In certain areas of the industry there's still have a prejudice against using stock imagery in design work. But as much as designers might want to craft a bespoke typeface, say, for each and every project, budget and time constraints mean it often isn't possible.
Doing so is often impractical – especially when you can pick up a beautiful set of fonts from a font foundry that fits your design vision perfectly.
The same applies to stock imagery. These days, the quality of photography and imagery coming out of the best stock image libraries is sky-high, and there are millions of great images to choose from. So in this post, we offer five tips for making the best of what’s on offer.
01. Harness libraries' powerful search tools

Stock image libraries can save you a whole heap of time compared to setting up your own photography shoot, crafting your own illustration or designing a new set of icons. And if it’s taking you a long time to find the right image, you’re probably doing something wrong.
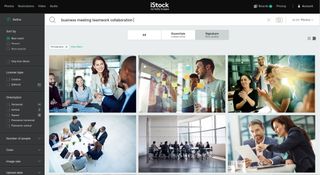
In 2017, the best stock image libraries have highly sophisticated search engines that allow you to hone your search according to a range of technical and creative criteria.
For instance, you might only want to search for images with or without people, or within a particular colour spectrum, or in a specific aspect ratio.
Keywords are also a great tool for finding what you’re looking for, and it’s worth trying words that both specifically describe what you’re looking for (like ‘dog’, ‘pet’, ‘canine’) and the kinds of feelings or themes you want the image to evoke (like ‘happiness’, ‘excitement’, ‘affection’).
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
For more advice on how to search for stock images, check out our Quick tips for finding images faster.
02. Search within Photoshop and Sketch

Traditionally, if you were looking for an image to use in your design project, you’d have to exit the design software you were using and open up a new window to search the stock library site. It's not the worst problem in the world to have, but a little bit clunky nonetheless.
More recently, though, stock libraries and design software companies have been teaming up to save you from having to perform all those extra clicks. And so there are now plenty of free tools and plugins that help you search for and download images directly within Sketch and Photoshop.
For example, Craft Stock from InVision enables you to search from millions of premium images from the iStock and Getty Images libraries without the hassle of having to exit Photoshop or Sketch. That means you can populate your designs and mockups in a single click.
Handily, tools like this often let you download watermarked versions of stock images so you can try them before you buy. By experimenting this way, you can get a lot of benefit from stock imagery even without parting with a penny.
03. Take inspiration from library images

Another way to benefit from stock imagery without paying for it is simply to use it as visual inspiration.
Stock libraries are filled with millions of images, including photography, illustrations, 4K videos and other graphical elements such as patterns, textures and icons. And these can all be great inspirations for your own creative vision.
Plus, because they’re neatly categorised, with powerful search functionality, it’s easy to find ideas that relate to the subjects you’re looking for, fast.
For more tips on using stock libraries for creative inspiration, check out our 7 sources of free design inspiration from stock libraries article.
04. Make your images and typography work together

Like it or not, some designers are still sneery about stock imagery. That’s often because they associate it with cheesy photos plonked willy-nilly on a page by amateur designers.
But as with every kind of asset, getting the most out of stock imagery is about finding the right visuals and incorporating them carefully and creatively into your design, so they work harmoniously with the other design elements.
In our How to use stock photography creatively within your design work tutorial, you’ll learn how to do just that, by creating the striking design shown above using Photoshop and InDesign and some floral imagery from a stock library.
Similarly, our How to design an event poster using stock photography article walks you through setting up a simple grid within InDesign, type setting, as well as choosing and editing the right images for your poster design using stock imagery.
05. A/B test your images

If you’re using your stock images in a web design project, then there’s one surefire way to check whether or not they’re resonating with your audience.
A/B testing, also known as split testing, involves setting up two versions of the same web page and seeing which performs better. By creating versions with alternative images, you can see whether a particular image (or crop of that image) gets more clicks. The results can often be surprising and may challenge your deep-seated assumptions about your audience.
You can learn more about A/B testing in Hubspot's A/B testing checklist, and you’ll find a deeper dive into the topic in our article, How A/B testing can fuel your creativity.
Meanwhile for further stock image advice, check out our 10 ways to use images better in your agency projects article.





