5 tips for creating a playable graphic novel
Psyop’s Brian Kehrer reveals how the studio developed its most ambitious project yet, Play Fanta: Saving the Source.

Psyop has been working with Ogilvy and The Coca-Cola company on the Fanta account for over six years. We created the original cast of characters, which has been used in all kinds of media around the world, from TV spots (which we also created) to artwork for bottles and cans.
Here are the five key points we considered when developing our latest project for the brand, Play Fanta: Saving the Source...
01. Start the project with a clear vision
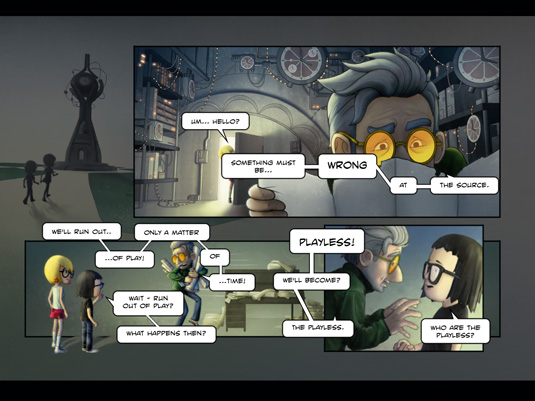
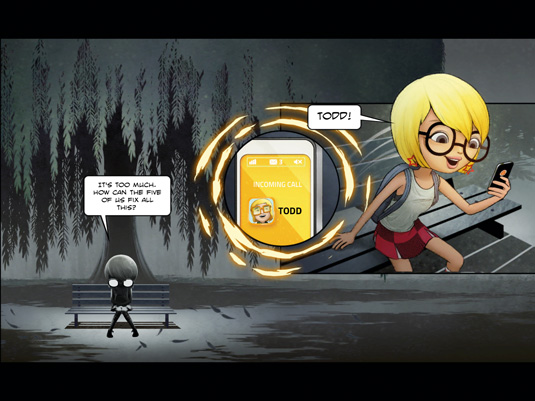
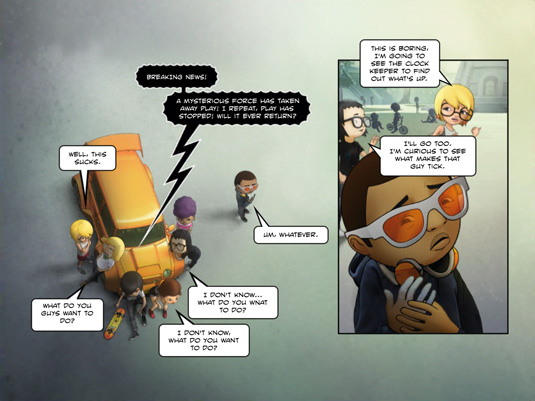
A native mobile application was just one component of the entire Fanta campaign, which also included a web graphic novel, a print version, multiple TV spots and additional marketing material.
With so many moving parts, it was important that everyone who was involved had a good idea of what the intended user experience should be for this app. Our creative directors had fallen in love with Operation Ajax, another interactive graphic novel, and we used it as a starting point for our discussions about interaction design.
This vision acted as an anchor and allowed us to experiment and innovate freely on functionality without fear of losing track of the product goals. Looking back, there were some possibilities that were left unconstrained - such as whether the app would include 3D content alongside 2D - which may have slowed down development,
but staying flexible early allowed us to innovate very quickly.

02. Focus attention on tools and training
I was the only developer on the team, which made sharing asset management responsibilities crucial. Because the application team was small it was easier to manage, but I still needed to introduce the artists to a few pieces of new technology, including Unity, a custom UI/ animation system and version control.
Of the three, version control was the most foreign - and we versioned every single asset. Initially I was using SVN with Cornerstone on Mac and Tortoise on Windows. I've since switched to Git and use SourceTree as a universal client. A good Git client is essential; the command line is not viable for non-engineers.
Daily design news, reviews, how-tos and more, as picked by the editors.
Using a GUI client, I was able to teach my entire team not only to commit, but also how to discard changes, inspect history, revert to a previous version and merge old versions back into the current branch - all mostly unaided. That saved days and days of time, and the concepts of version control broke some habits (such as incremental asset naming) which can make a TD's job painful.

03. The experience could have been more interactive
Despite the tools and training, this app was really big: 49 pages with over 100 panels, each with dozens of layers and animations. Initially, we wanted it to be a highly interactive experience, with each panel containing clickable elements. Unfortunately, that proved to be unrealistic given the sheer magnitude of the app.
Further, there is a tension between a directed experience and an interactive one. Given everyone’s familiarity with non-interactive media, providing a solid argument for more interactivity was difficult, especially considering the lack of examples of highly interactive digital storybooks at the time. If we had been able to find and provide concrete examples of highly interactive digital experiences early on in the development process, that may have helped us.
Finally, interactive experiences are inherently less controllable than directed ones - embracing that rather than fighting it may have led to some interesting innovations during the development process.

04. Quality Assurance process
Especially on an agile team with short deadlines, it can be exceptionally tempting (or feel necessary) to eschew a formal QA process. Although this is bad practice, QA frequently falls on engineers who could be doing development, and so avoiding QA frees up development time. Reacting to client requests is also much faster without build validation.
That said, even as a solitary developer, not formalising QA is very risky. For us, a few typos and minor bugs escaped until the very last stage, due to last-minute regressions. These would have been caught easily with basic regression testing by a QA person. Sometimes simple feature requests or bug reports were lost for days or weeks before they were addressed. This wasted a lot of valuable testing time. We’ve since adopted a basic issue tracking system, and will host an external facing system for clients in the future.

05. We iterated rapidly on the core experience of the app
Within a week of starting the project we had a prototype working, and during the four months of application development there were only two days in which the app was not available on TestFlight for internal testing; we were able to push out new builds almost daily. Our shortest client turnaround time was three hours, from receiving the feature request to delivering it to the client.
We achieved all this by having the entire development team, creative director and artists in the same room at the same time, which allowed us to very rapidly iterate on the app. In addition
to scheduled feedback sessions, it was simple to get really quick clarifications. This immediate availability saved us huge amounts of time.
The software design was highly data driven, allowing each animated element to be independently versioned. This slowed down the initial setup, but revisions could be made immediately. Because the app is rendered in real time, results were instantaneous, improving both quality and speed by reducing lost- in-translation errors.

Lessons learned
There were a few major takeaways for us. As a result of rapid iteration and continuous feedback, we dramatically reduced the amount of unpleasant production surprises, which in turn reduced the number of late nights. There was virtually no engineering crunch.
Based on the enormous difficulty of testing the dozens of variants of Android hardware and software - as well as shockingly low download figures when compared with iOS, both domestically and internationally - we are now much less enthusiastic about the platform.
The final product, Play Fanta: Saving the Source, was simultaneously released for iPhone, iPad, and Android phones and tablets. At the same time we also decided to integrate Google Analytics directly into the app in order to receive comprehensive analytics of how the app was being used. User engagement times were relatively high, with the average user session (from app open to app pause) lasting 13 minutes while viewing 20 pages.
Words: Brian Kehrer
Brian Kehrer is the creative technologist at Psyop. Brian developed Play Fanta: Saving the Source, and is currently developing two Unity games for clients.
This article originally appeared in 3D World issue 173.
Liked this? Read these!
- The best 3D movies of 2013
- Download free textures: high resolution and ready to use now
- Discover what's next for Augmented Reality

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.