Create storyboards for web animations
How to use storyboards to plan and communicate the animation on your next web project.

Storyboarding is a technique used in many disciplines and industries. It is, for example, used for video games, TV shows, movies, music videos and any other discipline with a narrative and visual element to it. Storyboards are a great way to plan your web animations (just remember to keep digital copies safe in in secure cloud storage!)
In this article, we'll take a closer look at what storyboards are and how you can use them in your web projects. On this page, Steven Roberts gives an overview of the key terms you need to know. If you're already up to speed, jump to page 2, where Rachel Nabors runs through how to create a storyboard in more depth.
The idea of storyboarding began when Disney Studios created its first feature-length animated film – Snow White and the Seven Dwarfs – and needed a way to coordinate a number of different teams.
The idea was simple: dissect the story into its component scenes, illustrate them roughly on paper or cards, pin those cards on large cork boards, then distribute those boards to the teams every morning. The story department could steer the project, and the production artists would never be able to wander too far down any dead ends.
It brought what we now call agile development to studio animation. Since those days, storyboards have become a production staple of film, interaction design and game design. Today, as animations start to pop up more and more in interfaces, it seems that storyboards might become an essential web design tool, too. (For more useful web design tools, see our pick of the best web hosting services and the best website builder.)
What is storyboarding?
Storyboards are illustrations of the key frames or elements that will make up the final works. This allows for ideation of visual elements, which would take a lot of time to produce in full, to be quickly, easily and cheaply captured.
What are the elements of a storyboard?
Panels
Panels are the viewport for your animation. Your panels can be any size or shape you want, but need to match the container size and aspect ratio when you put them into the browser.
Daily design news, reviews, how-tos and more, as picked by the editors.
Framing and composition
This is choosing where in your panel to place the elements you’re going to animate. This is important for deciding if your panel edge will be visible or not. If you don’t want it to be visible, you need to keep everything in frame at all times.
Arrows
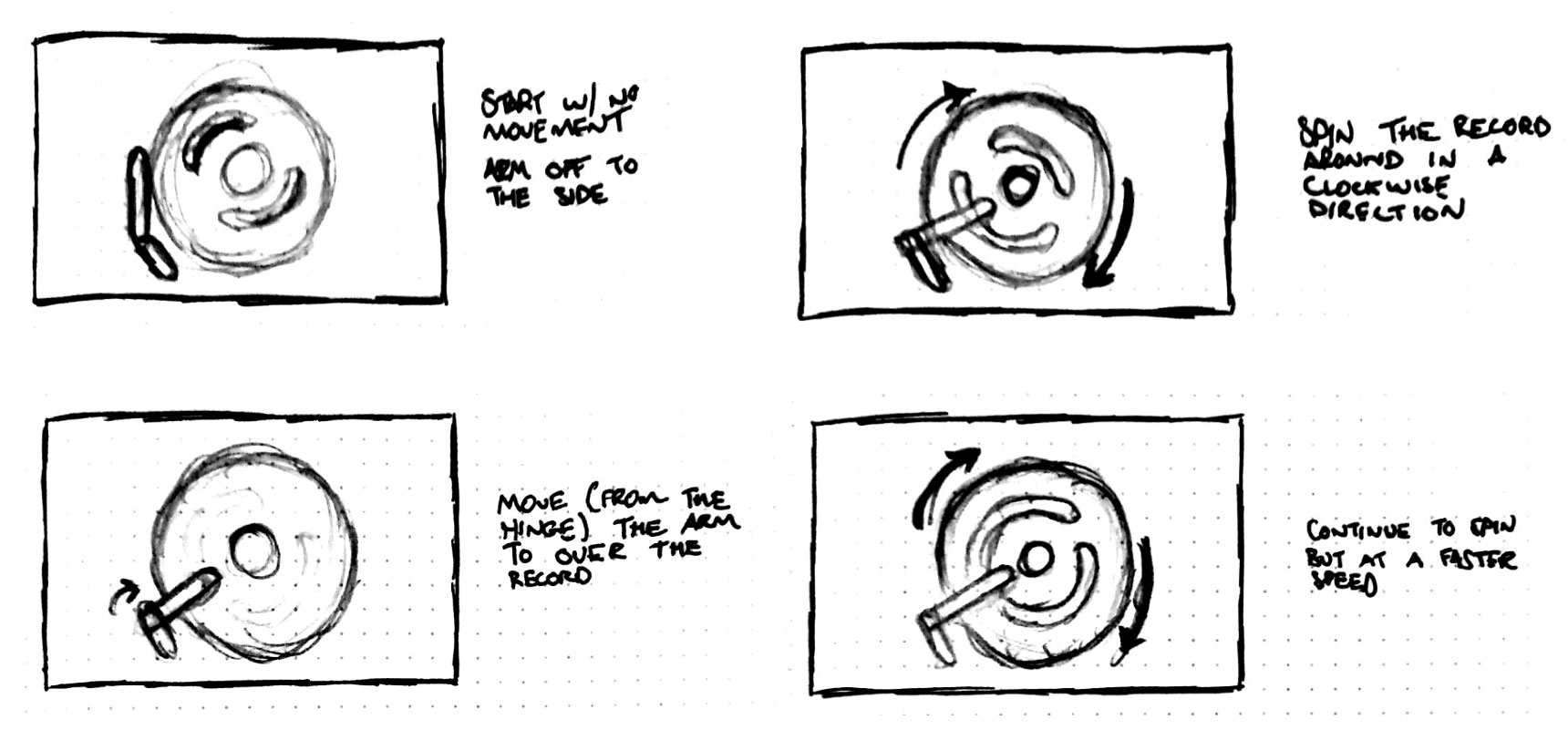
Arrows in storyboarding are used to convey movement, showing the direction an element will be moving.
How do I create storyboards?
There are no solid rules when it comes to storyboarding, and you don’t need to be able to draw either. The idea is to convey the timeline using as few sketches as you can. You can annotate your panels in order to explain certain features of your animation where needed.
Why storyboard for web animations?
If you’re creating anything more than a simple transition, storyboarding the elements can save you a lot of time. Before you even write any code, you understand how to break down the elements involved and where each of the key frames of your animation should lie on the timeline.
Next page: Learn how to design a storyboard for a web animation
