3D Animation
Explore 3D Animation
Latest about 3D Animation

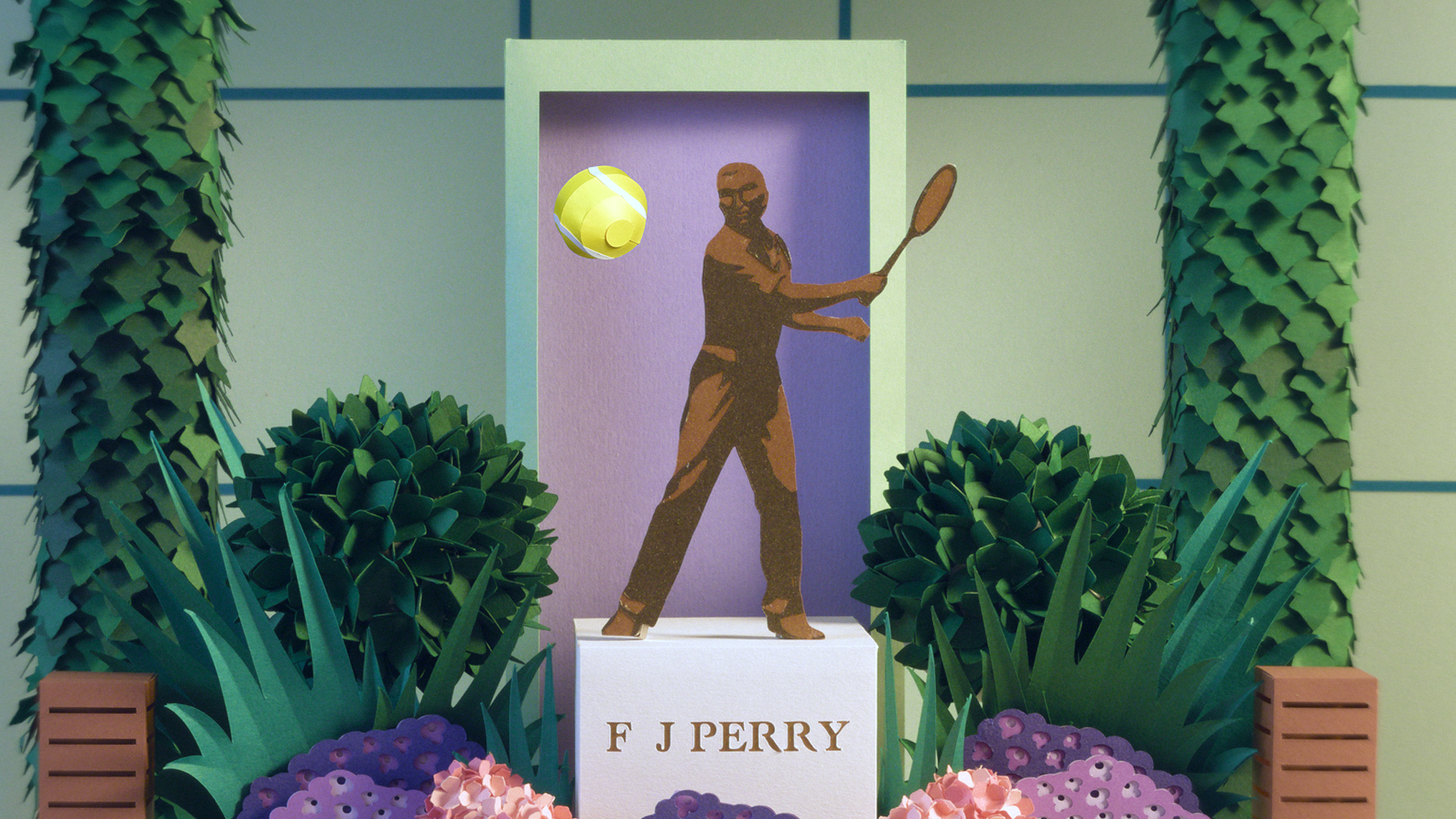
The BBC's magical Wimbledon animation used a delightfully old-school technique
By Joe Foley published
This is a stop-motion smash.

The BBC's handcrafted Euro 2025 animation hits the net
By Joe Foley published
This claymation fantasy team is on fire.

What animators can learn from this award-winning graduate short, reveals a former Disney and DreamWorks pro
By Kulsoom Middleton published
Shelley Page talks Trash – a gritty, visceral short from ESMA that stunned juries and earned Oscar attention.

Behind-the-scenes video reveals Aardman's painstaking approach to animation on Shaun the Sheep
By Joe Foley published
The charm of traditional stop-motion still can't be matched.

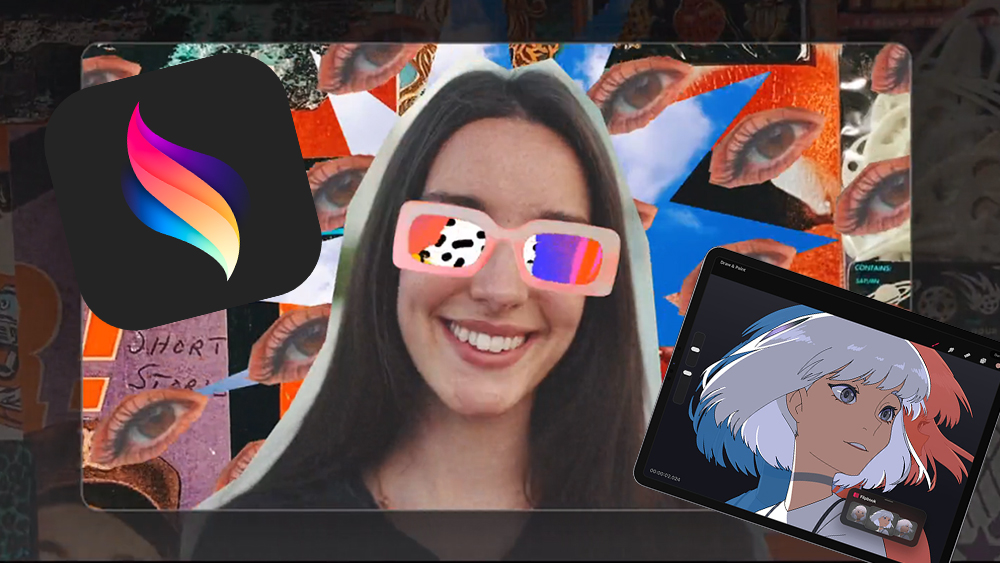
Procreate Dreams 2 sounds like the upgrade animators have been asking for
By Joe Foley published
The popular iPad animation app is getting two new features that it really needed.

I'm hypnotised by this 3D animation of cotton being turned into T-shirts
By Joe Foley published
The fabric simulation is mesmerising.

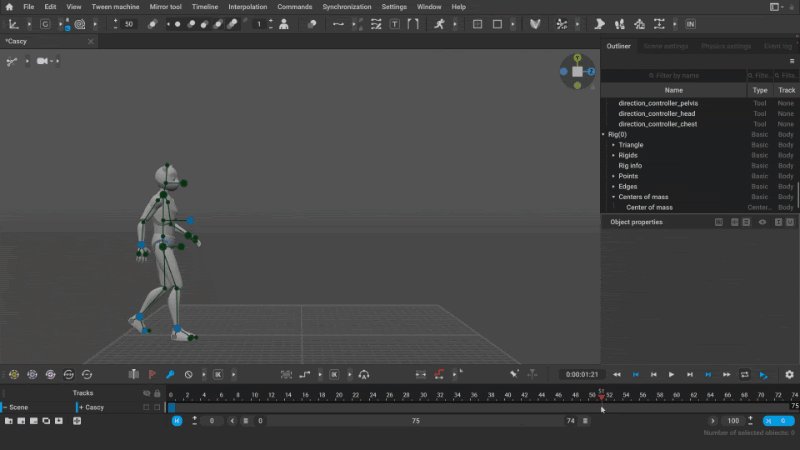
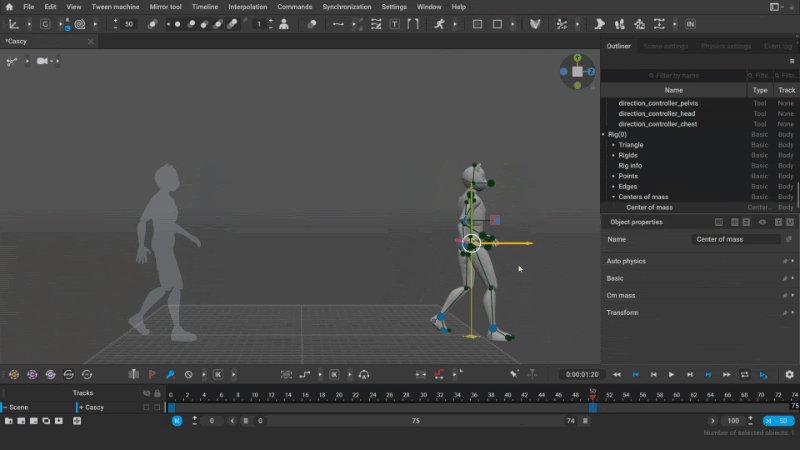
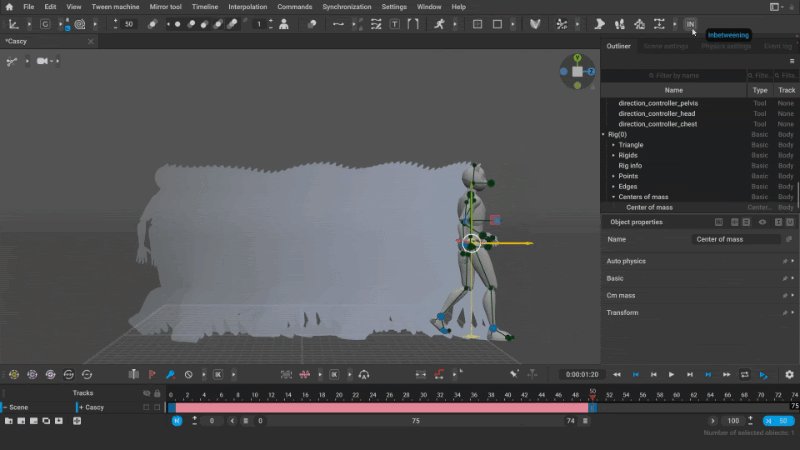
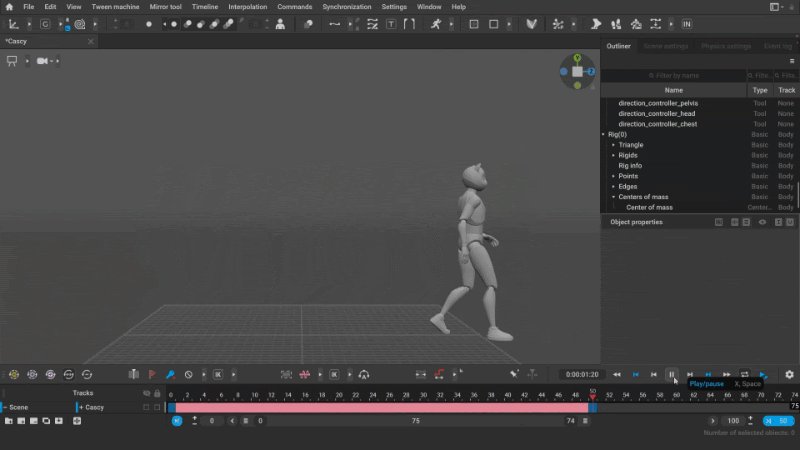
AI makes character animation faster and easier in Cascadeur 2025.1
By Joe Foley published
The new Inbetweening tool automatically fills the space between poses.

"This shot is CRAZY lit" – An insider's hot take on Spider-Man: Beyond the Spider-Verse first-look images
By Ian Dean published
What those who are making Miles Morales' new movie think.
Daily design news, reviews, how-tos and more, as picked by the editors.