New tools for web design and development: June 2012
Mark Penfold serves up a rich, fruity bouquet of tools for web development this month. Better still, they're all free
This month has a feeling of richness and texture, with earthy notes coming through and some strong fruity aromas. That's right, it's a vintage. In a month when Google teamed up with Lego to rebuild Australasia one block at a time, the apps shown here could only ever be a shortlist. And buildwithchrome.com didn't make it, by the way.
The clearest indication that web has begun to simmer creatively is that the output this month has been so varied: we cover time and motion with ProjectFlow, gestural simplicity with QuoJS, and video-HTML mashups courtesy of Mozilla. It's like someone took a big wooden spoon and stirred things up. Which is good.
It's also a plus that whosoever did the stirring had a wry smile on their face as they did so. Everything has a touch of pleasure to it: even reFiddle, a regex tool, feels light-hearted. It's about time things in the world took a turn for the better, and it makes sense that the upturn should begin online. And best of all, none of our choices will cost you a red cent.
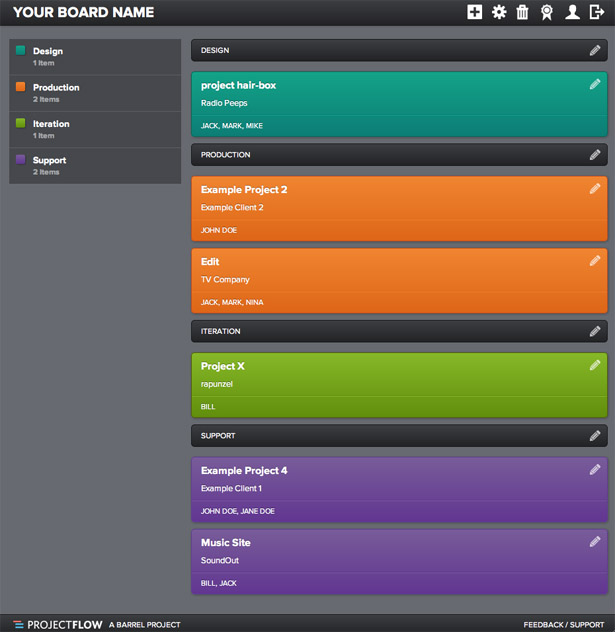
1. ProjectFlow
Price: Free
Some people love nothing better than to plan, colour-code and chart their progress through even the simplest of tasks. Others just as religiously ad lib. ProjectFlow gives the latter class of individual a way to keep very basic tabs on their workload without feeling they're sapping their creative vitality.
To get started, simply choose column headers to describe the stages your work can pass through, then add tasks as and when they occur. Once a particular job progresses to a new level of completion, or even 'success', you just drag that task to the relevant column and that's it: you're finished with tedious organisational tasks for the day.

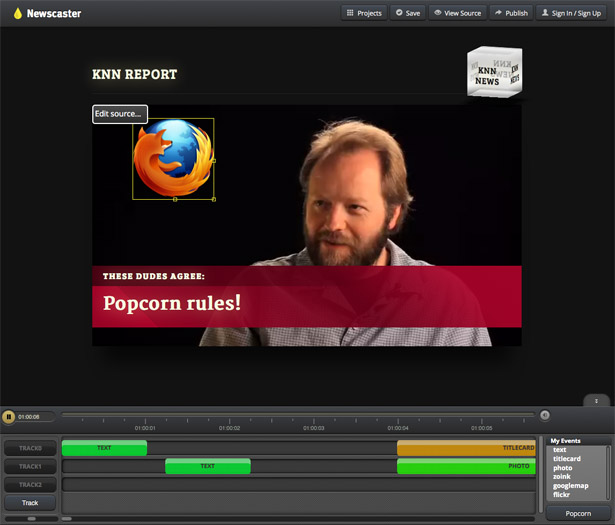
2. Mozilla Popcorn Maker 0.5.2
Price: Free
A set of tools for adding interactive elements to video files, brought together in a NLE-type editor, Popcorn Maker provides a simple programmatic way to create compound video/web productions. It could also caption footage of your cat playing the piano.
Currently there's only a sandboxed release to explore, but it promises to deliver some interesting possibilities for WYSIWYG video/web integration. The SDK, codenamed 'Butter', requires node.js and MongoDB, but could prove to be an worthwhile addition to the web production pipeline.

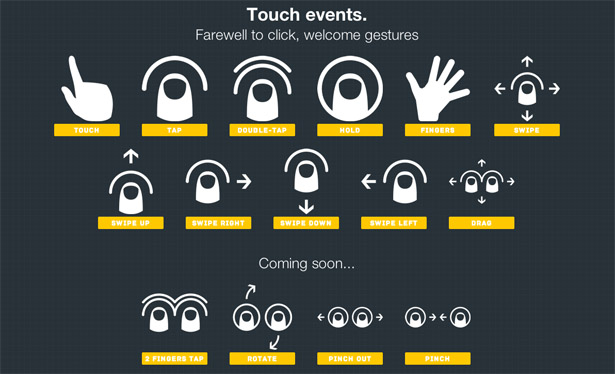
3. QuoJS
Price: Free
As mobile platforms and JavaScript engines continue to evolve, we can expect a plethora of libraries designed to give developers an angle into the device 'ecosystem'. QuoJS is an example of how this can be a good thing.
Lightweight - at just 14k - and with a simple, readable syntax, QuoJS gives you the basic tools to start building tablet/mobile apps within minutes. It's this high degree of usability which makes it so valuable.
Detection of touch events (some still in dev), DOM search and manipulation, Ajax functions and general device queries all come together to form a device-control system that you can use as a base from which to work up your apps. A nice solution.

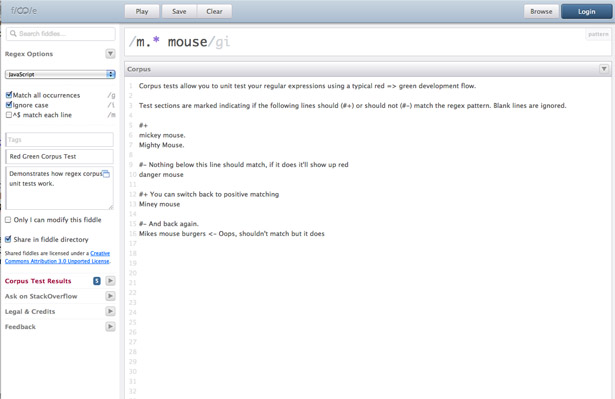
4. reFiddle
Price: Free
Make a note of this one, because we can guarantee that next time you're working on something which requires anything but the most trivial of regex solutions, you'll have forgotten everything about the subject and be back to trial and error, just like the rest of us.
Handling JavaScript, Ruby and .NET, all in real time, reFiddle has a winningly simple charm. It can also be used to run unit tests, so you can rapidly establish with some degree of certainty whether your equation will actually do the job you need or is in fact a set of random symbols arranged in line.
You can also search previous fiddles and check Stack Overflow, all from the same window.

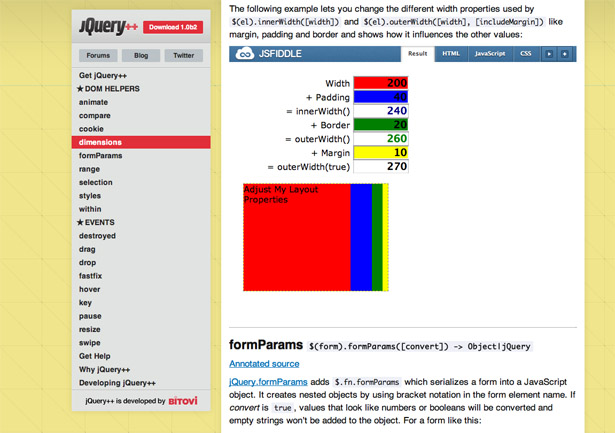
5. jQuery++
Price: Free
Who doesn't love jQuery? Almost nobody. The only problem is, when you love something, it's hard to see its limitations. Fortunately, you don't have to: jQuery++ fills in most of the blanks, even the ones you hadn't realised were there.
CSS animations, read/write for cookies, form serialisation, delegatable drag/drop events and the power to listen to resize events on every object? Some mistake, surely. Most seasoned jQuery users will see at least one or two plugins here that bring a rueful smile to their faces. What's more, you don't need to add the entire library: the site allows you to pick and choose your download.

6. Firefox Beta for Android 14.0
Price: Free
If you surf the web on an Android device, there's some good news this month - Firefox Beta for Android has reached version 14. And with Flash video support, improved loading times and the ability to sync with your desktop experience, Firefox is starting to look like a convincing option.
In terms of usability, the so-called 'Awesome Screen' is actually a nice way to handle the various organisational tasks that web browsing throws up. Firefox keeps screengrabs of your recent history on hand so you can pick up where you left off. And if you're syncing from your other devices, that needn't be your last Android session.
Daily design news, reviews, how-tos and more, as picked by the editors.

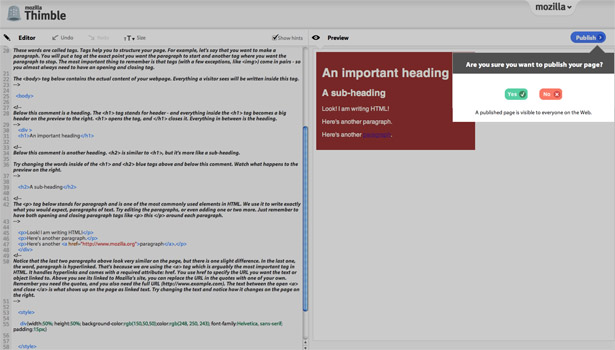
7. Mozilla Thimble
Price: Free
A straightforward browser-based environment for learning HTML and CSS, it would be easy to dismiss Mozilla Thimble as overly simplifying things, but that wouldn't do it justice. In a classroom scenario, this simplicity would be a strength.
Since Thimble has no bells or whistles to speak of, there's very little to distract from the main event: creating and publishing HTML/CSS pages from the kind of live preview/code interface that would quickly become familiar if you took to the work.
It's not perfect, but it is an attempt to produce a tool which is genuinely useful in a learning context. And Mozilla is certain to appreciate your feedback.

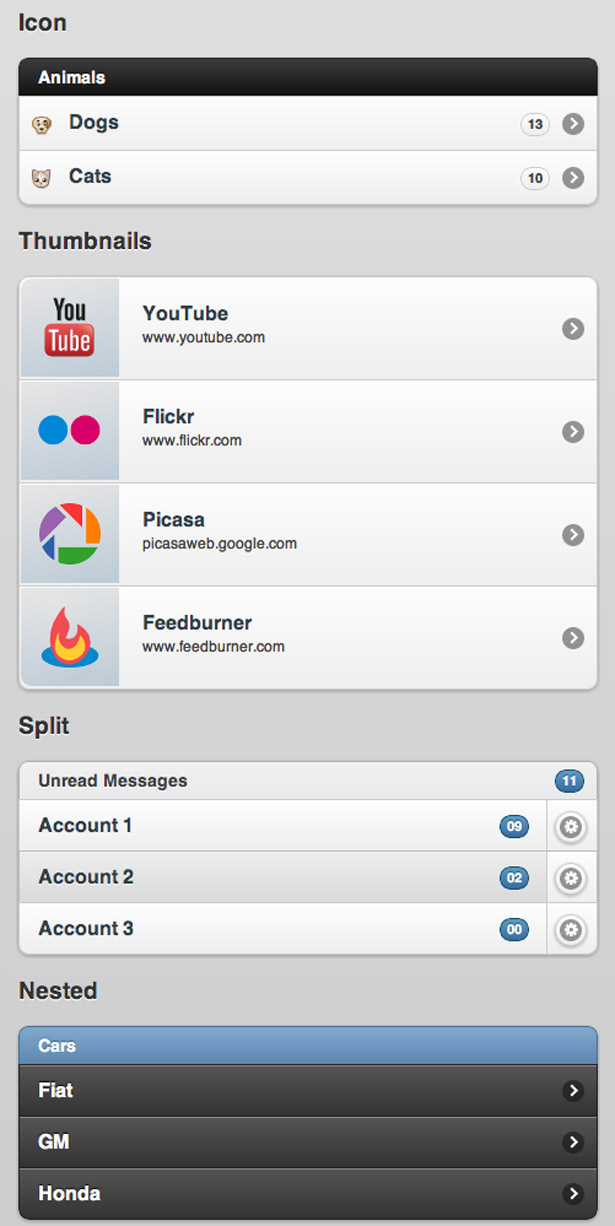
8. jqmPhp 0.03
Price: Free
If you're a PHP dev looking at jQuery Mobile and thinking "that looks like it could be quite tedious", jqmPhp is going to seriously cheer you up. Thanks to this set of PHP classes that quickly delineate jQM apps, all you have to do is output the base PHP object with an echo function, and voil!
jqmPhp is still in early-ish development but it's a smart system, well documented and has very sensible syntax. You might have to wait for the jqmPhp team to catch up with updates to jQuery Mobile itself but they seem to be on top of that. If you like PHP, it's a no-brainer.

9. jQuery 1.8 Beta
Price: Free
The current jQuery beta has some really important updates - most notably, the ability to address vendor-prefixed CSS properties, thoroughly overhauled animation controls, and a built-in modular system so you can minimise the framework's footprint.
Other much-welcomed changes include a rewrite of the selector engine which has reportedly given jQuery an all-round performance boost. There's also the beginnings of a crack-down on XSS attacks with the introduction of a $.parseHTML method.
All in all, this is shaping up to be a particularly strong update, so it would be very public-spirited of you to get involved and report any bugs.

10. skrollr
Price: Free
skrollr offers "parallax scrolling for the masses" - which roughly translates to animating CSS properties over time using the HTML5 data attribute to describe keyframes based on scroll position. It's terribly clever stuff and the results are smoothly impressive.
This kind of thing is easy to overdo, but with skrollr making the whole process almost pain-free, you won't feel the need to shout about your cleverly layered scrolling effects. Nor will you be required to use jQuery, because skrollr is entirely without dependencies.

If you have come across any cool tools recently that haven't made our list but you think they should have, please let us know in the comments. Equally, if you've created a tool that you'd like us to feature in the next roundup, shoot us an email!

The Creative Bloq team is made up of a group of art and design enthusiasts, and has changed and evolved since Creative Bloq began back in 2012. The current website team consists of eight full-time members of staff: Editor Georgia Coggan, Deputy Editor Rosie Hilder, Ecommerce Editor Beren Neale, Senior News Editor Daniel Piper, Editor, Digital Art and 3D Ian Dean, Tech Reviews Editor Erlingur Einarsson, Ecommerce Writer Beth Nicholls and Staff Writer Natalie Fear, as well as a roster of freelancers from around the world. The ImagineFX magazine team also pitch in, ensuring that content from leading digital art publication ImagineFX is represented on Creative Bloq.
