8 3D web projects to inspire you
A must-see collection of 3D demos that are guaranteed to impress.

WebGL is a permanent part of internet as we know it, WebVR is settling in and WebAR is taking its first steps. Not only has the technology became more advanced, but the tools have become simpler and more accessible for developers and designers. For more accessible tools, see our guide to the best website builder and secure cloud storage.
Thinking of dipping your toe in? Here are eight amazing 3D web demos by digital artist Marpi that will inspire you to get started.
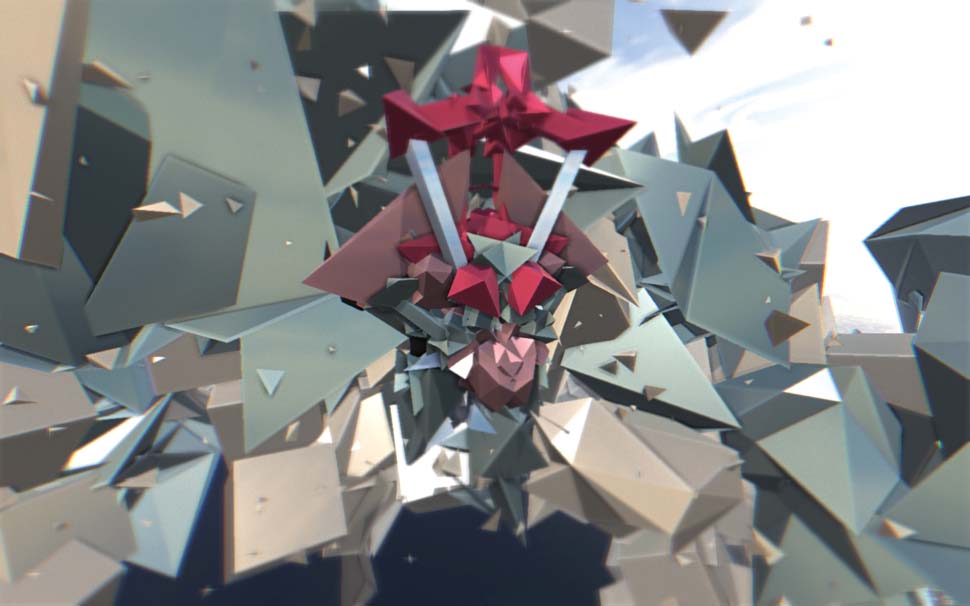
01. Mass Migrations

A fully generative environment, filled with heavily anime-inspired mecha-like robots/spaceships. It started as a prototype and ended up a large scale art installation, VR world and a 3D printed collection of people's creations.
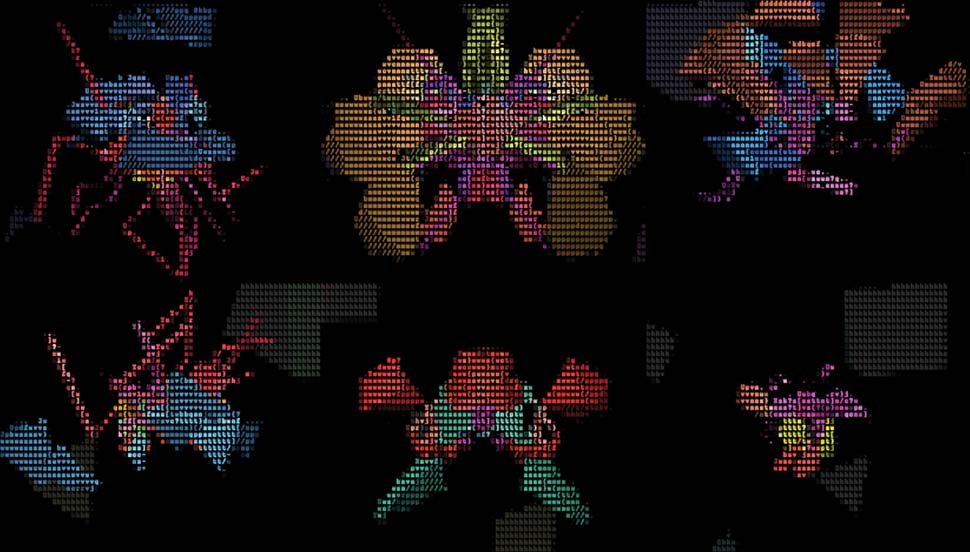
02. Codeology

Visualising any public GitHub project as a unique 3D ASCII creature, determining its combination of shapes, colours and size based on the coding languages used within. Press Alt + 1, 2, 3… for cheat codes.
03. Spider

Daily design news, reviews, how-tos and more, as picked by the editors.
Proof of concept for making a generative spider movement that would feel real – and trigger the same feelings spiders that do. The look, bones animation and movement are generated from pure code, so you do feel afraid of JavaScript.
04. Eutow

One sunny September day, a conversation with Indian artist Archan Nair sparked an ongoing collaboration. There's a special mix of appreciation of building 3D worlds, virtual reality and hallucinogenic-themed visual systems.
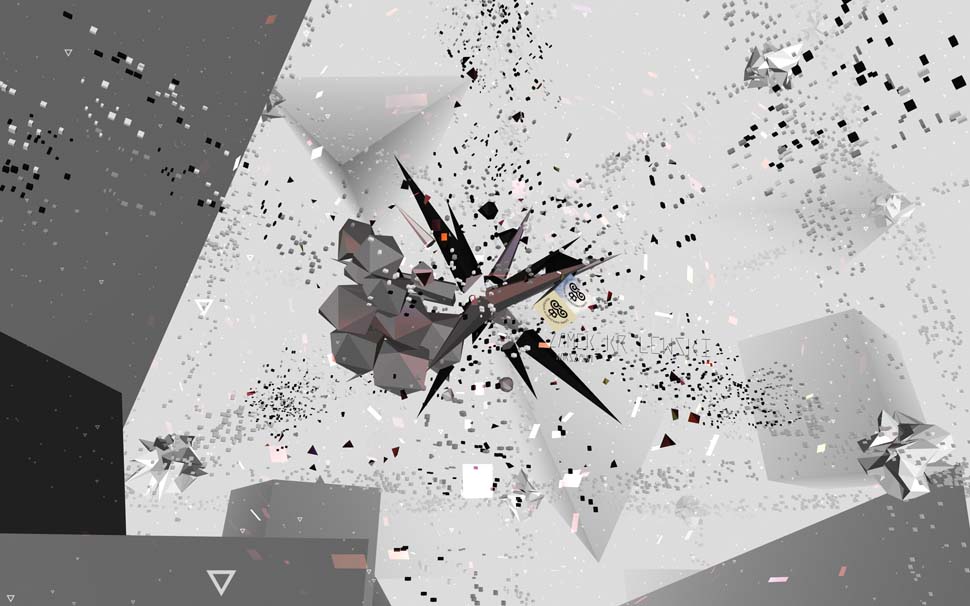
05. Black Rain

A mix of melancholy and maps, refractions and reflections, a cold NY night in the rain, amazing and haunting. Mix Codrops' rain experiments from Lucas Bebber with Archan Nair's visuals, touching on Blade Runner's territory.
06. Odra

What if music was generated the same way as graphics? They both have themes, systems and are built from smaller pieces that have to work together. And since it's mixed with those generative creatures, in a way, they're playing live.
07. Maratropa

Imagining the Twitter universe as a, well, universe. Each profile becomes an abstract, religious-like statue with their followers around it. You can jump between them in three dimensions, using node structure, forming sort of an artificial brain.
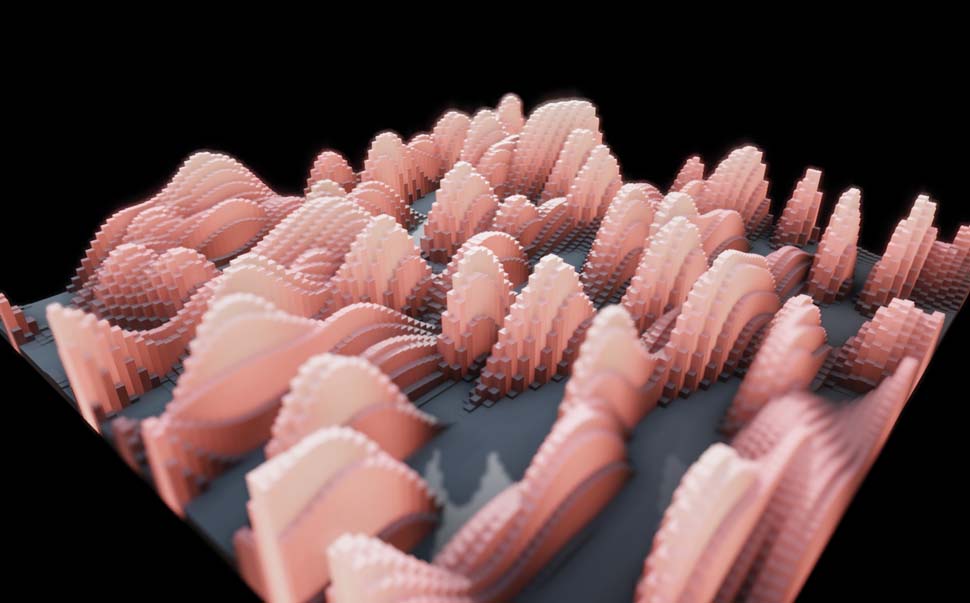
08. Biomes

An exploration of generative landscapes, somewhere between Minecraft and Alien universes, with SSAO and Screen Space Reflections using super shiny EchartsGL engine this time. The land long before time.
Do you have your web hosting sorted? See our list for options.
This article originally appeared in Web Designer issue 265. Buy it here.
Related articles:

Mark is a Professor of Interaction Design at Sheridan College of Advanced Learning near Toronto, Canada. Highlights from Mark's extensive industry practice include a top four (worldwide) downloaded game for the UK launch of the iPhone in December 2007. Mark created the title sequence for the BBC’s coverage of the African Cup of Nations. He has also exhibited an interactive art installation 'Tracier' at the Kube Gallery and has created numerous websites, apps, games and motion graphics work.
