
Getting web performance right isn't easy; typically designers will want the best-looking site packing all the latest tricks, while developers are focused on ensuring that everything performs well, and it's hard to find an effective compromise.
You can learn some great ways of balancing looks and performance at Generate London next week, on 21 September, where Patrick Hamann will share how to create a faster, more resilient experience for our users. If web performance matters to you, book your ticket now.
And to further boost your knowledge, we asked Patrick and six other experts how they approach web performance. Read on and learn.
01. Create a culture of performance
"I help people and organisations understand that performance isn't just a technical best practice, but rather an essential design principle," says Brad Frost. "Everyone needs to prioritise performance in their workflow, from business owners to managers, designers and developers. While establishing a culture of performance is much harder than applying clever developer techniques, it's a much more worthwhile endeavour that pays dividends in the long run."
02. Set a performance baseline
You can't optimise what you can't measure, notes Guy Podjarny. "Start by running a WebPagetest test against your key pages," he suggests, "and record your favourite speed and weight numbers as a baseline. Then repeat these tests in your build system, and break the build if you've deviated from your baseline too much. With this line in the sand, you can gradually take on optimisation initiatives to raise the bar."
03. Establish a performance budget
For Katie Kovalcin from Vox Product, web performance is something that should be approached by all team members from the very initial client conversations. "As a designer, I like to start by working with the developer to establish a performance budget before I begin designing, so I'm aware of the constraints I have to work within," she tells us.
"We'll set a number, then have frequent internal check-ins as I design to make sure the choices I make are aligning with the project's holistic goals. If a certain pattern is compromising those goals, we'll discuss it and come up with other design solutions that will be faster but still display the aesthetic I want to achieve."
Daily design news, reviews, how-tos and more, as picked by the editors.
04. Inline critical CSS
"We set ourselves budgets for our core performance metrics such as Start Render and Speed Index at the beginning of the project," says Fastly's web performance engineer Patrick Hamann, "and use a combination of tools such as speedcurve.com, WebPagetest and our own RUM monitoring to ensure we never break them each time we deploy. Our biggest improvement to these metrics was to inline our critical CSS into the <head> of our pages, which decreased start render times by over two seconds."

05. Balance aesthetics and speed
The team at Etsy approach web performance by understanding that it's a major part of the overall user experience. "We find it's important to balance aesthetics and speed, and to work toward understanding the business impact of both as much as possible," explains senior engineering manager Lara Hogan. "We run A/B tests that measure design changes as well as performance changes to ensure we're building the best user experience possible for our members. We work on keeping performance top-of-mind throughout the product design process by making it easier to test and measure."
06. Lock down your frame rate
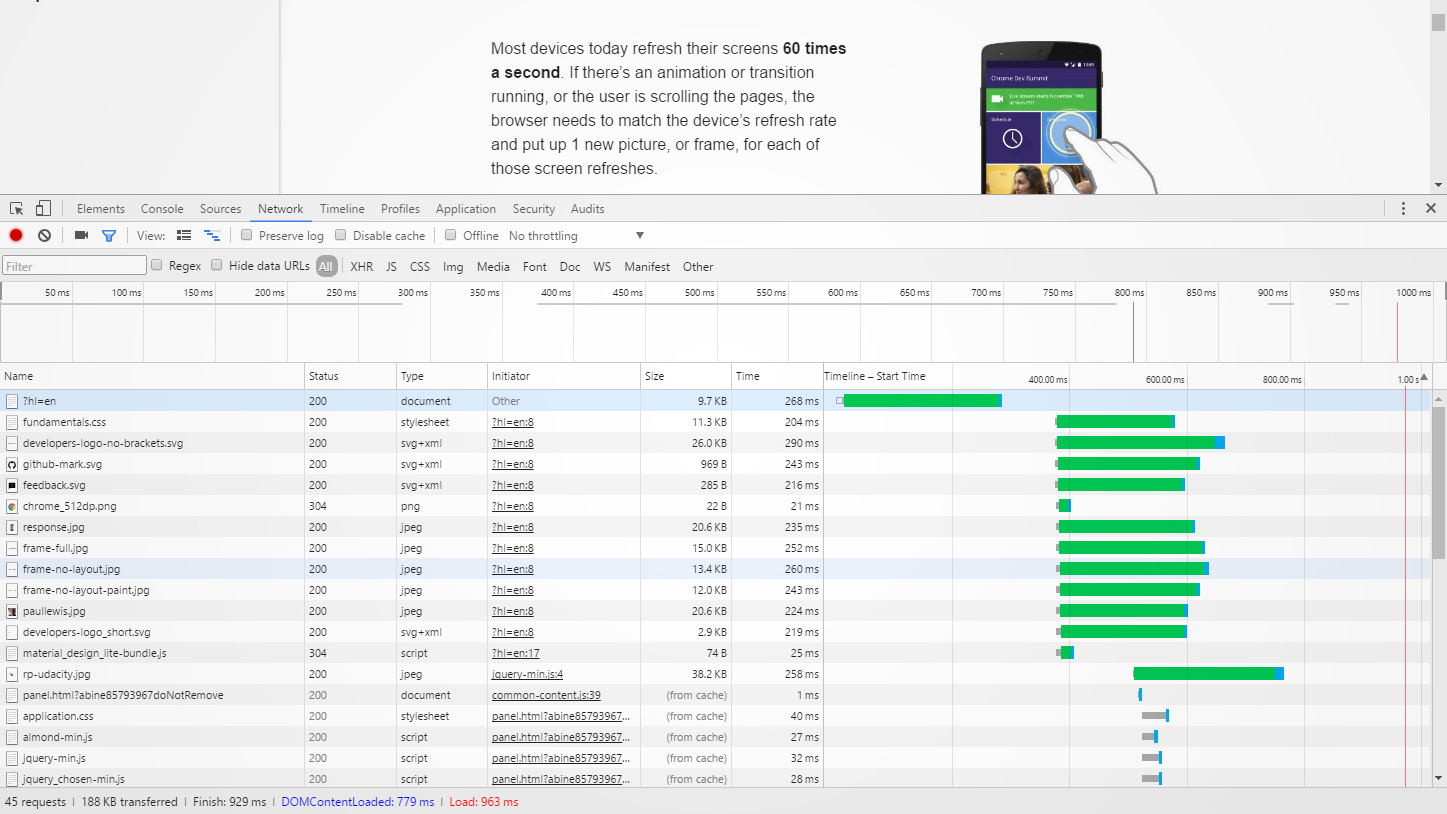
"Most people just prioritise loading performance," notes Chrome developer relations advocate, Paul Lewis, but he notes that while it's important, you also really need to measure how quickly your site responds to user inputs, and whether or not it hits a solid 60fps for scrolling and other animations.
"Knowing your frames per second, and how much time you're spending in JavaScript, styles, layout, paint and composite is crucial, because users really notice when frame rates dip, or things lock up. Become BFFs with your developer tools and regularly profile your projects during development. If you've never profiled before, check out this guide to optimising your sites and apps."
07. Get everyone involved
"I approach web performance as a holistic, team-wide task," says frontend developer Harry Roberts. "Performance is everyone's problem, and should not be treated as one team or sprint's responsibility. I get involved with key product and design decisions as early as possible to ensure that everything is done in the best interests of the performance of the project; design treatments, feature requests and the code itself all contribute to the performance of the product. It is a fundamental, not a feature."
Apart from web performance Generate London on 21/22 September will also cover animations, UX strategy, prototyping, user research, product design, adaptive as well as conversational interfaces, and loads more. There are also some tickets left for the workshops on Wednesday, 20 September. Reserve your spot today!
This article originally appeared in net magazine issue 268.

Thank you for reading 5 articles this month* Join now for unlimited access
Enjoy your first month for just £1 / $1 / €1
*Read 5 free articles per month without a subscription

Join now for unlimited access
Try first month for just £1 / $1 / €1

net was a leading magazine for web designers and web developers, which was published between 1994 and 2020. It covered all areas of web development, including UX and UI design, frameworks, coding and much more. Much of its content lives on in Creative Bloq. View the net archive on Creative Bloq.