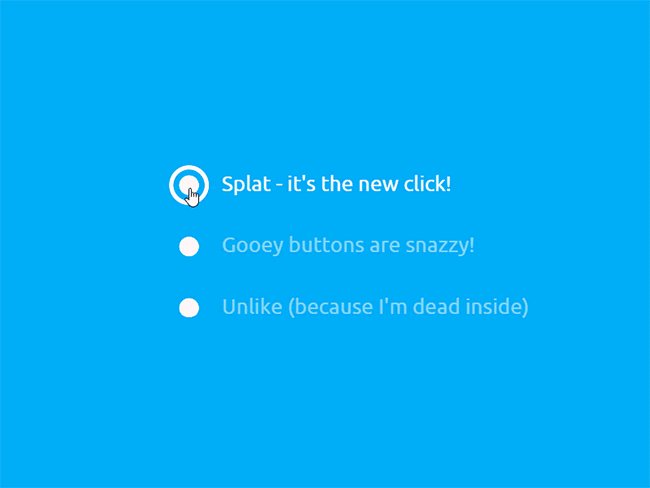
10. SVG Radio Splat

Another animation that uses the classic goo effect, in this one I wanted to use it in a different, interactive way – something with a bit more control and direction. I love UI work and making fun interactions like this is a lifelong mission. Normal radio buttons are just boring, so I decided that life is better with radio splats.
Around this time, one of the questions I was asked most often was how to create this goo effect, so I incorporated the technique into something interactive and posted it as a tutorial on my YouTube channel. It's currently my most popular video:
If you liked this article, don't miss Chris Gannon live at Generate London on 21 September. The two-day conference features 16 sessions covering adaptive interfaces, web performance, prototyping, accessibility, conversational design, UX strategy, building responsive, reusable components, and much more. There are also four workshops to choose from, and if you buy a bundle ticket, you'll save £95.
Related articles: