Could this be your new favourite code editor?
Daily design news, reviews, how-tos and more, as picked by the editors.
You are now subscribed
Your newsletter sign-up was successful
Want to add more newsletters?

Five times a week
CreativeBloq
Your daily dose of creative inspiration: unmissable art, design and tech news, reviews, expert commentary and buying advice.

Once a week
By Design
The design newsletter from Creative Bloq, bringing you the latest news and inspiration from the worlds of graphic design, branding, typography and more.

Once a week
State of the Art
Our digital art newsletter is your go-to source for the latest news, trends, and inspiration from the worlds of art, illustration, 3D modelling, game design, animation, and beyond.

Seasonal (around events)
Brand Impact Awards
Make an impression. Sign up to learn more about this prestigious award scheme, which celebrates the best of branding.

It's officially one of the most exciting open source projects on the web. And today, almost three years after the first commit, Adobe's lightweight code editor Brackets is launching in 1.0 at Future of Web Design New York. It's already up there with the best code editors around.
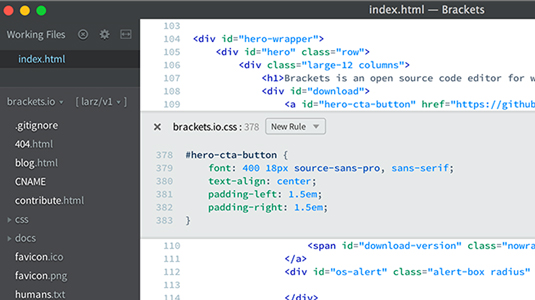
That said, Brackets is not so much a text editor as "an opinionated editor for HTML, JavaScript and CSS," as Adobe developer evangelist Terry Ryan explained it to us. It's firmly focused on the code, so that: "If you need to change the CSS of a particular bit of HTML, we can punch open a window to it without you having to open that CSS file. But you stay in the code. There are no property panels or metadata to mess with. All of this is accomplished with an open source code base written almost entirely in HTML/JS/CSS."
New features
If you've tried Brackets previously in beta, you may be surprised by how much it's evolved. The 16th most popular project on GitHub, with over 18,000 stars, the project has had over 240 contributions over the last three years, and the extension registry contains 439 extensions and 75 themes. Some of the most recent additions include:
- Split View
- Multiple cursors
- Support for themes
- Custom Keyboard Bindings that let you change Brackets' shortcuts to your own
- Quick Edit now works with preprocessors
- An Extract for Brackets (Preview) extension for pulling out design information from a PSD as CSS rules.
"Declaring 1.0 is our way of emphatically saying that Brackets is ready for every day use," says senior project manager Ryan Stewart. "We've got a solid foundation of core text editor features along with the innovative features like Live Preview and Quick Edit that make Brackets ideal for web designers and web developers to use. And with the Extract for Brackets (Preview) extension being released [see video below], Brackets now lets you quickly get clean, minimal CSS from a PSD."
Future features
So what's next for Brackets? "Now that we have a good base of core text editor features, we want to spend a lot more time on innovative design-oriented coding features," says Stewart. "Initially we're looking at improving our support for preprocessors and some SVG features/workflows.
"We think that the area where Brackets really shines," he concludes, "is that it can support the increasing numbers of designers who are coding while also providing great features for frontend developers who are implementing designs in code."
You can learn more about the latest release of Brackets here.
Daily design news, reviews, how-tos and more, as picked by the editors.

Tom May is an award-winning journalist specialising in art, design, photography and technology. His latest book, The 50 Greatest Designers (Arcturus Publishing), was published this June. He's also author of Great TED Talks: Creativity (Pavilion Books). Tom was previously editor of Professional Photography magazine, associate editor at Creative Bloq, and deputy editor at net magazine.
