An effective use of colour psychology for web design can appeal to users and invoke particular emotions, potentially keeping people on the site and increasing the chances of a conversion. While poetry can make people swoon and a shocking image can enrage people into action, a clever use of colour can be equally as powerful.
Colour psychology suggests that using particular colours in web design can generate particulate responses in the viewer. This means that a savvy web designer (or any visual professional) will be well-versed in the effect of each individual colour, plus how and when to use each. You can learn some of the broader principles behind this in our jargon-free guide to colour theory and our piece on the best colour tools for web designers is a great guide for time-saving tools, but in this article, we'll provide a quick reference guide on the emotional nuances of 12 colours.
Colour psychology for web design: a note on vibrancy

Firstly, we should note that using colour psychology for web design involves considering the colour's vibrancy, that is how dark or light it is. The tricky part about vibrancy is that, just like each broad colour has its own properties and connotations, so does each shade. Light green and dark green, for example, can have different effects on the user.
Below, we'll mention noteworthy differences between a colour's shades and consider their impact on web design. As a general rule, though, brighter shades tend to feel more energetic, while more muted shades feel more relaxing. As a result, brighter shades are often used for calls to action to attract the eye, while more muted shades in backgrounds can help create an immersive effect.
01. The colour psychology of silver

Technology, maturity, wealth
Silver is a powerful colour that symbolises trustworthiness, affluence and respect. It might seem daunting to integrate it into your design at first, but the simplicity of silver makes it a perfect accent to minimalist projects that require a dose of flair.
In colour psychology, silver is the colour of reflection, residing in between the spectrum of black and white, making it a universal colour for a variety of projects. Silver is best used in minimalist design to add a classy edge to your project. It can also be used to add a modern feel that's sleek and futuristic (think Apple and Tesla).
Get the Creative Bloq Newsletter
Daily design news, reviews, how-tos and more, as picked by the editors.
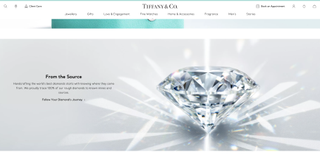
The Tiffany and Co. website is a great example of how silver can be subtly integrated into a design to create a sense of subdued luxury. Known for its iconic Tiffany blue, the addition of silver creates a timeless appeal to the website that enforces the brand's heritage.
02. The colour psychology of gold

Success, affluence, luxury
The colour gold represents a sense of regality and success – often attributed as a symbol of great achievement (think trophies and awards). As a rare and precious metal, gold creates a sense of exclusivity and lavish luxury that elevates any brand identity when used in a sparing and tasteful manner.
Gold is best used in web design as a motif, rather than a dominating colour scheme, as too much gold can become gaudy and audacious. When used effectively, it can be a great accent against black or white, creating a subtle opulent feel to your website.
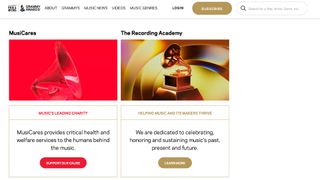
The official website of the Grammy Awards is a perfect example of how accents of gold can add a touch of class to a website. The cool-toned colour creates a calm and understated elegance that aligns with the iconic image of the Grammy award, gesturing to its identity in sophisticated style.
03. The colour psychology of red

Passionate, aggressive, important
As a dominating colour, red adds gravity and heightened awareness – quite literally, as the colour increases blood circulation, breathing rates, and metabolism. Red can take on a variety of meanings in colour psychology because it's associated with both love and war, but the unifying factor in all meanings is a sense of importance – think of red carpets.
Red is a colour best used cautiously. Its knack for attracting attention makes it a priceless tool for designers, but used excessively it will inhibit relaxation. Lighter shades emphasise the energetic aspects of red – including youthfulness – while darker shades emphasise power, and even durability, such as a brick wall.
The landing page for the game design company Playtika has an aggressive but potent flair. Playful and stimulating, the red complements its cheetah logo – a powerful icon itself, softened by its cartoonish qualities and anthropomorphic smile.
04. The colour psychology of orange

Playful, energetic, cheap
Sharing red's energising aspects but to a safer degree, orange is a good way to add excitement to a site without severity. It is generally playful, and some claim it creates haste and plays on impulse. It can even signify health, suggesting vitality and vibrance. Creative agency Epic uses orange as the highlight colour on its website. The choice emphasises the team's playfulness and youthfulness.
05. The colour psychology of yellow

Happy, friendly, warning
Yellow is a strange colour: it is often associated with happiness, but also activates the anxiety centre of the brain. Like red and orange, it's able to stimulate and revitalise – it's the colour of warning signs and taxis – but use bright yellow sparingly because of the potential negative connotations.
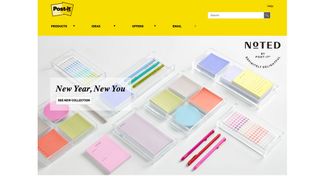
Lighter shades play on the happiness aspects, reminding users of summer and the sun. Darker shades, including gold, add more weight and give a sense of antiquity. The bright yellow-dominated colour palette on the Post-it website is synonymous with the product itself. It creates an energetic vibe, and is instantly recognisable as that particular brand.
06. The colour psychology of green

Natural, stable, prosperous
Green often conjures up associations with the environment and outdoors, for obvious reasons. This makes it a clear choice for the design of websites that want to suggest nature and an organic quality.
As the bridge between stimulating, warm colours (red, orange, yellow) and calming, cool colours (blue, purple), green is the most balanced of colours, lending it an air of stability. It's also a popular choice as an accent or for calls-to-action because it stands out, but more softly than the warmer colours. In Western culture, it also represents money and financial safety.
The site for game Sanhok uses green to emphasise being outdoors and in the wild, with different subtle hues used throughout.
07. The colour psychology of blue

Serene, trustworthy, inviting
Blue is one of the most popular colours in web design – and for good reason. You see blue on a lot of websites because it's the colour of trust. Blue projects calm and serenity, and as such inspires security and a feeling of safety.
For this reason, blue is a colour often used by banks: CitiBank, Chase, Capital One and Barclays, for example, all use blue. However, the calming effects also make blue a friendly and inviting colour, which explains its adoption by Facebook and Twitter.
As if that weren't reason enough to use it, blue is also incredibly versatile; its vibrancy has more drastic effects than other colours. Light blue is the colour of water and the sky, so it generally has a refreshing and free feeling – and can be even energising if bright enough, while still retaining that reliable calm.
Darker blues tend to be more sombre, heightening the security aspects, which makes them an excellent choice for professionalism. Trust is essential for financial advisors such as Evolve Wealth, so most of its site is designed in varying hues of blue. The colour doesn't suit everything, though. It isn't often used for food-related sites because naturally blue foods are very uncommon and studies have suggested that the colour actually acts as an appetite suppressant.
08. The colour psychology of purple

Luxurious, mysterious, romantic
Long associated with royalty, purple creates an air of luxury, even decadence. Using a purple dominantly is a quick way to create a sense of elegance or high-end appeal, even if your product is budget-minded (an 'expensive' effect that's quite the opposite of orange).
Lighter shades of purple – especially lavender – bring to mind spring and romance. Darker shades add more mystery, and can even symbolise creativity. Darkening the shade will also turn the romantic elements more sensual.
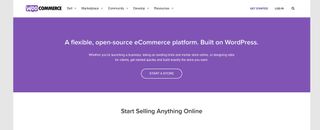
With its ties to personal wealth, WooCommerce chose purple as the colour to represent its WooView app, playing on themes like royalty and panache that fit the function of checking how much money you're making in real time.
09. The colour psychology of pink

Feminine, young, innocent
Pink is a special colour that won't work for a lot of websites, but will work perfectly with the right audience. Because most people traditionally interpret pink as feminine, the colour is popular for targeting female users. However, don't overdo the pink-femininity connection, or else you're walking a fine line between appealing to users and pandering to gender stereotypes.
Pink in web design can also be used to make links with childhood and with sugary treats, giving pink a sweet, sometimes innocent appeal (not surprisingly a self-perpetuating cycle). It is also traditionally used with romantic themes, alongside red and light purple.
Rental service Rentberry's website uses pink as its key colour. In this case, it creates a soft, safe vibe, and intentionally distances itself from more corporate, traditional rental services.
10. The colour psychology of brown

Earthy, sturdy, rustic
While not a popular choice in web design, brown can, under the right circumstances, be effective. As a colour associated with the earth and trees, brown can add an outdoorsy feel, maximised by a pairing with green. The tree connotations also give a sturdy and reliable feeling.
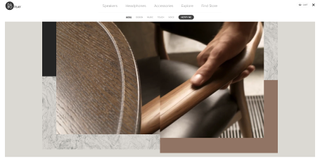
In web design, brown is often used in conjunction with wood texturing, giving the same old-fashioned and rustic atmosphere of a wooden cabin. While tech websites are typically dominated by stronger, bolder shades, the microsite for B&O Play used brown to great effect. The muted tones suggest a classier, more human side to the technology on offer. Natural connotations also remain: wood and leather feature prominently in the hero video, while a marble effect is used in the background.
11. The colour psychology of black

Powerful, sophisticated, edgy
As the strongest of all colours, black is often used only sparingly – such as for text – but it works quite well as a primary colour element (like for backgrounds). Much like purple, black adds an air of sophistication and elegance, and also mystery, though with much bolder confidence. The heavy use of black for the Cartelle creative agency creates unquestionable impact on its homepage and subsequent animations.
12. The colour psychology of white

Clean, virtuous, healthy
Literally the opposite of black, white pairs well with just about anything, making it ideal as a secondary colour. In a supporting role, white draws out the elements of more stimulating colours, and can even guide your user's attention if you know how to use it (check out UXPin's Zen of White Space in Web UI Design guide to learn more).
As a primary colour, though, white gives off an impression that is both clean and chaste. White has that 'spotless' feeling that, for the right site, feels completely effortless. Its association with purity can make it seem virtuous, but also sterile and cold.
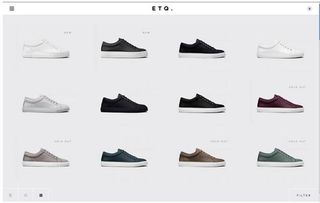
To soften this feeling of sterility, some web designers will tend towards an ivory or cream instead. These offshoots of white are softer and even less noticeable, but with the same minimalist and complementary aspects. They are the more comforting and less stark alternatives to white. The shoe company ETQ uses a dominant off-white background to keep the users' attention where it belongs: on the shoes.
13. The colour psychology of grey

Neutral, formal, gloomy
As the intermediary between black and white, grey exudes neutrality, or a lack of any particular sensation. However, in the hands of an expert, this intermediary position can be a powerful tool. By varying the vibrancy, grey can take on the properties of either black or white – attention-grabbing or repelling – to specific degrees. That means if black is too powerful for your design, try dark grey. If white is too stark or bland, try light grey.
On its own, though, grey is rich with individual characteristics. It is the colour of formality, so sites aiming to look traditional or professional tend to favour it. It can also give a depressing vibe, as it's the colour of gloomy, rainy days. When used dominantly, it can be somewhat subduing, for better or worse.
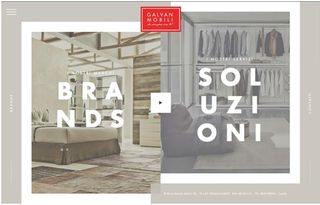
You can tell the Italian furniture company Galvan Mobili uses grey well because you don't even notice it. The grey background gives a professional air, and keeps attention on the pictures and bright red logo.
14. The psychology of beige

Accentuates surrounding colours
Beige may not often be used as a main colour, but it's worth mentioning because of its accentuating effects: it takes on the characteristics of the colours around it. While dull on its own, its enhancing effects make it a powerful choice as a background or secondary colour (hence why it's so often used in interior design).
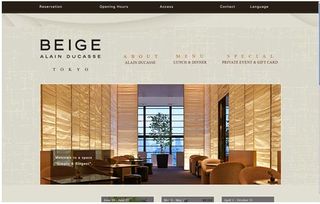
The use of beige for the aptly named Tokyo restaurant Beige Alain Ducasse creates a calming, comfortable backdrop to the more relevant elements such as clickable text and photos.
To keep up with the latest design trends, check out Pantone's colour of the year. If you need some more colour in your life, take a look at Hexcodle – the Wordle game for colour geeks.