13 of the best JavaScript frameworks to try
We reveal the best JavaScript frameworks available, and show you when and how to use them.
We've covered five of the biggest JavaScript frameworks, but it's important to note that they are by no means the be all and end all. There are always new frameworks being built and there are some that are still used heavily in the industry but don't garner as much press as the biggest players. These include the following:
06. Ember.js

Strengths
- Handlebars for templates
- Battle tested in production
Weaknesses
- Opinionated
- Sharp learning curve
Ember.js has been around for over a decade now and is used in some form in Apple's iCloud (as the SproutCore framework) as well as at LinkedIn. It has been tried and tested in enormous applications used by millions.
The Ember Data module is praised for its power and sophistication: modelled after Rails Active Record, it offers a simple interface for persisting database structure in frontend applications.
Some developers will find Ember's strong opinions too restrictive. As with Angular, Ember presents a fairly steep learning curve that can serve as a deterrent to adoption. But it is still a full featured and modern JavaScript framework that has already held up under the weight of enormous consumer-facing applications.
07. Preact

Strengths
Daily design news, reviews, how-tos and more, as picked by the editors.
- Tiny (like itty bitty)
- Can use class instead of className
Weaknesses
- Same as React, but not React
Preact is the minimalist's version of React. Weighing in at only 3KB, it has the same API and the same strengths that React's focus on components brings to UI composition. While Preact sports the same virtual DOM as React, its 'diffing' algorithm is different and Preact claims it is "one of the fastest Virtual DOM libraries out there".
Preact is not the same as React. It does not enjoy the same adoption that React does and, with its nearly carbon-copy API, it becomes less clear why developers might choose a smaller project like Preact over React. Still, Preact's focus on performance and its minuscule size make it a compelling alternative to developers looking to eke out every last drop of performance.
08. Cycle.js

Strengths
- Precise state management
- Functional programming paradigm
Weaknesses
- Still relatively new
Momentum in the explosion of JavaScript frameworks has slowed, but Cycle.js is one of the newer players to emerge. Cycle is built on the concept of pure functional programming and streams. It then uses something called 'drivers' to handle 'effects' that occur in the code. These effects are things like changes to the HTML.
Cycle is so new that it's hard to gauge its strengths or weaknesses. It also uses a lot of terminology that's difficult to understand. While Cycle says it is easy to learn, it is also difficult to understand what it is actually doing. Cycle is new, at the cutting edge in its implementation and design. Developers looking to the bleeding edge of JavaScript should keep their eye on this one.
09. jQuery

Strengths
- Simple
- No build step
Weaknesses
- No 'binding'
- Not a true framework
Yes, you read that right: jQuery. The library that arguably vaulted JavaScript into the stratosphere is still around. jQuery is still the easiest way to directly manipulate an HTML page, perform common tasks like Ajax calls and reliably work with collections. Many a developer still pines for the days when one simple jQuery in a page was all you needed to build an application.
It isn't a full framework. There is no 'binding' between the HTML and the JavaScript, so state changes are managed by the developer. But developers should consider jQuery, especially if building applications that are small or inside of runtimes like Chrome extensions, which often preclude the use of libraries like Vue, Angular or React because of their content security policy.
10. Express

Strength
- Minimal and flexible
Weakness
- Not really simple to use
Node.JS is a tremendously powerful runtime for all things JavaScript. Sadly, creating a web server inside of it is all but simple — a job the Express.JS framework tries to simplify. Its core concepts are best summarised by the following snippet:
const express = require(‘express’)
const app = express()
const port = 3000
app.get(‘/’, (req, res) => res.send(‘Hello
World!’))
app.listen(port, () => console.log(`Example app
listening on port ${port}!`))Express.JS provides a core object whose main task in life is kicking off an HTTP server. Actual web content is then passed in via one or more routes. Incoming requests are matched against the regular expressions stored in each route — if a match is detected, the handler assigned to the triggered route is passed a reference to the client connection. It can then return mark-up or JSON as needed.
11. Hexo

Strength
- Simple and fast
Weakness
- Themes a bit basic
WordPress et al make running blogs relatively simple. Sadly, performance can get limited due to the dynamic generation of pages. Hexo uses the Node.JS environment and takes a different approach — if you need a really fast blog, this might be the way to go.
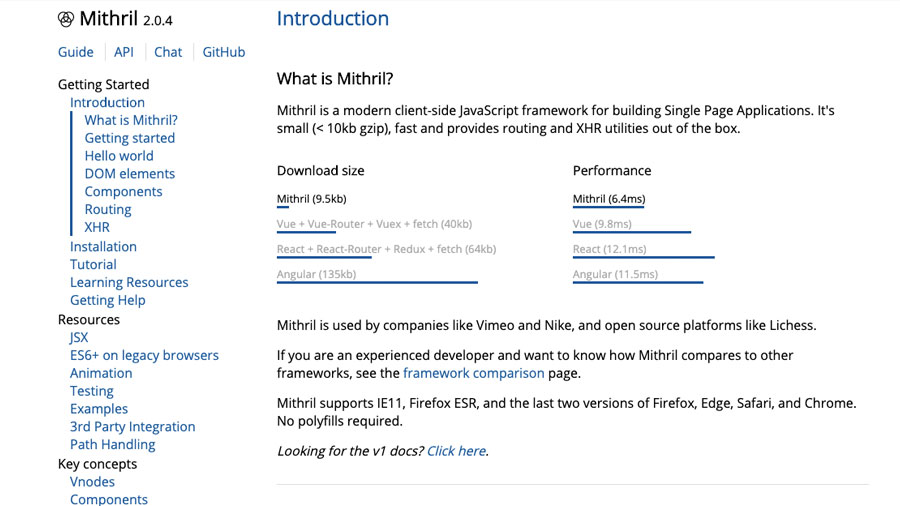
12. Mithril

Strength
- Offers advanced features
Weakness
- npm package bloated
Most web frameworks focus on making a developer’s life easy. If the code is bloated by 30 kilobytes, well — it gets bloated by 30. Mithril takes a different approach — it provides advanced features, but is but 8KB in size.
13. Serverless

Strength
- Access to thousands of plugins
Weakness
- Can be complex
Amazon’s server-hosted functions (Lambda runtime) introduced developers to the concept of serverless systems. Serverless is a dual-licence framework which tries to take the “bite” out of the technology — when creating cloud functions (as reliable as the best cloud storage) with JavaScript, let the product give you a hand.
Read more:

Matt Crouch is a front end developer who uses his knowledge of React, GraphQL and Styled Components to build online platforms for award-winning startups across the UK. He has written a range of articles and tutorials for net and Web Designer magazines covering the latest and greatest web development tools and technologies.
