10 tips for precise designing in Sketch
These 10 tools will help you create pixel-perfect designs in Sketch.
With Sketch you get the best of both worlds: scalable vectors and precise pixel controls. The tools you'll find in Sketch will help you create sharp edges and defined, balanced outlines, which are the foundation of a great design.
Sketch can automatically align your shapes to pixel edges, and also provide you with the ability to preview and edit each pixel to ensure your exports are sharp. This is especially important when you're preparing assets for the different screen sizes, pixel densities, and platforms available.
When working with vector shapes and exporting assets, you may want to ensure all shapes and layers are aligned to the document's pixel grid, to avoid the blurry edges that can result from fractional numbers.
By keeping an eye on the Inspector, taking advantage of tools such as Pixel Fitting and Pixel Zoom, precise editing can be easily achieved. In this tutorial we will explore some of my favourite tools for designing with pixel perfection.
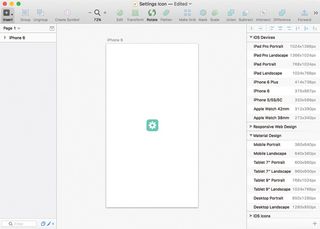
01. Preset artboards
When designing for mobile I always keep in mind the various screen sizes and resolutions. Around the time of the original iPhone there was only one screen size and only one resolution: one point equaled one pixel. Today, with Retina displays in iPhone and the various Android pixel densities, things are looking more complex.

But with Sketch's preset artboards, a bit of planning and some simple mathematics, preparing assets for multiple screen sizes and pixel densities is a breeze.
02. Design at 1x
When Apple introduced the first Retina iPhone, many designers started designing in 2x resolution immediately, scaling down to 1x for legacy phones as an afterthought. However, when the iPhone 6 Plus arrived this became problematic.

After all, if you design something pixel precise at 2x, chances are if you scale it up by 1.5x, it'll end up on a fractional position. Many designers have gone back to designing at 1x, because when vector dimensions are scaled by 2 or 3, you're guaranteed they won’t end up as fractional digits.
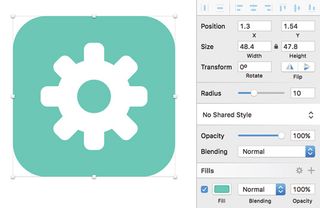
03. Inspector
The first way to detect whether your designs are precise is to be aware of their Position and Size values. The Inspector is the main command centre for your Sketch document. It contains all properties and details for a selected shape or layer. This is your go-to place for spotting imperfections in the form of fractional numbers.
04. Position and Size values
Fractional numbers cause the rendering of sub- pixels – the main reason your exported bitmap asset might have blurry edges. You can fix this manually: just edit the Position and Size values to full numbers.

Working with shapes within groups can be tedious, but with cmd+Click , you will be able to directly select any shape and edit its values.
05. Show pixels
Seemingly smooth vector curves and edges can be deceptive. By enabling Show Pixels, you will be able to see every individual pixel in your document. This setting can be enabled by going to View >
Canvas > Show Pixels ( shift+P ).
What you see will be equivalent to exporting the image to PNG and then zooming in. Note that when you're at 100 per cent zoom (actual size), there is no difference between these two modes, but when you zoom in further, the pixels will be visible.
06. Show pixels grid
If you want a hint of what your design will look like upon export, but don't want to look at big blurry pixels, then pixel zoom is your friend. Make sure Show Pixels Grid is enabled by going to View > Canvas >Show Pixels Grid ( Shift+X ).
Show Pixels Grid allows you to differentiate between fuzzy pixels in low contrast that would otherwise go unseen. When combined with Show Pixels, any edges that do not align with the pixel grid will be visible.
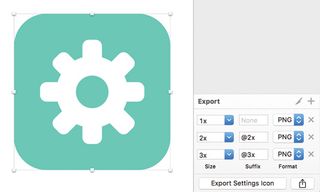
07. Round to nearest pixel edge
Referred to as the best hidden feature in Sketch, Round to Nearest Pixel Edge solves many pixel alignment imperfections. Once you have spotted a vector shape with sub-pixel values, you can select the shape and then select Layer > Round to Nearest Pixel Edge .

Sketch will automatically align the edges with the pixel grid. This works for both the Position and Size values. This feature provides a quick way to ensure your designs are consistent, especially when you're importing icons.
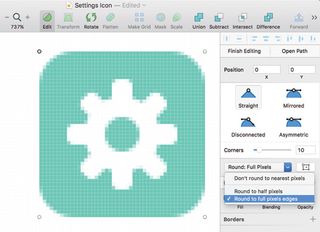
08. Edit vector points
If your shape is not aligned as desired, you can edit the individual vector points by selecting the shape and clicking Edit in the toolbar. This will bring up your vector editing options in the Inspector, where you can switch between four different point modes and select a pixel rounding preference.
09. Round to full pixels
Pixel precision is nice when needed, but you don't have to limit yourself. For example, when designing tiny icons, you can disable the pixel rounding preference for complete freedom of point movement. However, if you want to ensure your shape's edges are consistent, enabling Round to Full (or Half) Pixels will help.
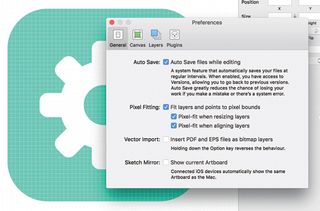
10. Pixel fitting
A global setting that ensures pixel precision from the start is the Pixel Fitting setting, found in Sketch > Preferences... > General tab > Pixel Fitting . This preference ensures any layer you insert or resize ends up on a full-pixel edge (with the exception of rotation).

If you're frustrated by the lack of pixel grid freedom you have, you can disable Pixel Fitting when necessary.
Designing for pixel perfection is an important practice for many designers. This kind of precision goes a long way, especially when you want to future-proof your designs for clean and sharp rendering. Nevertheless, you can certainly break this rule when you desire complete freedom of movement.
That's what I love about Sketch: it provides a unique blend of flexibility and precise pixel control. If you haven't given Sketch a try, download the free trial now.
This article was originally published in net magazine issue 278.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.